Появившись всего несколько лет назад, модальные окна или оверлеи (overlays) стали элегантным решением проблемы интерактивного дизайна: как сообщить пользователю важную информацию, при этом не заставляя его покидать текущую страницу. Диалоговые окна и всплывающие поп-апы не всегда справлялись с данной задачей, и заменившие их лайтбоксы были признаны главной дизайн-технологией 2008 года.
Оверлей — это бокс с контентом, расположенный поверх основной страницы. Его размер заметно меньше по величине нижележещего окна, которое при появлении оверлея часто затенено, дабы обратить внимание на содержание сообщения. Собственно, сам термин «лайтбокс» (от англ. lightbox — световой короб) был выбран по аналогии с визуальным эффектом одноименных рекламных щитов с внутренней подсветкой.

Рекламный лайтбокс компании Chanel. Источник
Все хорошо в меру
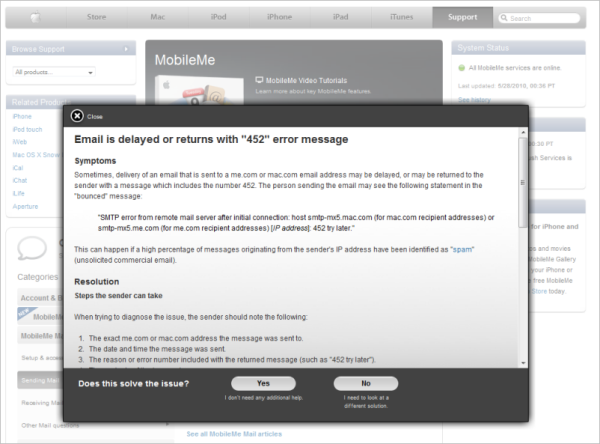
С момента своего появления новая технология полюбилась веб-дизайнерам по всему миру, но, как и любым хорошим изобретением, ей начали злоупотреблять. Информация, помещаемая в изначально небольшой лайтбокс, разрослась до такой степени, что возник вопрос о необходимости использования внутренних ссылок и вертикальной прокрутки в рамках всплывающего окна:

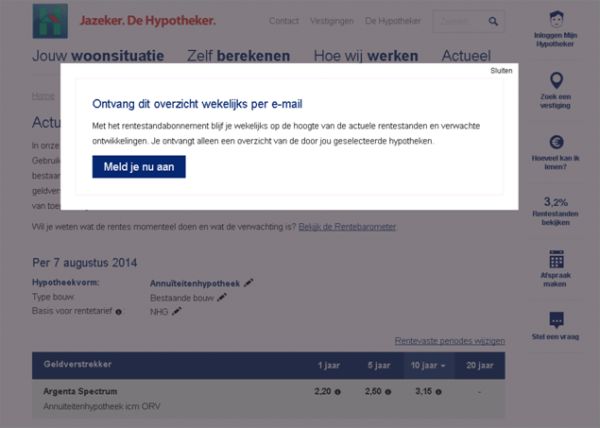
Лайтбокс с описанием ошибки 452 в разделе «Помощь» на сайте apple.com
Элементы навигации, обычно применяемые на веб-странице, все чаще переносились в оверлей, и в результате пользователи начали иметь дело с полноценным окном внутри окна с той только разницей, что его размер был значительно меньше рабочей площади экрана. Не говоря уже о том, что лайтбокс не позволяет делиться полезными сведениями с другими людьми, так как не имеет собственной ссылки.
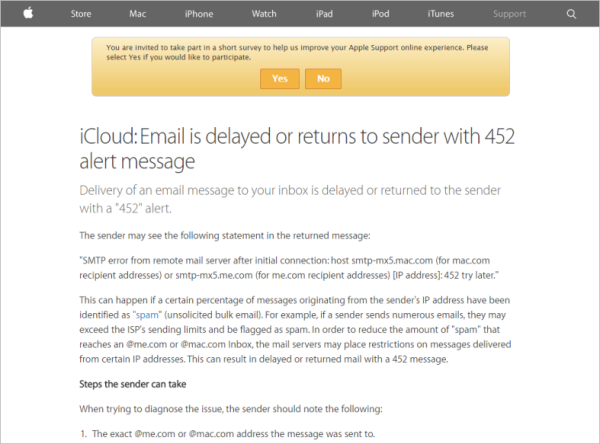
Кстати, Apple в итоге отказалась от такого способа представления информации: теперь весь нужный контент можно найти на самостоятельных страницах, а для приглашений к участию в опросах был создан feature box — врезка на цветном фоне, погруженная в основной текст.

Текущая версия раздела помощи Apple не содержит оверлеев
В целом удобный инструмент, оверлей все чаще стал использоваться не по назначению. Нередко это происходит из лучших побуждений: маркетологи стремятся предоставить максимально быстрый доступ к важной информации. Однако, иногда лайтбоксы «плодятся» в угоду дизайнерам, которые ради дополнительного контента или опций не хотят создавать отдельную страницу или менять навигацию.
Правила использования оверлеев
Стандартные требования к модальным окнам известны всем:
- Хорошо различимая команда «Закрыть», чтобы пользователи легко могли вернуться на исходную страницу.
- Визуальное отличие лайтбокса от основного окна за счет меньшего размера и полупрозрачного затенения фона, дабы было понятно: нижележащий контент в данный момент недоступен, но перехода на другую страницу не было.
- Доступное управление с клавиатуры (клавиша Escape для закрытия окна, а также стандартные кнопки управления контентом и полями внутри оверлея).
Тем не менее, даже соблюдение всех технических требований помогает далеко не всегда — в некоторых ситуациях модальные окна не только раздражают пользователей, но и в прямом смысле мешают им получить информацию или выполнить желаемое действие. Во избежание подобных проблем, всегда проводите систематический анализ целесообразности использования и адекватной работы оверлеев.
Прежде, чем решить, нужен ли лайтбокс вашему лендингу или приложению, ответьте для себя на следующие вопросы:
- Кто ваша целевая аудитория?
- Что именно требуется от пользователей?
- Когда появляется оверлей, и не прерывает ли он другой процесс?
- Где именно он располагается?
- Почему вы используете оверлей, а не обычную страницу?
Рассмотрим подробнее каждый из этих пунктов.
Кто ваша целевая аудитория?
Представьте ситуацию, в которой спроектированный для большого экрана оверлей появляется на экране мобильного телефона. В лучшем случае, пользователь просто будет сбит с толку, а в худшем — и вовсе потеряет доступ к контенту.
Дезориентация
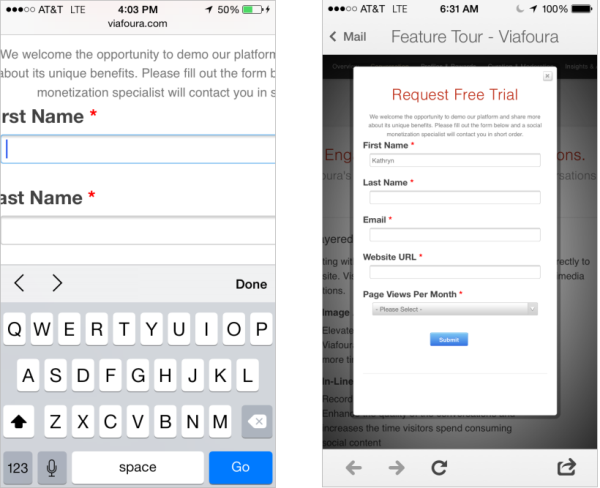
Лендинг viafoura.com являет собой пример дезориентирующего воздействия оверлея на мобильных посетителей. При нажатии на кнопку «Получить бесплатную пробную версию» на экран выводится только часть регистрационной формы, и чтобы понять, что произошло, приходится зуммировать страницу.

Слева показано то, что видят пользователи в первый момент, справа — после уменьшения масштаба экрана.
Блокировка доступа к контенту
Другой распространенной и намного более серьезной проблемой является некорректная реализация или баг, который делает невозможными функции скролла и зуммирования для манипуляций с оверлеем. Вероятно, каждый оказывался в ситуации, когда вдруг возникший лайтбокс блокировал весь контент страницы, при этом элементы его управления находились за пределами экрана — у вас просто не остается выбора, кроме как закрыть заблокированный сайт.
Если мобильные пользователи составляют значительную часть вашей целевой аудитории, хорошенько подумайте, прежде чем размещать важную информацию при помощи лайтбокса. В случае, если по-другому не получается, будьте готовы провести первичное и последующие тестирования (QA), чтобы убедиться: ваш дизайн исправно работает при разных разрешениях экрана и при любой ориентации.
Помимо этого, обратите внимание на самих пользователей. Люди с плохим зрением даже на больших мониторах часто используют функцию масштабирования, чтобы приблизить контент. Так как после зуммирования видна только небольшая часть экрана, оверлеи могуг иметь такой же дезориентирующий эффект, как на мобильных устройствах.
Что именно требуется от пользователей?
Для создания хорошего оверлея, в первую очередь, нужно четко обозначить цель: какое действие предлагается совершить пользователям в ответ? Должны ли они ознакомиться с коротким сообщением или прочитать объемный текст? Принять важное решение или просто подтвердить, что информация воспринята? А может, вы хотите, чтобы они поместили в лайтбокс какие-то данные — если да, то какие именно и как много?
Опыт показывает, что быстрый и простой пользовательский опыт очень редко является следствием быстрой и простой работы дизайнера. Напротив, для создания удобного взаимодействия требуется время и ясное понимание условий и итогового результата.
Наиболее частой причиной обращения к оверлеям является желание сообщить посетителям некоторую информацию, предложить заполнить форму или принять решение.
Прочитать текст или просмотреть изображения
Часто единственная цель модального окна — передать пользователям короткое статус-сообщение, и простой оверлей с кнопкой подтверждения или закрытия уведомления подходит для этого как нельзя кстати. Однако текст сверх одного-двух предложений уже создает излишние сложности.
Если слишком длинный контент в маленьком лайтбоксе вынуждает вас использовать прокрутку, позаботьтесь о том, чтобы отключить скроллбар браузера на момент просмотра оверлея: в противном случае, прокручиваться будет не информация, а основная страница. При этом помните, что подобная дезактивация скроллинга может иметь непредвиденные последствия для мобильных пользователей, например, заблокировать доступ к элементам управления лайтбоксом.
Кроме того, если ваш оверлей содержит интересные или полезные сведения, это может вызвать желание добавить его в закладки или поделиться с другими людьми. Создание кнопок — это дополнительная работа, поэтому стоит задуматься: нет ли смысла разместить представленный контент на отдельной странице? Оверлей в таком случае лишь усложняет взаимодействие, используя меньшую площадь экрана.
Заполнить форму
Лайтбокс с полями дает возможность доступа с любого экрана, без необходимости загружать новую страницу. Особенно привлекательно такой вариант смотрится для формы входа или регистрации. Но здесь кроется опасность: малейший баг способен заблокировать доступ к важным функциям, поэтому не забывайте тестировать ваш оверлей на разных браузерах и платформах, или откажитесь от него в пользу испытанного и надежного метода входа с обычной страницы.
Значок «Закрыть» должен быть хорошо заметен. Некоторые дизайнеры полагают, что люди и так догадаются, что для закрытия лайтбокса нужно всего лишь кликнуть по экрану за его пределами. Однако, многие не знают об этом, а другие посетители, особенно использующие тачскрин, и вовсе могут закрыть его случайно.
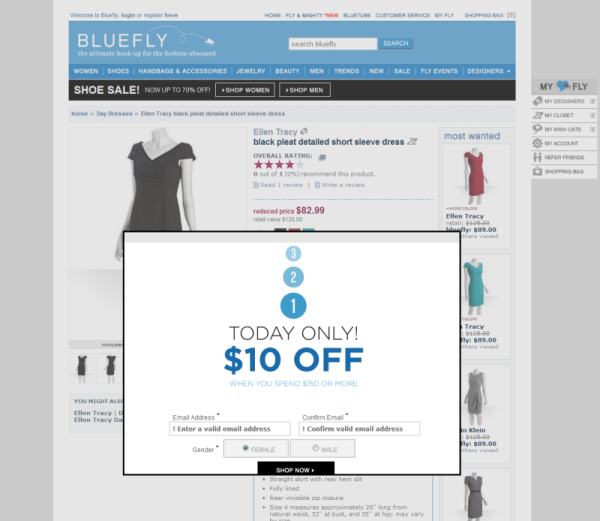
В представленном ниже примере, оверлей интернет-магазина bluefly.com не уходит с экрана даже при нажатии на серую область страницы, и единственный способ избавиться от него — это кликнуть на черную кнопку «Начать покупки».

Совет: чтобы предотвратить негативный опыт случайного закрытия, продумайте возможность сохранения введенной в поля информации и простой реактивации модального окна.
Принять решение
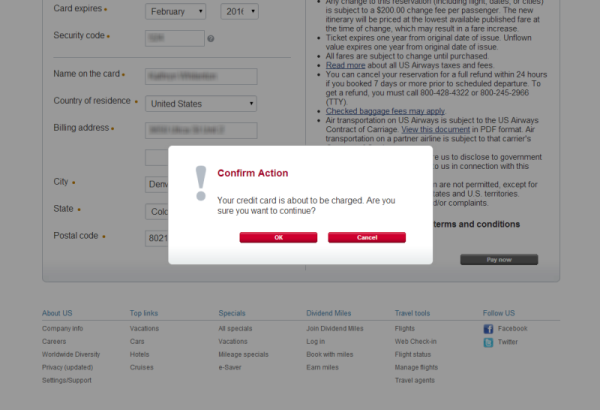
Оверлеи часто используются для подтверждения действия или мотивации к принятию решения. Проблема заключается в том, что люди настолько привыкли к надоедливым диалоговым окнам и поп-апам рекламного характера, что при появлении сообщения они закрывают его, не задумываясь. В итоге важная и полезная информация остается незамеченной, особенно, когда кнопки содержат стандартные «ОК» и «Отмена»:

Оверлей US Airways спрашивает о согласии на списание средств с кредитной карты
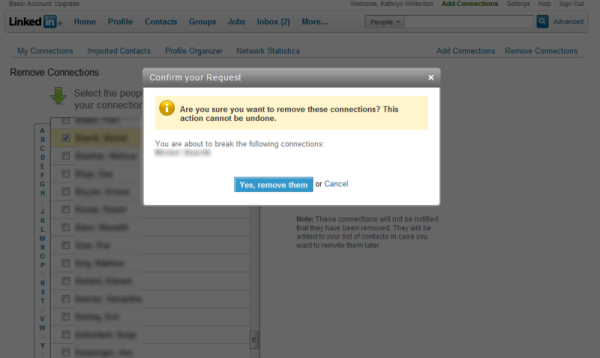
Для предотвращения автоматического закрытия лайтбокса создайте выразительную надпись на кнопке подтверждения, которая будет объяснять пользователям, что именно произойдет, если они ее нажмут:

При удалении контактов в LinkedIn появляется сообщение, содержащее кнопку «Да, удалить их»
Также стоит предусмотреть вариант, в котором пользователь решит не выполнять ни одно из целевых действий. Несмотря на наличие опции «Закрыть» вверху модального окна, многие часто предпочитают задействовать кнопку «Назад» в браузере. Однако в связи с тем, что браузеры не распознают оверлей как самостоятельную страницу, кнопка «Назад» ведет их не к исходной, а предыдущей странице.
Поэтому если вы заметили, что в момент появления лайтбокса на вашем сайте происходит слишком много возвратов назад, рассмотрите возможность сделать данный элемент навигации еще одним способом его закрыть.
Когда появляется оверлей, и не прерывает ли он другой процесс?
Одной из самых больших проблем оверлеев является то, что они отвлекают пользователей от текущего конверсионного процесса.
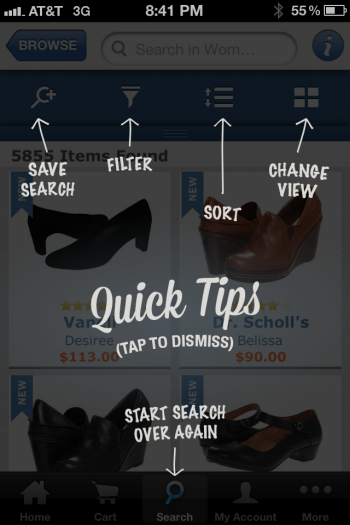
Верной стратегией в данном случае может стать их появление в момент, когда вероятность совершения какого-либо действия минимальна. Например, многие приложения используют модальные окна во вводных инструкциях или подсказках по навигации: в самом начале они смотрятся куда адекватнее, чем в середине задачи.
Подобный формат очень удобен на мобильных устройствах, когда комментарии располагаются прямо поверх основного экрана.

Вводный оверлей приложения The Zappos для iPhone
Модальное окно, активированное пользователем
Оверлеи являются отличным средством прогрессивного открытия (progressive disclosure) — техники интерактивного дизайна, предоставляющей информацию по мере возникновения необходимости или в зависимости от задачи, которую пользователь решает в текущий момент. Главное преимущество модальных окон — возможность выполнения действия без закрытия основного окна — здесь приходится как нельзя кстати.
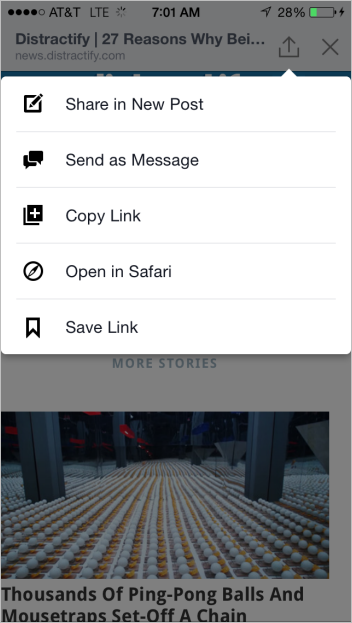
Так, приложение Facebook для iPhone с помощью оверлея предлагает несколько вариантов поделиться информацией. Внешне это выглядит как обычное выпадающее меню, однако такой способ сосредотачивает внимание пользователя на конкретной задаче, отодвигая остальную страницу на задний план. Главное здесь — оставить видимым изображение того элемента, который был активирован:

Различные варианты кнопки «Поделиться»
Модальное окно, активированное не пользователем
Ситуация, когда страница неожиданно темнеет, а ее контент перекрывается каким-то внезапным сообщением, однозначно расценивается пользователями как неприятная, если не возмутительная. Хорошо, если смысл оверлея оправдывает его неожиданное вторжение, но чаще всего информация имеет интерес только для самой компании (например, предложение о подписке на новости).
Многие веб-маркетологи исходят из принципа «цель оправдывает средства» и верят, что выгода от увеличения подписной базы перевешивает негативные последствия надоедливого сообщения. Если вы придерживаетесь данной стратегии, проверьте, становятся ли подписавшиеся таким образом люди действительно квалифицированными лидами.
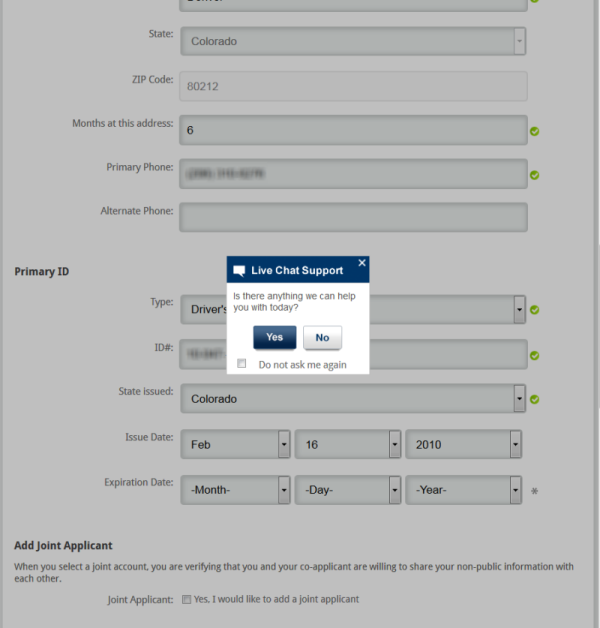
Иногда, несмотря на вполне невинное содержание оверлея, время его появления настолько неудачно, что этим он ничем не отличается от раздражающих поп-апов. Наиболее характерный пример — окно чата, возникающее в самый неподходящий момент, скажем, при заполнении полей формы для открытия счета в банке:

Окно помощи Live Chat Support появляется на каждой странице сайта Bank of the West
В этом случае, оверлей не только не помогает, но и значительно усложняет конверсию посетителей, отвлекая их от важного действия.
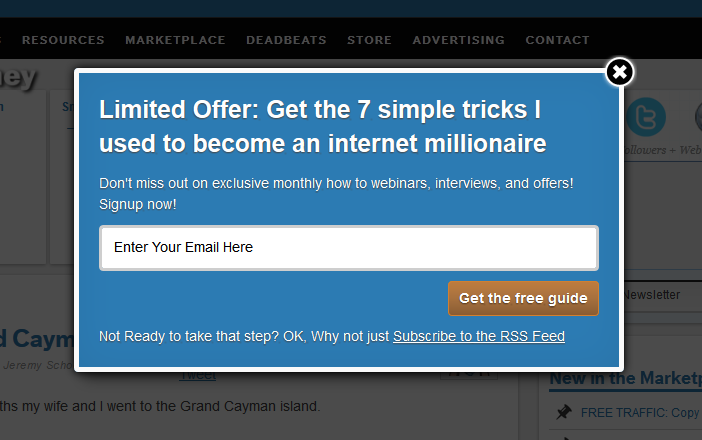
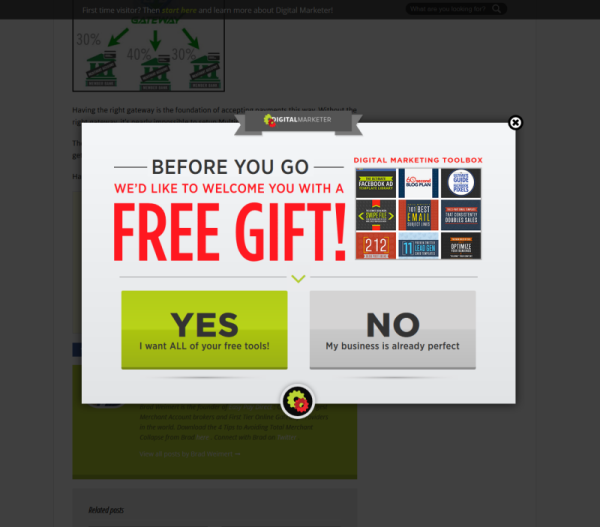
Проверенным методом здесь является настройка модальных окон только на активацию пользователем или на передачу действительно срочных сообщений. Но если вы все-таки хотите использовать рекламный лайтбокс, по крайней мере, выбирайте подходящее время и страницы, на которых его раздражающий эффект будет минимален, например, перед закрытием вкладки:

Digitalmarketer.com перед закрытием страницы предлагает своим посетителям «Бесплатный подарок»
Где именно он располагается?
Распространенная проблема оверлеев — их слишком низкое расположение на странице. Особенно это актуально для мобильных девайсов, но также иногда случается и на полноразмерных экранах. Разрабатывая дизайн, помните, что у многих пользователей в браузере установлены панели закладок и инструментов, и их полезная площадь окна несколько уже, чем обычно.
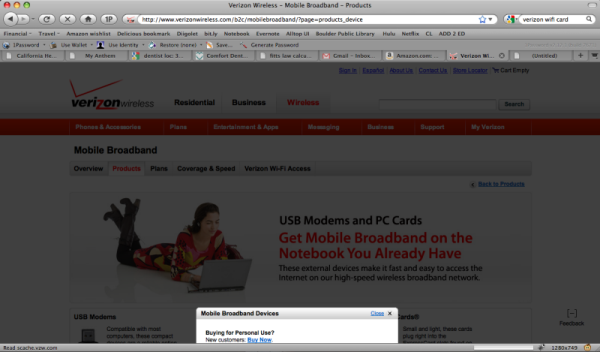
Лайтбокс должен находиться как можно выше на странице — в противном случае контент может оказаться недоступным для просмотра:

Оверлей сайта verizon.com практически невидим для пользователей
Чем выше расположен ваш лайтбокс, тем меньше вероятность, что он обрежется снизу даже на самых маленьких экранах, а у пользователей будет возможность прокрутить и увидеть все его содержание.

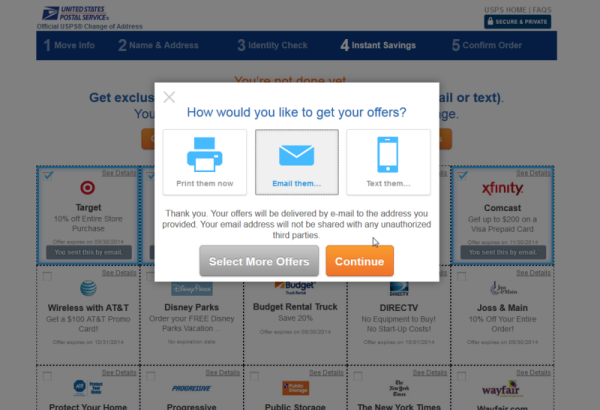
Лайтбокс почтовой службы USPS отцентрован и смещен в сторону верхней части страницы
Еще одним требованием, особенно для больших лайтбоксов, является правильное взаимное расположение контента и элементов управления в самом оверлее. Иногда лайтбоксы ведут себя неожиданно в необычных условиях, заставляя пользователей тратить большое количество времени на поиск нужной кнопки.
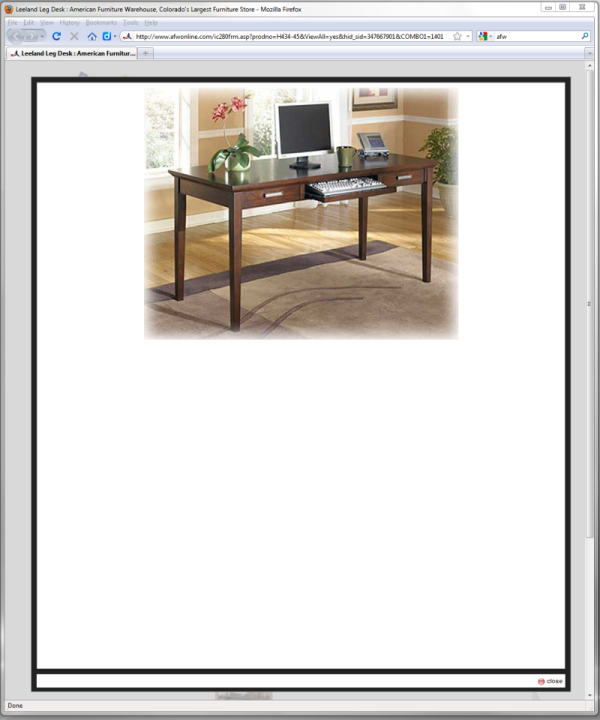
Так, лайтбокс American Furniture Warehouse между фотографией стола сверху и элементом управления снизу содержит огромное количество белого пространства, вынуждая скролить в самый низ модального окна, чтобы его закрыть:

Почему вы используете оверлей, а не обычную страницу?
Последнее, но самое важное замечание: не используйте оверлей, если у вас нет ясной, веской причины, почему вы не хотите представить этот контент на обычной странице.
Среди таких причин можно выделить следующие:
- Пользователь собирается предпринять действие, имеющее серьезные, необратимые последствия.
- Вам необходимо получить некоторое количество информации, чтобы перейти на очередной этап.
- Содержание оверлея действительно важно, и вероятность заметить его в лайтбоксе больше.
В первом случае оверлей должен появляться только когда отменить совершенное действие по-настоящему сложно. Но даже тогда предусмотрите опцию «Не показывать это сообщение», чтобы не надоедать пользователям.
Последнее же условие нередко становится делом интерпретации. «Важно» для покупателей совсем не всегда совпадает с тем, что под этим подразумевают маркетологи. Проще всего обозначить важность, когда интересы компании и клиентов взаимосвязаны.
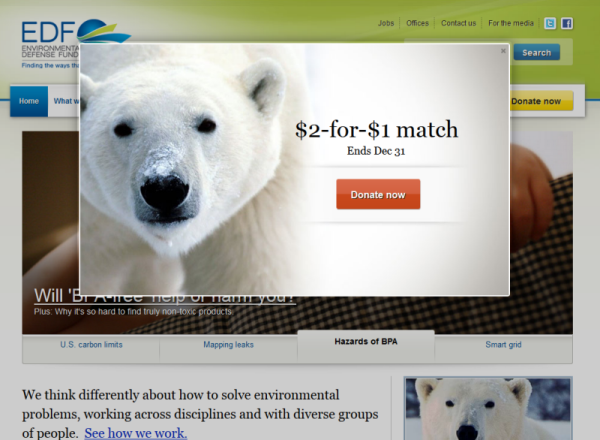
Например, в декабре сайт фонда защиты окружающей среды предлагал всем посетителям совершить благотворительный акт при условии, что каждый пожертвованный до определенной даты доллар будет дополнен спонсором. В конце года для многих людей такое сообщение оказалось привлекательным с учетом скидок на налоги благотворителям.

Оверлей содержит «выгодную» для пользователей информацию
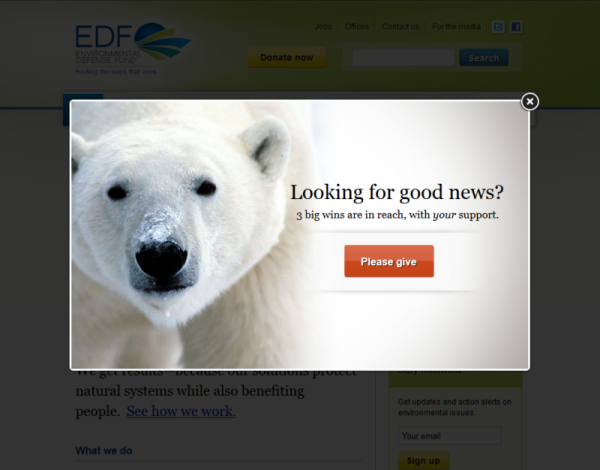
Однако уже в апреле другой оверлей больше не учитывал временной фактор и, по сути, представлял интерес только для самой организации.

Менее интересный призыв к действию: «3 больших победы уже близко, с вашей помощью»
Вместо заключения
При определенный условиях оверлеи могут быть эффективным инструментом интерактивного дизайна, однако нередко их использование необоснованно, а то и вовсе неуместно. Мобильные устройства и маленькие экраны компьютеров часто отображают лайтбокс некорректно, создавая проблемы и нервируя посетителей. Люди вынуждены тратить больше сил на выполнение простейших задач — в таком случае, лучше совсем отказаться от данной техники.
Сомневаясь, размещать ли контент в оверлее или на отдельной странице, задайте себе пять вопросов из этого поста. Если вы все еще думаете, что оверлей — идеальное решение для вашего дизайна, действуйте осторожно. Протестируйте ваш лендинг или приложение на разных браузерах и девайсах, чтобы убедиться: он не испортит всю вашу работу.