Растущая популярность мобильного интернета в наши дни — тенденция, которую попросту нельзя игнорировать. Если ваш лендинг правильно отображается на настольных компьютерах и ноутбуках, это хорошо, но уже недостаточно хорошо.
Бизнес, желающий оставаться конкурентоспособным, обязан рассматривать варианты оптимизации конверсии своих сайтов и целевых страниц под мобильные устройства. Речь идет не только о масштабировании страницы под экраны меньшего разрешения (хоть это и основа основ). Главное в оптимизации под мобильные — понимание того, что вы имеете дело с новой платформой, которая оперирует совершенно иными паттернами пользовательского взаимодействия.
Само собой, новые форматы означают и непривычные ограничения для дизайна и маркетинга.
Из этой статьи вы узнаете о семи главных ограничениях пользовательского интерфейса, с которыми придется столкнуться при оптимизации ресурса.
1. Отсутствие «состояния выделения» ссылок

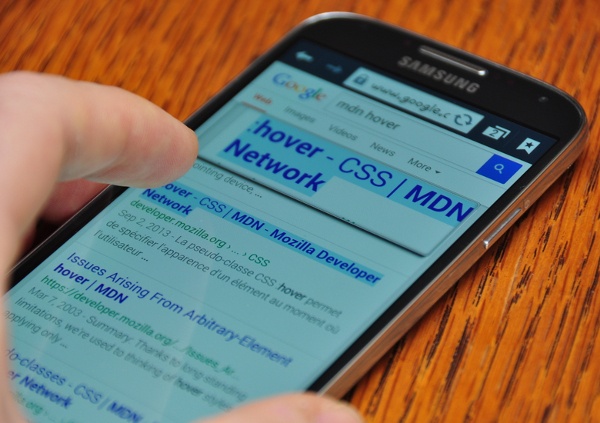
Состояние «выделения», или «выделенное» состояние («hover» state) — термин веб-дизайна, обозначающий состояние ссылки или элемента при наведении курсора (например, всплывающая подсказка). Однако эта технология не применяется в мобильном дизайне — по крайней мере, на сегодняшний день. Существует два способа взаимодействия пользователей мобильных с контентом ресурса: визуальный и конвенционный.
При визуальном способе пользователь получает доступ к необходимому элементу или контенту с помощью видимых навигационных инструментов (ссылки, кнопки и т. д). При использовании конвенционного пути взаимодействия посетитель полагается на особенности мобильных устройств. Отобразить или скрыть контент можно, встряхнув смартфон, поменяв его положение в пространстве, проведя пальцем по экрану. Кроме того, часто доступны сжатие, растяжение и перемещение контента.
Теперь представьте лендинг, контент которого оптимизирован исключительно под настольные компьютеры с поддержкой «hover state». Зайдя на подобный ресурс с мобильного устройства, вы останетесь один на один с множеством кнопок и ссылок, функции которых или непонятны без всплывающих подсказок, или вовсе не доступны.
Использование конвенционного подхода не всегда упрощает интерфейс — нельзя быть полностью уверенным, что ваши посетители знают обо всех возможностях своего мобильного устройства, и о поддержке вашим лендингом этих возможностей.
Многие пользователи предпочитают искать контент в мобильном интернете так, как привыкли на заре его развития.
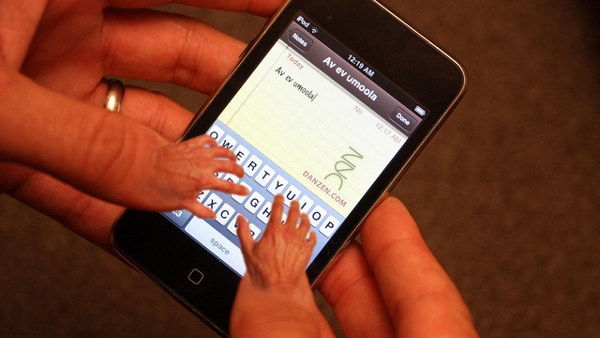
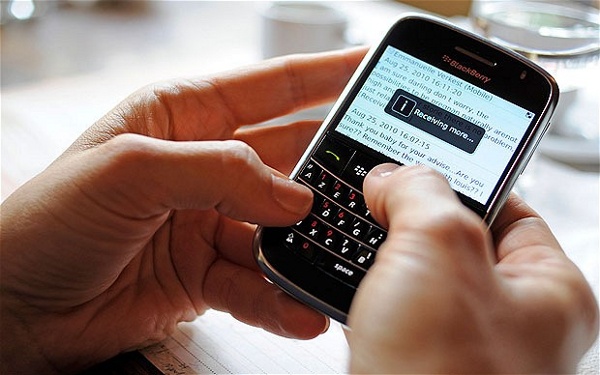
2. Медленный набор текста способствует ошибкам

Даже при наборе текста с обычной клавиатуры практически невозможно избежать ошибок — что говорить о сенсорных аналогах. К тому же процесс набора текста с помощью сенсора всегда довольно медленный, и многое здесь зависит от чувствительности экрана мобильного устройства.
Взглянув на общую картину, легко догадаться о неудобствах, связанных с этими фактами. Например, при прочих равных условиях, заполнение крупной формы со смартфона может превратиться в долгую и весьма раздражающую процедуру.
Поэтому лучшим выходом в данном случае будет максимально уменьшить количество полей в ваших лид-формах. Поддержка функции автозаполнения — тоже прекрасная идея, уменьшающая вероятность ошибок при вводе данных. Кроме того, придумайте эффективный способ борьбы с опечатками и неверным заполнением — например, интерактивные подсказки или обзорные страницы, на которых даны советы по правильному заполнению полей. Особенно актуально это для форм, в которые нельзя вносить изменения после отправки.
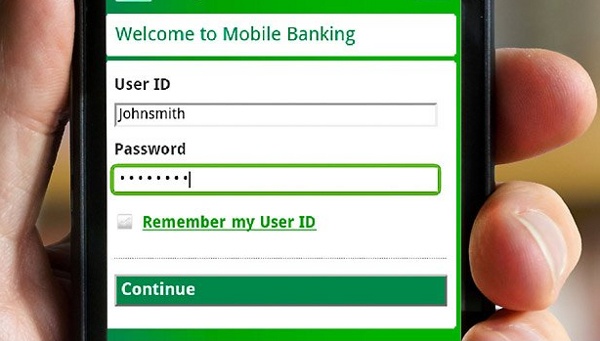
3. Сужение контекста

Поскольку пользователь воспринимает контент с маленького экрана мобильного устройства, восприятие общей картины лендинга ухудшается. В таком случае довольно трудно составить правильное представление о странице, а тем более вспомнить контент по ассоциации с другими элементами.
Представьте: вы попадаете на целевую страницу, которая содержит одну очень длинную лид-форму. Сначала вы читаете заголовок, после чего переходите к первым двум-трем полям, и принимаетесь за ввод данных. В процессе вам придется несколько раз прокручивать страницу вниз, и примерно на середине вы можете потерять нить происходящего, забыв о данных, введенных выше. Контекст исчез.
Как решить эту проблему? Хороший способ поддержания контекста — фиксация заголовка или шапки страницы в верхней части экрана. Каждый раз, когда пользователь прокручивает страницу вниз, в поле его зрения остается основная информация о лендинге.
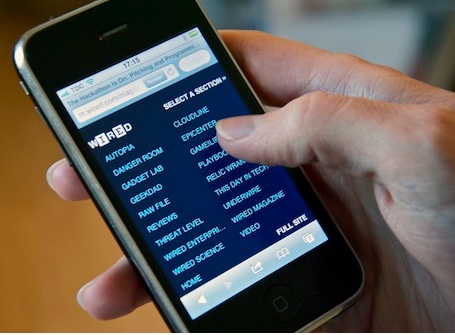
4. Неточный клик

Вы собирались выделить один элемент, но вместо этого выделилось два, или больше, а возможно страница обновилась в процессе, обнулив все усилия. Почему это происходит?
Как правило, либо элементы мобильной страницы слишком малы, либо пальцы ваших пользователей слишком большие. Или виноваты оба варианта, что происходит чаще всего.
К счастью, решение у обеих проблем всего одно — увеличьте размер элементов и убедитесь, что попасть по ним не составляет труда для клиентов, а заодно расположите элементы на достаточном расстоянии друг от друга — для избежания ошибочных кликов.
Особое внимание обратите на интерактивные элементы панели навигации. Как показало исследование юзабилити сервиса Baymard’s mobile, случайные нажатия вызывают множество микро-проблем в пользовательском опыте — и как следствие, отток посетителей с лендинга.
Еще одним хорошим решением проблемы станет создание кнопок «Вернуться назад» или «Отменить», позволяющих вернуться предыдущий экран.
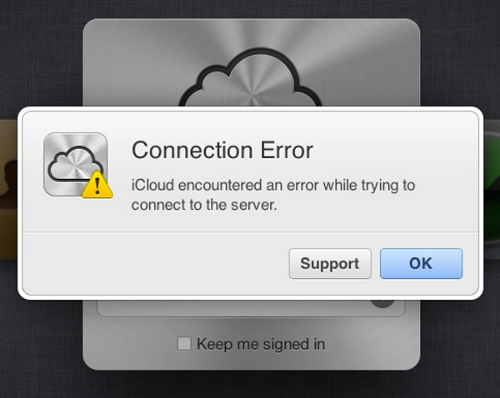
5. Проблемы с подключением

Медленное, прерывистое соединение — серьезная проблема современного мобильного интернета. Конечно, вы не можете влиять на работу провайдеров, но улучшить юзабилити собственного мобильного лендинга вы вполне в состоянии.
Убедитесь, что ваша посадочная страница может справиться с потерей подключения к сети. Как правило, поддержка AJAX дает «иммунитет» к плохой работе интернета благодаря сохранению истории серфинга. Кроме того, неплохо было бы убедиться, что ваш лендинг способен работать на медленном соединении.
Самый очевидный способ — сделать страницу легче. Например, отказавшись от изображений и заменив их на эффекты CSS3. Очевидно, целевая страница без изображений, но посещаемая клиентами, гораздо предпочтительнее лендинга, который никто не может загрузить.
6. Низкая производительность устройства

Помимо скорости соединения, производительность самого устройства тоже может ограничить возможности просмотра лендинга. Мобильные устройства имеют важнейшее преимущество — портативность, но она по определению снижает технические характеристики. Конечно, разработчики постоянно внедряют новые инновации, улучшающие «железо» мобильных устройств, но до уровня настольных компьютеров все же очень далеко.
Еще больше усугубляют низкую производительность элементы JavaScript, анимация и общая небрежность в «коде» вашего лендинга. Решение может быть только одно — очень высокий уровень программирования. Будьте в курсе последних тенденций, стараясь применять новейшие разработки. Для начала — минимизируйте использование JavaScript, заменив его на CSS-анимацию.
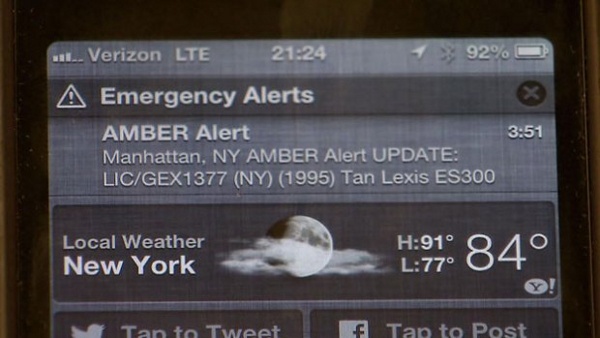
7. Прочие обстоятельства и факторы окружающего мира

Все предугадать невозможно, ведь на мобильный опыт влияют не только характеристики лендинга, особенности смартфона или скорость подключения к интернету, но и множество окружающих факторов. Например, пользователь может читать контент в метро, шагая по переходу; или он стоит в пробке, вокруг громко сигналят автомобили и вот-вот загорится зеленый; или человек играет в Angry Birds, но в самый ответственный момент ему приходит оповещение от вашего бренда.
Подобных примеров множество, и здесь самое главное — уровень так называемого «returnability» лендинга. То есть, насколько ваша страница побуждает вернуться на нее после отвлечения пользователя. Будет ли он помнить о вас несколько часов, дней, месяцев, или забудет через 10 секунд после того, как в метро объявят нужную станцию?
Убедитесь, что на лендинге создан достаточный уровень контекста, позволяющий вспомнить бренд по малейшим элементам контента.
Вместо заключения
Сфера мобильного интернета настолько быстро развивается, что давать какие-либо советы в данной области — весьма сомнительное предприятие, слишком стремительно появляются тренды. Поэтому для успешного мобильного маркетинга очень важно следить за актуальными тенденциями, и применять их на практике, не страшась экспериментов. Ведь единственный верный советчик здесь — тесты и собственный опыт.
В галерее шаблонов платформы LPgenerator представлены качественные макеты мобильных страниц, редирект на которые очень просто настраивается в центре оптимизации конверсии.
Но 8 примеров, представленных в этой статье — наиболее распространенные ограничения в мобильном дизайне, с работы над которыми стоит начинать любую кампанию по мобильной оптимизации лендинга. Помните, что отныне вам необходимо иметь дело с совершенно новой средой — основные особенности которой вы сегодня узнали. Мир постоянно меняется — успеете угнаться за ним?
Высоких вам конверсий!
По материалам: infiniteconversions.com