Знаете ли вы, что более чем у миллиарда людей есть современные мобильные телефоны? На них приходится около 15% мирового интернет-трафика, а из всех поисковых запросов четверть — мобильные.
Вполне логично, что теперь маркетологи должны оптимизировать свои лендинги/сайты для мобильных устройств и искать новые пути оптимизации конверсий. А чтобы сделать это, нужно понимать, какие типы мобильных версий ресурсов работают лучше, какие идеи уже были предложены, протестированы и приняты пользователем, и как можно повторить их успех.
Чем привлекают страницы, оптимизированные для мобильных устройств?
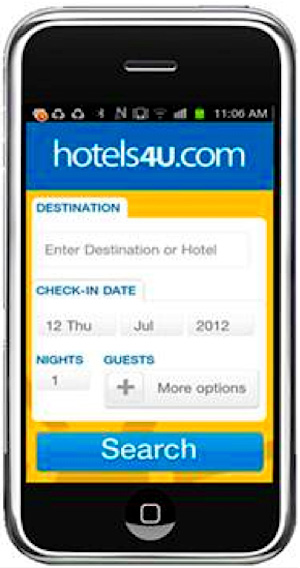
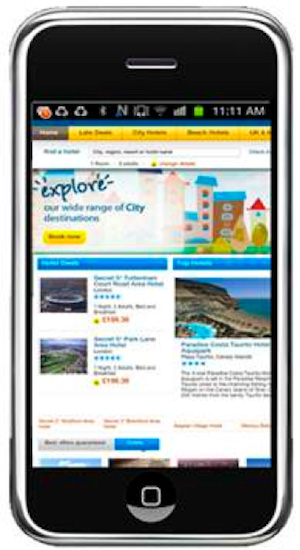
Vegas.com опубликовал результаты сплит-тестирования, в ходе которого маркетологи представляли пользователям адаптированную для просмотра на мобильных устройствах версию своего ресурса. Тестирование помогло определить, как пользователи ведут себя, заходя на сайт со смартфонов.
Результаты показали, что просмотры оптимизированной для мобильных телефонов страницы увеличились на 16%, количество поисковых запросов по гостиницам также выросло на 14%, а показатель отказов, напротив, снизился на 22%. Это — серьезное достижение, в особенности для бизнеса, тесно связанного с поисковыми запросами по гостиницам и зарабатывающего на прибыли этих заведений.

vs.

Несложно понять, что оптимизированная для мобильных устройств страница существенно повысит интерес к ресурсу.
Конечно, это приводит к зависимости от трафика, но трудно спорить с тем, что неуклюжее масштабирование в мобильной версии сайта, скорее всего, разочарует целевую аудиторию, тем самым уменьшив число возможных конверсий. Напрашивается вывод: ресурс, адаптированный для мобильных устройств, нравится посетителям намного больше.
Мобильный дизайн влияет на поведение посетителя
Одна из самых главных особенностей разработки страниц для мобильных телефонов — небольшая площадь дисплея. На маленьком экране нужно вместить практически столько же информации, сколько и на большом мониторе. Какую информацию нужно размещать на мобильной странице, зависит от нескольких факторов: вида бизнеса, целевой аудитории, и в конце концов от ожидаемого поведения покупателя.
В мае 2013 WebTrends специально для мобильных устройств разработали лендинг для бронирования номеров в гостиницах. После адаптации страницы для смартфонов поток лидов в воронке продаж увеличился, и количество конверсий выросло на более чем 14%. При этом приток посетителей, заходящих на сайт с помощью мобильных, вырос на 61%, количество пользователей, приходящих на страницу ресурса из поисковиков, возросло на 32%, и более 14% зашедших — люди, прошедшие процедуру онлайн-покупки.

vs.

Методы и технологии, используемые для повышения продаж, в конечном счете благотворно влияют на потенциальных покупателей.
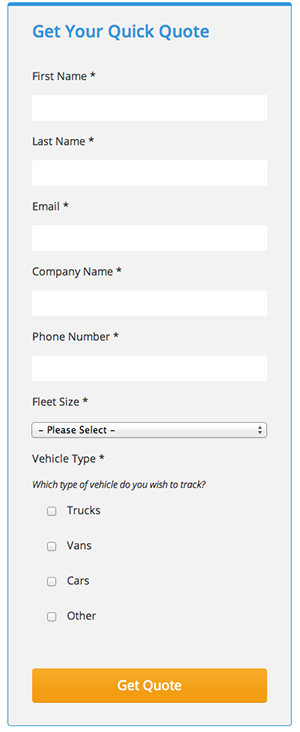
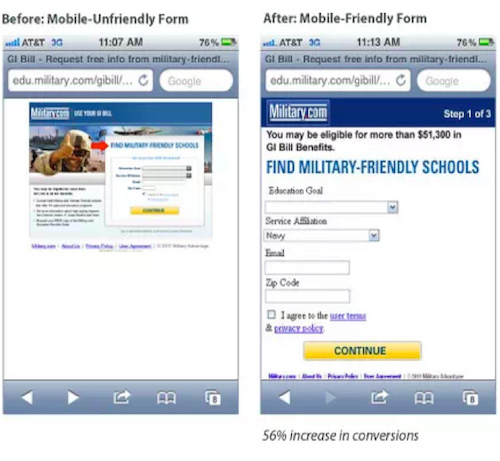
Адаптировать нужно не только «страницу для поисковика». Нововведения должны также коснуться лид-форм и прочих окон, имеющих маломальское отношение к конверсии. Масштабируемые по размеру экрана мобильного устройства анкеты для регистрации или оформления покупки существенно повысят продажи.

После сплит-теста стандартного лендинга Military.com, адаптированного для мобильных устройств, в которых все поля и картинки идут аккуратно друг за другом: коэффициент конверсии вырос на 56%.
Несколько размышлений на тему дизайна Landing Page
Все знают, что электронная почта прекрасно работает на мобильных устройствах. Сегодня многие электронные письма адаптируются под размеры экрана смартфона, но, к сожалению, пока что этим может похвастаться далеко не вся корреспонденция. Чего можно ожидать от тотальной «мобильной оптимизации» ресурса? Каким образом это повлияет на повышение конверсии?
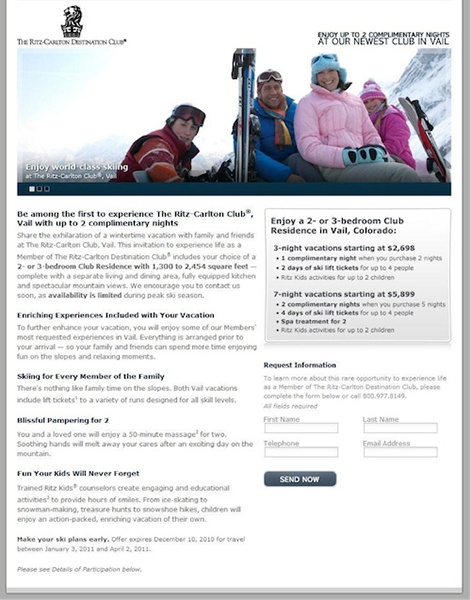
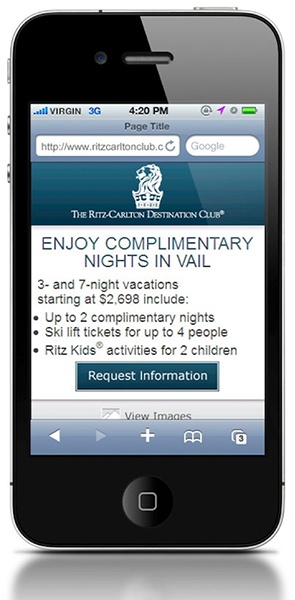
Одна из работ, опубликованных на MarketingSherpa на основании исследования сайта гостиниц Ritz-Carlton, призвана показать, что «правильный» дизайн мобильного лендинга, может повысить уровень конверсий среди пользователей iPhone.

vs.

Глядя на оригинальную и мобильную версии целевой страницы, понимаешь удивительный факт: мобильная версия выглядит очень даже неплохо — шрифт немного увеличен, благодаря чему содержимое лендинга воспринимается очень легко даже на небольшом (в сравнении с обычным монитором) прямоугольном экране iPhone. Видны также ярко выраженные призывы к действию, которых вполне достаточно, чтобы направить поток заявок в нужное русло.
Иногда «ограниченность» ресурса говорит о преобладании функционала над внешним видом. А вот Ritz-Carlton — наглядный пример того, что успеха можно добиться, не гонясь за званием самого красивого ресурса.
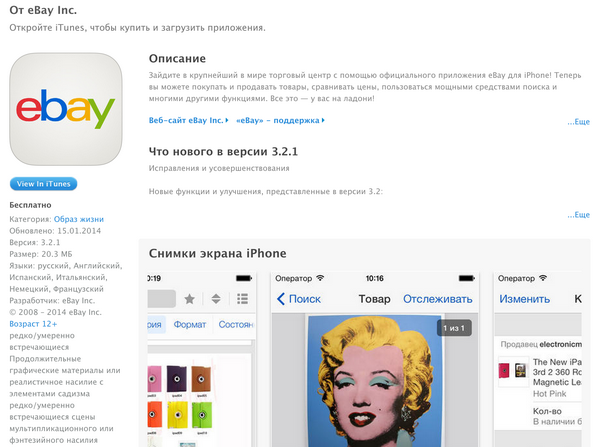
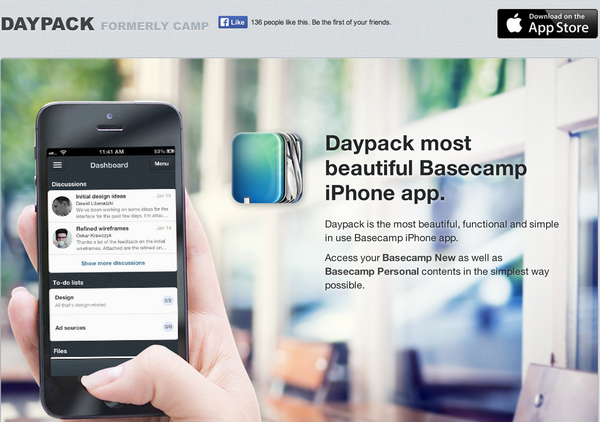
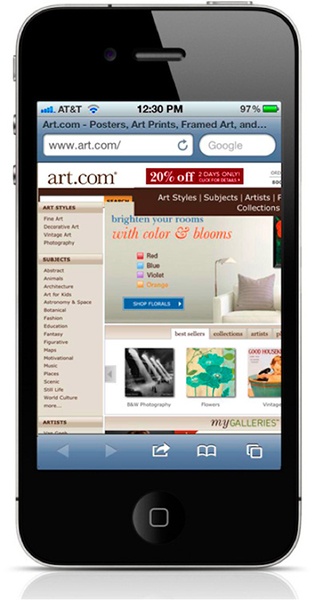
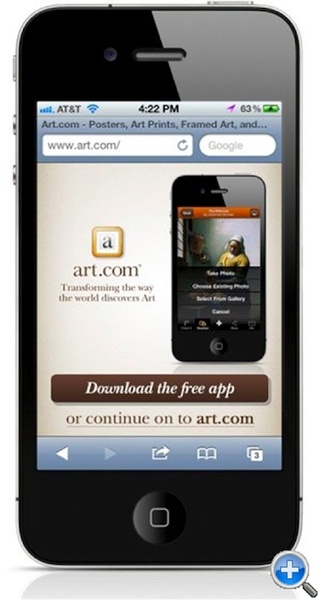
Другой разговор, если вы собираетесь сделать мобильное приложение. В обучающем курсе, выпущенном в 2013 году, специалисты Art.com рассказывают, как влияет размещенное на сайте предложение скачать приложение для удобного использования на смартфоне на количество посетителей ресурса. И тот факт, что сайты, которые разработали для себя мобильное приложение, приходятся пользователям по душе куда больше конкурентов, не вызвал удивления ни у кого из исследователей.

vs.

Эксперимент позволил представителям Art.com сделать вывод, что разработка мобильных приложений для ресурса позволяет привлечь новую целевую аудиторию.
Секреты успешного мобильного юзабилити
Как лидеры по количеству конверсий «подгоняют» свои ресурсы под требования мобильных пользователей? Рассмотрим несколько успешных примеров создания удобных для восприятия, приятных для глаз посетителей лендингов.
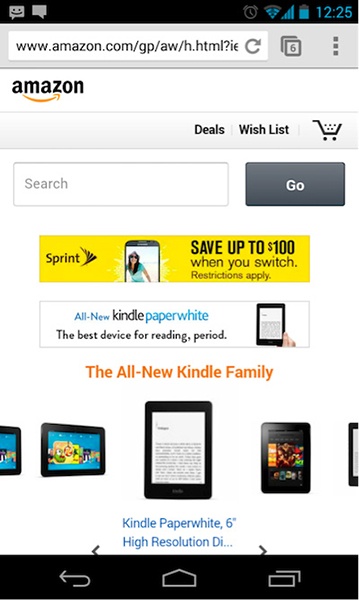
1. Простые «кликабельные» ссылки облегчают управление сайтом.
Только посмотрите, какую структуру Amazon выбрали для мобильной версии своего ресурса:

Сравнения ради, посмотрите на шаблон ниже – вряд ли вы захотите повторить подобный «успех».

2. Так же, как и в случае с пользователями настольных компьютеров, используйте свободное пространство на целевой странице с умом, размещая только самую важную информацию.
Ограниченное пространство мобильного шаблона заставит вас сделать более компактной панель навигации и выбрать только действительно важные и нужные ссылки.
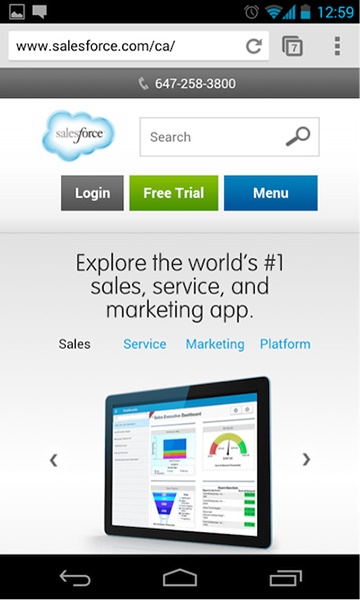
Посмотрите, как удобно выглядит мобильная версия CRM Salesforce.

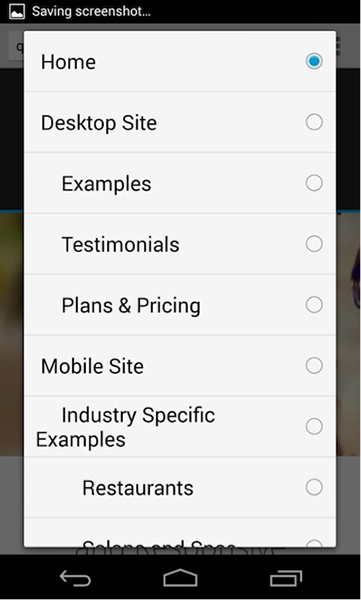
3. Все выпадающие меню должны быть адаптированы для мобильных устройств.


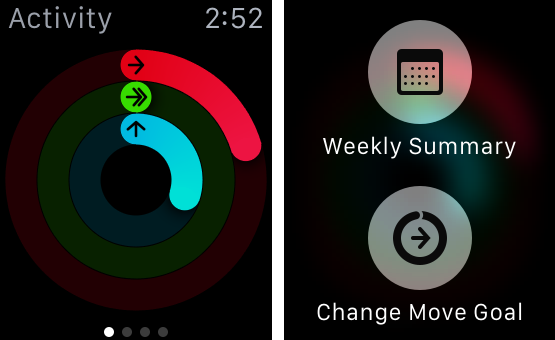
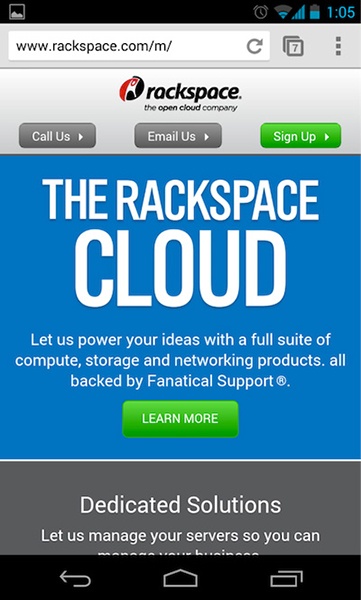
4. Используйте преимущества мобильных версий при формировании призывов к действию, так, как это делает Rackspace.

Путешествие продолжается
Стремительно развивающийся рынок планшетов заслуживает внимания не меньше рынка смартфонов. В 2013‒2014 году в продажу поступит около 1 000 000 000 планшетов. Крупные компании, привлекающие большие объемы трафика, уже начали адаптировать свои лендинги/сайты и для пользователей планшетов, которые хотят видеть на своем «большом экране» что-то среднее между мини-картинкой для смартфона и «масштабным полотном» полноразмерного монитора.
Тот бизнес, который сможет лучше адаптироваться к новым условиям труда, сумеет привлечь к себе в новом сезоне наибольшее количество внимания поклонников сенсорных экранов!
В любой момент вы можете купить мобильный лендинг в LP Store нашей платформы или попользоваться галереей бесплатный макетов >>>
Высоких вам конверсий!
По материалам uxmag.com, image source Souparna