Телевидение в современном мире — это уже не два канала, антенна-«вилка» и постоянные помехи. Сегодня пользователям доступно множество функций: кабельное ТВ, спутниковые антенны, медиа-стриминговые сервисы и многое другое. Учитывая многообразие услуг, дискуссии о «лучшем» выборе по тем или иным аспектам — не стихают.
Независимо от вашего поставщика услуг и марки телевизора, у вас, скорее всего, есть пульт управления, позволяющий взаимодействовать с пользовательским интерфейсом устройства. Современные телевизоры предлагают множество функций, вплоть до 3D-изображения, но основой юзабилити остается то, насколько быстро и просто пользователь получает доступ к интересующему его каналу и программе.
В этой статье мы обсудим основополагающие принципы, которые должны учитываться при решении пользовательских задач в этой области.
Минимизируйте число нажатий на пульт управления
Современные пульты — довольно громоздкие и нестандартные устройства, неприменимые к другим видам бытовой электроники. Используя смарт-телевизоры, люди должны взаимодействовать со стрелками на пульте, чтобы установить курсор на нужном экране или элементе, а затем подтвердить выбор нажатием соответствующей кнопки.
Навигация по интерфейсу может стать очень интенсивным процессом, долгим и раздражающим. В отличие от пользования мышью, стрелки на пульте часто переключают элементы последовательно, дискретно. То есть, обычный процесс выбора здесь отличается гораздо большей стоимостью взаимодействия (interaction cost). Поэтому очень важно свести к минимуму число необходимых действий, отделяющих пользователя от цели.
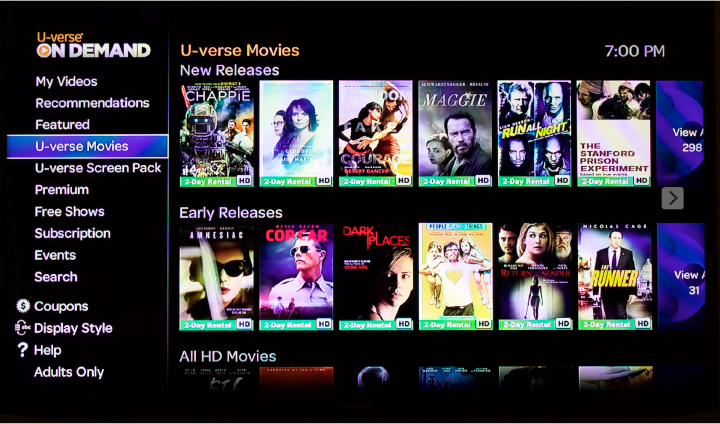
ТВ-сервис Google Fiber (быстрое, широкополосное ТВ-решение, доступное в нескольких штатах США), также имеет эту проблему. Сервис использует плиточный подход к навигации и отображению контента в стиле Windows 8. Данный макет не слишком хорош в плане просмотра всего набора опций. Так как плитки необходимо прокрутить по горизонтали, дабы увидеть следующий набор фильмов, пользователь должен нажать на стрелку 5 раз подряд для перехода к следующему окну.
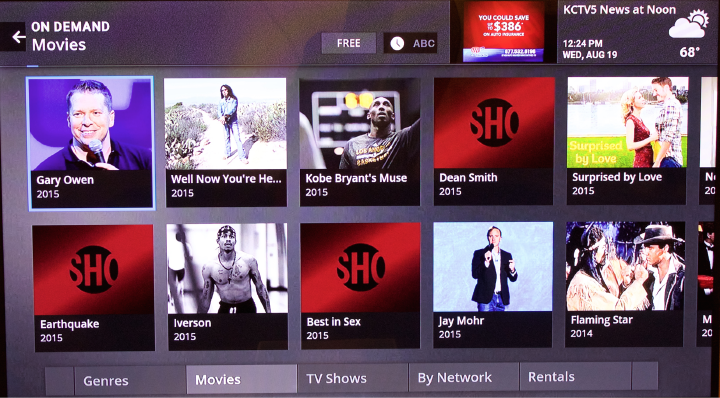
Например, чтобы просмотреть иконки всех 500 фильмов, выданных по поисковому запросу (см. скриншот ниже), пользователю придется нажать правую стрелку пульта 245 раз. Если бы разработчики предусмотрели функцию перелистывания всего окна, число взаимодействий сократилось бы до 49:

Но в данном примере предусмотрена другая возможность. По выбору кнопки АВС вверху экрана (см. скриншот), открывается алфавитное меню. Выбор нужной буквы сужает условия поиска и упрощает выбор для пользователя. Да, это решение подходит для тех, кто точно знает, какой фильм искать. Но для людей, желающих просмотреть несколько вариантов, проблема остается.
Не заслоняйте контент
Когда дело доходит до просмотра ТВ — интерфейс не «гвоздь программы». Очевидно, сама программа гораздо важнее для пользователя, а интерфейс — только инструмент для получения доступа к желаемому. Интерфейс должен занимать как можно меньше места, и точно не загораживать важный контент.
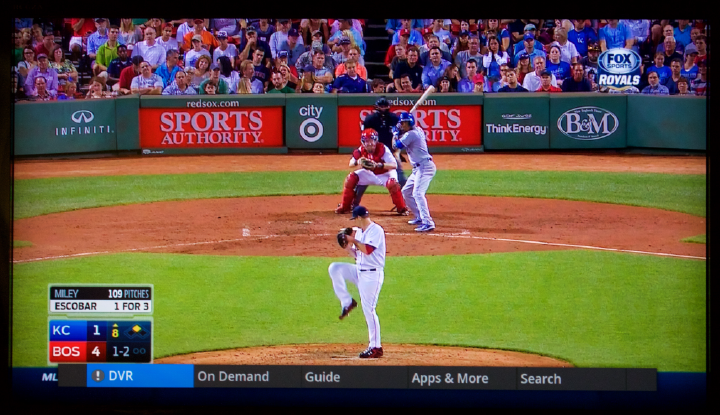
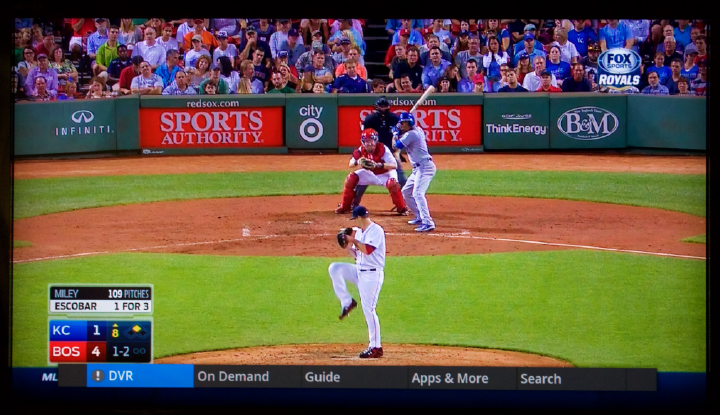
Например, сервис AT&T отображает меню навигации путем полупрозрачного наложения элементов поверх основного контента. Наложение позволяет пользователям не прерывать просмотр во время навигации по интерфейсу. Эта функция может быть очень полезной, когда программное обеспечение отображает текст — таким образом у людей не будет затруднений как в просмотре программ, так и в чтении/навигации.

На скриншоте вы видите окно AT&T с полупрозрачным интерфейсом поверх основного контента
Интерфейс Google Fiber загораживает основное изображение только в случае крайней необходимости. Меню верхнего уровня, вызываемое нажатием специальной кнопки на пульте, миниатюрное и занимает совсем немного места на экране, отображая только главные категории функций. Как результат, пользователи, случайно активировавшие меню, не получат негативного опыта от прерванного просмотра.
Но если человек подтвердил свое намерение войти в меню, выбрав одну из главных категорий, то остальные функции занимают весь экран.

Так выглядит список основных категорий навигации в интерфейсе Google Fiber
После того, как пользователь вошел в «большое» меню, функции и категории занимают весь экран, но текущая программа по прежнему отображается — миниатюрой в правом верхнем углу. Это позволяет людям одновременно пользоваться интерфейсом, и все еще следить за происходящим на канале. Пример — на скриншоте ниже.

Обеспечьте подходящую визуальную иерархию и навигационные подсказки
Некоторые сервисы предоставляют тысячи каналов и программ «On Demand» (по требованию). Весь этот контент может быть организован посредством сложнейших, тяжеловесных структур со многими уровнями категорий и подкатегорий. Здесь невероятно важно, чтобы разработанные вами навигационные архитектуры обеспечивали надлежащие сигналы пользователям, исключая для последних чувство потерянности и негативный UX.
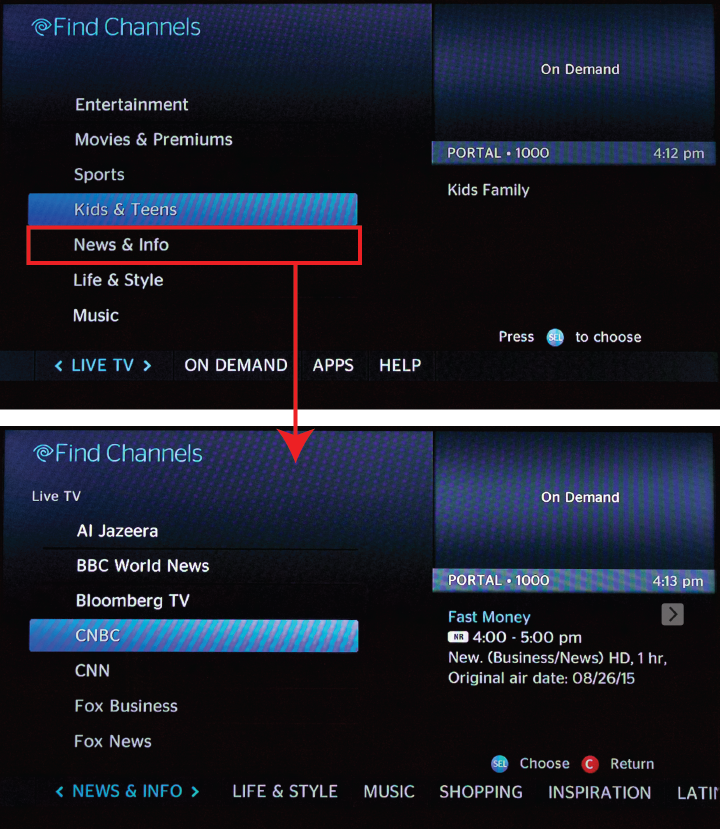
Инструментал просмотра каналов на сервисе Time Warner Cable хорошо иллюстрирует эту проблему. Когда пользователь выбирает категорию «Live TV», список различных подкатегорий (Entertainment, Movies & Premiums и т. д.) отображается на экране, а ссылка на «материнскую» категорию «Live TV» уходит в нижнюю часть экрана (см. первое окно скриншота ниже). Когда же пользователь уходит глубже в навигацию, выбирая одну из выпавших подкатегорий, снова происходит то же самое. На примере ниже подкатегория «News and Info» перемещается в нижнюю часть, и появляется список выбора каналов.

Такой макет ломает привычный паттерн отображения категорий и подкатегорий сверху-вниз, нарушая стандартную визуальную иерархию и затрудняя пользовательский опыт.

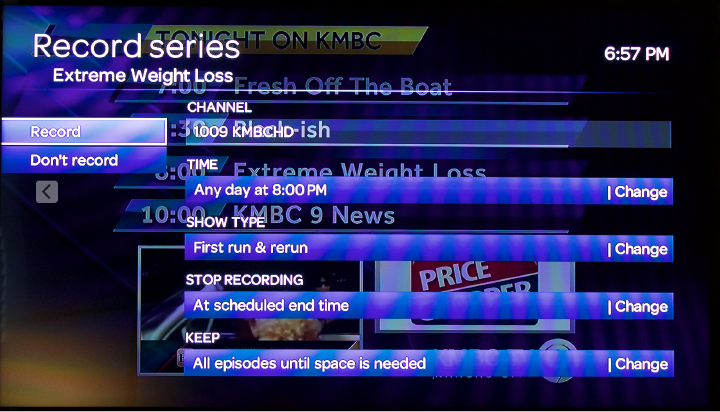
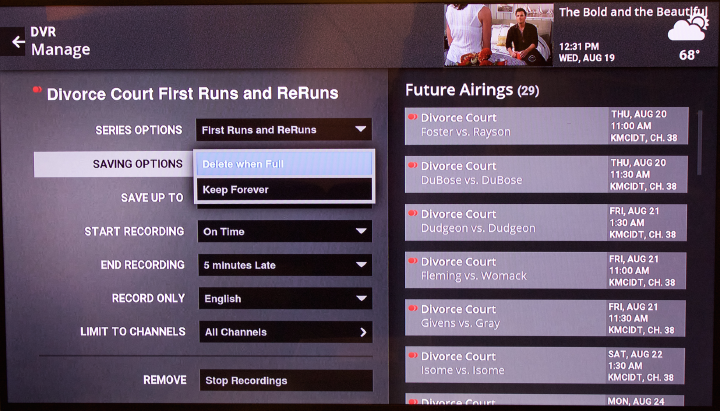
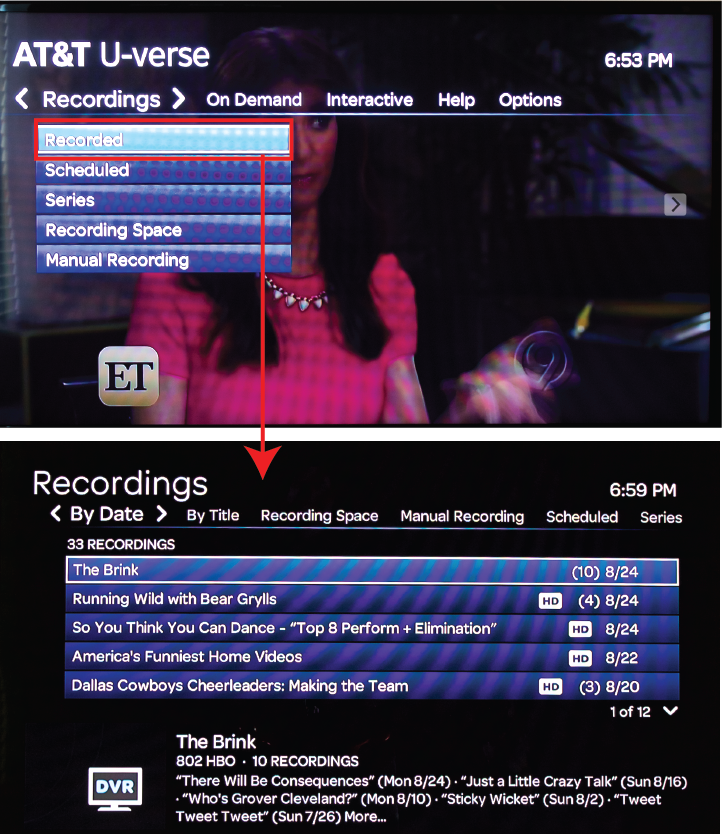
Сервис AT&T и здесь показывает хорошую работу. При нажатии кнопки «Меню» на пульте, выпадает список главных категорий с ясной информационной структурой. Категории высшего уровня (Recordings, On Demand и т. д) показаны с соответствующими подкатегориями (Recordings: Recorded, Scheduled и т. д.) ниже.
После выбора одного из вариантов (например, Recordings), главное меню больше не нужно и исчезает. Однако название «материнской» категории остается вверху окна, исключая путаницу и поддерживая привычный паттерн просмотра страниц.

Словом, иерархия контента AT&T проста и понятна
Упростите процесс поиска
Качественная программная составляющая интерфейса (например, поиск по контенту) имеет решающее значение для простого и интуитивно-понятного нахождения требуемых функций. Очевидно, что функция поиска должна быть легко доступной и простой в использовании.
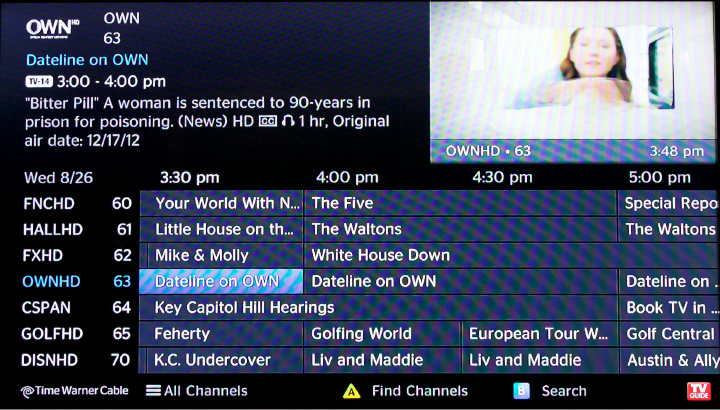
В интерфейсе Time Warner Cabl функция поиска не отображается на экране — она активируется нажатием синей кнопки «В» на пульте. Поскольку функция кнопки не указана наглядно, людям потребуется изучать мануалы или инструкции в интерфейсе, дабы воспользоваться поиском. Крайне неудобное решение.

На самой нижней строке размещены краткие указания по функциям кнопок пульта. Но данное окно еще надо активировать, а строку внизу — заметить. Все это сильно затрудняет пользовательский опыт
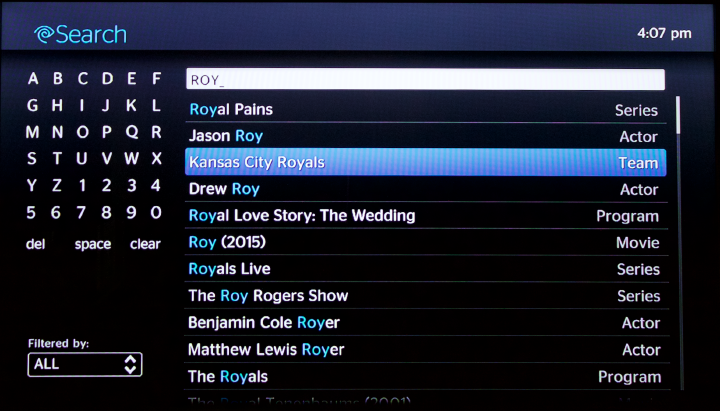
Процесс поиска на Google Fiber гораздо более удобный, нежели у Time Warner Cabl. Соответствующую функцию легко активировать через большую и заметную кнопку на пульте — которая открывает меню из пяти категорий, в том числе «Search». Так как поиск контента — одна из ключевых составляющих пользовательского опыта, важно, что данная функция легкодоступна.

Лаконичное меню из пяти вариантов. Функция поиска — крайняя справа, — видна сразу
Google Fiber, AT&T и Time Warner предоставляют весьма схожие решения, когда дело доходит до самого поиска. При вводе текста в соответствующее поле с пульта управления все пользователи сталкиваются с аналогичными трудностями. Три сервиса предложили равнополезные функции в рамках этих ограничений. Это было сделано путем внедрения нескольких простых решений по экономию пользовательского времени — потому UX стал более-менее сносным.
1. Автозаполнение. Каждый из сервисов предлагает совпадающие варианты при вводе запроса — часто это позволяет людям не вводить фразу или слово полностью.
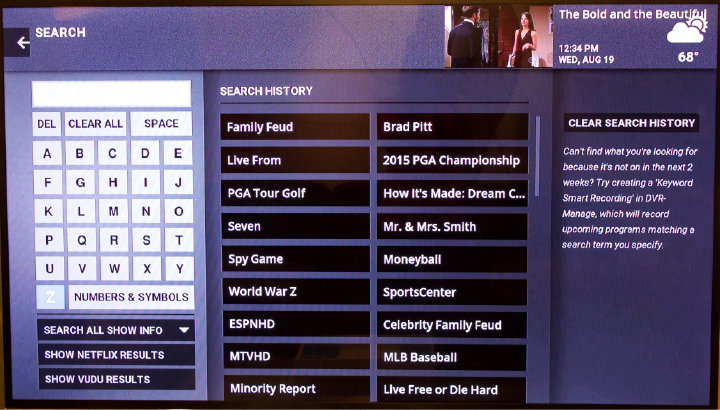
2. Показ последних поисковых запросов. Пользователи Google Fiber могут также выбирать запросы из своей истории поиска, а также очистить историю — полезная функция, охраняющая конфиденциальность на устройствах с общим доступом.

По центру — история поиска. Справа — функция очистки истории
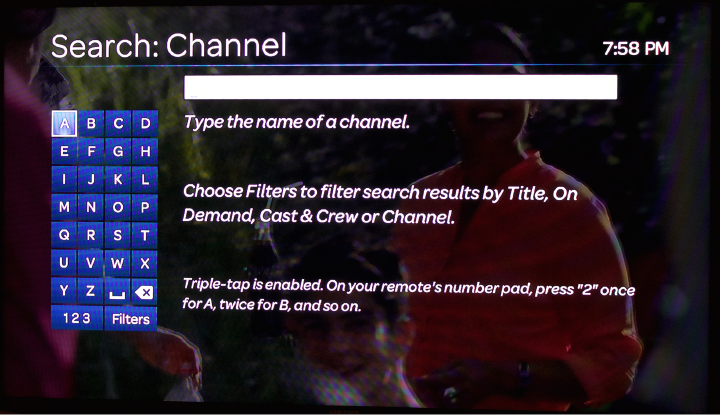
3. Оптимизированная буквенно-цифровая панель ввода текста. Time Warner Cable получает сегодня «гран-при» за самую удобную сетку ввода символов. Сервис отображает не только буквы, но и цифры — сразу, без необходимости активировать дополнительный элемент. Это делает панель ввода удобнее, чем у Google Fiber (см. скриншот выше), где пользователю необходимо нажать «Numbers&Symbols», или у AT&T, где нужно совершить аналогичное действие.

Time Warner Cable отображает цифры в сетке ввода символов сразу, не требуя дополнительных действий

Аналогичное окно у AT&T менее удобно
Упростите процесс принятия решения
Интерфейс должен не только упрощать пользователям поиск конкретных функций, но также способствовать изучению контента и возможностей сервиса. То есть, дизайн и интерфейс должны подавать нужную информацию в подходящее время, направляя пользователей по верному — и наиболее простому — пути. На экране должно отображаться довольно много элементов, дабы предотвратить ненужные усилия по поиску информации и снизить когнитивную нагрузку.
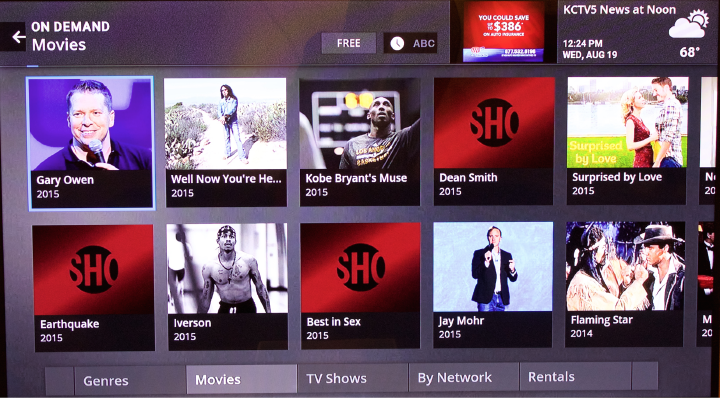
На сервисах Time Warner Cable и AT&T выбор фильмов категории «On Demand» довольно трудоемкий. В обоих случаях отображается только постер фильма, его обложка. Хотя это может быть приятно с визуальной точки зрения, но название картины недоступно без лишних интеракций.

AT & T не отображает название фильма. Пользователь должен выбрать картину, чтобы увидеть ее название. Зеленые баннеры внизу показывают срок доступа фильма после оплаты — и иногда они скрывают важный текст на самих постерах
Google Fiber показывает обложку фильма, его название и год выпуска, чтобы упростить принятие решения.

Вместо заключения
Хотя Смарт-ТВ по прежнему трудно сравнить с опытом использования полноценных операционных систем на компьютерах, но навигационные решения, функции поиска и прочие элементы, приближающие опыт пользователей ТВ к «компьютерному», однозначно убеждают — время старого телевидения уходит. Все больше интерактивности доступно клиентам, что увеличивает значимость качественного UX и юзабилити таких продуктов.
Как и в любой другой сфере, главный вопрос при разработке интерфейсов здесь следующий: насколько представленные решения соответствуют целям пользователя? Как быстро и легко решаются его задачи? Думая об этом, вы вероятнее разработаете полезный и приятный интерфейс.
Высоких вам конверсий!
По материалам: nngroup.comImage source: Kayanna Nelson