Хороший пользовательский интерфейс — это не только первоклассная графика и стильные шрифты, но еще и множество продуманных деталей, которые ярко и умело отражают особенности бренда и функционал ресурса.
Простота интерфейса это можно сказать must have B2C и идеальная цель B2B сайтов или лендингов.
Из этой статьи вы узнаете, какие 6 изменений вашего ресурса вы можете сделать прямо сейчас, чтобы сделать его еще немного удобнее для ваших пользователей и конечно увеличить коэффициент конверсии.
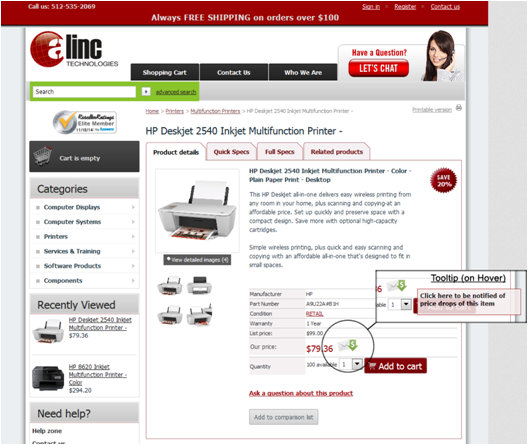
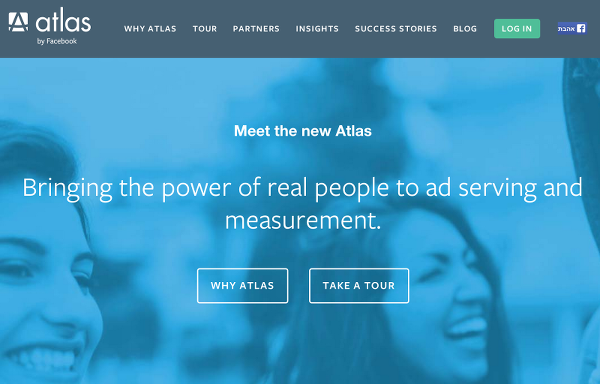
Призыв к действию
Да, уже не раз говорилось о том, что кнопки «call to action» должны быть, в первую очередь, кликабельными. Многие пользователи сегодня выходят в интернет с мобильного телефона и просто не замечают гиперссылок, набранных мелким шрифтом.
Если вы хотите больше кликов, переходов, лидов и продаж, то потрудитесь создать яркий и кликабельный призыв к действию — посетители сайта обязательно оценят такой подход.

Может, такие мелкие ссылки красиво и изящно смотрятся на рабочем столе, но пользователи смартфонов просто их не прочитают.
Если боитесь, что картинки с призывом к действию будут тормозить время загрузки посадочной страницы, то замените их CSS кнопками.
Сообщение об ошибке
Как вы думаете, влияют ли сообщения об ошибке на пользовательский опыт и в конечном счете достижение целей конверсии? Но зачем вообще выводить подобные фразы, когда можно просто избежать ошибок? Вспомните, как часто вы натыкались на похожие сообщения.

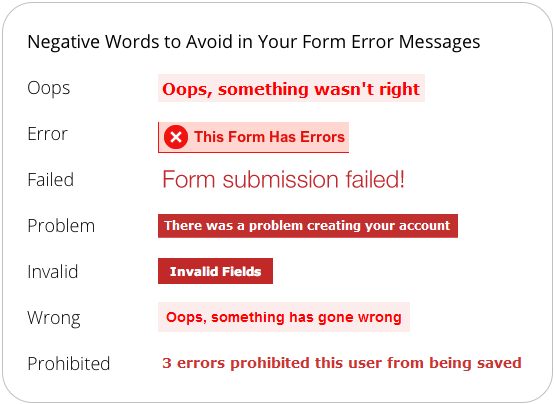
Старайтесь не использовать слова и фразы с негативным оттенком, вроде:
Упс, что-то пошло не так;
Страница содержит ошибки;
Проблемы в создании аккаунта;
Недопустимые символы;
Не удалось сохранить изменения из-за 3-х ошибок.
Резонный вопрос: как «избежать ошибок»? Предположим, вы тестируете новый интерфейс, позволяющий пользователям листать изображения, как в книге, но те по-прежнему кликают по кнопкам навигации или жмут на клавиши-стрелки.
Так почему бы не приложить дополнительные усилия и не облегчить задачу рядовым пользователям, просто позволив им выполнять привычные действия (пользоваться стрелками или кликать) в вашем новом интерфейсе?

Интерфейс разрабатывают для облегчения работы, а не ради наказания.
Так зачем ломать голову над сообщениями об ошибке, полагая, что это поможет, когда можно исключить возможность возникновения подобной ошибки?
Ориентируйтесь на результат
Обычно при дизайне пользовательского интерфейса многие маркетологи ориентируются на желания и нужды самих пользователей. На первый взгляд, такая цель кажется разумной, однако, она не совсем верна.
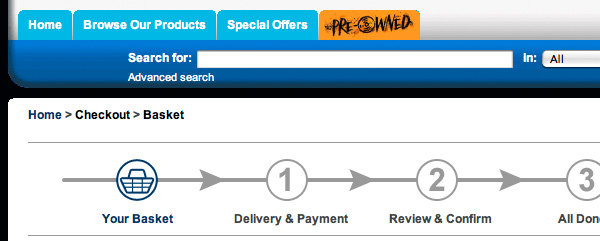
Люди желают знать, в правильном ли направлении они двигаются. Пошаговая навигация как нельзя лучше иллюстрирует процесс оформления заказа, объясняя клиенту, на каком этапе покупки он находится в данный момент.

Непосредственно самого пользователя мало волнуют чудеса дизайна — главное, чтобы все работало. Поэтому, чем легче будет процесс заказа в интернет-магазине — тем проще и приятней потребителю совершить покупку. Более того, благодарные покупатели будут с радостью делиться своим положительным опытом с окружающими.
Используйте иконки (но не переусердствуйте)
Иконки или значки помогают посетителю ориентироваться на сайте, особенно при прокрутке (скроллинге) и просмотре страниц. Маленькие, привлекающие внимание значки, как правило, легко узнаются с первого взгляда, если, конечно, они не созданы безумцем — в таком случае иконки только собьют с толку.

Иконка сауны: судя по градуснику, это больше похоже на людей, прилипших к холодной лестнице.
Как ни странно, но лучше всего себя зарекомендовали примитивные значки. Особенно они актуальны для тех, кто нацелен на работу с международной целевой аудиторией. Смысл слишком оригинальных иконок может быть не очевиден. Что, по-вашему, означают эти иконки?

Безопасность? Награда? Сила? Любовь? Драгоценности?
А вот и нет.

Если вы все-таки решились использовать фантазийные символы, то потрудитесь подписать их, дабы избежать непонимания со стороны посетителей сайта. Помните, иконки — это приложение к навигации, а не ее замена. И, конечно, выбирайте пристойные картинки с однозначным смыслом.
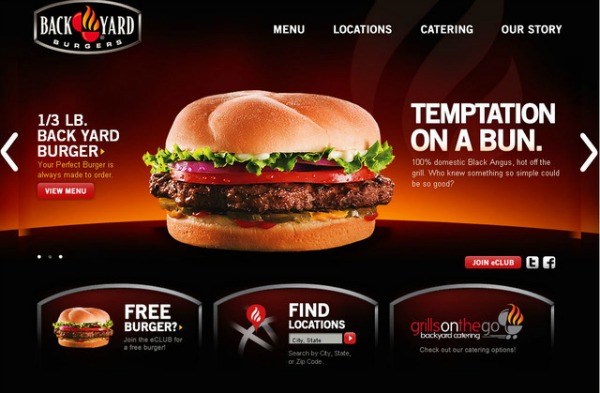
Не переборщите со слайдером
Слайдеры не случайно стали трендом современных веб-сайтов: они помогают охватить большой объем информации, а также позволяют сосредоточить внимание пользователей на спецпредложениях и распродажах.
Но порой скорость прокрутки так высока, что невозможно уловить написанное. Зачастую посетителям тяжело поспеть за быстрыми слайдерами, и реже всего они используют их в качестве навигации. В таком случае карусели становятся неэффективным и бессмысленным инструментом рекламы.

Если вы хотите как можно яснее донести основную идею до целевой аудитории, уменьшите количество слайдов и сократите объем текста.
Определитесь, действительно ли оправдано использование слайдера на лендинге, или можно обойтись простым изображением? Разумно провести сплит-тест картинок и слайдеров, чтобы выяснить предпочтения вашей целевой аудитории.
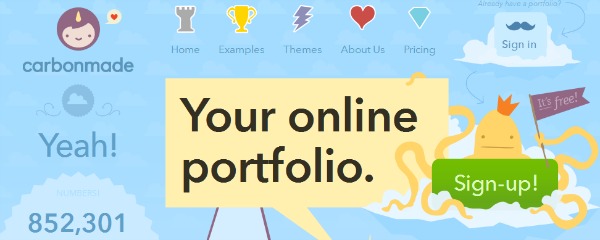
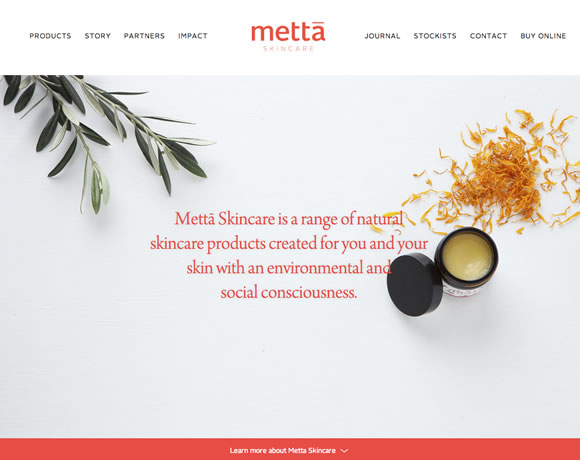
Не забывайте про белое пространство
При разработке интерфейса многие дизайнеры игнорируют белое пространство на странице. Они не только не рассматривают его как серьезный эстетический инструмент дизайна, но и постоянно норовят его чем-то заполнить. Особенно если дело касается дизайна, предназначенного для просмотра на небольшом экране (например, на мобильном телефоне) — ну как тут удержаться от соблазна и не впихнуть все, что влезет!

Лендинг с белым пространством и четким акцентом на нескольких объектах смотрится гораздо привлекательнее, чем забитая несущественными деталями страница.
Белое пространство поможет выделить заголовки и текст, а также обратить внимание посетителей на ключевые визуальные элементы. Ресурс становится более открытым, приветливым, доступным для восприятия и достижение целей конверсии.
Высоких вам конверсий!
По материалам: kissmetrics.com