
Пользовательский опыт включает в себя целый спектр понятий, таких как, например, внешний вид страницы, удобство расположения элементов и т.п. Если вкратце, это впечатление пользователя от взаимодействия с сайтом. Но как можно выяснить, насколько качественный опыт предлагает ваш ресурс посетителям? В этой статье описаны 7 эффективных способов измерения пользовательского опыта.
1. Время, которое пользователь тратит на заполнение лид-форм
Лид-формы — это инструмент, благодаря которому любой желающий может связаться с вами, подписаться на рассылку, запросить прайс-лист и т.п. Если их заполнение вызывает трудности или отнимает слишком много времени, то начатое, скорее всего, не будет доведено до конца.

Отследить, каким образом пользователи взаимодействуют с формами на сайте, можно при помощи различных инструментов по оптимизации конверсии. Например, Вебвизор от Яндекс позволяет записать видео, где будет показано, как конкретный посетитель заполняет форму на вашем сайте. Обратите внимание, какие поля пользователи заполняют не до конца, а какие вообще оставляют пустыми.
2. Узнайте, как пользователи взаимодействуют с сайтом
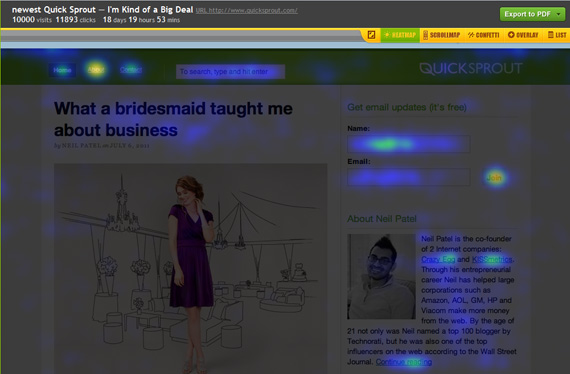
Анализ тепловых карт — это еще один отличный способ посмотреть, как пользователи взаимодействуют с вашим сайтом. Красные области на тепловой карте показывают, куда кликают больше всего, а синие области, напротив, показывают наименьшее число нажатий. Ниже представлен пример типичной тепловой карты:

Если на вашем сайте есть меню или кнопка с целевым действием, направляющая пользователя на другую страницу, то вам, скорее всего захочется узнать, как часто люди кликают на эти элементы. Если в результате анализа тепловой карты окажется, что ваши CTA задействуются недостаточно часто, возможно, следует поменять их расположение.
3. Обратитесь за помощью в отдел сопровождения клиентов
На первый взгляд может показаться, что обращаться в отдел сопровождения клиентов за информацией о пользовательском опыте — не самая лучшая идея. Но если вы вносите какие-то существенные изменения на свой сайт, то у клиентов может быть свое мнение на этот счет, которое они, непременно, выскажут менеджерам.
Некоторые пользователи, возможно, даже специально звонят в отдел поддержки, чтобы рассказать о том, что их не устраивает в обновленной версии. Вы, вероятно, даже не осознаете, но новый «навороченный» элемент на вашем сайте может доставлять людям множество хлопот и сбивать их с толку. Эта информация поможет вам улучшить опыт взаимодействия.
4. Обеспечьте доступ ко всей информации
Одной из задач сайта является отвечать на вопросы текущих и потенциальных клиентов. Если пользователь сразу не находит то, что искал, он прибегает к другим источникам информации или уходит к конкурентам, а это уже проблема.
Продуманная навигация — это один из самых важных аспектов качественного пользовательского опыта. Это актуально не только для интернет-магазинов, но и для любого ресурса. Если лендинг компании предлагает своим посетителям арендовать помещения для вечеринок, то любому человеку, впервые открывшему страницу, должно быть сразу понятно, как определиться с выбором и сделать заказ. В обратном случае он позвонит в компанию, задаст вопрос в социальных сетях или по email.
Чтобы сэкономить время посетителей и улучшить пользовательский опыт, убедитесь, что весь процесс оформления заказа на вашем сайте логичен.

5. Поинтересуйтесь, как много пользователей завершают процесс конверсии
На сайт может приходить множество посетителей, но что они делают? Конвертирует ли ваша страница так, как это было задумано вами? При помощи специального отчета в Google Analytics (Checkout Behavior Analysis) можно отследить весь процесс оформления заказа пользователями.
Этот отчет позволит вам выяснить, сколько пользователей прошло все шаги для совершения покупки и на каком этапе некоторые из них отказались от конверсии. Убедитесь в том, что ничего не отвлекает и не вызывает трудностей на пути к цели. Доверие — это важная составляющая пользовательского опыта, ведь если что-либо смутит покупателя, он передумает оформлять заказ.
6. Проверьте скорость загрузки сайта
Всем известно, что скорость загрузки сайта играет немаловажную роль. Она влияет на ранжирование сайта в поисковых системах, а также на пользовательский опыт. Исследования показали, что пользователи готовы ждать не более 3 секунд, пока загрузится страница.
Чтобы проверить данный показатель, можно обратиться к инструменту PageSpeed Insights от компании Google. Он позволит не только узнать, над какой из страниц сайта следует поработать, но и разобраться в причинах низкой скорости загрузки.

Зачастую причиной низкой скорости загрузки страницы является использование фотографий большого размера. Необходимо сжать изображения, и вы сразу увидите, что сайт станет загружаться быстрее.
7. Проведите юзабилити-тест
Чтобы провести эффективный юзабилити-тест, необходимо обратиться напрямую к пользователям. Для тестирования можно также задействовать своих коллег, друзей и даже, возможно, определенную группу клиентов. В ходе тестирования предложите испытуемым совершить некоторые действия на сайте, например, заполнить форму или оформить заказ. В результате, вы сможете обнаружить проблемы, с которыми сталкиваются обычные люди в процессе взаимодействия с сайтом.
Заключение
Часто разработчики чересчур зацикливаются на технических деталях и забывают о пользовательском опыте. При этом пользовательский опыт — это не просто удачно подобранная цветовая гамма. Когда вы создаете или переделываете ресурс, удобство при взаимодействии с ним должно стать одним из ваших важнейших приоритетов.
В этой статье были описаны возможности для измерения UX, которые можно с легкостью применить на практике и сделать ваш сайт более удобным для потенциальных клиентов.
А какие приемы используете вы, и что бы вы могли порекомендовать в дополнение к уже перечисленному? Поделитесь в комментариях.
Высоких вам конверсий!
По материалам: blog.kissmetrics.com, image source bartiservin