Вы никогда не задумывались над тем, почему ваши посадочные страницы или сайты даже при хорошем трафике не отличаются высокой конверсией? В новом посте мы попытаемся взглянуть на маркетинг и метрики UX (User eXperience, опыт взаимодействия или пользовательский опыт) под немного другим углом.
Этот пост будет особенно интересен для тех маркетологов, кто хочет увеличить прибыль без дополнительных инвестиций в генерацию трафика. Ключевым словом для нас будет конверсия.
Не поймите нас неправильно: мощный трафик — это всегда великолепно, но сам по себе трафик, не конвертирующийся в лиды, закрытые сделки и доходы, практически бесполезен.
Пользовательский опыт и его огромное влияние на конверсию
В своей пользующейся непреходящей популярностью книге «Не заставляйте меня думать» (Don’t Make Me Think), всемирно известный специалист по тестированию юзабилити веб-интерфейсов Стив Круг (Steve Krug) дает простое определение usability (англ. «удобство использования»):
«Это на самом деле просто означает, что что-то работает хорошо: человек средних способностей и опыта может использовать эту вещь — неважно, веб-сай ли это, тостер или вращающаяся дверь — по ее прямому назначению, не испытывая безнадежное расстройство».
В конце концов все самые разнообразные определения юзабилити сводятся к некоторым самым общим положениям:
Где-то существует пользователь,
этот пользователь что-то делает, и
этот пользователь что-то делает с продуктом или системой.
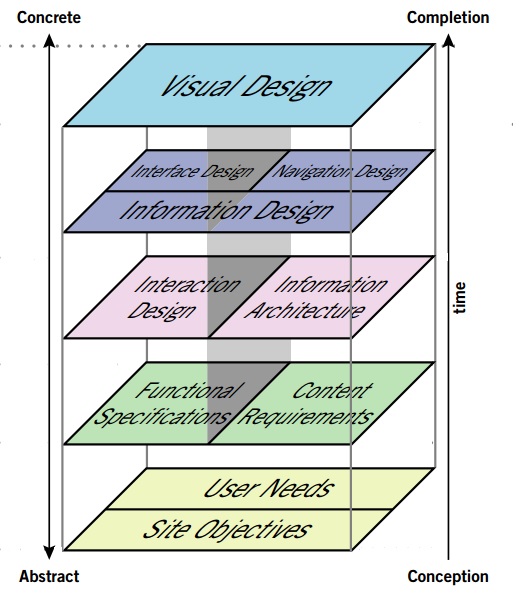
Юзабилити есть только составляющая гигантского «айсберга» опыта взаимодействия (UX), как показано на иллюстрации ниже, и часть общего опыта пользователя продукции (the overall user experience of products), будь то физический (ручные часы) или виртуальный объект (лендинг/сайт).

«Айсберг» опыта взаимодействия (UX)
UX-метрики могут стать мощным инструментом для оценки производительности практически любого вида цифровой продукции (посадочная страница, SaaS, веб-приложение), особенно если использовать их в сочетании с маркетинговыми показателями (бизнес-метриками).
Звучит достаточно просто? Ну, в конце концов, это действительно просто. Вам просто нужно отслеживать правильные знаки и измерять адекватные метрики.
Прежде чем ознакомиться со списком вышеупомянутых знаков и метрик, взглянем на некоторые типичные ошибки, обычно совершаемые маркетологами.
Типичные ошибки при сборе метрик
Слишком много данных
Маркетологи, как правило, одержимы цифрами. При этом редко кто из них задает себе вопрос: а зачем, собственно, ему нужны эти числа? Спросите себя, действительно ли вы знаете ценность одного посещения вашего лендинга или сайта. А как вы можете ее определить, если у вас ничего не покупают?
Отсутствие надежных данных
Вы никогда не должны зацикливаться на числах: вместо этого вы должны видеть целостную картину того, как работает вся система — допустим, сам сайт eCommerce, сервис поддержки клиентов, сколько закрыто продаж, как решаются вопросы менеджмента и т. д.
Исследовательская веб-лаборатория MarketingExperiments в своем фундаментальном исследовании 2012 года «Bad Data» тщательно рассмотрела проблему сбора непригодных маркетинговых данных, и ситуация поныне не улучшилась.
В своем исследовании MarketingExperiments пришли к выводу, что:
- То, что результаты тестов выглядят убедительными, не означает, что они не являются глубоко ошибочными.
- Есть по крайней мере 3 угрозы достоверности получаемых результатов, обусловленные размерами тестируемой выборки данных: «эффект истории» (history effect), «эффект измерительных приборов» (instrumentation effect) и «эффект выбора» (selection effect).

«То, что результаты тестов выглядят убедительными, не означает, что они не являются глубоко ошибочными»
Отсутствие контекста в стандартных интернет-метриках
Если вы запустите «тяжелый» многостраничный сайт со множеством контента (таков любой интернет-магазин, например), то число ежемесячных посетителей не даст вам никакой реальной картины происходящего.
Вам придется «копать глубже» и пытаться выяснить, как люди на самом деле взаимодействуют с вашим веб-ресурсом. Оставляют ли они комментарии, кликают ли по пунктам отдельных товаров, чтобы поместить их в корзину или делают что-то совершенно другое? Используйте пользовательские тесты (user tests), чтобы выяснить, как посетители думают.
Маркетинговые показатели vs. UX-метрики
В последние годы наметилась одна тревожная тенденция: многие маркетологи размещают UX-метрики «в одной корзине» с online-маркетинговыми метриками. Хотя некоторые из них могут «перекрываться», большинство из них на самом деле различаются по значению, которое они играют в деле конвертации.
Не поймите нас неправильно: нет ничего плохого в стандартных маркетинговых показателях. Оба типа метрик прямо или косвенно пригодятся для измерения успеха вашего бизнеса. Но когда дело доходит до измерения пользовательского опыта, традиционные метрики переворачивают реальную картину происходящего, что называется «с ног на голову».
Вместо количества просмотренных страниц, показателя отказов (bounce rate) и прочих стандартных показателей мы будем пользоваться внешними (external) и внутренними (internal) метриками, рассматриваемыми в форме соотношений (ratios).
Будем также помнить, что хорошее состояние юзабилити и оптимизация пользовательского опыта окажут непосредственное влияние на работу вашей маркетинговой воронки.
Внешние метрики
1. Производительность службы саппорта
Подмечено, что менеджеры по маркетингу предпочитают обращать внимание на бизнес-метрики, пренебрегая другими ключевыми областями работы компании, такими, например, как производительность службы поддержки клиентов. Этот показатель довольно легко измерить, но для этого требуется хорошая коммуникация между различными отделами.
Если вы производите какие-то радикальные изменения, касающиеся вашего веб-ресурса, продукта или услуги, то естественно будет испытать кратковременный всплеск телефонных обращений в службу поддержки в течение первых 2 недель после нововведения, но на основе опыта ведущих маркетологов можно полагать, что по прошествии 2 недель начнется медленное, но устойчивое снижение количества входящих звонков и писем.

Совет: побеседуйте с вашим персоналом из службы поддержки, чтобы узнать, когда их рабочая нагрузка уменьшается или увеличивается, и определите текущие основные вопросы, задаваемые саппорту.
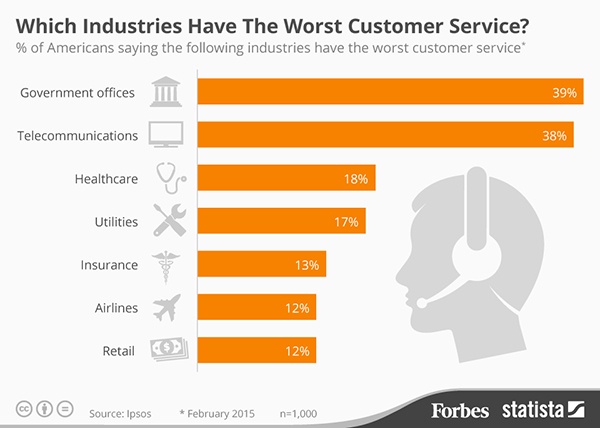
2. Online-визиты vs. посещения офиса
Цель вашего веб-сайта — помимо всего прочего — уменьшить нагрузку на другие каналы коммуникаций, что вы используете. Для компании, которая в основном продает свои товары online, желательно избегать разочаровывающего опыта разбора жалоб и вопросов в офисе. Обычно легче всего решать возникающие проблемы в интернете, не встречаясь лицом к лицу с жалующимися клиентами.
Отсюда следует, что ваш сайт должен быть разработан таким образом, чтобы позволить посетителям найти ответы на свои вопросы как можно проще. Если же они не смогут найти ответ достаточно быстро, то знайте: вы только что подставили свою команду саппорта под «шквальный огонь» телефонных звонков!
Внутренние метрики
3. Использование лид-форм
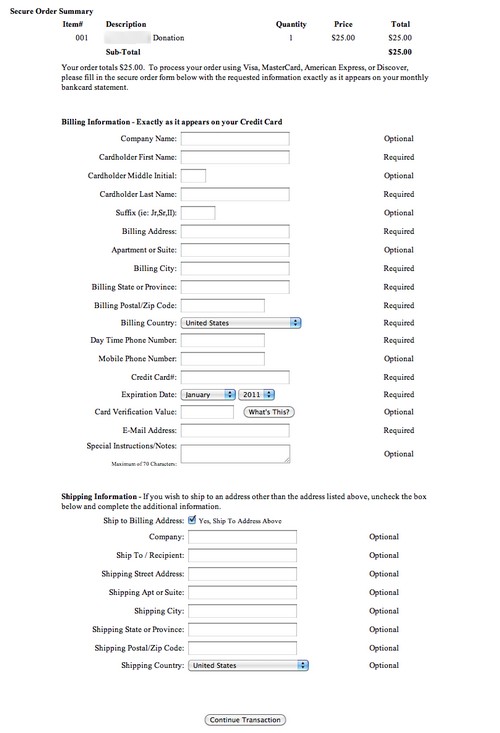
Хорошие формы — главный показатель хорошей информационной архитектуры. В идеальном случае они просты, понятны и состоят только из самых необходимых полей. Эксперт по оптимизации конверсии Тим Эш (Tim Ash) рекомендует иметь на веб-странице только формы «первой необходимости».
Вот пример плохой формы:

Совет: если у вас есть возможность настроить автоматическое заполнение формы, то воспользуйтесь ей!
Ведь на самом деле — вы легко можете измерить время, что ваши посетители тратят на заполнение лид-форм (или же вообще не тратят ни секунды, выходя из конверсионного процесса). Чем короче формы, тем лучше конверсия — это аксиома!
Вы также можете проверить качество формы, базируясь на том, сколько раз ваши посетители получали сообщения об ошибках при нажатии на кнопку «Отправить» (submit). Настроить лид-форму наилучшим образом вам поможет добрый старый сплит-тест.
4. Как применяется кнопка «Назад» — часто или редко?
Знаете ли вы, когда и как часто используют кнопку «Назад» ваши посетители? Обратитесь к сервису Google Analytics, чтобы увидеть, как люди просматривают ваш сайт.
Если посетители на определенных страницах часто нажимают кнопку возврата, там, где это вроде бы не имеет смысла, то существует вероятность того что архитектура вашего сайта нарушена, т. е. либо посетители не заинтересованы в движении вперед, либо что-то в архитектуре сайта блокирует их.
Конечно, нажатие кнопки «Назад» нормально в большинстве случаев, но если аналитика показывает вам ее частое использование на фоне множества незакрытых транзакций, то вы должны уделить этой кнопке пристальное внимание. Если коэффициент использования кнопки возврата очень высок, то вы должны подтвердить или опровергнуть свои подозрения при помощи пользовательских тестов, чтобы понять, столкнулись ли вы с реальной проблемой информационной архитектуры веб-ресурса или вы наблюдаете обычное поведение посетителя. Довольно часто вы будете сталкиваться с сюрпризами.
То же самое относится к использованию строки поиска на сайте после изучения посетителем меню или к случаю, когда пользователь использует Google для поиска статьи или продукта в то время, когда он уже находится на вашем ресурсе.
5. Проверьте, как используется нумерация страниц и поиск по странице
В погоне за просмотром страниц владельцы сайтов выработали у себя неприятную привычку писать длинные посты, разбитые на пронумерованные страницы, и разрезать текстовый контент на куски, что часто нешуточно огорчает посетителей, особенно если они читают текст с мобильного устройства. Экспериментально доказано, что подобный способ подачи контента приводит к быстрому снижению интереса после прочтения первой страницы, но все, как правило, изменяется к лучшему, когда вы возвращаетесь к привычной разметке страницы в виде «бесконечного свитка» (infinite scroll).
Примените инструменты веб-аналитики, если увидите, что ваши посетители уходят после клика на первую и вторую страницу статьи. Использование нумерации страниц (пагинации) наглядно показывает, насколько результаты поиска релевантны для ваших посетителей.
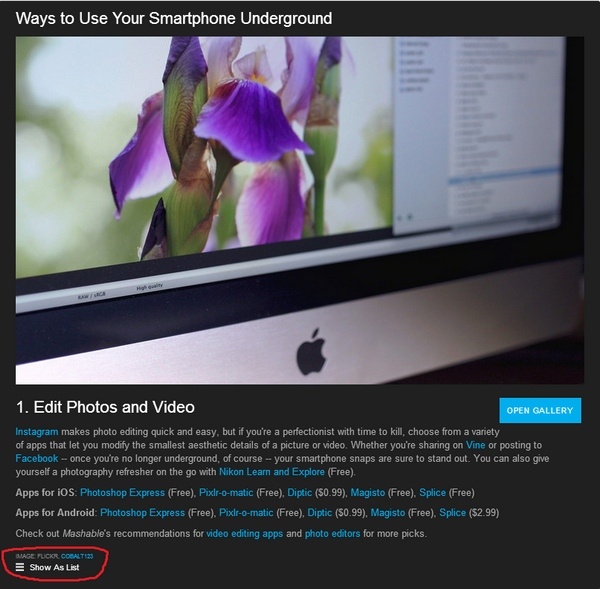
С точки зрения юзабилити нет никакого смысла в том, чтобы устанавливать горизонтальную прокрутку на странице, если контент даже самой длинной статьи- «портянки» можно привычно скроллить. Дизайнеры сайтов Mashable и AskMen.com в одинаковой степени виноваты в «расчленении» контента на несколько страниц, но Mashable хотя бы дал читателю возможность просмотреть текст как список, как показано на иллюстрации ниже.

Всегда предлагайте опцию «показать как список» на ваших веб-сайтах
В конце концов, прокрутить страницу несколько раз нетрудно, но если вы хотите иметь быстрый обзор большого текстового материала, то применение списка является более целесообразным. Если вы настаиваете на слайд-шоу, то убедитесь, что у пользователей есть возможность скроллинга, и они могут увидеть весь контент целиком.
6. Навигация против поиска
Задействуйте вашу аналитику, чтобы увидеть, как ваши клиенты перемещаются по сайту. Постарайтесь заметить, используют ли они ссылки навигации или внутренний поиск. Если на какой-либо веб-странице соотношение «навигация vs. поиск» смещено в сторону навигации, значит, такая страница воспринимается посетителем как «дружественная».
7. Посетители, сделавшие покупку, против посетителей, отказавшихся от закрытия сделки
Одним из ключевых показателей, показывающих, произвели ли изменения (например, редизайн) какой-либо эффект на посетителей, является соотношение числа закрытых сделок к количеству людей, которые решили не вынимать свои кредитные карточки из бумажников.
Это и есть воплощение коэффициента конверсии в самом доступном и наглядном виде.
8. Случайные посетители против посетителей, что-то купивших
Количество посетителей не скажет вам ничего, если вы не готовы погрузиться глубже в детали, важнейшей из которых в данном контексте была бы средняя стоимость одного посетителя. Имейте ввиду, что это уже не UX-метрики, но вы можете использовать это соотношение для непосредственного измерения общей эффективности бизнеса.
Дело в том, что вы, в общем-то, не должны фокусироваться на контент-маркетинге и рекламе: вы должны смотреть на абсолютное количество продаж, потому что в конце концов это и есть единственная важная для вас метрика.
Вместо заключения
Мы надеемся, что этот пост дал вам некоторые полезные сведения о конкретных UX-метриках. Если вы хотите быть лучше ваших конкурентов, вы всегда должны быть на шаг впереди. Изучите ваши последние UX-метрики, и вы сделаете этот шаг.
Если вы прочли эту статью, вы уже опережаете кое-кого из конкурентов, так как большинство маркетологов даже сегодня игнорирует опыт взаимодействия, думая, что «это что-то, чем заняты умники из ИТ-отдела».
Запомните:
Не застревайте навечно в «Аду маркетинговых метрик» (одно только знание количества конверсий не даст вам полной картины происходящего).
Тестируйте, опять тестируйте и еще раз тестируйте (сплит-тесты и особенно пользовательские тесты).
Не думайте, что оптимизация опыта взаимодействия есть однократная акция (это постоянный процесс совершенствования UX).
Предпочитайте соотношения показателей одной отдельной метрике.
Сконцентрируйтесь на большой картине: учитывайте не только онлайн-продажи или посещения, но и производительность служб поддержки и т. д.
Поговорите с другими менеджерами и совместно выберите основные показатели работы компании. Так вы получите метрики, которые действительно имеют практическое значение для вашего бизнеса.
Высоких вам конверсий!
По материалам conversionxl.com, image source flickr.cmbellman