Предположим, вы купили облачный продукт и у вас возникли вопросы по его использованию. Как думаете, кто вам лучше объяснит, что к чему: разработчик, маркетолог или сотрудник клиентского сервиса? Разработчик досконально знает свое детище, но его объяснения, скорее всего, покажутся новичку слишком сложными и подробными. Маркетолог начнет заострять внимание на преимуществах продукта, но вряд ли справится с инструкциями по решению конкретной задачи. А вот сотрудник клиентской поддержки как раз обучен давать очень четкие и ясные советы, которые будут понятны любому.
Тем не менее, маркетологи тоже должны стремиться к максимальной ясности при коммуникациях с аудиторией, поскольку это напрямую отражается на конверсии.
Что такое принцип ясности (Clarity)?
Этот термин, в частности, регулярно использует маркетолог Пип Лайя (Peep Laja) и другие авторы авторитетного блога ConversionXL в рамках обсуждения эвристического анализа сайта.
Эвристический анализ фокусируется на нескольких аспектах:
- Ясность — достаточно ли четко и ясно посетителю объясняется, что предлагает компания и как это работает.
- Релевантность (соответствие) — соответствует ли содержание страницы тому, что пользователь ожидал увидеть.
- Стимулирование действия — эффективны ли призывы к действию на странице (достаточно ли они ясны, убедительны и своевременны).
- Узкие места — что может отпугнуть или отвлечь посетителя от дальнейшего просмотра.
- Этап покупки — выстроены ли действия посетителя на сайте так, чтобы приближать его к покупке.
Экспертами Marketing Experiments даже была выведена формула конверсии, учитывающая параметр ясности:
С = 4m +3v + 2(i — f) — 2a, где
С — уровень конверсии,
м — мотивация потребителя (когда),
v — ясность ценностного предложения (почему),
i — стимулы к действию,
f — элементы, наоборот, тормозящие пользователя,
а — тревожность посетителя, связанная с необходимостью указывать личную информацию.
Итак, ясность — это не просто эпитет, а вполне конкретная характеристика дизайна и контента, влияющая на эффективность ресурса. Теперь разберемся, как с ней работать, чтобы повысить конверсию.
Как оценивать уровень ясности?
Ясность оценивается с помощью эвристического анализа. Это метод, предполагающий использование накопленного опыта для решения различных проблем и изучения новых областей. Результаты такого анализа не обязательно окажутся оптимальными, но это хороший способ составить общее впечатление обо всех элементах сайта и выявить проблемные зоны.
1. Для оценки ясности дизайна сайта Пип Лайя предлагает, изучая каждую страницу, задавать себе следующие вопросы:
- Все ли в порядке с визуальной иерархией? Получилось ли сфокусировать внимание посетителя на ключевых элементах и действиях?
- Не привлекают ли второстепенные элементы слишком много внимания?
- Достаточно ли на сайте «воздуха», свободного пространства, чтобы разграничить смысловые блоки контента и выделить самое важное?
- Используются ли визуальные эффекты, усиливающие контент?
- Выделены ли призывы к действию?
- Как организовано распределение контента в зонах выше и ниже «линии сгиба»? Очевидно ли для посетителя, что ниже сгиба тоже есть важная информация?
- Контент на странице представляет собой целостное логичное повествование? Нет ли в нем разрывов, на которых читатель может прервать просмотр страницы?
- Насколько читабельные шрифты использованы?
- Насколько вообще страница удобна для визуального восприятия?
2. Для оценки ясности содержания страницы Пип предлагает другой список вопросов:
- Где я? О чем эта страница?
- Что я могу здесь сделать?
- Насколько это полезно для меня? Почему я должен это делать?
- Могу ли я разобраться, что за продукт/услуга здесь описывается, и как она работает (за разумное количество времени)?
- Есть ли для этого вспомогательные материалы (иллюстрации, видео)?
- Предоставленная информация о продукте достаточна для принятия решения?
- Вся ли важная информация изложена достаточно ясно и конкретно (ценообразование, доставка, гарантия, политика возврата и т.д.)?
- Понятно ли, что мне делать дальше?
В рамках эвристического анализа часто используют простой, но очень эффективный тест на ясность. Можно назвать его «тест пяти секунд». Суть его в том, что людям показывают страницу ровно на 5 секунд, после чего задают ряд вопросов, чтобы выяснить, что они успели увидеть и запомнить. Чем большей ясности вы добились от дизайна и контента своего сайта — тем больше посетитель сможет рассказать даже после пятисекундного просмотра.

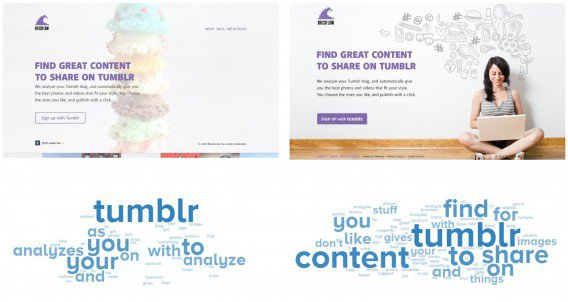
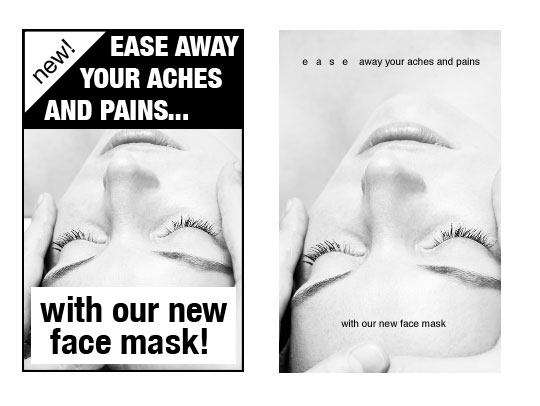
Небольшой пример от Brickflow, сервиса, который позволяет быстро делиться через Tumblr любым визуальным контентом — изображениями, короткими видеороликами, GIF-файлами.

Основной блок текста в обоих вариантах одинаковый, но правый вариант за счет иллюстрации и выделенных в облаке тегов ключевых слов гораздо быстрее доносит основную идею продукта.
Энджи Шотмюллер (Angie Schottmuller), эксперт по маркетинговому продвижению, рекомендует такой список вопросов для 5-секундного теста:
- Что это за компания?
- Что они предлагают?
- Заслуживают ли они доверия? (Почему я должен выбрать именно их?)
- Что они от меня хотят? (Какой призыв к действию содержит страница?)
На какой уровень ясности нужно ориентироваться?
Согласно исследованиям Джейкоба Нильсена (Jacob Nielsen) из Microsoft Research, первые 10 секунд, которые посетитель проводит на вашем сайте, являются критическими. В этот период вероятность того, что он покинет сайт, очень высока.
Если страница заинтересовала посетителя в первые 10 секунд, он, как правило, задерживается на ней, чтобы изучить ее подробнее — еще примерно на 20 секунд. Однако и в этот период вероятность, что он закроет страницу, по-прежнему значительна. Но если пользователь останется на сайте и после первых 30 секунд — скорее всего, он пробудет на ней достаточно долго, от 2 минут и более.
Таким образом, крайне важно, чтобы в течение первых 10 секунд посетитель нашел ответы на 4 ключевых вопроса Энджи Шопмюллер, упомянутых выше.
Более подробно об этом рассказывает Золтан Коллин (Zoltan Kollin) из UX Mith:
«В идеальном мире пользователи изучают всю страницу, чтобы отыскать именно ту информацию, которая им нужна. Но юзабилити-тесты показывают, что это далеко не так. Люди, как правило, выбирают первый же более-менее подходящий вариант, попавшийся им на глаза. В психологии этот принцип принятия решений широко известен как принцип удовлетворительности. Если затем в течение нескольких секунд человек не получает подтверждения того, что он сделал правильный выбор, то он скорее нажмет кнопку «Назад», чем будет досконально изучать страницу».
При этом важно понимать, что ясность не обязательно означает упрощение. Часто, слишком упрости страницу, можно достичь противоположного эффекта. Джулия Чжоу (Julie Zhuo), дизайн-директор Facebook, утверждает, что сегодня это одна из самых распространенных ошибок веб-дизайна — фокусироваться на простоте и стиле в ущерб ясности.
Плохой пример: Apprenda
Взгляните на этот сайт и попробуйте быстро ответить на четырех ключевых вопроса:

1. Что это за компания? ОК, Apprenda. Логотип в левом верхнем углу, довольно ясно объясняет это.
2. Что они предлагают? Некое программное обеспечение под аббревиатурой PaaS. Не совсем понятно, что это, если вы не ИТ-специалист или разработчик.
3. Почему вы должны выбрать именно их? Из-за слогана «Самый надежный в мире»? Кто-то еще верит подобным слоганам?
4. Чего от меня хотят, где призыв к действию? Эм… Ну, возможно, создатели сайта считают призывом к действию подсвеченный пункт «Контакты» на верхней навигационной панели.
Стоп, дополнительные CTA-кнопки все-таки есть, но появляются они только при наведении курсора на соответствующую область экрана. Когда курсор в центральной части страницы, появляется кнопка «Я IT-специалист», слева — «Я разработчик», справа «Я руководитель».

Уже кое-что, хотя в целом уровень ясности оставляет желать лучшего
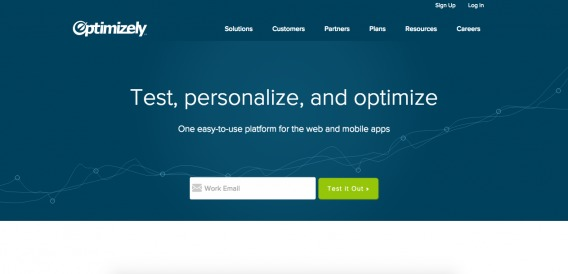
Хороший пример: Optimizely
Те же четыре вопроса — для сайта Optimizely:

1. Что это за компания? Optimizely. Вопросов нет.
2. Что они предлагают? Единую удобную платформу для тестирования, персонализации и оптимизации сайтов и мобильных приложений.
3. Почему им стоит доверять? Сам дизайн сайта уже соответствует заявленному принципу удобства и простоты — ничего лишнего. А в верхней навигационной панели выделе отдельный пункт «Наши клиенты» — есть шанс как минимум посмотреть, кто пользуется этим сервисом, а может, и увидеть их отзывы.
4. Чего от меня ждут? Простой и понятный призыв к действию: чтобы попробовать продукт, введите адрес электронной почты.
Намного лучше, верно? Вот он, тот уровень доходчивости, к которому стоит стремиться.
Как сделать дизайн лендинга более ясным?
Ясность дизайна важна не только с точки зрения визуального восприятия, но и для понимания вашего ценностного предложения.
Вот что говорит по этому поводу Джаред Спулл (Jared Spool) из User Interface Engineering & Center Centre:
«Когда дизайн сделан хорошо, мы просто его не замечаем. Зато когда он плох — это сразу бросается в глаза. Это как с кондиционером — мы обращаем на него внимание, только когда нам слишком жарко или слишком холодно, когда когда он шумит или капает. Но когда он настроен идеально — мы концентрируемся на более важных вещах».

Список советов по поводу того, как можно сделать дизайн сайта более ясным, можно продолжать бесконечно — этой теме посвящены десятки статей и даже целые специализированные блоги. Однако можно выделить три основных направления: пустое пространство, содержательные образы и визуальная иерархия.
1. Пространство
Пустое пространство, или «воздух», как его иногда называют дизайнеры — очень эффективный инструмент для улучшения читабельности и для фокусирования внимания пользователей на наиболее важных элементах, таких как ценностное предложение и призывы к действию. Если вы хотите быть уверенными, что нужный элемент не ускользнет от посетителя — просто уберите вокруг него все лишнее.
Взгляните на эти два варианта иллюстрации. Какая из них вам кажется более убедительной?

При этом далеко не все понимают ценность пустого пространства. Nielsen Norman Group провели исследование, в котором изучили 112 минималистичных сайтов. Только 84% из отобранных страниц использовали «воздух» в дизайне. Что уж говорить об обычных сайтах.
2. Содержательные образы
Небольшой эксперимент. Взгляните на пример ниже и попробуйте, ориентируясь только на изображения, определить, чем занимается компания.

Что тут можно предположить? Судя по всему, это какое-то мобильное приложение… Точно не бизнес-продукт — девушка на фото изображена в расслабленной обстановке...
ОК, теперь правильный ответ. Это сайт Samba TV — аналитической компании, специализирующейся на телевизионном вещании. Она собирает информацию о зрительской аудитории, которая затем используется телекомпаниями и рекламодателями.
Еще один пример:

Точно что-то связанное с детьми. Что-то более конкретное сказать невозможно. На самом деле, это сайт Leo Health, медицинской клиники, специализирующейся на новых технологиях.
Какой вывод можно сделать после этих двух небольших экспериментов? Выбирая изображения для любой страницы вашего сайта, убедитесь, что они несут смысловую нагрузку. Изображение должно быть содержательным, дополнять текст, помогать донести до зрителя вашу идею. Чтобы сделать сайт более доходчивым и ясным, контент и дизайн должны работать рука об руку. Изображения крайне важны — они о многом могут рассказать, и с их помощью можно уточнить и усилить ценностное предложение.
3. Визуальная иерархия
Это расположение элементов на сайте по степени их важности, чтобы должным образом фокусировать внимание посетителя. Это тоже работает на ясность.
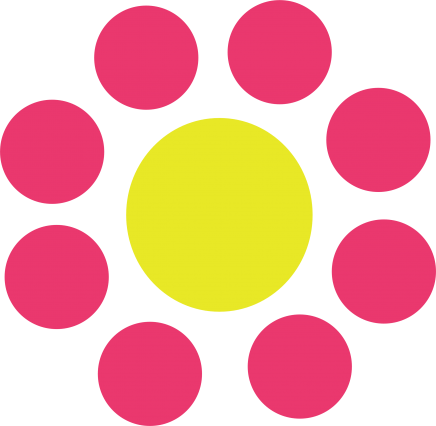
К примеру, какой элемент на этой картинке занимает ключевое место в визуальной иерархии?

Конечно, желтый круг. Он выделяется за счет цвета, размера, расположения, и поэтому привлекает внимание в первую очередь. Розовые круги — на следующем уровне визуальной иерархии, при этом между собой они равны.
Сайт, как правило, имеет больше двух уровней визуальной иерархии, поэтому расстановка приоритетов займет куда больше времени.
Визуальную иерархию нужно иметь в виду, давая ответы на четыре основных вопроса 5-секундного теста. То есть логотип, ценностное предложение и призыв к действию всегда должны быть на верхней ступени иерархии.
Важно помнить, что свою визуальную иерархию должна иметь каждая страница сайта, а не только главная.
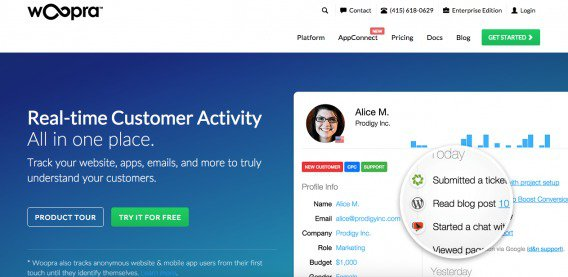
Пример: Woopra

Зеленой кнопке «Попробовать бесплатно» явно отдан приоритет по сравнению с прозрачной кнопкой «Описание продукта», расположенной рядом. За счет контрастного цвета она заметна с первого взгляда.
В верхней навигационной панели пункт «AppConnect» выделен среди остальных красным маркером «New».
Как сделать более ясным контент?
О том, что контент также должен быть ясным и понятным, пожалуй, известно любому маркетологу. От того, насколько точно вы подбираете слова при написании текстов для сайта, напрямую зависит уровень его конверсии.
Копирайтингу тоже посвящено бесчисленное множество статей с рекомендациями. По аналогии с предыдущим разделом, назовем три основных направления работы: здесь это грамматическая структура, последовательность изложения и учет особенностей целевой аудитории.
1. Грамматическая структура
Хо Лорейнджер (Hoa Loranger) из Norman Nielsen Group по этому поводу высказал несколько важных тезисов:
1. Поведение человека, изучающего страницу сайта и прилегшего на диван с хорошей книгой, кардинально отличается. Веб-пользователи не настроены на чтение подробных развернутых текстов — они ищут быстрые ответы на свои вопросы.
2. Печатный контент представляет собой единый объект (брошюра, листовка и т.д.), в качестве навигации использующий разве что перелистывание страниц. Но веб-контент, как правило, распределен по нескольким источникам. Это сформировало соответствующую модель поведения у веб-пользователей — они не настроены читать большое количество текста на одной странице, и так и норовят переключиться на следующую. Особенно это актуально для мобильных версий сайтов.
3. Пользователя сбивает с толку, когда навигация перебрасывает его на страницу, которая по контексту отличается от тех, что он читал до этого. А слишком сложные тексты легко могут отпугнуть новых посетителей.
Когда вы пишете для интернет-аудитории — сокращайте тексты, где это только можно. Вплоть до того, что лучше написать $5, чем «пять долларов». Избегайте ситуаций, когда пользователю приходится читать более 5 предложений на одной странице.
2. Будьте последовательны
Все тексты на сайте должны дополнять друг друга, быть в едином стиле — заголовки, тексты, подписи на кнопках, слоганы. Если вы пишите в юмористическом ключе, то делайте это постоянно. Выбрали строгий деловой тон — придерживайтесь его неукоснительно. Позиционируете себя как эксперт в своей отрасли — последовательно развивайте эту идею. Смешение стилей неизбежно приведет к потере ясности.
Отдельно стоит отметить надписи на кнопках с призывом к действию. Убедитесь, что результат, который пользователь получит, нажав на кнопку, соответствует его ожиданиям. Вы удивитесь, как часто встречаются случаи, когда на сайтах вам предлагают зарегистрироваться на вебинар, который уже давно прошел. Или, например, предлагают ввести адрес электронной почты и нажать на кнопку «получить бесплатную электронную книгу», после чего файл с книгой просто скачивается на ваш компьютер.
3. Говорите на языке вашего клиента
Джоанна Вибе (Joanna Wiebe) объясняет, насколько важно говорить на одном языке с целевой аудиторией:
«Помните, вы не просто пишете текст. Вы пишете его для конкретного человека. Он должен увидеть на этой странице улучшенную версию самого себя. А для этого вы должны использовать не свои слова, а его собственные. Если он использует жаргон — и вам нужно научиться. Если он хочет удвоить свой доход, но при этом работать меньше — вам нужно рассказать о том, как этого добиться. Если у вас недостаточно информации об таких тонкостях — стоит провести исследование на эту тему, чтобы понять, какую лексику используют ваши клиенты, что для них важно, на какие слова они реагируют лучше. Используйте эти знания, чтобы сделать ваши тексты более ясными конкретно для вашей аудитории».
Эта стратегия тоже должна быть последовательной, то есть использоваться на всех страницах сайта, а не только на главной.
Выводы
Эксперты из ConversionXL не зря столько внимания уделяют ясности. Она крайне важна для повышения конверсии. Если пользователю с первого взгляда на страницу вашего сайта не понятно, кто вы, что предлагаете, почему вам можно доверять и чего вы от него ждете — не стоит надеяться на высокий уровень конверсии.
Для повышения ясности предлагаем вам шесть проверенных способов, помогающих оптимизировать дизайн и контент:
1. Используйте пустое пространство, чтобы привлечь внимание пользователей к наиболее важным элементам на странице — таким, как ценностное предложение или призыв к действию.
2. В качестве иллюстраций используйте содержательные образы, которые дополняют и усиливают впечатление от текста.
3. Проработайте визуальную иерархию. Ваш логотип, ценностное предложение и призыв к действию должны находиться на верхней ее ступени.
4. Выстраивайте грамматическую структуру контента так, чтобы максимально увеличить скорость чтения и ясность. Сокращайте предложения, дробите большие куски текста на несколько частей.
5. Используйте единый язык для всех ваших коммуникаций — начиная с заголовков и заканчивая надписями на кнопках.
6. Говорите на одном языке с вашим клиентом — используйте ту же лексику, те же аргументы и образы, что и он.
Высоких вам конверсий!
По материалам: conversionxl.com, image source demandaj