Сбалансированная композиция кажется правильной. Она смотрится устойчиво и эстетически привлекательно. Хотя какие-то из ее элементов могут особенно выделяться, являясь фокальными точками — ни одна часть не притягивает взгляд настолько, чтобы подавлять остальные. Все элементы сочетаются друг с другом, плавно соединяясь между собой и образуя единое целое.
Несбалансированная композиция вызывает напряжение. Когда дизайн дисгармоничен, отдельные его элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. Иногда подобная дисгармония может иметь смысл, но чаще всего баланс, упорядоченность и ритм — это лучшее решение.
Баланс физический и визуальный
Несложно понять, что такое баланс с точки зрения физики — мы ощущаем его постоянно: если что-то не сбалансировано, оно неустойчиво. Наверняка в детстве вы качались на качелях-доске — вы на одном конце, ваш друг — на другом. Если вы весили примерно одинаково, вам было легко на них балансировать.
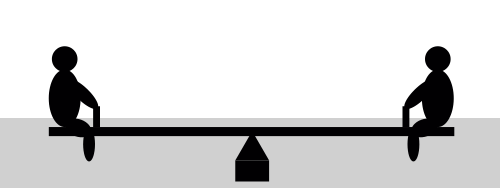
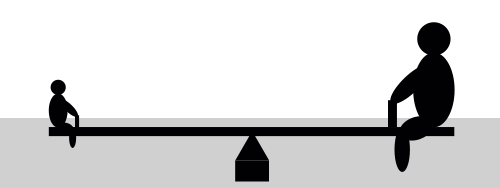
Нижеследующая картинка иллюстрирует баланс: два человека одинакового веса находятся на равном расстоянии от точки опоры, на которой балансируют качели.

Качели в симметричном равновесии
Человек на правом конце доски раскачивает ее по часовой стрелке, а человек на левом — против. Они прикладывают одинаковую силу в противоположных направлениях, так что сумма равна нулю.
Но если бы один человек был намного тяжелее, равновесие бы исчезло.

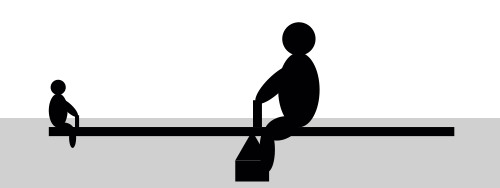
Отсутствие равновесия
Эта картинка кажется неправильной, потому что мы знаем, что фигура слева слишком мала, чтобы уравновесить фигуру справа, и правый конец доски должен касаться земли.
Но если передвинуть более крупную фигуру в центр доски, картинка приобретет более правдоподобный вид:

Качели в асимметричном равновесии
Вес более крупной фигуры нивелируется тем, что она расположена ближе к точке опоры, на которой балансируют качели. Если вы когда-нибудь качались на таких качелях или, по крайней мере, видели, как это делают другие, то понимаете, что происходит.
Композиционное равновесие в дизайне основано на тех же принципах. Физическая масса заменяется визуальной, и направление, в котором на нее действует сила притяжения, заменяется визуальным направлением:
1. Визуальная масса — это воспринимаемая масса визуального элемента, мера того, насколько данный элемент страницы привлекает внимание.
2. Визуальное направление — это воспринимаемое направление визуальной силы, в котором, как нам кажется, двигался бы объект, если бы он мог двигаться под влиянием физических сил, действующих на него.
Для измерения этих сил нет инструментов и для расчета зрительного баланса нет формул: чтобы определить, сбалансирована ли композиция, вы ориентируетесь только на свои глаза.
Почему визуальное равновесие важно?
Визуальное равновесие так же значимо, как и физическое: несбалансированная композиция вызывает у зрителя дискомфорт. Посмотрите на вторую иллюстрацию с качелями: она кажется неправильной, потому что мы знаем, что качели должны касаться земли.
С точки зрения маркетинга, визуальная масса — это мера визуального интереса, который вызывает какая-либо область или элемент страницы. Когда лендинг визуально сбалансирован, каждая его часть вызывает некоторый интерес, а сбалансированный дизайн удерживает внимание зрителя.
При отсутствии визуального равновесия посетитель может не увидеть некоторые элементы дизайна — скорее всего, он не станет рассматривать области, уступающие другим по визуальному интересу, так что информация, связанная с ними, останется незамеченной.
Если вы хотите, чтобы пользователи узнали все, что вы намерены им сообщить — подумайте о разработке сбалансированного дизайна.
Четыре типа равновесия
Есть несколько способов добиться композиционного равновесия. Картинки из раздела выше иллюстрируют два из них: первая — пример симметричного баланса, а вторая — асимметричного. Два других типа — радиальный и мозаичный.
1. Симметричное равновесие

Симметричное равновесие достигается, когда объекты, равные по визуальной массе, размещаются на равном расстоянии от точки опоры или оси в центре. Симметричное равновесие вызывает ощущение формальности (поэтому иногда оно называется формальным равновесием) и элегантности. Приглашение на свадьбу — пример композиции, которую вы, скорее всего, захотите сделать симметричной.
Недостаток симметричного равновесия в том, что оно статично и иногда кажется скучным: если половина композиции — это зеркальное отражение другой половины, то как минимум одна половина будет достаточно предсказуема.
2. Асимметричное равновесие

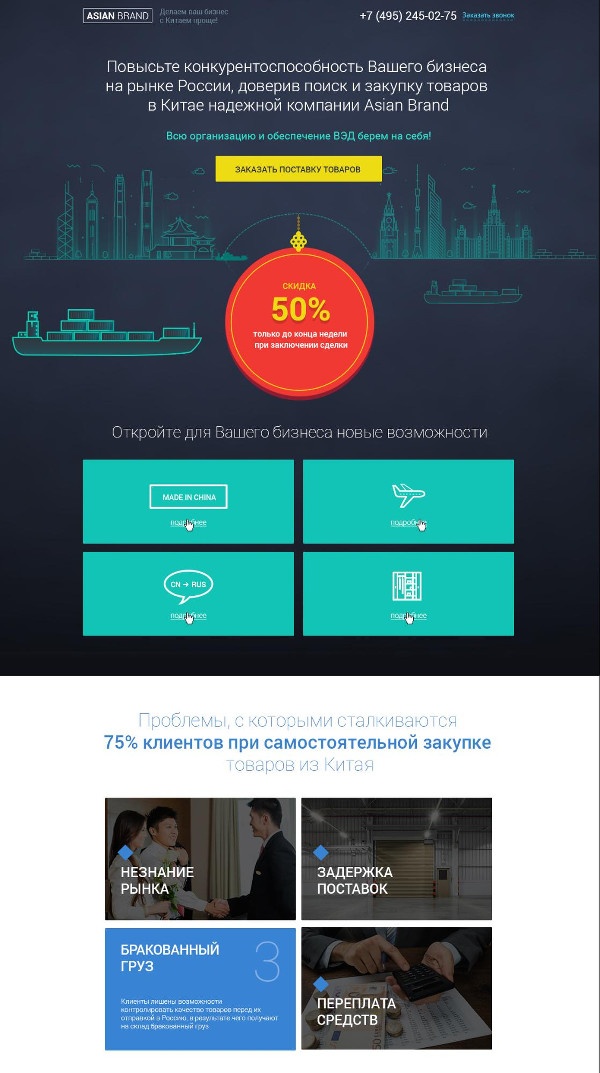
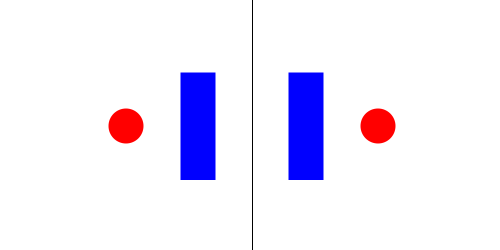
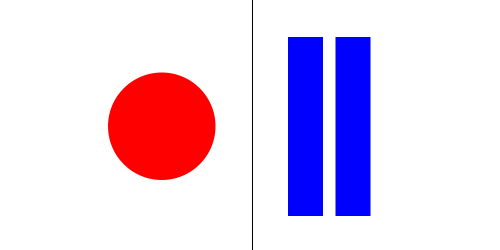
Асимметричное равновесие достигается, когда объекты по разные стороны от центра имеют одинаковую визуальную массу. При этом на одной половине может находиться доминирующий элемент, уравновешенный несколькими менее важными фокальными точками на другой половине. Так, визуально тяжелый элемент (красный круг) на одной стороне уравновешен рядом более легких элементов на другой (синие полосы).
Асимметричное равновесие более динамично и интересно. Оно вызывает ощущение современности, движения, жизни и энергии. Асимметричного равновесия сложнее достичь, потому что отношения между элементами более сложны, но, с другой стороны, оно оставляет больше простора для творчества.
3. Радиальное равновесие

Радиальное равновесие достигается, когда элементы расходятся лучами из общего центра. Лучи солнца или круги на воде после того, как в нее упал камень — это примеры радиального равновесия. Удерживать фокальную точку (точка опоры) легко, поскольку она всегда в центре.
Лучи расходятся из центра и ведут к нему же, делая его самой заметной частью композиции.
4. Мозаичное равновесие

Мозаичное равновесие (или кристаллографический баланс) — это сбалансированный хаос, как на картинах Джексона Поллока. У такой композиции нет выраженных фокальных точек, и все элементы одинаково важны. Отсутствие иерархии, на первый взгляд, создает визуальный шум, но, тем не менее, каким-то образом все элементы сочетаются и образуют единое целое.
Симметрия и асимметрия
И симметрия, и асимметрия может применяться в композиции вне зависимости от того, каков тип ее равновесия: вы можете использовать объекты симметричной формы для создания асимметричной композиции, и наоборот.
Симметрия, как правило, считается красивой и гармоничной. Впрочем, она также может показаться статичной и скучной. Асимметрия обычно представляется более интересной и динамичной, хотя и не всегда красивой.
Симметрия
Зеркальная симметрия (или двусторонняя симметрия) возникает, когда две половины композиции, расположенные по разные стороны от центральной оси, являются зеркальными отражениями друг друга. Скорее всего, услышав слово «симметрия», вы представляете себе именно это.
Направление и ориентация оси могут быть какими угодно, хотя зачастую она или вертикальная, или горизонтальная. Многие естественные формы, растущие или движущиеся параллельно поверхности земли, отличаются зеркальной симметрией. Ее примеры — крылья бабочки и человеческие лица.
Если две половины композиции отражают друг друга абсолютно точно, такая симметрия называется чистой. В большинстве случаев отражения не полностью идентичны, и половины немного отличаются друг от друга. Это неполная симметрия — в жизни она встречается гораздо чаще, чем чистая симметрия.
Круговая симметрия (или радиальная симметрия) возникает, когда объекты располагаются вокруг общего центра. Их количество и угол, под которым они расположены относительно центра, могут быть любыми — симметрия сохраняется, пока присутствует общий центр. Естественные формы, растущие или движущиеся перпендикулярно поверхности земли, отличаются круговой симметрией — например, лепестки подсолнуха. Чередование без отражения может быть использовано, чтобы продемонстрировать мотивацию, скорость или динамичное действие: представьте крутящиеся колеса движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются через определенные промежутки. Пример такой симметрии — повторяющиеся планки забора. Трансляционная симметрия может возникнуть в любом направлении и на любом расстоянии, если направление совпадает. Естественные формы обретают такую симметрию через репродукцию. При помощи трансляционной симметрии вы можете создать ритм, движение, скорость или динамичное действие.

Бабочка — пример зеркальной симметрии, планки забора — трансляционной, подсолнух — круговой.
Симметричные формы чаще всего воспринимаются как фигуры на фоне. Визуальная масса симметричной фигуры будет больше, чем масса асимметричной фигуры подобного размера и формы. Симметрия создает баланс сама по себе, но она может оказаться слишком стабильной и слишком спокойной, неинтересной.
Асимметрия
У асимметричных форм нет такой сбалансированности, как у симметричных, но вы можете и асимметрично уравновесить всю композицию. Асимметрия часто встречается в естественных формах: вы правша или левша, ветки деревьев растут в разных направлениях, облака принимают случайные формы.
Асимметрия приводит к более сложным отношениям между элементами пространства и поэтому считается более интересной, чем симметрия, а значит — ее можно использовать, чтобы привлечь внимание.
Пространство вокруг асимметричных форм более активно: узоры часто непредсказуемы, и в целом у вас больше свободы самовыражения. Обратная сторона асимметрии в том, что ее сложнее сделать сбалансированной.
Вы можете совмещать симметрию и асимметрию и добиваться хороших результатов — создавайте симметричное равновесие асимметричных форм и наоборот, разбивайте симметричную форму случайной меткой, чтобы сделать ее интереснее. Сталкивайте симметрию и асимметрию в композиции, чтобы ее элементы привлекали больше внимания.
Принципы гештальт-психологии
Принципы дизайна не возникают из ничего: они следуют из психологии нашего восприятия визуальной среды. Многие принципы дизайна вырастают из принципов гештальт-психологии, а также основываются друг на друге.
Так, один из принципов гештальт-психологии касается именно симметрии и порядка и может применяться к композиционному равновесию. Впрочем, это едва ли не единственный принцип, применимый к нему.
Другие принципы гештальт-психологии, такие как фокальные точки и простота — складываются в визуальную массу, а фактор хорошего продолжения, фактор общей судьбы и параллелизм, задают визуальное направление. Симметричные формы чаще всего воспринимаются как фигуры на фоне.
Примеры различных подходов к веб-дизайну
Настало время реальных примеров. Лендинги, представленные ниже, сгруппированы по четырем типам равновесия. Возможно, вы воспримите дизайн этих страниц по-другому, и это хорошо: критическое мышление важнее, чем безоговорочное принятие.
Примеры симметричного равновесия
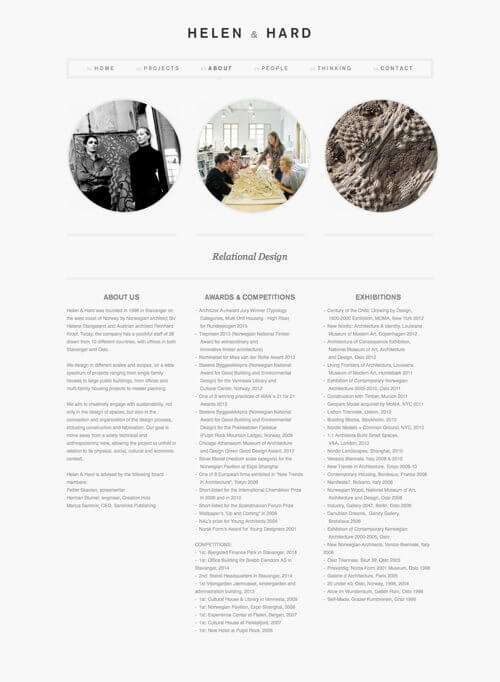
Дизайн сайта Helen & Hard симметричен. Страница «О нас» на скриншоте снизу и все остальные страницы этого сайта сбалансированы похожим образом:

Скриншот страницы «О нас» сайта Helen & Hard
Все элементы, находящиеся по разные стороны вертикальной оси, расположенной в центре страницы, зеркально отражают друг друга. Логотип, навигационная панель, круглые фотографии, заголовок, три колонки текста — центрированы.
Впрочем, симметрия не идеальна: например, колонки содержат разное количество текста. Кстати, обратите внимание на верх страницы. И логотип, и навигационная панель расположены по центру, но визуально они не кажутся центрированными. Возможно, логотип стоило центрировать по амперсанду или, по крайней мере, по области рядом с ним.
В трех текстовых ссылках меню, расположенных в правой части навигационной панели, больше букв, чем в ссылках левой части — кажется, что центр должен располагаться между About и People. Может быть, если расположить эти элементы в действительности не по центру, но так, чтобы визуально они казались центрированными, композиция в целом выглядела бы более сбалансированной.
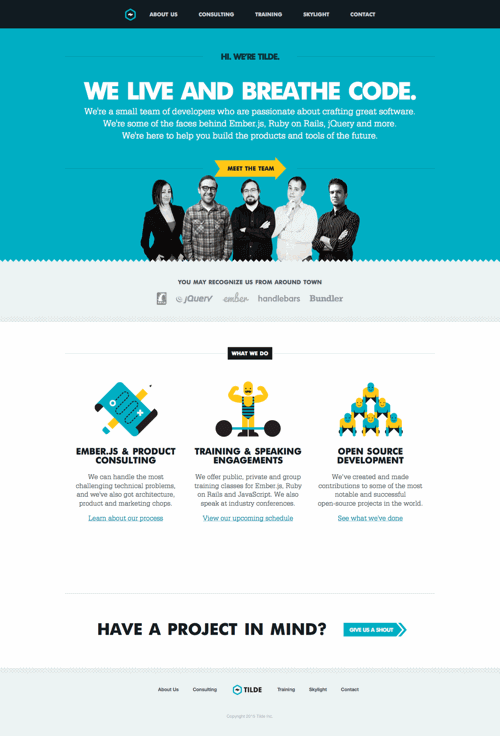
Домашняя страница Tilde — еще один пример дизайна с симметричным равновесием. Как и на Helen & Hard, все располагается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на фотографиях.

Скриншот домашней страницы Tilde
Как и в случае с Helen & Hard, симметрия не идеальна: во-первых, центрированные строчки текста не могут быть отражением фотографии снизу, а во-вторых, пара элементов выбивается из общего ряда — стрелка «Meet the Team» указывает вправо, и текст внизу страницы заканчивается еще одной стрелкой вправо. Обе стрелки являются призывами к действию и обе нарушают симметрию, привлекая к себе дополнительное внимание. Кроме того, по цвету обе стрелки контрастируют с фоном, что тоже притягивает взгляд.
Примеры асимметричного равновесия
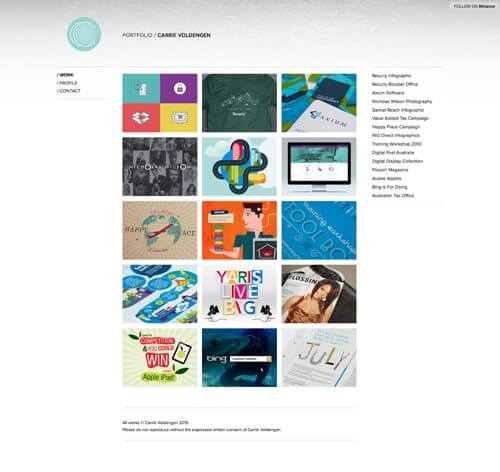
Домашняя страница Carrie Voldengen демонстрирует асимметричное равновесие вокруг доминирующей симметричной формы. Глядя на композицию в целом, можно увидеть несколько отдельных друг от друга форм:

Скриншот веб-сайта Carrie Voldengen
Большую часть страницы занимает прямоугольник, состоящий из решетки меньших прямоугольных изображений. Сама по себе решетка симметрична и по вертикальной, и по горизонтальной оси и выглядит очень прочной и стабильной — можно даже сказать, что она слишком сбалансирована и выглядит неподвижной.
Блок текста справа нарушает симметрию. Решетке противопоставлен текст и круглый логотип в левом верхнем углу страницы. Эти два элемента имеют примерно равную визуальную массу, воздействующую на решетку с разных сторон. Расстояние до воображаемой точки опоры примерно такое же, как и масса. Блок текста справа больше и темнее, но круглый голубой логотип добавляет веса своей области и даже совпадает с верхним левым углом решетки по цвету. Текст внизу решетки, кажется, свисает с нее, но он достаточно легкий, чтобы не нарушать композиционного равновесия.
Обратите внимание, что пустое пространство тоже кажется сбалансированным. Пустоты слева, сверху и снизу, а также справа под текстом — уравновешивают друг друга. В левой части страницы больше пустого пространства, чем справа, но в правой части есть дополнительное пространство вверху и внизу.
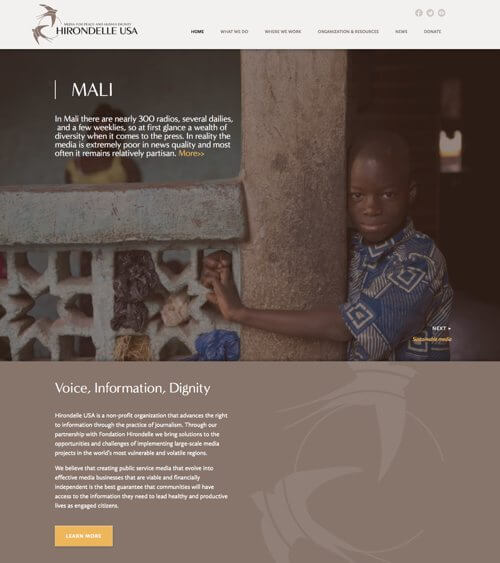
Изображения в шапке страницы Hirondelle USA сменяют друг друга. Скриншот, представленный ниже, был сделан специально для того, чтобы продемонстрировать асимметричное композиционное равновесие.

Скриншот Hirondelle USA
Колонна на фотографии смещена чуть вправо от центра и создает заметную вертикальную линию, поскольку мы знаем, что колонна — это очень тяжелый объект. Перила слева создают прочную связь с левым краем экрана и тоже представляются достаточно надежными.
Текст над перилами как будто опирается на них; к тому же, справа он визуально сбалансирован фотографией мальчика. Может показаться, что перила как бы свисают с колонны, нарушая баланс, но наличие мальчика и более темный фон за ним уравновешивают композицию, а светлый текст восстанавливает баланс в целом.
Золотистого цвета ссылки в левом верхнем и нижнем правом углу создают ощущение трансляционной симметрии, как и кнопка внизу страницы. Белый текст так же повторяется.
Примеры радиального равновесия
Домашняя страница Vlog.it демонстрирует радиальное равновесие, что заметно на скриншоте. Все, кроме объекта в правом верхнем углу, организовано вокруг центра, и три кольца изображений вращаются вокруг центрального круга.

Скриншот домашней страницы Vlog.it
Впрочем, на скриншоте не видно, как страница загружается: линия рисуется из нижнего левого угла экрана к его центру — и с этого момента все, что появляется на странице, вращается вокруг центра или расходится из него лучами, как круги по воде.
Маленький круг в правом верхнем углу добавляет трансляционной симметрии и асимметрии, повышая визуальный интерес к композиции.
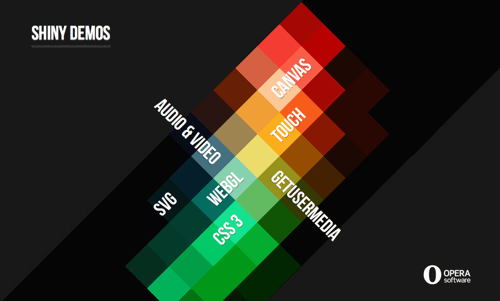
На домашней странице Opera’s Shiny Demos нет кругов, но все текстовые ссылки расходятся из общего центра, и легко представить, как вся эта конструкция вращается вокруг одного из центральных квадратов или, может быть, одного из углов:

Скриншот домашней страницы Opera’s Shiny Demos
Название Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем — уравновешивают друг друга и тоже как будто исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, что для достижения радиального равновесия не обязательно использовать круги.
Примеры мозаичного равновесия
Вы можете подумать, что мозаичный баланс используется на сайтах реже всего, особенно после того, как в качестве примера были названы картины Джексона Поллока. Но мозаичное равновесие встречается гораздо чаще, чем кажется.
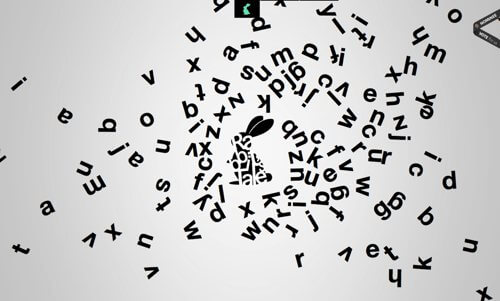
Яркий пример — домашняя страница Rabbit’s Tale. Разбросанные по экрану буквы определенно создают ощущение хаоса, но композиционное равновесие присутствует.

Скриншот домашней страницы Rabbit’s Tale
Почти равные по величине области цвета и пространства, расположенные с двух сторон, справа и слева — уравновешивают друг друга. Кролик в центре служит точкой опоры. Каждый элемент не привлекает внимания сам по себе.
Сложно разобраться, какие конкретные элементы уравновешивают друг друга, но в целом баланс присутствует. Может быть, визуальная масса правой стороны немного больше, но не настолько, чтобы нарушить равновесие.
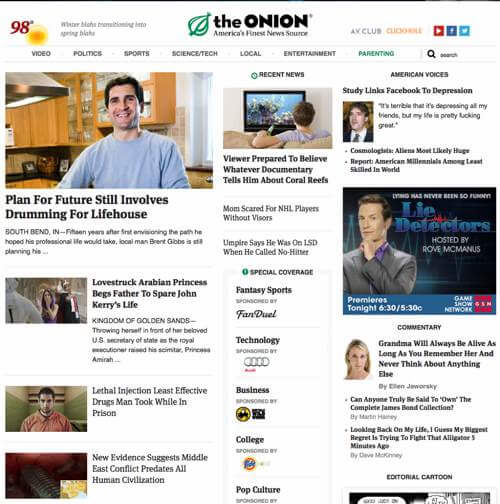
Сайты с большим количеством контента, например, новостные порталы или сайты журналов, тоже демонстрируют мозаичное равновесие. Вот скриншот домашней страницы The Onion:

Скриншот домашней страницы The Onion
Здесь множество элементов, их расположение не симметрично, размер текстовых колонок не одинаков, и сложно понять, что уравновешивает что. Блоки содержат разное количество контента, и, следовательно, их размеры различаются. Объекты не располагаются вокруг какого-нибудь общего центра.
Блоки разных размеров и плотности создают некоторое ощущение беспорядка. Поскольку сайт обновляется каждый день, структура этого хаоса постоянно меняется. Но в целом равновесие сохраняется.
Можно посчитать этот пример мозаичного равновесия притянутым за уши, но многие сайты организуют свой контент подобным образом. Хотя, наверное, в основном беспорядок не спланирован специально.
Заключение
Принципы дизайна во многом берут начало из гештальт-психологии и теории восприятия и опираются на то, как мы воспринимаем и интерпретируем окружающую визуальную среду. Например, одна из причин, по которым мы замечаем фокальные точки, заключается в том, что они контрастируют с элементами вокруг них.
Тем не менее, принципы дизайна — это не жесткие правила, которым обязательно надо следовать, а скорее рекомендации. Так, не существует единого способа точно определить визуальную массу того или иного объекта. Вы не обязаны безоговорочно выполнять все описанные выше приемы, но неплохо бы их понимать, хотя бы для того, чтобы нарушать правила осознанно.
Высоких вам конверсий!
По материалам: smashingmagazine.com. image source dmcwa