Чтобы создавать достойные и эффективные макеты лендингов или сайтов, нужно обладать определенным талантом. Веб-дизайн — творческая область, где гибкость ума и фантазия должны быть развиты соответствующим образом. Ко всему прочему, для успеха креатива необходимо иметь вкус, чувствовать принципы красоты и гармонии. Но свои хитрости и правила есть везде.
Секрет заключается в визуальных характеристиках элементов и в связях между ними. Если объекты относятся друг к другу по смыслу, то и визуальные характеристики у них должны неким образом пересекаться. Если же функции элементов различны, то пользователь должен понимать это интуитивно.
Базовые характеристики
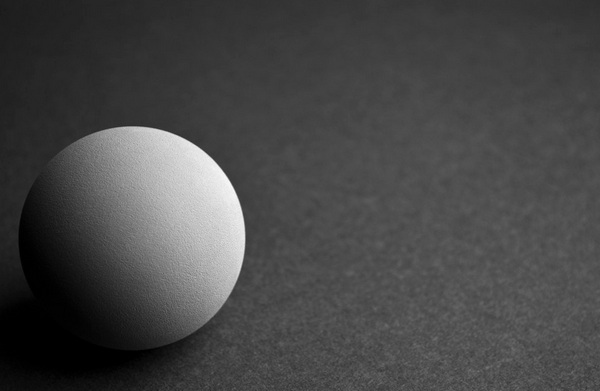
Эти характеристики — основные особенности имеющихся объектов: цвет, форма, размер и пр.

Представленные элементы отличаются друг от друга на базовом уровне: разный цвет, форма и размер
Каждая из этих характеристик подает определенный сигнал пользователю о свойствах элемента. К примеру, больший по размеру заголовка воспринимается нами как более важный.
Иногда, чтобы сообщить пользователю некую информацию, мы прибегаем к этим базовым характеристикам и устанавливаем особые связи между элементами. Пример выше идеален: чтобы сообщить посетителю о том, какой заголовок важнее, мы просто делаем его более крупным по сравнению с остальным текстом на странице.

Сравнение с другими элементами обязательно, поскольку через него и передается смысл. Аналогичное сравнение используется в основе принципов контраста и подобия.
Придавая визуальное сходство нескольким элементам на целевой странице, мы как бы говорим, что похожи они не просто так: здесь есть некий контекст, определенное сообщение. Разумеется, пользователь начинает искать его. Аналогично контраст (то есть, резкое отличие одного элемента от другого) тоже может нести некое значение, которое посетителю предстоит считать.
Любая характеристика объекта, которая может меняться, должна быть использована для создания сходства или различия между элементами. Часто используемые свойства следующие:
- размер;
- форма;
- цвет;
- насыщенность;
- текстура;
- позиция;
- ориентация.
Кроме этих базовых характеристик можно использовать и то смысловое содержание, которое элемент несет в себе. Кнопка «Stop» будет отличаться от кнопки «Start». Данный тезис кажется очевидным, но и об этом нужно помнить.
Принцип контраста
Отличать одни объекты от других — жизненно важное умение, и не нужно объяснять почему. Принцип контраста, который как раз и эксплуатирует эту способность, имеет в веб-дизайне огромное значение.
А все потому, что контраст привлекает внимание. Элемент, который резко отличен от остального оформления лендинга, становится более заметен — этот метод стоит использовать, чтобы управлять вниманием посетителя.
Но контраст способен не только обращать внимание на ту или иную область страницы. Он также способствует разграничению элементов. Это очень часто используется на лендингах. К примеру, контрастные цвета фона основного текстового блока и сайдбара четко показывают, где заканчивается один элемент и начинается другой.

Различие между элементами выделяет среди них главный. Чем больше разница, тем разительнее контраст. Чем сильнее контраст, тем выше важность. Например, многие используют жирное выделение или курсив, чтобы выделить мысль в тексте. Как правило, такой подход оказывается весьма эффективным. Еще один момент: контраст должен быть очевидным — пользователям не стоит гадать, сделали ли вы это преднамеренно или случайно. В последнем случае они могут не понять вложенного смысла, и все труды пойдут прахом. Нет никакой разницы между текстом, набранным кеглем 16 или 15. Пользователь не заметит отличий, а если и увидит их, то подумает, что это всего лишь небрежность верстки.
Контраст должен бросаться в глаза, не оставляя места сомнениям.
Разумеется, во всем нужно соблюдать меру, поэтому не переусердствуйте. Если каждый элемент будет отличаться от другого и пытаться привлечь к себе внимание, у вас ничего не выйдет. Вы создадите просто визуальный шум и ничего более. Это нарушит композицию, гармонию и логичность шаблона landing page.
Контраст и психология
Контраст имеет важнейшее значение при идентификации человеком противопоставления «объект-фон» и расстановке когнитивных приоритетов.
Объект-фон. Первое, что мы делаем, когда смотрим на какую-либо композицию, — это определяем, что является фоном, а что объектом. Это отношение помогает нам понять всю картину в целом. Фигура и фон должны контрастировать друг с другом, иначе у зрителя возникнут трудности с пониманием изображения.
Focal points (с англ. — фокусирующие точки). Это те элементы, которые привлекают к себе внимание. За счет контраста они выделяются из пространственного окружения и захватывают внимание посетителя.

Принцип подобия (от англ. similarity)
Тот же механизм выживания, который помогает нам отличать предметы и находить в них сходства, формирует закономерности, шаблоны восприятия. Паттерны облегчают процесс обучения, помогают понять окружающий мир и контекст ситуации, в некоторой степени формируя то, что мы называем интуицией и инстинктами.
В веб-дизайне, когда мы сознательно делаем несколько элементов похожими друг на друга (придавая им сходные черты), то как бы сигнализируем пользователю: что справедливо для одного из элементов, применимо и для других.
Если один из них важен, то важны и остальные. Если один кликабелен, то и другие кликабельны. Именно так человек распознает ссылки в тексте. Контраст помогает отделить эти ссылки от всего массива, а их схожесть между собой дает понять, что они действуют подобным образом.
Принцип подобия дополняет природные стратегии обработки информации. Когда мы пытаемся понять и объяснить окружающую нас визуальную среду, то естественно делим все объекты на группы, чтобы вместить больше информации в рабочую или оперативную память. В дальнейшем продолжаем структурировать информацию, обрабатывая ее до той поры, пока она не станет частью нашей долговременной памяти.

Одинаковое отображение схожей по смыслу (или идентичной) информации помогает пользователям быстрее и эффективнее обрабатывать и понимать представленный материал. В веб-дизайне эти процессы являются ключевыми.
Если объекты схожи своими базовыми характеристиками, то большинство пользователей сочтет их одинаковыми. Даже если всего лишь одна из характеристик будет схожей, они окажутся сгруппированы именно по этому признаку.
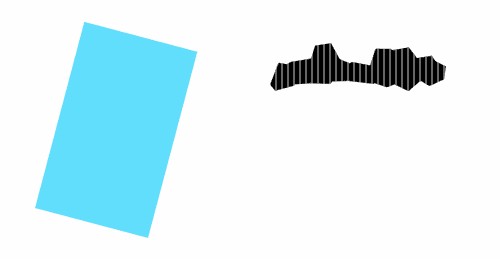
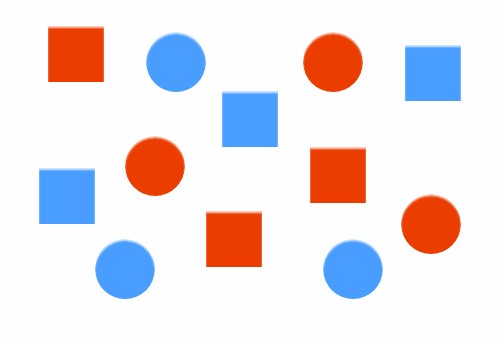
Маркетологи и дизайнеры используют принцип подобия для построения паттернов и структур восприятия. Любое сходство в композиции между элементами уже подразумевает систему. При этом не все сигналы, которые указывают на подобие, стоят на одном уровне. Взгляните на изображение ниже: вы бы сгруппировали объекты по цвету или по форме?

Возможно, для вас более приоритетным является цвет, поэтому у вас появятся две группы: голубые фигуры и красные. Для других важнее окажется форма — тогда группы будут иные: квадраты и круги.
Связь между контрастом и сходством
Контраст и сходство описывают характер связи между элементами. По отдельности рассмотреть объекты в данном ракурсе просто невозможно. Каждый элемент должен быть показан в контексте окружающих элементов.
Контраст и сходство — это просто два противоположных конца одной шкалы: на одной стороне размещены объекты, отличные друг от друга, на другой — идентичные. Друг без друга они существовать не могут, ведь контраст — это отсутствие сходства, а сходство — отсутствие контраста.
При этом все те вещи, которые создаются в веб-дизайне, лежат на этой же шкале. Часто мы не используем всех базовых характеристик объекта, а довольствуемся только некоторыми. Но и их оказывается достаточно, чтобы придать смысл.
Например, вы можете взять только такую характеристику как цвет и, изобразив группу элементов одного цвета, объединить их, наделить одним общим свойством и тут же отличить ее от другой группы элементов (другого цвета), сообщив ей другое свойство. И все это благодаря лишь одной базовой характеристике. Цвет удобен еще и тем, что пользователю достаточно мимолетного взгляда, чтобы расшифровать заложенный смысл. Когда все блоки на вашей посадочной странице похоже друг на друга, то вы получаете скучный и монотонный дизайн. Если все отличается — шум.

Хороший, качественный макет — это всегда грамотное соотношение отличий и сходств, которые легко интерпретировать и которые не нарушают целостности всей картины.
Примеры из практики
Использование рассмотренных выше принципов можно найти на каждом популярном веб-сайте. Применяются сразу оба, иначе и быть не может. Представьте, что вы зашли на ресурс, где весь текст набран одним шрифтом. Хуже может быть только тот случай, когда формат каждого слова отличается от другого.
Взгляните на эти образцы, которые были специально подобраны для иллюстрации изложенного в этоп посте материала. Это поможет вам улучшить собственный баланс контраста и подобия.
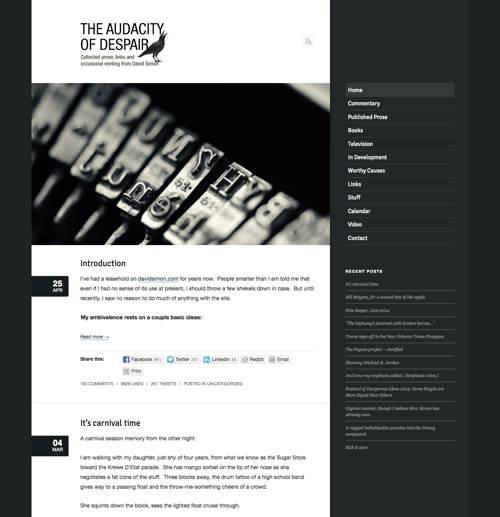
DAVID SIMON
Первое, что вы отметите, зайдя на этот сайт, — контраст между фоновыми цветами, которые помогают легко отличить одну часть сайта от другой. Логотип выделяется за счет контраста темных тонов на окружающем его светлом фоне.

Изображение, размещенное в центре, контрастирует со всем, что его окружает. Ссылки в меню выполнены в одном стиле, как и ссылки в разделе «Recent Posts» (с англ. — недавние публикации). Как в первом, так и во втором блоке меню ссылки отделяются друг от друга горизонтальными линиями.
Сами блоки меню также отличаются друг от друга, что легко заметить. Шрифты одинаковые, но заголовки и основной текст набраны разным кеглем, и это отличие сохранено на всем ресурсе.
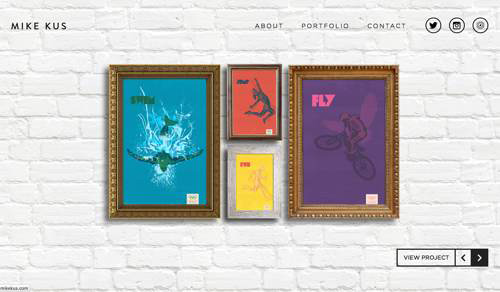
MIKE KUS
Главная страница этого сайта демонстрирует нам наиболее успешные и известные работы знаменитого веб-дизайнера Майка Куса. Остальная часть страницы пустует, но обратите внимание, как при этом выделяются примеры работ. Текст контрастирует с фоном, так же себя ведут и картины.

Обратите внимание на обрамление картин: они сигнализируют на то, что между работами есть нечто общее. В качестве фона выбрана кирпичная стена, что позволяет легко отделить объект от фона.
На странице «About» представлена большая фотография самого Майка, которая контрастирует со всем остальным содержимым страницы. Единственный цветной элемент — голубая кнопка «Get in touch» (с англ. — связаться).

Имя дизайнера выступает логотипом и представлено главным заголовком на каждой странице. Хедер (header) резко выделяется на фоне остальной части макета. Ссылки выполнены в одном стиле, а иконки социальных сетей повторяются в шапке и подвальной части сайта.
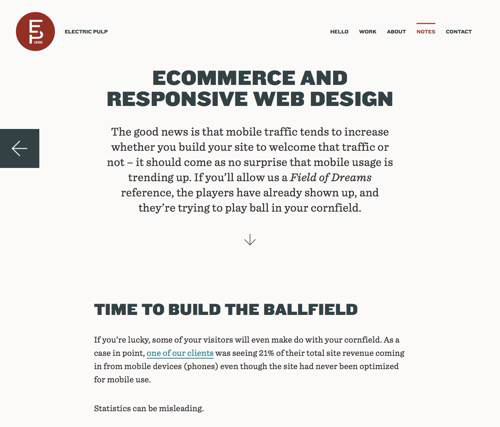
ELECTRIC PULP (дизайн-агентство)
Логотип компании заключен в красную окружность среднего размера, из-за чего и достигается резкий контраст со всем остальным содержимым сайта. Подобный красный цвет также используется в навигационной панели и указывает на текущее местоположение посетителя.

Заголовки, как вы можете видеть, крупные, выделены жирным и набраны с фиксацией прописных букв (caps lock). Это позволяет посетителям легко и быстро отличить их от основной массы текста.
Большинство кнопок на сайте окрашены в красный цвет (он часто используется, чтобы выделить те или иные элементы), который при наведении меняется на темно-голубой.
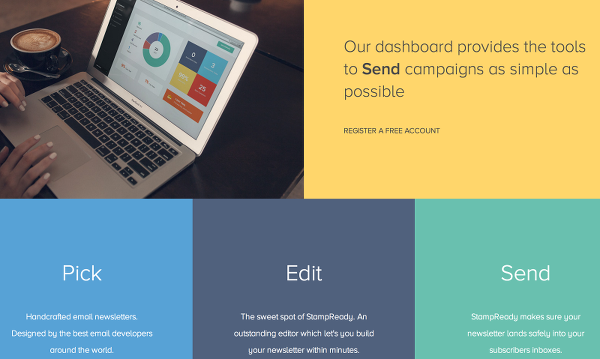
LOWDI (интернет-магазин портативных динамиков)
Скриншот ниже — главная страница сайта. Обратите внимание на то, как используются цвета для создания контраста или сходства.

Цвет четко указывает на начало и конец секции. Повторение одних и тех же цветов придает сайту динамику, ритм. Обратите внимание на то, как цена, размещенная в желтом секторе, выделяется за счет белой фоновой подложки, ведущей взгляд посетителя к изображению продукта ниже на странице.
Заключение
Принципы контраста и подобия используются в различных целях и в разных пропорциях. Тем не менее практически на всех веб-ресурсах вы можете видеть применение как одного, так и другого, потому как они неразрывно связаны друг с другом. Измените один — изменится и другой.
Когда вы показываете, что одни объекты одинаковы, а другие — отличны друг от друга, вы тем самым делаете первый шаг к визуальной коммуникации с посетителем.
Применение принципов контраста и подобия — ключи к созданию действительно эффективного дизайна. Контраст позволяет нам выделить одни объекты и привлечь к ним внимание. Подобие дает понимание того, что все известное нам об одном объекте справедливо и для похожего на него другого.
В конечном счете, цель одна — создать композицию, которую легко понять и освоить. От этого и зависит достижение целей конверсии на ваших лендингах.
Высоких вам конверсий!
По материалам smashingmagazine.com, image source Sesselja María Sveinsdóttir