В области мобильного дизайна гамбургер-меню (или трехстрочная иконка) – это популярный инструмент для решения проблемы маленьких экранов, пространство для навигации в которых ограничено. Такое размещение навигации – не только способ сохранить ее наличие, но и дать пользователям доступ к навигации, когда им это необходимо.
Тем не менее, причина, по которой гамбургер-меню удобно, может также оказывать негативное влияние на конверсию сайта. Когда навигация постоянно видна на странице, она дает возможность окинуть взглядом сразу весь интерфейс. Когда же она скрывается за гамбургер-меню, возникает барьер, препятствующий получению полной информации – пользователю приходится думать, как попасть в тот или иной раздел. Если он не может обнаружить и настроить навигацию, взаимодействие на сайте становится ограниченным.

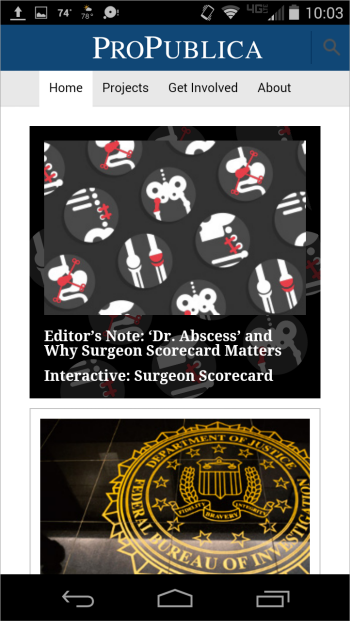
Пример сайта ProPublica.com: навигация скорее видна, чем скрыта за гамбургер-меню, позволяя тем самым пользователю тратить меньше усилий для передвижения по сайту
Решение проблемы
Не каждый сайт может сократить основные пункты меню до такого количества, которое будет легко отображаться на навигационной панели мобильного устройства. По этой причине многие дизайнеры выбирают гамбургер-меню, несмотря на его потенциальные недостатки.
Один из способов минимизировать воздействие скрытого меню – сделать возможным выполнение ключевых задач без использования навигации.

На главной странице
Главная страница должна отражать основное содержание и функции сайта. Это позволяет пользователям понять, что они перешли на нужную страницу, а также информирует их о том, что именно вы готовы им предложить.
Сайты могут содержать ссылки на шаги, которые пользователи должны выполнить, что позволяет обеспечить быстрый доступ к ключевым задачам, а не просто кликанье навигационных ссылок. Мобильные домашние страницы могут содержать ссылки, которые направляют пользователя к определенным важным областям:

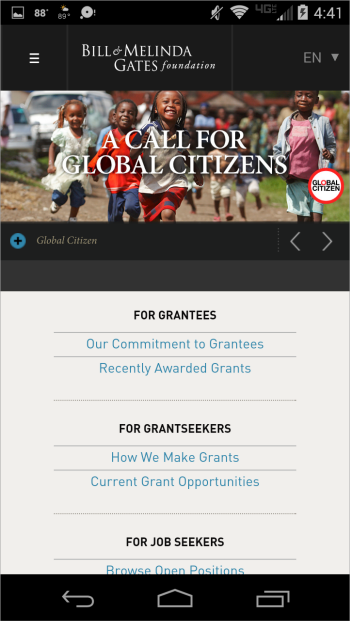
Сайт Фонда Билла и Мелинды Гейтс содержит стартовые ссылки к основным направлениям содержания сайта
Отображение содержания или категорий контента сайта могут также обеспечить пользователям быстрый доступ к различным разделам без использования навигации.

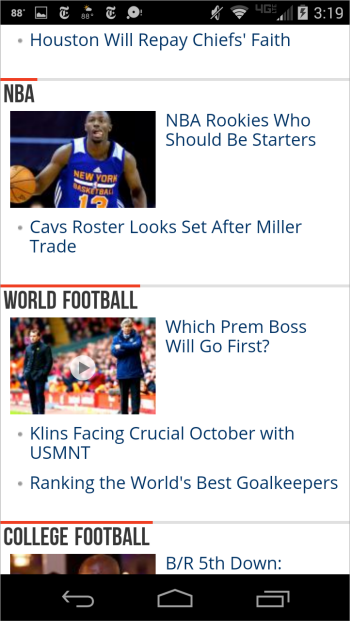
Домашняя страница The Bieacher Report содержит статьи из различных областей контента, что позволяет обеспечить быстрый доступ к разделам, не полагаясь на навигацию сайта
На внутренних страницах сайта
Внутренние страницы могут обеспечить навигацию, направляя посетителей на связанные области контента с помощью in-line ссылок в тексте. Списки смежных ссылок также может помочь пользователям перемещаться по сайт без обращения к гамбургер-меню.

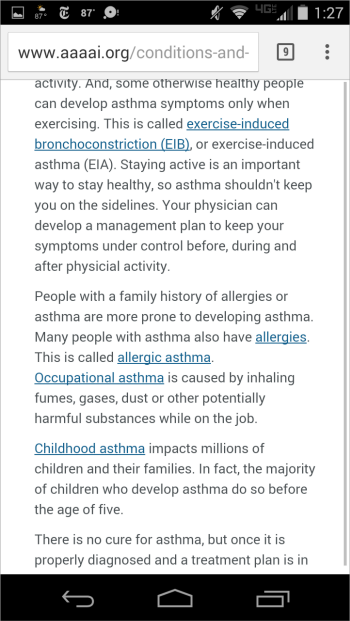
Статья на сайте Американской академии аллергологии, астмы и иммунологии содержит большое количество in-line ссылок, чтобы привести пользователей к дополнительной информации

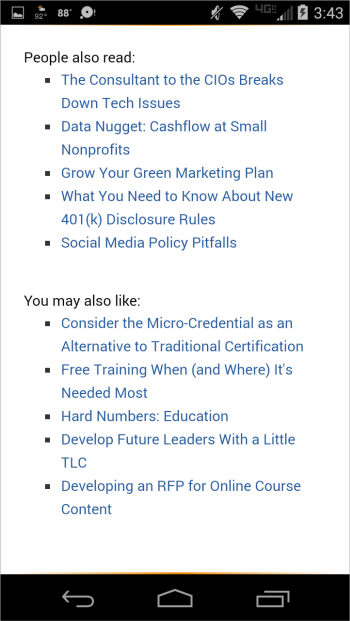
Сайт Американского общества ассоциации руководителей содержит связанные ссылки в конце статьи, ведущие пользователей к другим статьям, которые они могут прочитать в дополнение к предложенному контенту

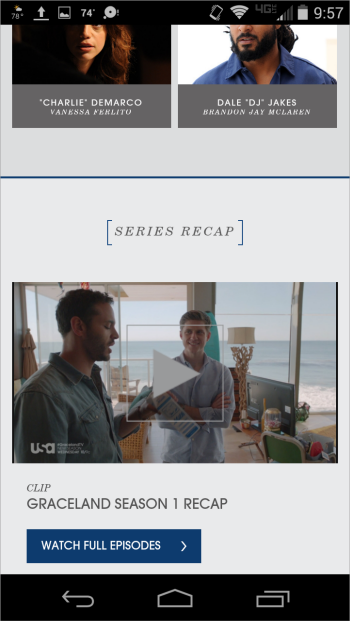
Информация об участниках шоу Graceland на сайте USA Network содержит видео с фрагментами шоу и ссылки на полные версии этих эпизодов
Другой подход к проблеме навигации предполагает включение на сайт поисковика. Если инструмент поиска достаточно гибкий, то встроив его в дизайн, вы позволите пользователям применять его в качестве альтернативы навигации. (Хотя поиск не может быть единственным решением к обнаружению сути проблем с контентом у пользователей).

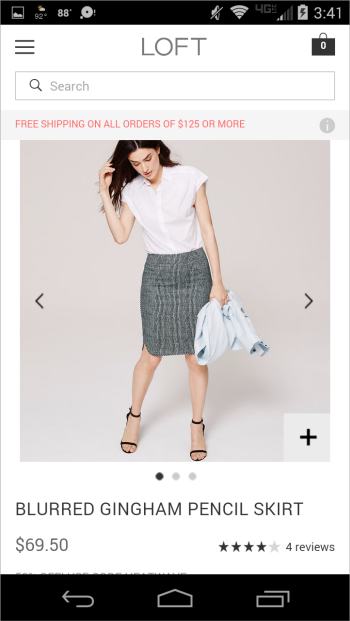
Сайт Loft.com содержит видимую панель поиска на всех страницах сайта, позволяя пользователям быстро сделать запрос и найти интересующие вещи
Нижняя часть страницы
Если все остальные способы неэффективны, ссылки в районе нижнего колонтитула позволят обеспечить немедленный доступ к основному контенту тем пользователям, которые прокрутили сайт до нижней части страницы. Повторение основной навигации сайта в колонтитуле позволяет получить быстрый доступ к навигации, а также представляет навигацию по сайту для тех, кто не пользуется гамбургер-меню.

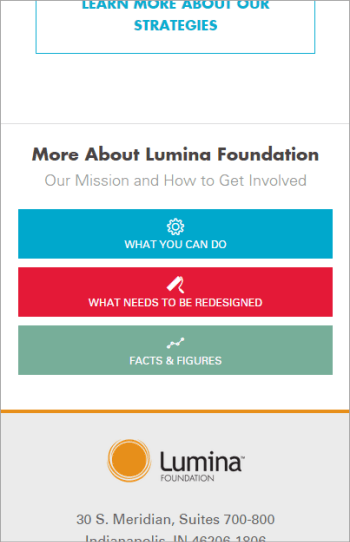
Сайт фонда Lumina содержит ссылки к ключевым разделам ресурса, в том числе «Что вы можете сделать?», «Что нам нужно изменить?» и «Факты и цифры», в нижнюю часть страницы

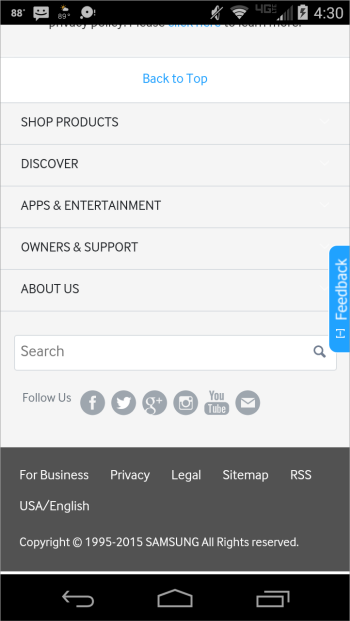
Samsung.com повторил основную навигацию сайта в нижней части страницы
Вместо заключения
Ни один из описанных методов не является универсальным для мобильного или веб-дизайна. При разработке интерфейса важно ориентироваться на то, как пользователи обычно перемещаются по контенту и функциям. Особенно это актуально в мобильных лендингах, где навигация, скрытая за гамбургер-меню, может существенно влиять на уровень конвесии..
Высоких вам конверсий!
По материалам: nngroup.com