Основное назначение каталога товаров — направить пользователя на страницу с описанием продукта. Тем не менее, сравнительный тест ТОП-50 сайтов электронной коммерции США показал, что в 76% случаев пользователям неясно, куда им нужно нажимать и что из этого выйдет, что противоречит основному принципу юзабилити.
К счастью, этих проблем можно легко избежать и тем самым значительно улучшить конверсию вашего продуктового лендинга. Однако прежде стоит прояснить, что внутри каждой позиции списка может быть как одна цель касания (все элементы ведут на одну страницу с описанием продукта), так и несколько (все элементы ведут на разные лендинги).
Рассмотрим варианты решений в каждом из этих случаев.
Товарная позиция с одной целью касания
Эффекты при наведении курсора мыши (hover effects) чрезвычайно важны для понимания пользователями того, что произойдет, когда они кликнут на тот или иной элемент интерфейса. Благодаря хорошо спроектированным синхронизированным hover-эффектам пользователи без проблем могут определить, является ли элемент кликабельным, и активировать нужные им опции.

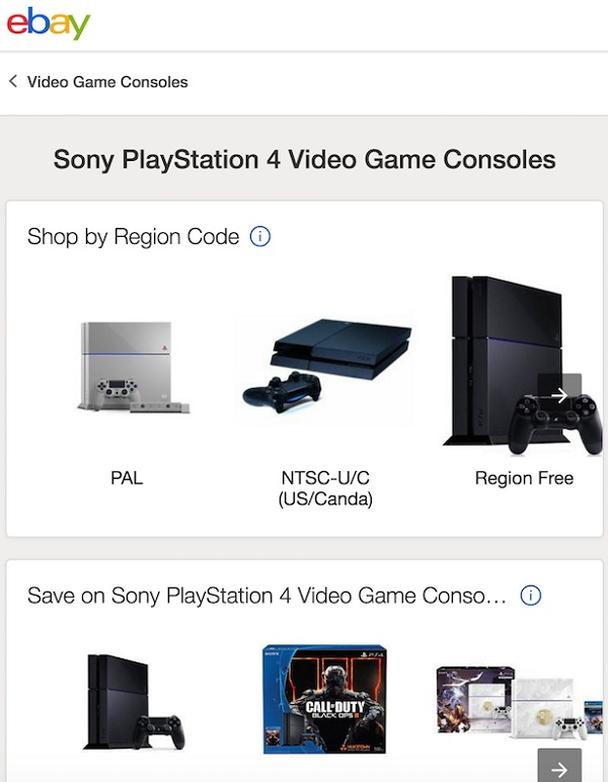
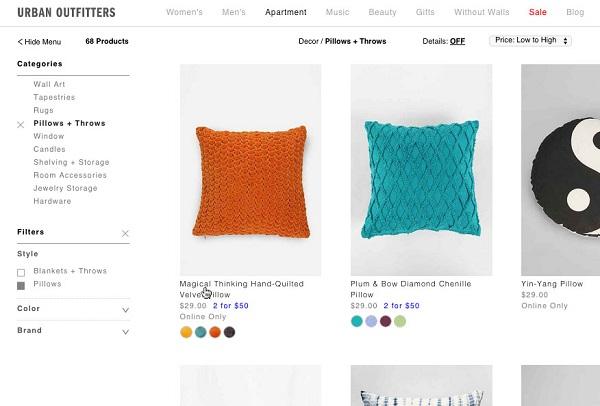
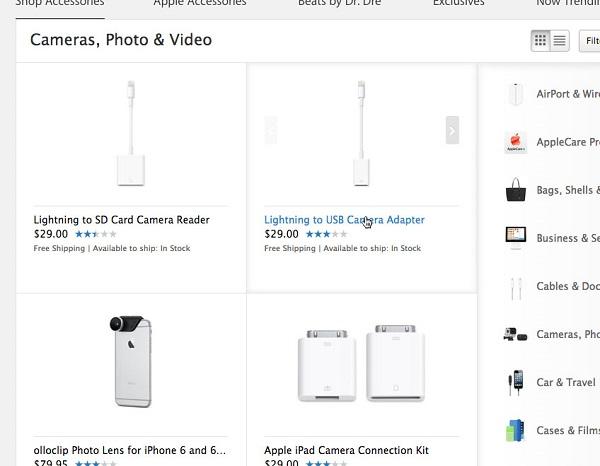
В данном случае отсутствие какого либо эффекта при наведении мыши затрудняет понимание того, сколько целей касания имеется у позиции. Например, если мы нажмем на синий текст спецпредложения (2 for $50) или на варианты цвета, попадем ли мы на ту же страницу, что и при клике на название товара?
Позиции списка с одной целью касания просты во взаимодействии, поскольку весь элемент целиком имеет одну единственную интерактивную функцию: направление пользователя на страницу с описанием продукта. Однако не стоит полагаться на то, что пользователям сразу же будет это понятно. Отсутствие единых стандартов часто затрудняет возможность заранее определить, приведет ли позиция списка с несколькими визуально различимыми элементами на страницу с описанием продукта или что некоторые (или все) эти элементы имеют другие функции. К счастью, решение здесь довольно элементарное: необходимо визуально выделить все пространство позиции при наведении на него курсора мыши и таким образом показать, что все ее элементы ведут на одну страницу.

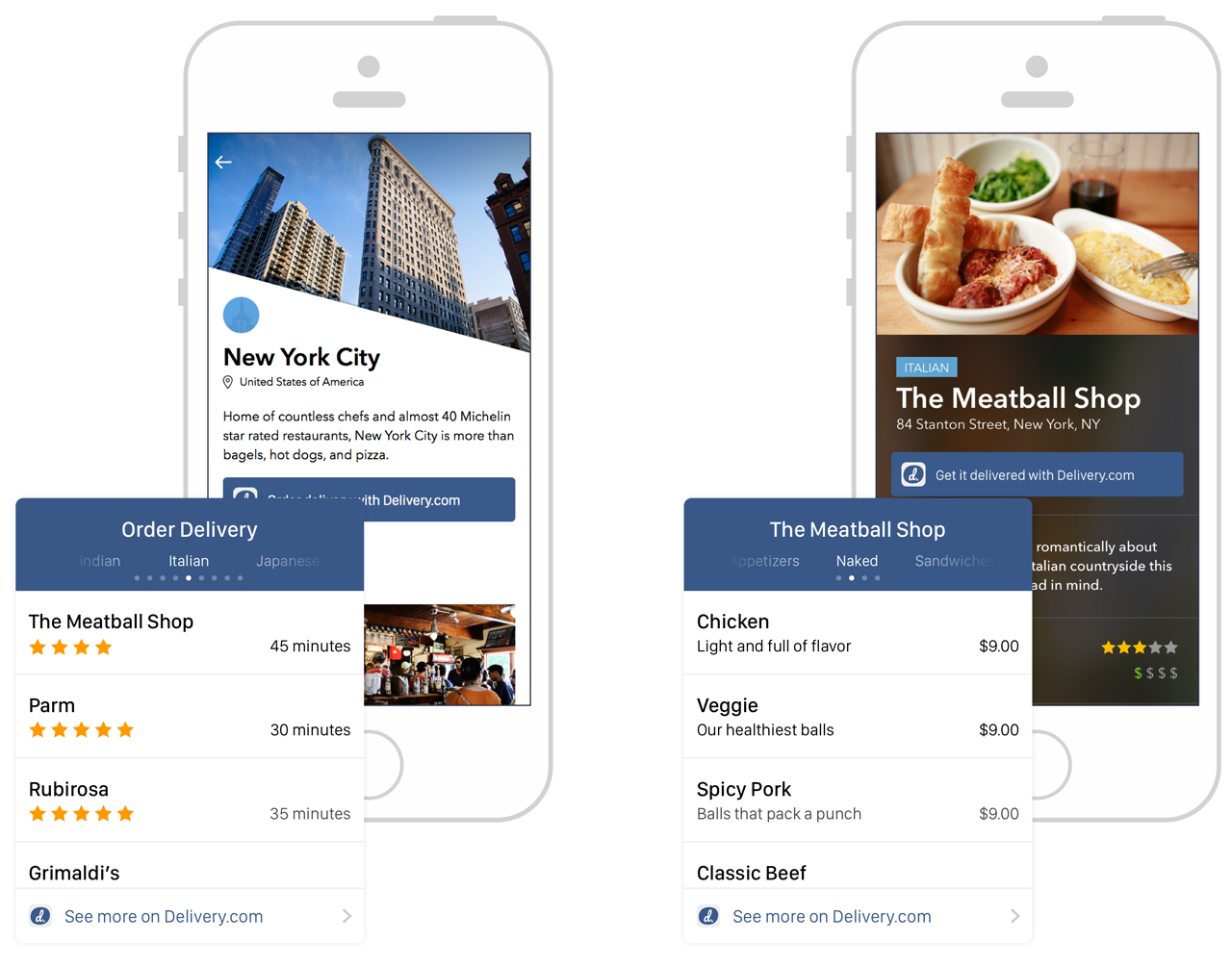
В данном примере при наведении курсора мыши на любой из элементов позиции активируется все пространство целиком (меняется цвет ссылок, появляется тень у рамки), и мы понимаем, что клик на любую область приведет нас на страницу с описанием продукта.
Когда все кликабельные элементы внутри позиции ведут на одну и ту же страницу, есть смысл синхронизировать их hover-эффекты, чтобы они все становились активными ссылками независимо от того, на какой элемент пользователь навел курсор. Либо можно пойти еще дальше и сделать всю позицию кликабельной (например, добавив рамку вокруг позиции или изменив цвет фона).
7 принципов оптимизации юзабилити интернет-магазинов
Товарная позиция с несколькими целями касания
В том случае, когда внутри позиции списка все элементы ведут на разные страницы
и выполняют разные функции, очень часто пользователи могут активировать ненужную им опцию, ошибочно предположив, что данный элемент приведет их на страницу с описанием продукта.

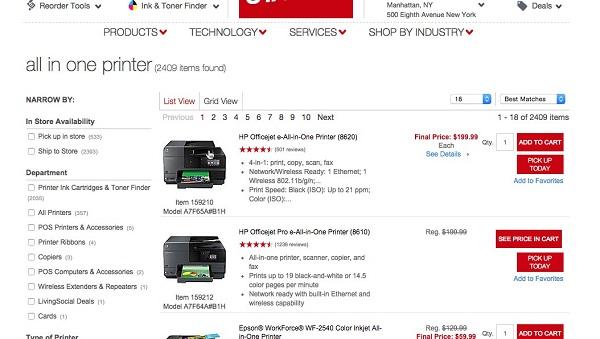
В данном примере неясно, какие именно ссылки ведут на страницу с описанием продукта. Так, ссылка «Посмотреть детали» (See Details) лишь вызывает всплывающую подсказку с информацией о скидках. Более того, даже неясно, какие элементы здесь кликабельны.

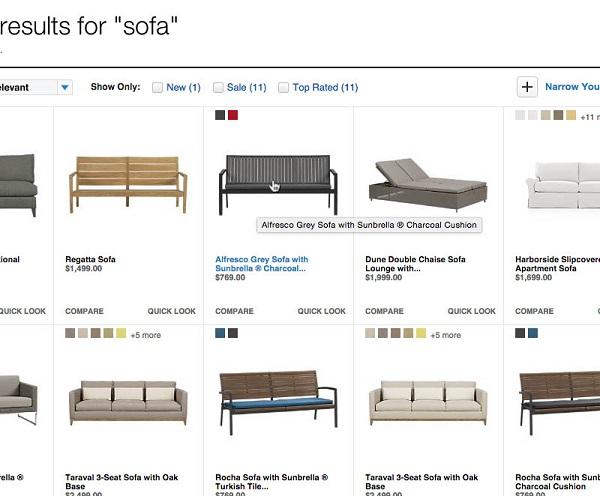
Здесь мы наблюдаем, во-первых, отсутствие синхронизированных hover-стилей, а, во-вторых, несколько целей касания, хаотично перемешанных между собой. Кликабелен ли заголовок? А цена? В действительности, изображение здесь ведет на страницу с описанием продукта, иконки рейтинга — на страницу с отзывами пользователей, название продукта — на страницу с описанием продукта, цена не кликабельна, и, наконец, кнопка «Сравнить» (Compare) вызывает функцию сравнения.

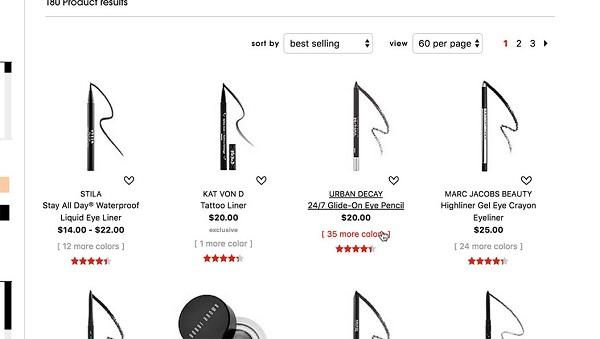
В отличие от двух предыдущих примеров здесь мы уже видим синхронизированный hover-эффект, который дает нам понять, что текстовая ссылка «другие цвета» (more colors) ведет на ту же страницу, что и название продукта, а пользовательские рейтинги нет.
Чтобы уменьшить или даже полностью устранить любую путаницу в товарных позициях с несколькими целями касания, есть два решения:
1. Синхронизировать hover-эффекты для всех элементов, имеющих одну цель касания
Это помогает пользователям четко определять, какие элементы вызывают одинаковые функции, а какие нет, и дает им дополнительные логические подсказки для определения конечной цели касания. Например, название почти всегда ведет на страницу с описанием продукта, поэтому если пользователь наведет курсор на другие элементы, и название продукта также получит hover-эффект, он мгновенно поймет, что нажатие приведет его на страницу с описанием продукта.

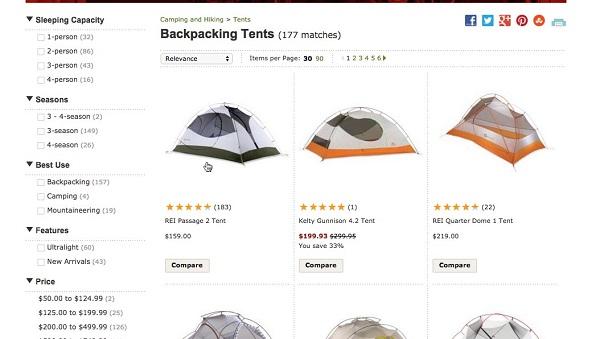
В данном случае мы видим синхронизированный hover-эффект, а элементы, не ведущие на страницу с описанием продукта («Сравнить» (Compare) и «Быстрый просмотр» (Quick Look)), сгруппированы в самом низу.
2. Сгруппировать элементы по цели касания и функциям
Так, например, желательно, чтобы изображение продукта и его название следовали сразу же один за другим, так как оба этих элемента ведут на страницу с описанием, а затем уже разместить элементы с другими функциями (например, ссылка на страницу с отзывами, кнопка «Добавить в корзину», и т.д.).
16 способов оптимизации товарного лендинга
Вместо заключения
Возможность безошибочного определения кликабельных элементов, их функций и страниц, на которые они ведут, очень важна для успешного пользовательского опыта на eCommerce-сайте. Учитывая, что товарные позиции — это основной контент страниц с результатами поиска и категориями, даже небольшие изменения в юзабилити могут оказать существенное влияние.
Высоких вам конверсий!
По материалам: baymard.com