Все шаги пользователей на сайте, начиная от посещения веб-ресурса и заканчивая подтверждением оплаты, должны быть оптимизированы. И наибольшее внимание стоит уделить товарным, или продуктовым страницам (product pages).
В этой статье мы сфокусируемся на способах увеличения конверсии и повышения юзабилити товарных лендингов. Однако не стоит забывать, что в электронной коммерции нет никаких общих правил, поскольку каждый магазин уникален, и те методы, которые работают на одном сайте, не так эффективны на другом. Единственный способ узнать, что может увеличить продажи и конверсию в конкретном случае — это проведение сплит-тестирования.

Никогда не вносите изменения на ваш сайт, не убедившись, что новая версия обеспечит вам увеличение прибыли.
Итак, начнем!
1. Использование высококачественных изображений товаров
Людям нравится изучать товары перед покупкой. Но в интернете нет возможности подержать или «почувствовать» продукт — покупателю доступно лишь его изображение. Чтобы компенсировать этот недостаток, нужно хорошенько поработать над визуальным представлением позиций в магазине.
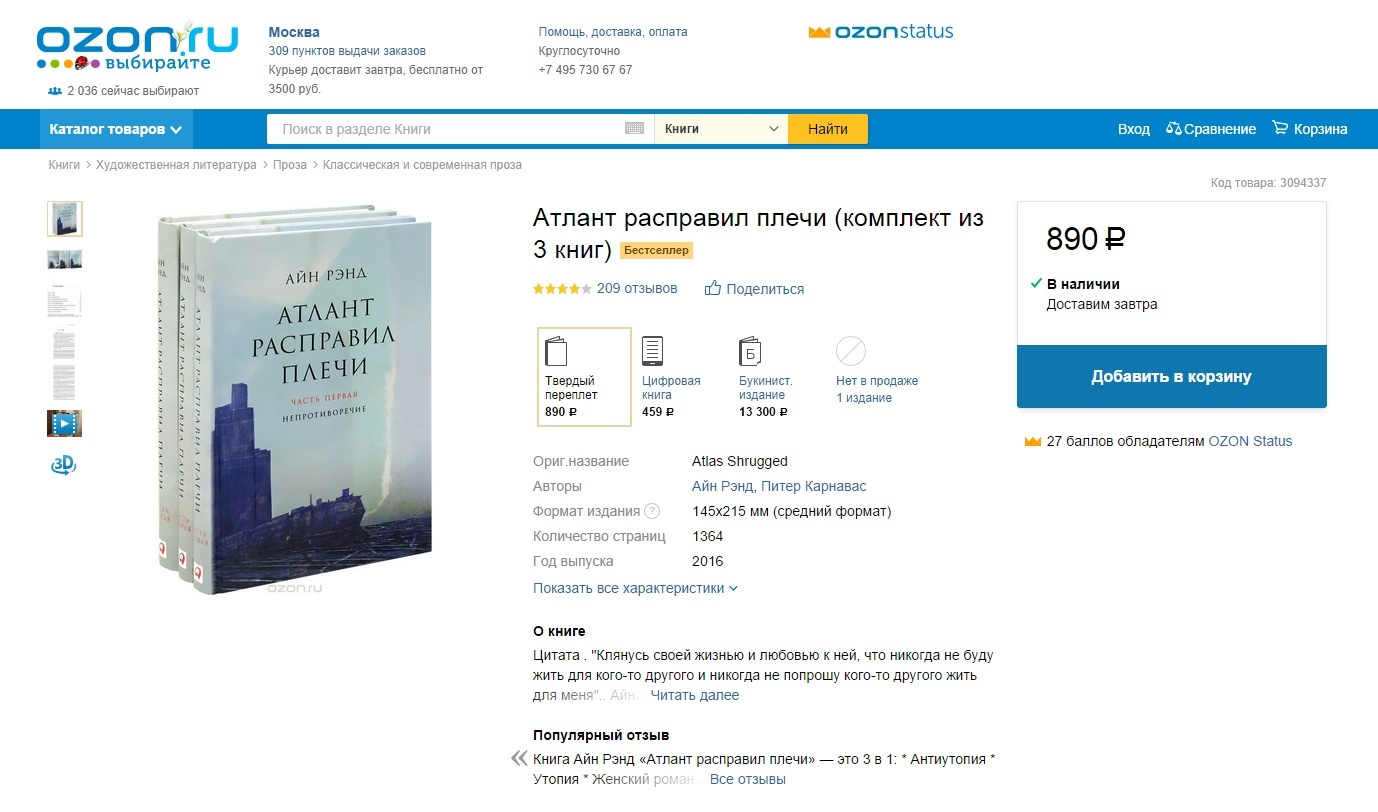
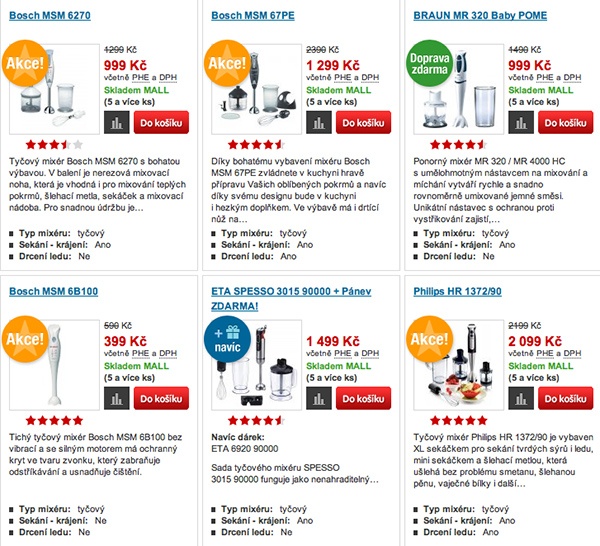
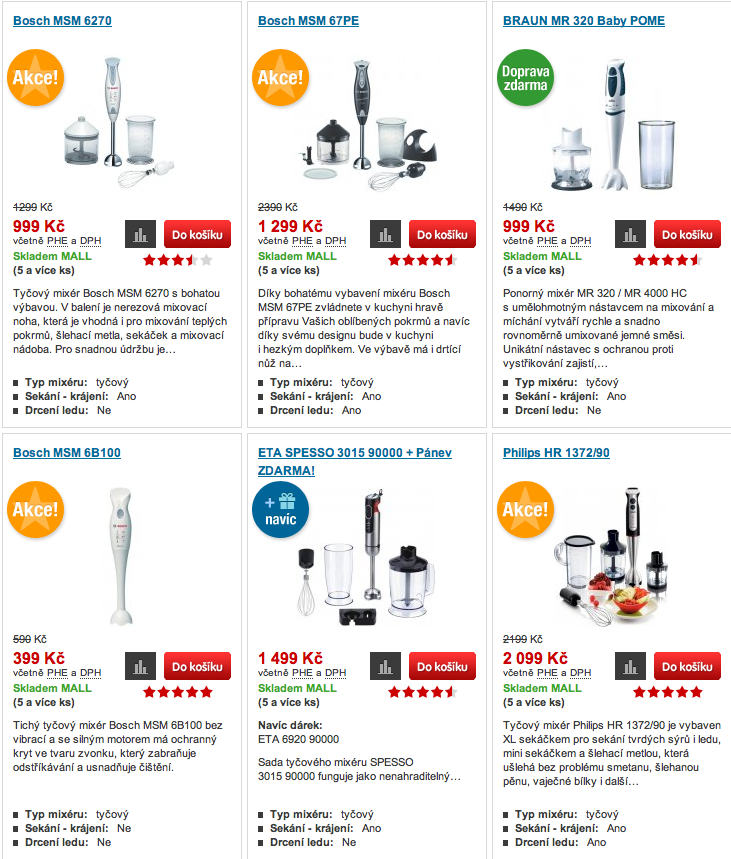
Рекомендуется использовать большие высококачественные фотографии с несколькими ракурсами съемки. Размер и качество — важнейшие характеристики товарных изображений. Магазин Mall.cz увеличил размеры иллюстраций своей продукции. Вот, что у них получилось:
Исходная версия:

Новая версия:

В результате, продажи выросли на 9,46%.
Вот список других стандартов оформления товарных изображений:
1. Чистый и единообразный фон (белое пространство без шумов);
2. Правильные освещение, контрастность и насыщенность (нужно убедиться, что все изображения выполнены в одном стиле);
3. Пустое пространство вокруг края изображения (минимум 30 пикселей);
4. При необходимости нужно визуально отобразить способ применения товара (например, фотографии людей, использующих гаджеты, помогут оценить их размер);
5. Дополнительные ракурсы или, если позволяет бюджет, вращающееся на 360 градусов изображение (можно ввести эту функцию только для самых продаваемых товаров).
2. Функция увеличения изображения товара
Поскольку людям трудно сформировать точное мнение о продукте в интернете, очень важно дать им возможность рассмотреть его детали с помощью функции приближения. Убедитесь, что посетители могут увеличить ваш товар и увидеть его мельчайшие подробности в HD качестве.
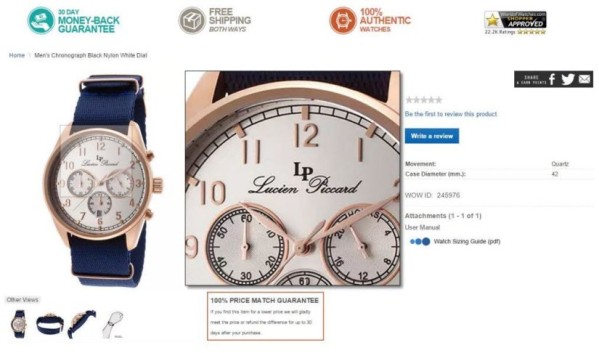
Магазин World Of Watches проделал отличную работу в этом направлении, предоставив покупателям контекстное изображение часов на запястье и высококачественные изображения с разных ракурсов.

3. Добавление отзывов покупателей
По данными Marketing Land, 90% покупателей утверждают, что на их
решение приобрести что-либо в конкретном магазине повлияли отзывы других людей. 88% клиентов доверяют чужим мнениям в сети настолько же, насколько и личным рекомендациям (по данным Search Engine Land). Постарайтесь узнать, насколько сильно отзывы на вашей странице товаров влияют на конверсию.

Если отзывы будут размещены прямо на товарной странице, то посетителям даже не придется будет покидать ее, чтобы узнать чужое мнение.
Очень показателен пример магазина Express Watches, в котором отзывы покупателей были добавлены прямо на товарную страницу. Это увеличило конверсию на 58.29%. Следует протестировать наличие отзывов (написанных самими пользователями), чтобы узнать, как это скажется на конверсии в вашем конкретном случае.
4. Использование списков желаний
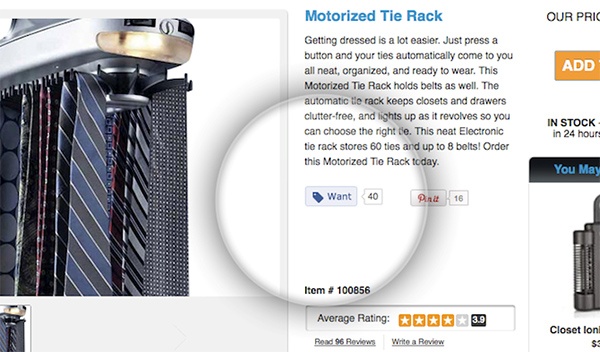
По данным BigCommerce, включение списков желаний или кнопки «Хочу» помогает клиентам запомнить продукт, который они хотели купить, но не смогли сделать это сразу.

На Shopify есть приложение WANT Button, которое при нажатии кнопки «Хочу» делает автоматические посты в Facebook, тем самым обеспечивая вашему магазину большее количество трафика. Конверсия также возрастает благодаря тому, что люди скорее купят товар, который рекомендуют их друзья.
В отношении добавления списков желаний также следует провести сплит-тестирование.
5. Сохранение в каталоге тех товаров, которых в данный момент нет в продаже
В отношении этого правила интересно исследование Marketing Sherpa. В результате их эксперимента, в котором отсутствующие товары оставляли в магазине, добавляя к ним опцию оповещения о поступлении в продажу посредством email, конверсия выросла на 22.45%!

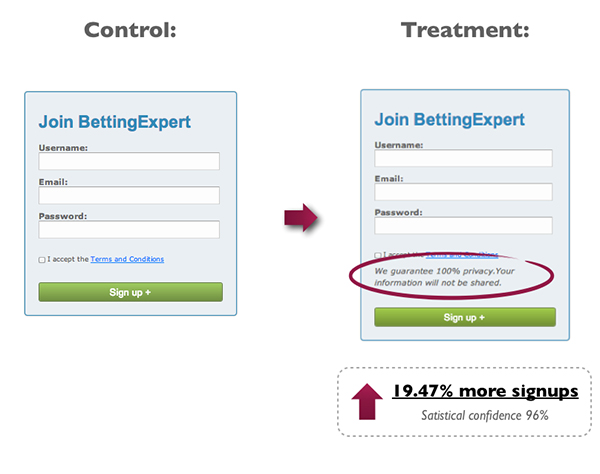
6. Гарантия конфиденциальности
Вам следует завоевать доверие посетителей, прежде чем они начнут что-либо покупать на вашем сайте. Поэтому наличие факторов доверия, таких как гарантия конфиденциальности, могут увеличить конверсию.
BettingExpert провели эксперимент, добавив замечание о полной конфиденциальности личных данных в форму регистрации. Конверсия выросла на 19,47%!

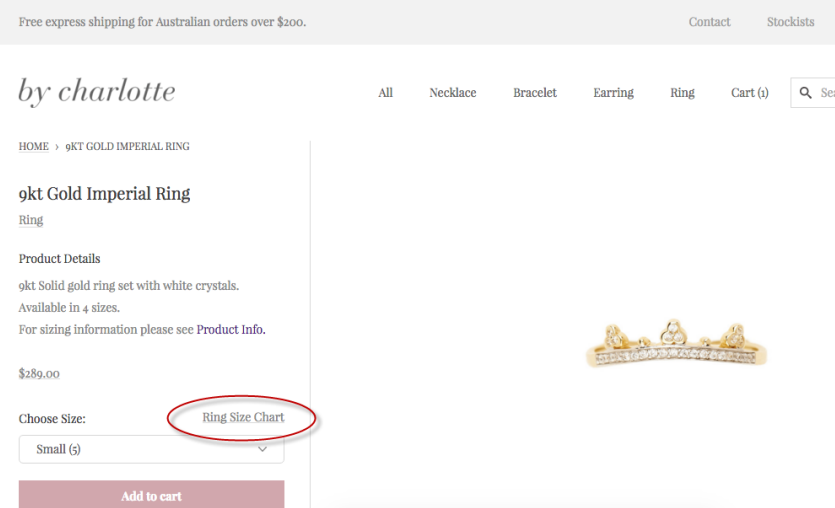
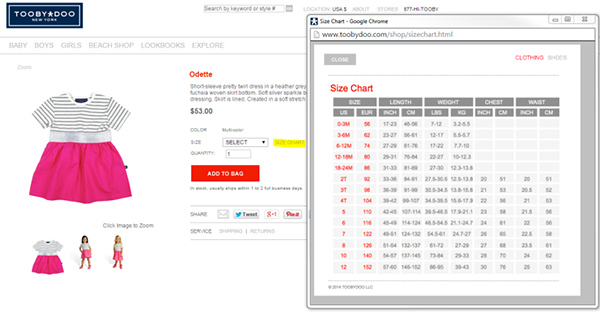
7. Ссылки на таблицы размеров на странице или во всплывающем окне
В некоторых группах товаров, типа ювелирных изделий, информация о размере может серьезно сказаться на конверсии. Поэтому очень важно провести тестирование, чтобы узнать, как повлияет размещение на странице продукта такой информации.
Ниже вы видите ссылку на страницу размеров, а также всплывающее окно с таблицей:


Нужно всегда предвосхищать вопросы, которые могут возникнуть у покупателей, и заранее давать на них ответы. Поэтому следует обязательно провести тестирование на тему размещения информации о размерах.
8. Персональные рекомендации сопутствующих товаров
Известно, что рекомендация сопутствующих товаров является отличным способом увеличить средний размер чека и показатель конверсии. Чтобы подняться на новый уровень в этом направлении, следует персонализировать рекомендации.
Smart Insights в результате своего исследования пришли к выводу. что «благодаря персонализированным рекомендациям уровень конверсии на Millets.co.uk Blacks.co.uk вырос на 332% и 227% соответственно по сравнению со средним значением».
Они испытали два типа персонализации. Одна предлагала товары на основе того, что люди покупают наиболее часто, а другая была основана на логической связи товаров.
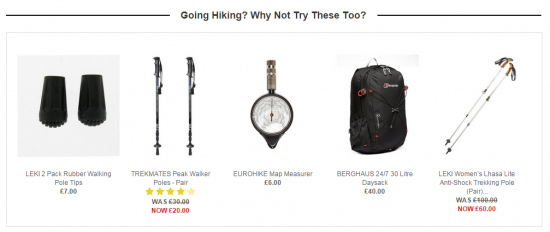
Например, когда люди покупали туристическое снаряжение, они получали следующую рекомендацию:

Опять же, не стоит забывать о проведении сплит-тестирования в вопросе о рекомендации продукта.
9. Использование чатов для консультаций
Преимущества использования живого чата на сайтах электронной коммерции хорошо известны. Такой формат взаимодействия с компанией удобен для покупателей, а также он позволяет сэкономить ресурсы на телефонной техподдержке.
Однако главное достоинство чатов в том, что после них остаются копии разговоров, которые можно в дальнейшем проанализировать.
Например, с их помощью можно выяснить, какой информации недостаточно на товарной странице. Как правило, люди спрашивают о вещах, которые они хотят знать, но которые не смогли найти на сайте.
Например, из следующих обращений клиентов можно понять, какую информацию следует добавить на сайт:
«Здравствуйте! Ваши изделия из тускнеют в соленой воде? Спасибо».
«Мне понравился ваш золотой браслет. Скажите, достаточно ли он прочен для ежедневной носки?»
Эти данные дают основания для выдвижения гипотезы, которую можно впоследствии проверить сплит-тестированием. Например, что более детальная информация о товаре приведет к тому, что люди будут меньше «блуждать» по сайту и увереннее совершать покупки.
10. Улучшение визуальной иерархии
Визуальная иерархия — это то, что помогает покупателям перемещаться по вашему сайту. Маршрут перемещения и порядок, в котором исследуются страницы, могут сильно различаться у отдельных посетителей.
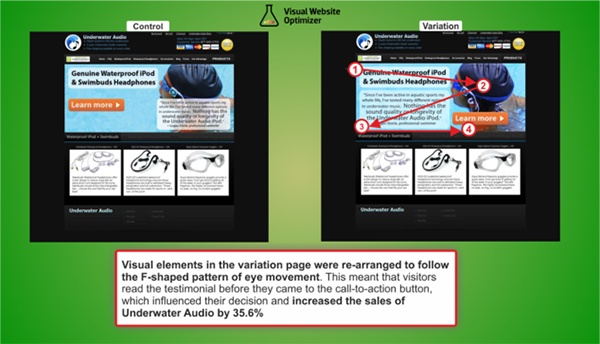
Дизайнеры Anderwater Auidio улучшили визуальную иерархию сайта, изменив расположение различных элементов на целевой странице: заголовка, описательной части, изображений и кнопки «Узнать больше».
В результате этих изменений продажи выросли на 35,6%.

Визуальные элементы на новой версии страницы были переорганизованы таким образом, чтобы соответствовать F-паттерну движения глаз. Так, отзыв был помещен перед CTA-кнопкой, и это повлияло на принятие решения о покупке и увеличило продажи Anderwater Auidio на 35,6%
Тестируйте реакцию посетителей сайта на различное расположение элементов дизайна. Например, не предлагайте им добавить продукт в корзину, пока они не получат информацию о нем и его свойствах. В противном случае, предложение покупки может быть преждевременным.
11. Оптимизация длины страницы товаров
Исследователь электронного маркетинга Дэвид Кроутер считает, что длинные товарные страницы хороши, когда ваш продукт:
- дорогой;
- имеет множество возможностей и функций;
- является частью специализированной группы товаров;
- не уникален.
Короткие страницы хороши в тех случаях, когда:
- ваш товар простой и не нуждается в детальных описаниях;
- товар слишком дорогой;
- функции «призыва к действию» не требуют денежных затрат (бесплатная пробная версия, подписка на рассылку и тд.).
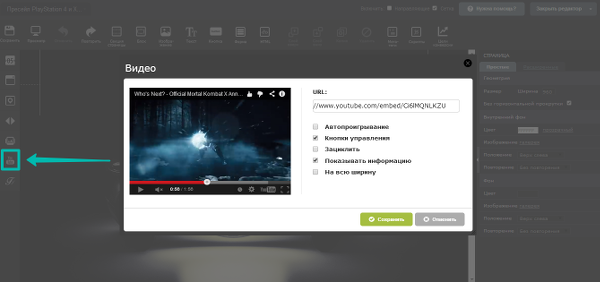
12. Использование видео
Наверняка, вы много раз слышали, что видеоролики отлично продают товар. Однако здесь тоже все зависит от обстоятельств.
Так, в одном исследовании посетителей магазина одежды для фитнеса опросили, что они хотели бы видеть на страницах с товарами. Как оказалось, большинство из них хотели бы знать, как они будут выглядеть в купленной одежде в фитнес-зале.
Эта информация подсказала владельцам магазина разместить соответствующие изображения и видео на странице магазина. Для начала они использовали небольшое количество видео-роликов. Результаты исследования показали, что доход на посетителя увеличился на 25-100% в зависимости от покупательского сегмента.

Загрузите один или два видеоролика на страницу с товарами, чтобы проверить их влияние на прибыль. Если она увеличилась, тогда следует добавить больше видео.
13. Отражение цены доставки
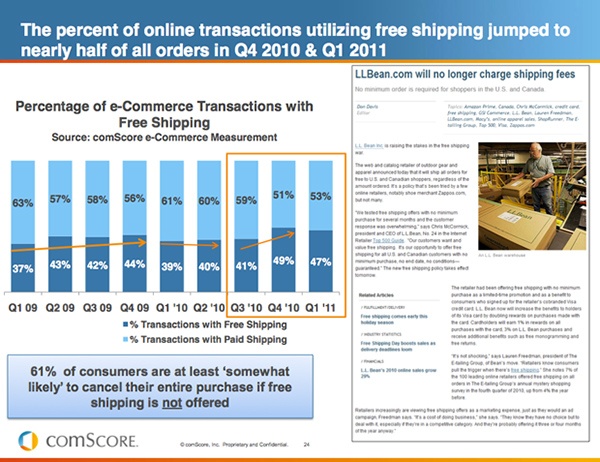
Это кажется глупым, но во многих магазинах не отражается цена доставки до определенной стадии в процессе покупки. Очень важно давать людям информацию о стоимости доставки на любом этапе оформления заказа и предлагать бесплатную доставку там, где это возможно.

Около половины всех онлайн-заказов доставляются бесплатно, поэтому было бы неплохо проверить как скажется на прибыли включение цены доставки в цену товара.
Исследование E-tailing показало, что 44% людей отказываются от покупки из-за слишком высокой цены доставки.
Если ваша бизнес-модель не допускает бесплатную доставку, тогда используйте фиксированную цену и демонстрируйте ее на каждой странице сайта. Ее можно разместить как наверху, так и внизу страницы.
14. Отражение предполагаемой даты доставки на продуктовой странице и в корзине
В наше время люди не станут ждать свою покупку слишком долго.
На инфографике, представленной Milo видно, что покупатели готовки отказаться от покупки, если ее доставку им придется ждать неопределенно долгое время.

На вопрос о том, что убедит их завершить покупку, 60% респондентов назвали гарантированную дату доставки.
Протестируйте добавление на товарную страницу информации об ожидаемом или гарантированном времени доставки.
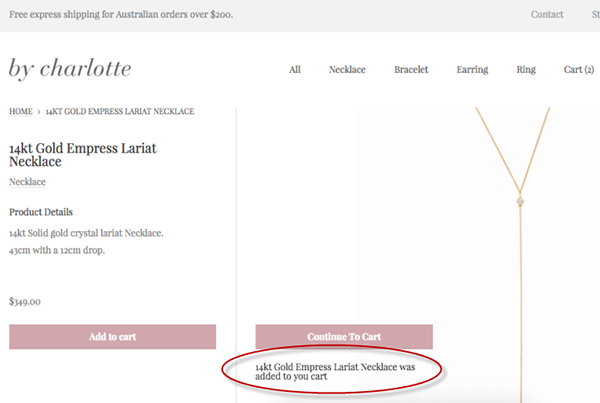
15. Оповещение о добавлении товара в корзину
Когда покупатель добавляет товар в корзину, предоставьте ему оповещение об успешности своего действия. Вообще, на любые свои действия пользователь должен получать обратную связь.
Ваши покупатели всегда должны знать ответ на вопросы из следующих четырех категорий:
1. Место: «Где я?» (понятная навигация)
2. Состояние: «Что происходит — и происходит ли оно до сих пор?» (навигационная цепочка, интерфейс)
3. Будущее состояние: «Что произойдет далее?» (призыв к действию)
4. Результаты: «Что только что произошло?» (оповещения, например, окно «товар добавлен в корзину»)

На изображении выше можно увидеть всплывающее оповещение после добавления товара в корзину и призыв к продолжению покупок — это ответы на вопросы из категорий «результаты» и «будущее состояние».
Пытайтесь сделать дизайн сайта более интерактивным, и тестируйте его влияние на поведение покупателей.
16. Опрос пользователей о качестве дизайна товарной страницы
Appliances Online сделали 125 тестовых видеороликов общей длительностью в 250 часов, в которых можно было увидеть, как пользователи перемещаются по сайту и оценивают его. Это дало им очень много полезной информации и гипотез для последующего тестирования.
Например, кому-то дизайн сайта показался перегруженным; кто-то не смог разобраться в информации об обслуживании; кому-то не понравилось качество видеороликов на сайте.
По окончании исследования были проведены соответствующие изменения, и продажи выросли на 9,5%, а количество просмотров страниц — на 37%. В результате нового опроса количество испытуемых, готовых добавить товар в корзину, увеличилось на 57%.
Самое главное правило: избегайте слепого копирования идей конкурентов
То, что сработало в одном случае, вовсе не обязательно сработает в вашем. Лучший способ узнать, что увеличит прибыль и конверсию вашей товарной страницы — это проведение сплит-тестирования.
Никогда не подражайте конкурентам: вполне вероятно, что они занимаются тем же самым.
Высоких вам конверсий!
По материалам: wordstream.com