Несмотря на то, что многие правила веб-дизайна укоренились в качестве базовых принципов, сайты электронной коммерции остаются очень разными даже в рамках основных элементов — корзины и формы подтверждения заказа. В связи с этим, рассмотрим дизайн двух крупнейших ритейлеров и попытаемся выяснить, чей UX (пользовательский опыт, user experience) эффективнее .
Поиск по сайту
Next
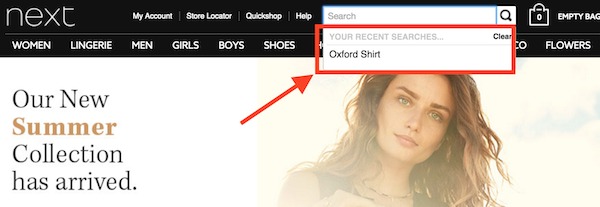
Поисковое окно на сайте Next прекрасно видно на главной странице, а его функциональность включает предсказывающий поиск и довольно аккуратную историю запросов.


Topman
Сайт Topman подобной функции не предлагает, хотя панель поиска вполне пригодна для использования.

Итог: Next 1:0 Topman.
Результаты поиска
Next
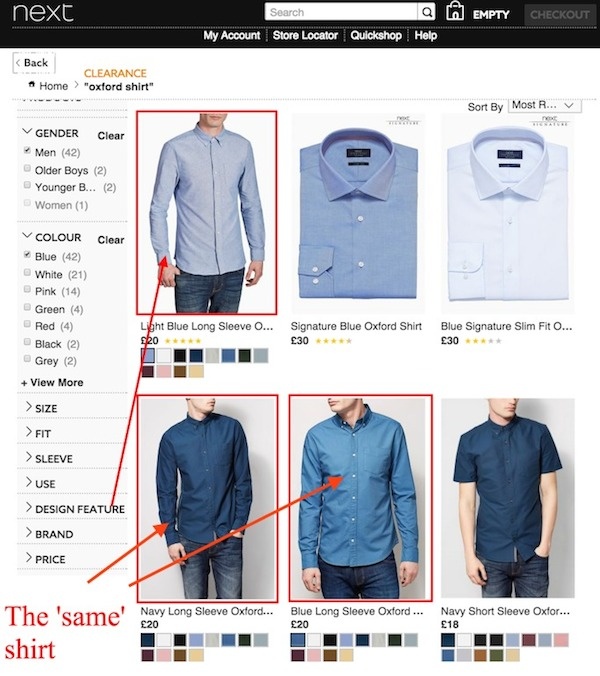
По запросу «Oxford shirt» на сайте Next представлено множество результатов.
Это не то чтобы удивительно, так как рубашки-оксфорд — «фишка» бренда Next, но возникает путаница из-за того, что некоторые модели имеют диапазон цветов, который показывается с помощью курсора, однако при этом каждый из вариантов демонстрируется как отдельный результат.
Получается, что одна и та же модель рубашки-оксфорд с длинным рукавом представлена 3 раза, и различие заключается только в цвете:

Одна и та же рубашка, просто в разном цвете
Очевидно, что должно быть или одно, или другое: либо нужно показывать все 13 рубашек в разных цветах, либо один с возможностью выбрать цвет. А при наличии обоих видов пользователю приходится разбираться в результатах поиска, чтобы понять, какие из рубашек на самом деле отличаются дизайном, а какие — только цветом.
Другой вариант — можно давать товарам более характерные названия или даже названия, которые содержат описательные элементы (например, материал и тип воротничка или тип кроя). Это позволит клиентам лучше ориентироваться в выдаче результатов.
Следующая проблема фильтров на сайте Next — это не очень хорошая категоризация. Вот несколько примеров.
Фильтр «крой» позволяет выбрать только варианты: «прямой», «приталенный» или «другой». «Другой» звучит как довольно расплывчатая категория — в самом деле, если ее выбрать, то в выдаче будет множество рубашек, которые можно было бы легко включить и в две другие категории.
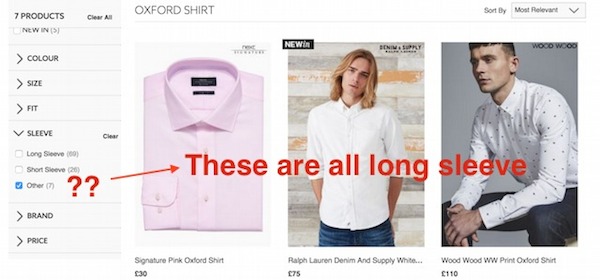
Фильтр «рукав» еще хуже — там также есть бессмысленная категория «другой» (наряду с «короткий» и «длинный»), которая, судя по всему, содержит только рубашки с длинным рукавом:

Все рубашки в разделе «Другой» имеют длинный рукав
Также имеется фильтр «размер», применяемый к воротничку, хотя это и не указано нигде. Он просто выдает список размеров шеи в дюймах, что довольно непонятно для тех, кто пользуется метрической системой.
Кроме того, у пользователей есть возможность выбрать сортировку по алфавиту, но сложно представить причину, по которой кто-то решит применить ее.
Надо сказать, что результаты поиска и фильтры на сайте Next достаточно хороши, но без таких функций, как «быстрый просмотр» и выделенное состояние при наведении курсора на изображение товара, вышеперечисленные маленькие раздражающие факторы сложнее оправдать.
Topman
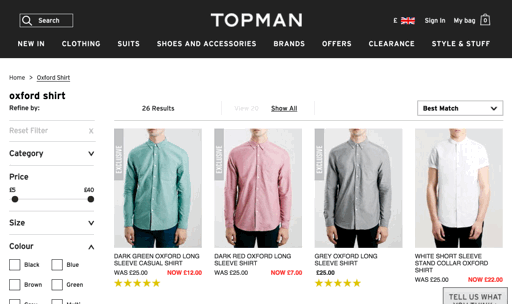
Здесь результаты поиска гораздо более понятны: цвета разделены, используется меньше фильтров.
На сайте Topman указать правильные фильтры легче, потому что магазин не предлагает изделия, основываясь на размере воротничка и имеет на 75 товаров меньше для отображения — это заметно менее пугающе для пользователя.
Кроме того, Topman позоляет увидеть 20 товаров на странице или сразу все, а на странице Next можно только скроллить результаты.
Фильтры легко убрать, так же как и на сайте конкурента. Однако Topman снова побеждает, потому что фильтры содержат меньше ошибок и имеется дополнительная опция в виде прокрутки изображений товара:

Итог: Next 1:1 Topman
Страницы товаров
Next
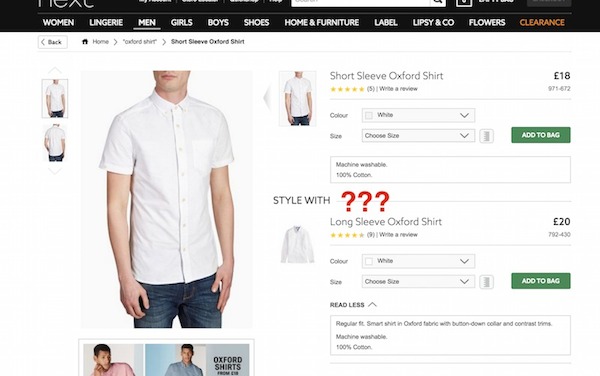
У компании Next довольно уникальные страницы товаров. Они лаконичны, включают большую фотографию, прекрасное описание и основы UX, такие как навигационная цепочка («крошки»), кнопка «Назад», гид по размерам, а также «недавно просмотренные» вещи.
Но все-таки кое-что можно было бы улучшить:
- отсутствует информация о доставке;
- не указан размер рубашки, использованной на фотографии и рост модели. Это часто является обязательным пунктом, если вы хотите дать представление о том, как сидит вещь;
- рубашки-оксфорд представлены в размерах S, M, L, XL, но тем не менее фильтры позволяют выбирать только по размеру воротничка.
Также первое, что выделяется на странице — это рекомендации, которые отображаются неправильно.
Например, предлагается сочетать рубашку с коротким рукавом и рубашку с длинным рукавом. Хотя эта функция на сайте должна быть алгоритмической, такие ошибки следует отсеивать с помощью пользовательского тестирования.
А в данном случае вероятна путаница между выбранным и рекомендуемым товаром, что может легко привести к добавлению в корзину ненужной вещи.

Topman
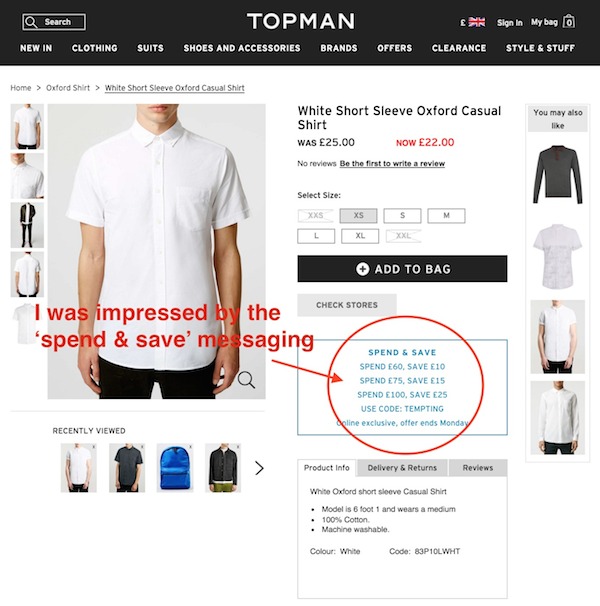
Страницы Topman включают больше функций из разряда передовых практик.
Здесь можно проверить наличие товара в ближайшем магазине, есть хорошо презентованные рекомендации, которые не теряются под первым экраном, а размеры товара показываются сразу с понятным обозначением недоступных вариантов.
Также на странице есть блок, где предлагаются скидки на разные суммы покупок. Когда просмотрено достаточно много страниц и в корзину добавлено несколько товаров, Topman явно хочет подтолкнуть пользователя к покупке.
Фотографий товара здесь больше и они разнообразнее, чем у Next, что для потребителя, пожалуй, является самым заметным различием.

Итог: Next 1:2 Topman
Опция «добавить в корзину»
Next
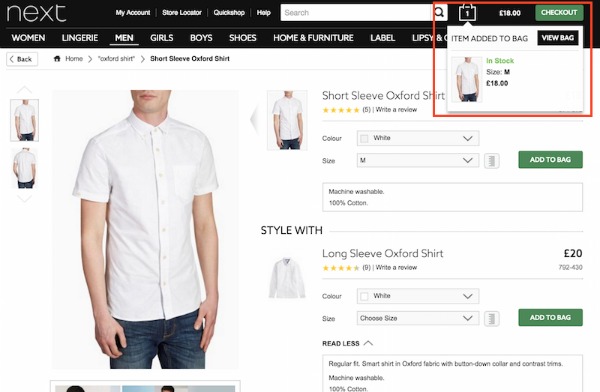
Кнопка «добавить в корзину» могла бы быть больше, хотя она видна благодаря зеленому цвету. Но вторая такая кнопка, относящаяся уже к рекомендованной вещи, несколько путает.
Когда продукт наконец-то добавлен в корзину, то пользователю понятно, что именно он сделал, благодаря маленькому окошку в правом верхнем углу страницы с миниатюрой товара и заметной опцией оформления заказа. Пожалуй, это один из лучших практик.

Topman
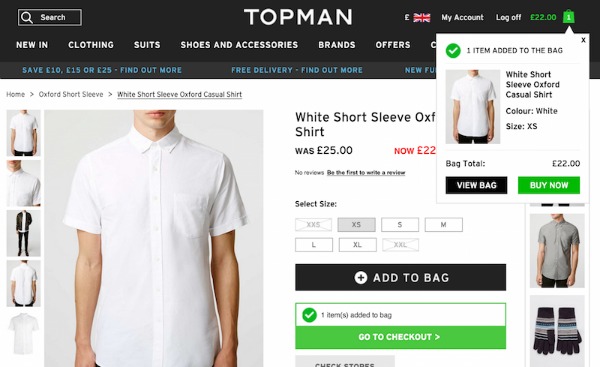
Подход Topman к кнопке «добавить в корзину» очень похож на предыдущий. Но кнопка призыва к действию (CTA, Call To Action) больше, и есть дополнительный CTA — «перейти к оформлению заказа», который также появляется на странице после. Используемый зеленый цвет также немного более заметный, чем у Next.

Итог: Next 2:3 Topman
Регистрация и оформление покупки
Next
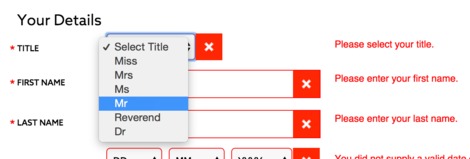
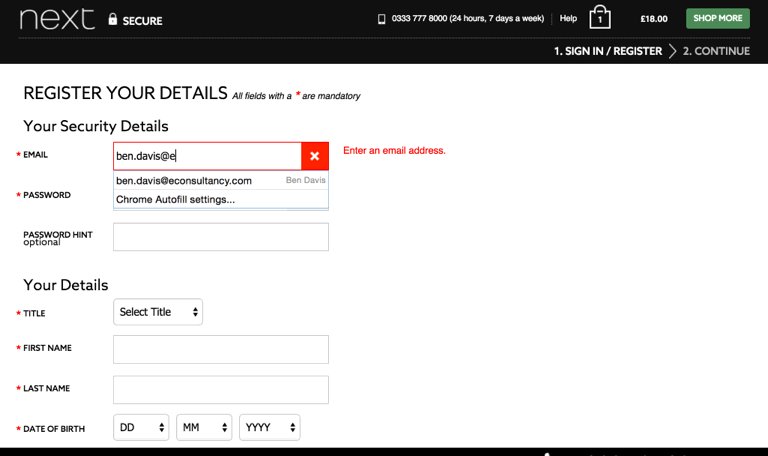
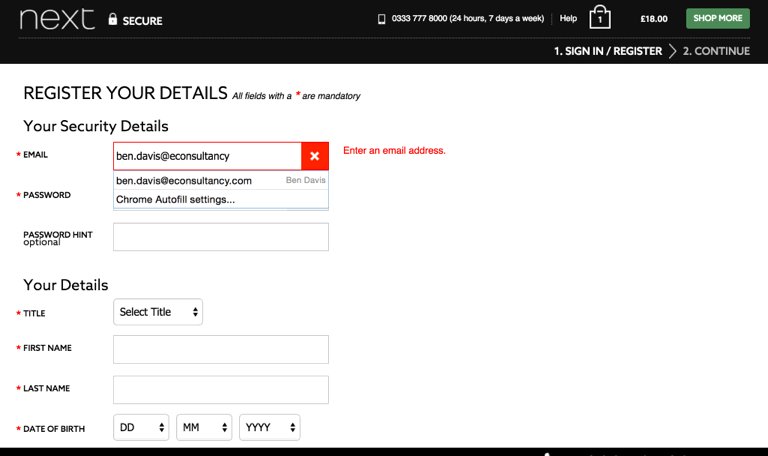
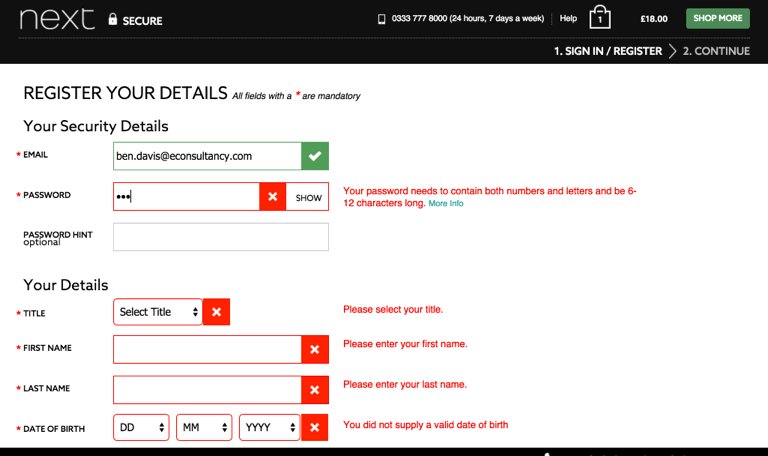
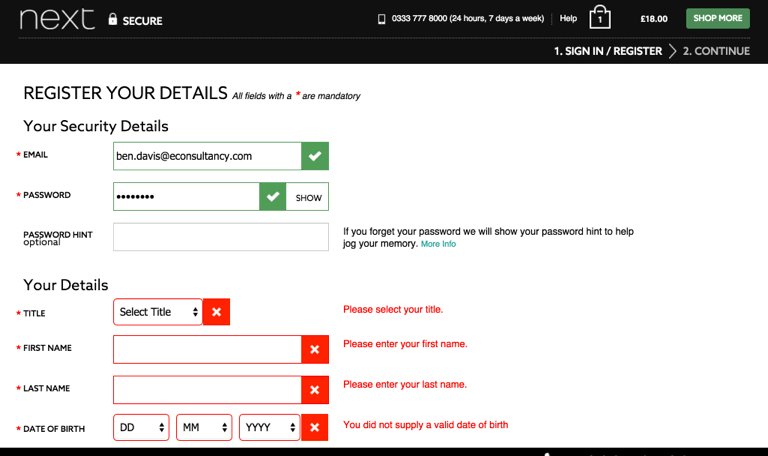
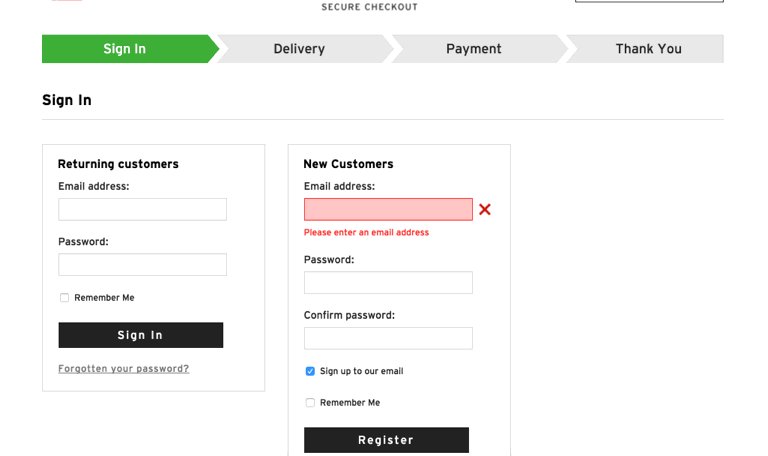
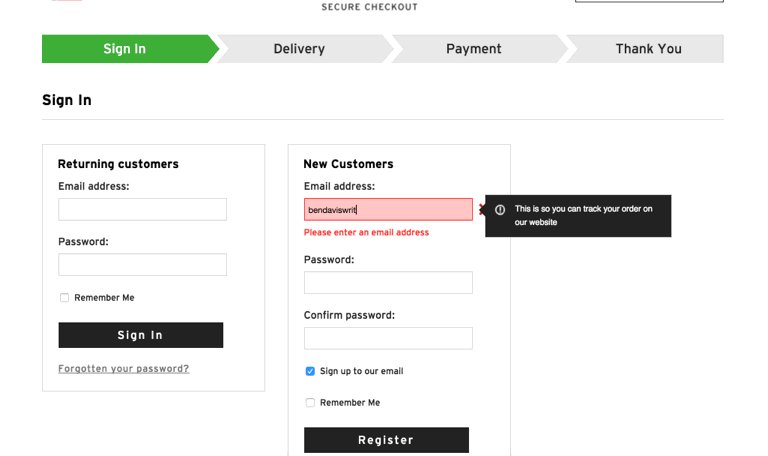
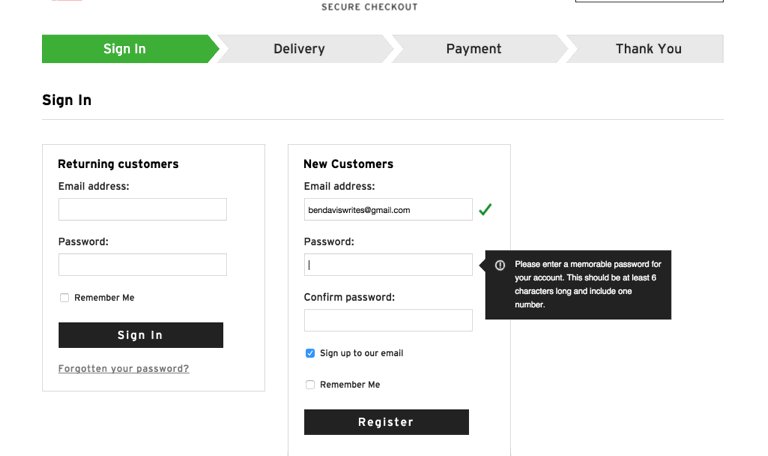
Регистрационная форма у Next приятная и динамичная, с большим количеством инструкций (см. скриншот). Тут даже есть возможность выбрать обращение «Почтенный» (Reverend):


Но во время регистрации могут возникать сложности, например, невозможно ввести адрес вручную, а если вы живете в новом доме, то Royal Mail может мучительно долго добавлять его в «систему», и вы останетесь без адреса.
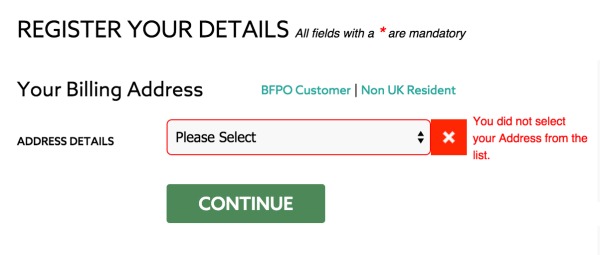
Автоматический выбор адреса только по почтовому индексу и отсутствие поля «адрес» — безошибочный способ потерять клиентов.
Нет возможности ввести адрес вручную:

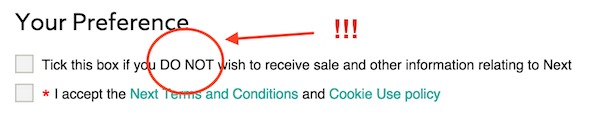
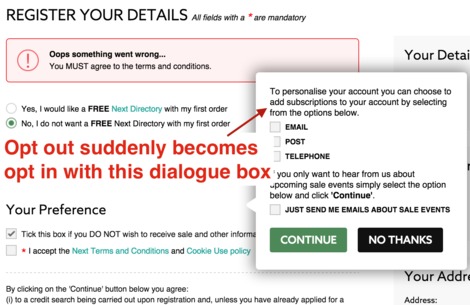
Следующая раздражающая деталь — ритейлер не соблюдает политику конфиденциальности и электронной коммуникации (Privacy and Electronic Communications Regulations), поскольку у них есть поле, которое говорит «поставьте галочку, если вы НЕ ХОТИТЕ получать…».
У пользователя должна быть возможность выбрать опцию, а не отказаться от навязанной, что расстраивает.


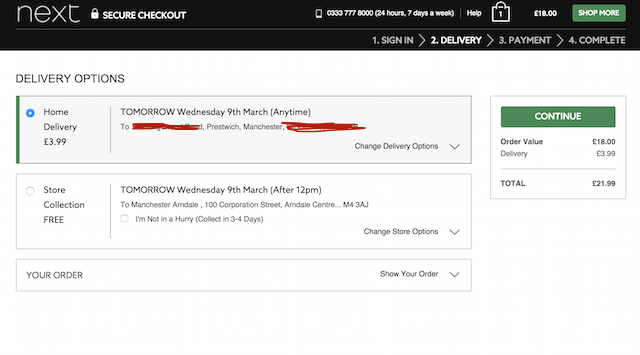
Тем не менее есть и хорошие моменты, когда добираемся до оформления заказа.
- Next обращает внимание на безопасную оплату везде, где это возможно. Доставка на следующий день, но при этом можно выбрать другой день, а также подходящий временной интервал.
- Также они автоматически использют почтовый индекс, чтобы предложить магазин, где покупатель может забрать заказ самостоятельно.
- UX здесь особенно понятный, и есть приятные моменты, такие как выпадающее меню с заметками о доставке (например, пользователь торопится и может отметить опцию «оставить у портье»).
- Зеленый цвет очень удачно подобран на этой странице — он позволяет выделить все важное.
- При оплате используется динамическая форма, ничего лишнего.
Помимо незначительных проблем с регистрацией адреса и необходимости отказываться от рассылок, форму заказа Next можно назвать удобной, в ней сложно ошибиться.

Topman
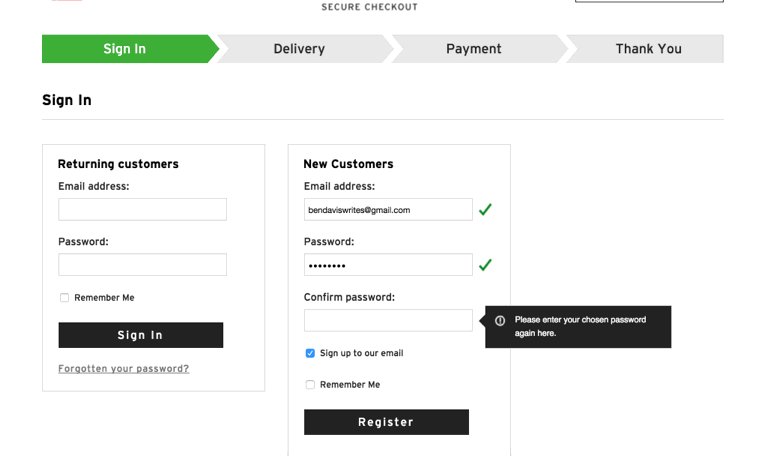
В процессе регистрации на этих сайтах есть хитрое различие. У Next необходимо кликнуть на кнопку «регистрация» и затем ввести контактные данные, включая адрес. Topman же запрашивает email и создание пароля на первой странице, а затем уже дополнительную информацию (например, адрес). Это более разумный подход, поскольку так пользователь вовлекается быстрее, а это означает, что можно продолжить работу с теми, кто выпал на стадии введения адреса.

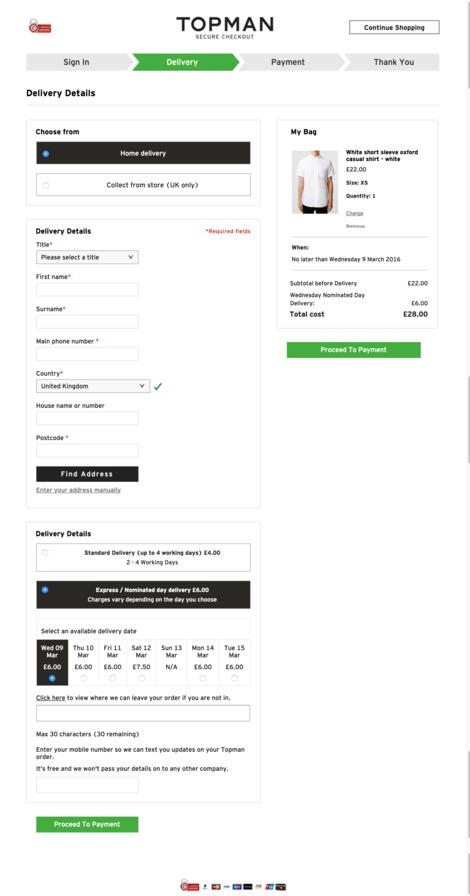
В момент покупки Topman предлагает понятную систему, подобную той, что использует Next, хотя первый вариант можно похвалить за демонстрацию более понятной сводки по заказу, дополненной фотографиями товаров.
У Next также есть сводка, но без фото, и требуется кликнуть, чтобы ее посмотреть.
Topman проигрывает магазину Next по вариантам доставки. Они четко представлены, но за стандартную требуется заплатить больше, чем у Next при заказе доставки на следующий или в выбранный день.
Несмотря на это, оплата на сайте Topman проста, плюс можно вручную ввести свой адрес.

Итог:
Ошибки, выявленные у Next (отсутствие ручного ввода адреса и запутанные опции подписки) уравновешиваются более дорогостоящей доставкой Topman. Примечательно, что ни один из магазинов не предлагает возможность оплатить как гость.
На основании того, что цена — это меньшая проблема, чем UX, и так как Topman включает фотографии товаров при оформлении заказа, они выигрывают этот раунд.
Next 2:4 Topman
Выводы после «битвы»
Topman победил! Что, учитывая его нынешнюю репутацию диджитал-новатора, неудивительно.
И это не обличение интернет-магазина Next — их сайт совершенно приемлемый, и он не содержит серьезных препятствий для совершения покупок.
Тем не менее, в сфере электронной коммерции часто легче выделить варианты улучшения пользовательского опыта при сравнении с другим веб-сайтом, который немного впереди с точки зрения оптимизации процессов.
Хотя оба интернет-магазина имеют схожий вид на скриншотах (в частности, на страницах товаров), они работают совершенно по-разному.
Конечно, в любом случае необходимо тестирование — кто сказал, что изменение обозначенных моментов улучшит ситуацию?
Высоких вам конверсий!
По материалам: econsultancy.com