Когда вы приступаете к созданию дизайна – какие у вас цели? Какими принципами вы руководствуетесь? Мне любопытно узнать то, что происходит в вашей голове.
За последние несколько недель я видел, как десятки новых бизнес владельцев запускают свой веб-сайт. Я также принимал в этом участие. Некоторые из этих сайтов были созданы самими владельцами, но большое количество сайтов было создано высокооплачиваемыми специалистами.
Тем не менее, у всех этих сайтов было что-то схожее. Все было направлено или, по крайней мере, пыталось сосредоточиться, на конечном пользователе. Они хотели угодить и даже соблазнить потенциальных клиентов. Они поставили себе цель создать привлекательные веб-сайты, которые, по их мнению, обеспечат отличный ux.
А затем, затаив дыхание, они стали ждать подписчиков и продаж.
И продолжали ждать.
Несмотря на их маркетинговые усилия, никто не регистрировался и ничего не покупал. Это разбило их сердца.
Независимо от того, насколько красив ваш дизайн, или насколько замечателен ux, если посетители не регистрируются, или делают покупки, веб-сайт вам вовсе не нужен. Умирающий сайт со счастливыми пользователями, но не приносящий доходов, по-прежнему умирает.
Конечно, если у вас есть щедрое финансирование в виде венчурного капитала и вам не требуется получить прибыль в короткие сроки, вы можете позволить себе полностью сосредоточиться на ux и положиться на то, что выручка появится позже.
Но реальность такова, что большинство из нас не могут позволить себе такой роскоши.
А что если, вместо того, чтобы полагаться на исправление этой ситуации digital-маркетологом, мы начнем вплетать элементы конверсии в наш дизайн? Наряду с визуальной привлекательностью и пользовательским опытом, может быть, настало время дизайнерам переключить свое внимание, или, по крайней мере, осознать – Conversion Centric Design (CCD), дизайн, сосредоточенный на показателе конверсии.
С CCD особое внимание уделяется тому, чтобы посетители выполнили конкретные бизнес-цели. Убедительный дизайн и принципы психологии используются для активного привлечения посетителей к покупкам, это имеет лучшие результаты, чем просто создание красивого сайта с надеждой на то, что люди зарегистрируются.
CCD до сих пор был сферой деятельности интернет-маркетологов, которые хотят увеличить конверсию целевых и продающих страниц. Но нет никаких причин, по которым эти принципы не могут быть использованы в дизайне всего сайта.
Позвольте мне показать вам некоторые из элементов дизайна CCD, которые вы можете легко включить в ваши проекты. И давайте также взглянем на некоторые примеры.
Элементы дизайна
1. Инкапсуляция
Инкапсуляция – техника, где вы создаете рамку вокруг детали или зоны фокусировки, чтобы “захватить” взгляд ваших посетителей. Это гарантирует, что определенная информация будет выделена и получит внимание, которого заслуживает. Для инкапсуляции можно использовать изображения, графику или просто рамку вокруг элемента, который вы хотите выделить.
Это особенно хорошо работает с “призывом к действию” всех типов, а также отзывами или данными, которыми вы хотите поделиться на вашем сайте.
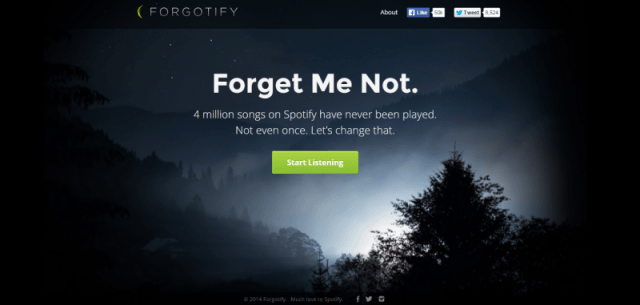
Например, взгляните на домашнюю страницу Forgotify. Простая игра света на заднем фоне выделяет “призыв к действию”, зачаровывая.

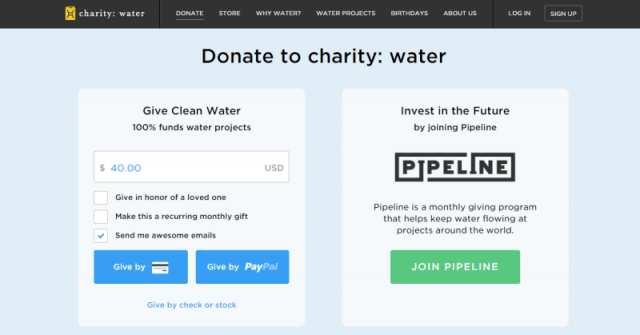
CharityWater также использует инкапсуляцию более тонким способом. Немного более бледный цвет фона “призыва к действию” в сравнении с остальной частью страницы, помогает четко обрамить “призыв к действию” и привлечь к нему посетителей.

2. Контраст и цвет
Цвет и контраст уже давно используются эстетикой дизайна, чтобы вызвать определенные эмоции. Я имею в виду использование цветового контраста, чтобы незаметно подтолкнуть и убедить посетителей предпринять желаемое действие.
Это действие может быть чем угодно – регистрация, покупка или даже просто клик, чтобы перейти на следующую страницу. Обратите внимание, как простое “Начать прослушивание” в Forgotify в зеленом цвете выделяется на темном фоне. Вы не можете не выбрать его.
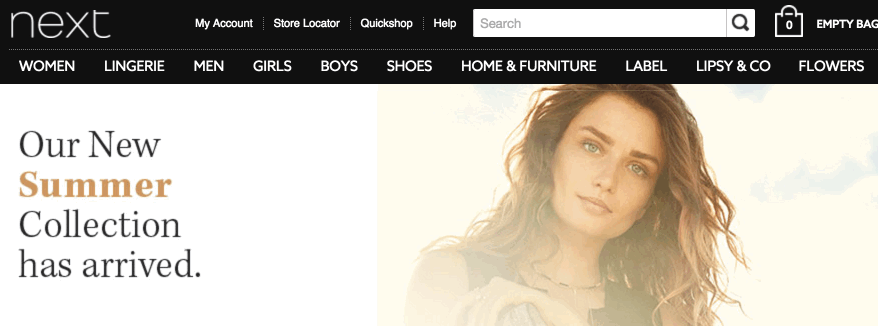
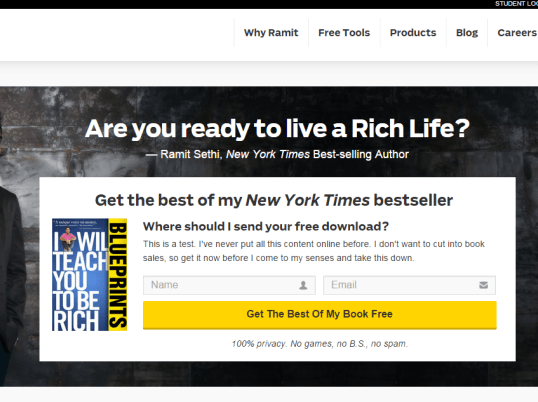
В качестве другого примера, посмотрите на страницу IWT – посетители точно не смогут пропустить этот ярко-желтый “призыв к действию”.

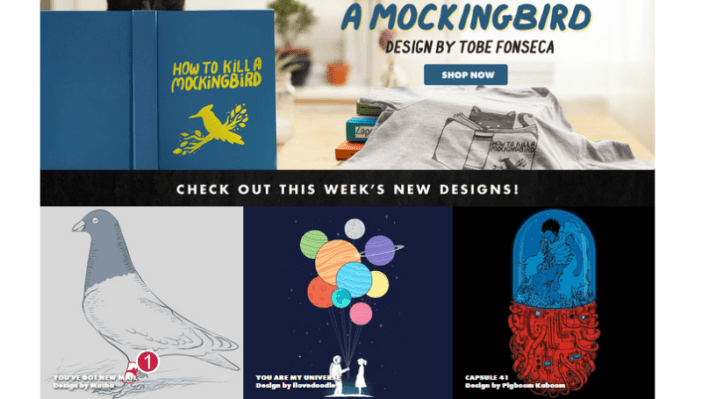
Сравним с Threadless. Они все спутали! Несколько синих изображений и графики полностью заглушили маленькую синюю кнопку “Купить сейчас”. Вы можете ее найти? Вместо этого, красочные планеты и красная половина капсулы борются за внимание зрителей.

Умный ход – использование кнопок или контрастов, которые также создают нужное психологическое воздействие.
3. Направляющие подсказки
Направляющие подсказки – это тонкие визуальные указатели или иначе то, что вы используете, чтобы привлечь внимание к чему-то определенному. Тонкие вкрапления включают в себя использование декораций, в которых есть заметный указатель или изображение человека, смотрящего на то, что вы хотите выделить. Использование стрелок является четким, ясным способом привлечь внимание. На скриншоте ниже, следуйте взгляду Gabrielle Bernstein – он ведет прямо к optin (получение имен и адресов электронной почты посетителей) на ее домашней странице. Это идеальное изображение для заголовка, ведущее непосредственно к подписке на ее рассылку.
4. Пустое пространство
Помните тенденцию, когда все пытались использовать каждый пиксель страницы? В те дни простая главная страница Google считалась революционной. Они хотели, чтобы их домашняя страница выполняла только одно действие – помогала людям найти нужную информацию в интернете.
Просто одна строка ввода. Больше ничего. Нет меню. Нет “О странице”. Ничего. Эта простая текстовая строка ввода в середине пустой страницы помогла Google заработать миллиарды. Нужно ли дальше говорить о силе пустого пространства в дизайне?

Психологические элементы
5. Срочность и дефицит
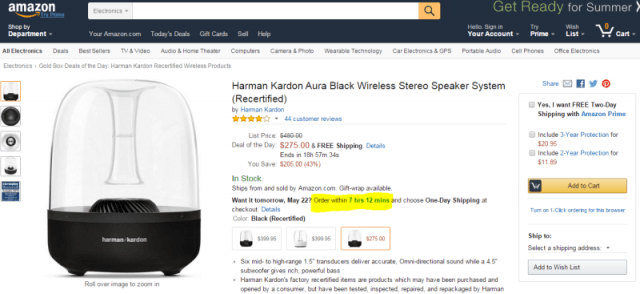
Теория принятия решений показывает, что люди хотят скорее сохранить что-то, чем приобрести. Это называется “боязнь потери” и широко используется для подсказки посетителям зарегистрироваться или купить что-то с сайта. Amazon экстенсивно использует эту технику, создавая ощущение срочности – “Хотите это завтра? Закажите в течение X часов, Y минут”.

Вернемся к сайту IWT, Ramit Sethi не использует такой способ. Вместо этого он создает ощущение срочности, говоря “получите это сейчас, прежде чем я передумаю”. Хороший пример того, как простой копирайтинг может быть использован для создания эффекта дефицита.
6. Попробуйте, прежде чем купить
Другой широко используемый метод конверсии “Попробуйте, прежде чем купить”. Уличные торговцы и магазины используют этот метод на протяжении многих веков, но он только сейчас проник в онлайн мир.
Мы ненавидим неопределенность – это в нашей ДНК. Особенно неопределенность, которая исходит онлайн от чего-то безликого. При покупке книги, или обуви, или одежды или программного обеспечения в интернете, клиент не может взять товар, попробовать, почувствовать, понюхать. Предложение посетителям бесплатного образца программного обеспечения, предварительного просмотра книги или бесплатной консультации, дает им понимание того, чего ожидать.
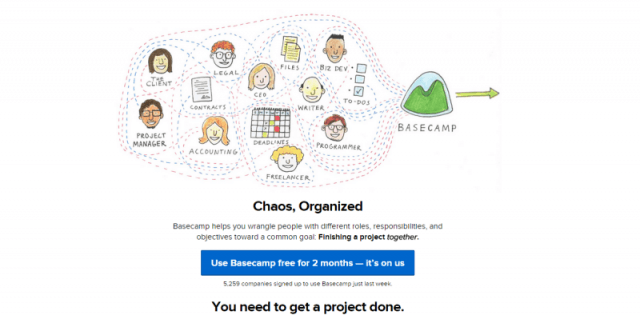
В Basecamp есть одно из самых щедрых пробных предложений – на целых два месяца. Взгляните еще раз на скриншот страницы IWT – Ramit Sethi предлагает бесплатно скачать лучший контент из своего бестселлера. Это предоставляет посетителям безопасный способ опробовать продукт/книгу на достаточный период времени, чтобы принять решение о покупке продукта.

7. Социальное доказательство
Люди любят быть зависимыми. Они хотели бы быть частью группы и часто соглашаться с решениями и выбором группы, даже если они сомневаются.
Социальное доказательство может проявляться в разных формах – одобрение, подтверждение, исследования, обзоры, пользовательский контент и даже просто цифры контента (сколько людей лайкнули/использовали/поделились). Вот почему многие сайты сегодня показывают отзывы. Mashable например, продвинулись еще дальше, отражая “скорость” цифр – скорость, с которой люди во всем мире делятся их контентом.

Конечно, убедитесь, что вы правильно все делаете. Подчеркивание, что 0 человек поделилось, или проведение неправильных опросов, может иметь неприятные последствия.
Итог
Я надеюсь, что этот короткий экскурс в элементы дизайна и психологии CCD вызвал у вас интерес. Вы можете узнать больше о CCD в этой бесплатной электронной книге от Unbounce. Это все сводится к сосредоточению ваших усилий на конкретных результатах, а не на создании визуально привлекательного сайта.
Хотелось бы услышать ваше мнение. Используете ли вы принципы конверсии в процессе дизайна? Или вы полагаете, что маркетинг лучше всего оставить интернет-маркетологам?