Дизайн сайта определяет первое впечатление людей о вашей компании.
ResearchGate провел исследование, чтобы выяснить доверяют или нет люди продемонстрированному им сайту/лендингу и почему. Результаты оказались поразительными: 94% элементов, вызвавших недоверие, были связаны с дизайном.
Минималистичный дизайн, предполагающий как можно меньшее число элементов на сайте, способствует улучшению показателей. Однако слишком большое «урезание» приносит больше вреда, чем пользы. Кроме этого, существует пять других тенденций веб-дизайна, способных «убить» вашу конверсию.
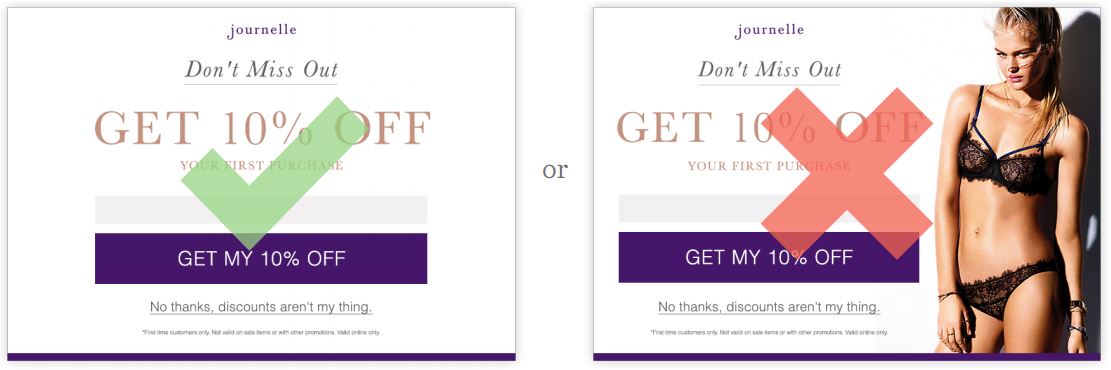
1. Неудачное hero-изображение
Заглавные изображения (hero images) на многих сайтах часто лишены какого-либо смысла, что не есть хорошо. Без убедительного текста неинтересная иллюстрация может остановить посетителей от дальнейшего просмотра страницы. Примером служит gif-изображение на сайте норвежского ресторана Maemo:

- Призыв к действию «Забронировать столик» в верхнем левом углу страницы — слабый способ сообщить посетителям, чему посвящен данный сайт. Текст настолько крошечный, что большинство людей просто не заметят его.
- Новые потенциальные клиенты захотят ознакомиться с меню, прежде чем бронировать столик, однако данная информация не представлена.
- Сайт не отображает преимуществ ресторана по сравнению с другими, и у посетителя соответственно нет никакой мотивации, чтобы и дальше находиться на нем.
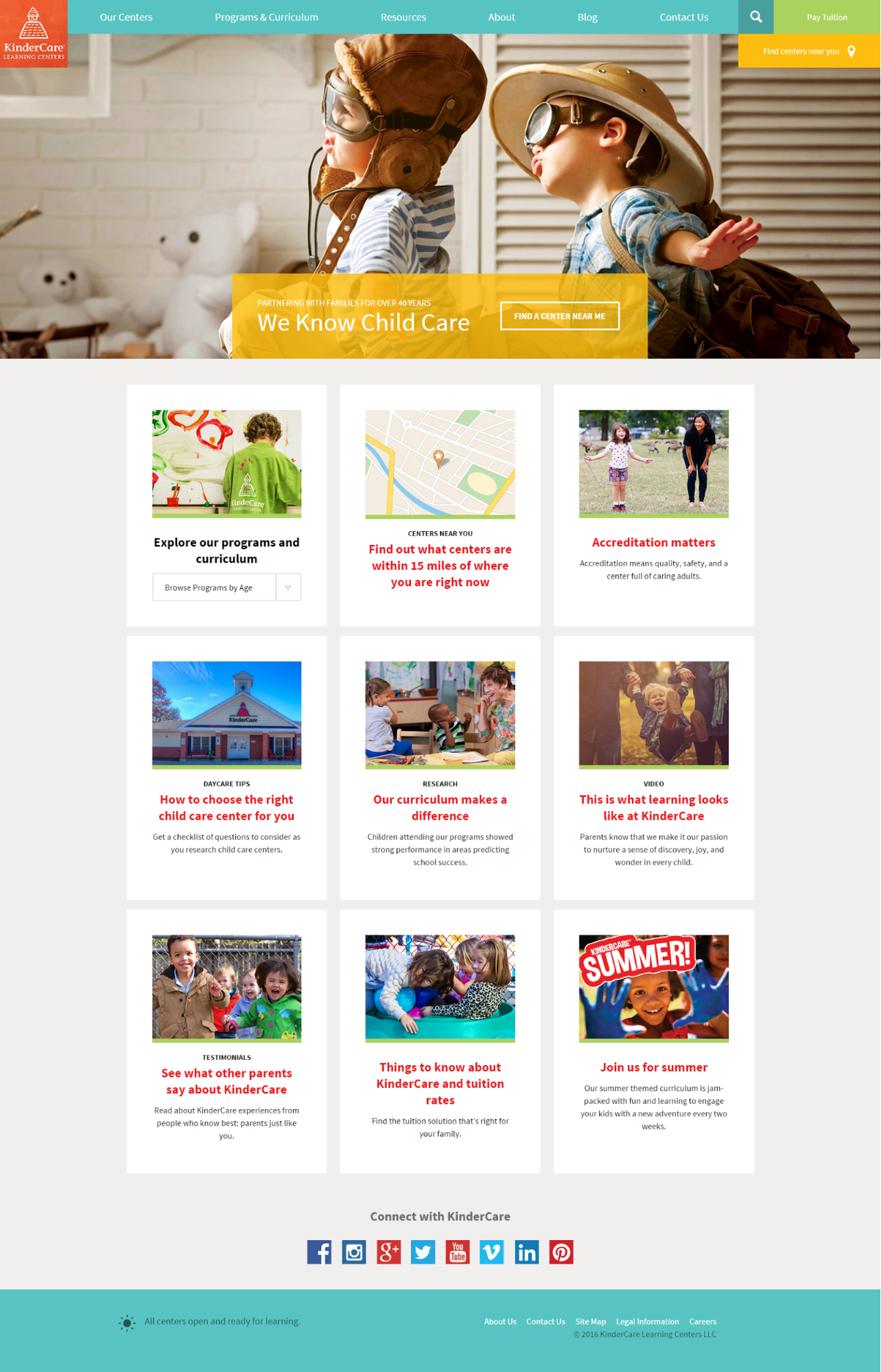
Правильное заглавное изображение побуждает посетителей узнать больше о компании и продукте, который она предлагает. Ярким свидетельством тому является редизайн домашней страницы сайта KinderCare, увеличивший продажи на 18%:

- Заголовок четко говорит о том, что данный сайт — образовательный ресурс для детей.
- Сопутствующий текст «Вместе с родителями вот уже 40 лет» сообщает основную ценность KinderCare для детей и родителей.
- Послание направлено на еще незнакомых с KinderCare людей.
Достойное главное изображение работает вместе с текстом для передачи уникального предложения компании. Оно побуждает посетителей сделать следующий шаг в процессе продаж.
2. Объемные изображения замедляют загрузку сайта
Исследование Econsultancy показало, что 38% онлайн-покупателей покидают сайты, загружающиеся дольше 10 секунд.
Уменьшение размера файла изображения поможет предотвратить увеличение времени загрузки вашего сайта. Чем меньше размер файла, тем быстрее он грузится.
3. Используйте правильное количество полей в веб-формах

В попытке сократить размер веб-формы (web-forms) некоторые сайты начинают собирать только лишь адреса электронной почты. Незнание имен подписчиков исключает возможность персонализации email-маркетинга. Исследование Experian показывает, что личный подход повышает коэффициенты кликабельности (click-through rates): «Персонализированные рассылки имеют на 29% выше показатели просмотров и на 41% выше показатели кликабельности по сравнению с обычными сообщениями».
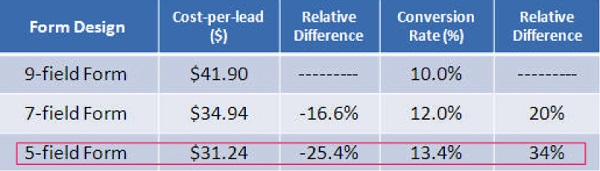
В то же время, меньшее число полей ведет к большему количеству заявок. Самая короткая веб-форма, содержащая лишь пять полей, стала явным победителем в тесте на генерацию лидов, проведенного Marketing Experiments. Она имела наименьшую стоимость лида (cost-per-lead) и наибольший коэффициент конверсии.

Существует предел касаемо того, сколько именно информации должны собирать веб-формы. Тестирование поможет определить этот предел в случае с вашей аудиторией. Наметьте краткосрочный и долгосрочный планы по персонализации, а затем протестируйте ваши веб-формы, чтобы увидеть, какое количество полей больше всего устраивает ваших подписчиков.
4. Типографика не просто должна выглядеть красиво
При меньшем количестве элементов на странице стиль шрифта приобретает особое значение. Иногда это приводит к тому, что дизайнеры используют креативные шрифты, уменьшающие читабельность текста.
Исследователи из Nielsen Group полагают, что малый размер шрифта и низкая контрастность являются «наиболее раздражающими проблемами юзабилити». Click Laboratory регулярно отмечает по крайней мере 30%-ное уменьшение показателя отказов (bounce rate) на сайте с крупным размером шрифта.
Стоит особо отметить частое злоупотребление «тонкими» шрифтами. Такие шрифты не следует использовать для небольшого текста или в сочетании со светлым фоном. Ограничьтесь использованием «тонкого» шрифта исключительно для заголовков — это добавит элегантного контраста.
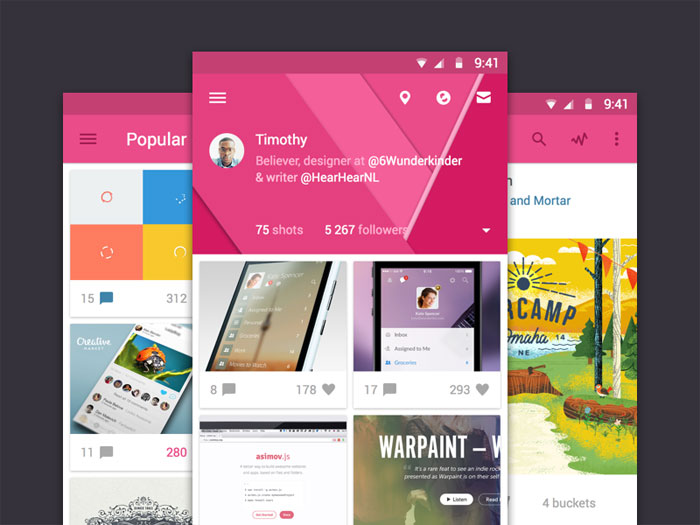
5. Миграция иконки-гамбургер на десктопные сайты — хорошо ли это?

Иконка-гамбургер постепенно перебирается с мобильных устройств также и на десктопные сайты. Оправдана ли данная тенденция с точки зрения посетителей таких сайтов?
На десктопном сайте, где по сравнению с мобильной версией имеется гораздо больше пространства, нет никакой необходимости заставлять людей делать дополнительный клик. Если пространство не является проблемой, не заставляйте ваших посетителей думать больше, чем требуется, или предпринимать дополнительные шаги.
Стив Круг (Steve Krug), пионер в области юзабилити: «Люди часто спрашивают меня: «Какую самую важную вещь я должен сделать, чтобы быть уверенным в том, что мой сайт или приложение легко использовать?». Ответ весьма прост: не заставляйте пользователя думать! Я всегда говорил, что это мой первый закон юзабилити».
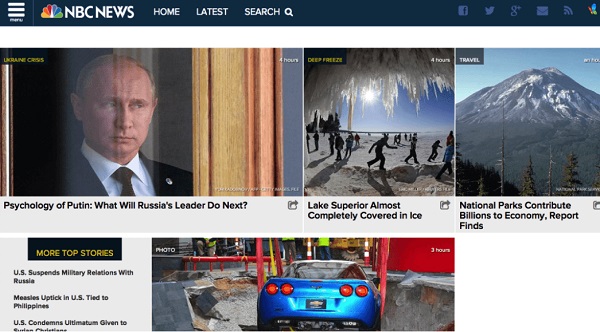
Информационное агентство NBC поэкспериментировало с гамбургер-меню на своем десктопном сайте, но вскоре вновь вернулось к горизонтальной панели навигации, так как люди не кликали по иконке-гамбургер:

Заключение
При редизайне сайта спросите себя, улучшит ли он пользовательский опыт или только добавит проблем. Обязательно протестируйте новую версию, чтобы увидеть, согласуются ли действия посетителей с вашими ожиданиями.
Не бросайтесь слепо повторять последние тренды веб-дизайна только лишь потому, что они современные и круто выглядят. Качественный дизайн не только красив, но и наравне с текстом мотивирует посетителей предпринять следующий шаг на пути к целевому действию.
Высоких вам конверсий!
По материалам: blog.crazyegg.com