Некоторые вещи в жизни неизменны: смерть, налоги и вопрос незнакомца “Чем занимаетесь?” спустя минуту после рукопожатия.
Как UX дизайнер, на протяжении многих лет я пытаюсь найти вопрос на этот ответ.
Вот то, к чему я пришел: моя работа – быть внутри мозга пользователя. Мне нужно посмотреть на дизайн глазами пользователя и избавиться от потенциальных проблем или путаниц.
Этот нескончаемый процесс требует присутствия UX до, во время и после создания. Нелегко что-то делать, пытаясь постоянно помнить о том, что нужно думать как пользователь.
Я собрал список из 5 UX принципов, которые я использую в процессе дизайна. Понимание того, как и почему принимать какие-либо UX решения проходит долгий путь в объяснении другим людям в команде, что занимает еще больше времени в воплощении UX решений в конечный продукт.
1. Усваивание
Хороший дизайн легко усваивается, мозгу не придется тратить массу энергии, чтобы выяснить, на что он смотрит. Если повезет, люди просто “поймут”, не нуждаясь в объяснениях.
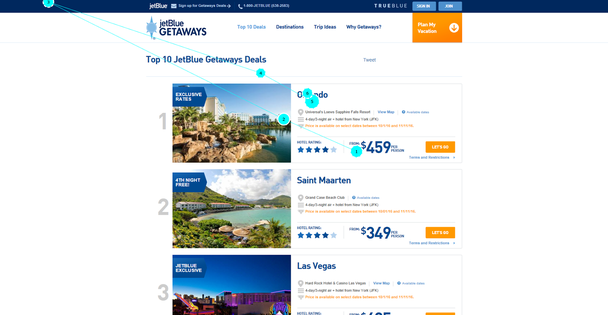
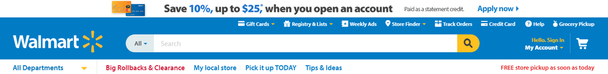
Люди иногда нуждаются в руководстве, чтобы принимать решения, так меню со списком из 12 встроенных элементов может показаться сложным. Организация иерархии (размер, цвет, иконки) могут помочь выделить общие пункты, которые позволяют кому-то найти то, что они ищут быстрее.
Еще один хороший пример усваиваемого дизайна – новое руководство пользователя, часто представленное советами в шахматном порядке, которые человек может обдумывать по одному. Но представьте себе противоположное, попасть в совершенно новое руководство с кучей инструкций. Никто не любит сюрпризы такого рода.
Рассмотрите все решения, которые вы просите кого-либо принять, касаемо вашего продукта. Мозг имеет ограниченное количество познавательных ресурсов в течение дня – использование их без нужды оскорбительно.
2. Ясность
Хороший дизайн честен. Необходимо, чтобы пользователь понял реальное значение. Не стоит изъясняться скромно или непонятно о вашем продукте.
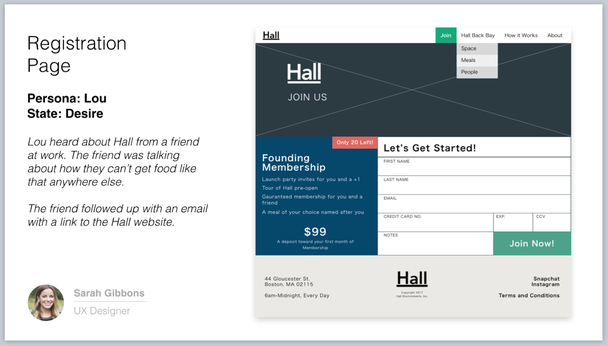
Цена – область, где ясность является всем. Люди не нажмут “Купить”, если они не могут понять, за что им нужно заплатить. Я сомневаюсь, что популярны “бесплатные версии” переходящие в авто-оплату.
Просто следуйте Золотому Правилу. Объясните так, как вы хотели бы, чтобы объяснили вам. Пусть все будет предельно ясным. Вы знаете, что вы ожидаете от продуктов, которые вы выбираете для использования, так что не создавайте что-то меньшее.
3. Доверие
Хорошему дизайну легко доверять. Перед тем, как попросить кого-либо завершить действие, сделайте все возможное, чтобы помочь понять, почему задача требуется. Быть честным и ясным в объяснениях строит доверие на каждом этапе.
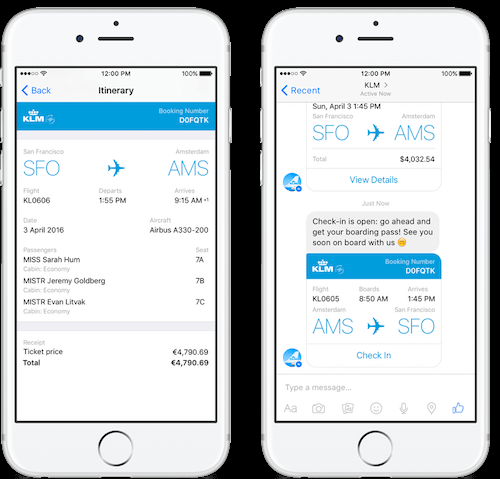
Рассмотрим Uber (и Lyft, в зависимости от того, что вы предпочитаете). Они сделали то, от чего 100-летняя индустрия сейчас находится в хаосе. Приложение сохраняет вашу платежную информацию, которой вы не хотели бы обменяться с незнакомцем, и способствует надежной сделке.
Избавление от сомнений создаст растущий невидимый опыт. Поскольку решения требуют меньше и меньше ресурсов, использования продукта становится легче и приятнее.
4. Привычное
Новаторский дизайн удивителен, но дизайн, который меняется лучше. Новые фреймворки и плагины могут выглядеть хорошо на Dribbble, но если никто не нажимает на кнопки “купить”, у вас есть проблемы.
Хотя это может показаться, что главная цель – сохранение вашего продукта одинаковым от платформы к платформе, обращайте внимание на детали каждой ОС. Использование известных шаблонов, иконок – отличный способ выглядеть родным, даже если это не так.
Тестирование ваших решений на устройствах проходит долгий путь к созданию естественности в каждой среде, и вот где такой инструмент, как InVision поможет. Притворяться пользователем легче, когда вам не приходится притворяться, что вы используете устройство.
5. Восторг
Уже было сказано, что идеи недостаточно, выполнение доводит все до конца. Как ни странно, чем больше команда выполняет, тем меньше приходится пользователю что-либо выполнять. Чем больше простоты вы можете внести в сложную проблему, тем больше будет пользователь рад вашим решением.
Полнейшим восторгом является то, когда кто-то забывает, что ваш продукт это “продукт”, потому что он настолько полезен в жизни человека.
Примите сторону пользователя
Создание тщательно продуманных продуктов с четкими намерениями показывает, что вас это заботит. И это важно, потому что 68% пользователей, отказавшихся от продукта, сделали так, потому что они думают, что вам нет до них дела (что не является правдой!).
Легко оценить UX вашего собственного продукта, когда вы честны с самим собой. Пройдите милю в чужих ботинках, обдумывая каждое действие вашего продукта мыслями усталого человека. Вы бы кликнули дальше?