«Вы сможете извлекать полезное как из своих побед, так и неудач, но лишь в том случае, если каждый раз будете стараться понять причину, почему что-то работает, а что-то — нет».
Эти слова принадлежат Питеру Хорнсби (Peter Hornsby), менеджеру отдела веб-дизайна и UX в Royal London, и они означают, что вам не следует чем-либо вооружать свой маркетинг или дизайн, прежде не разобравшись, почему работает та или иная технология.
Большинство из имплементируемых в веб-сайты и цифровые продукты решений используются без четкого осознания принципа их работы, без понимания того, как на них отреагируют пользователи. Поэтому одним из ваших важнейших решений в области проектирования пользовательского опыта будет отказ внедрять что-либо наудачу.
Не использовать гамбургер-меню, не изменять направление прокрутки, не добавлять больше модальных окон… Вполне возможно, что отказ от всех этих сомнительных экспериментов сохранит простоту вашего приложения и легкость его использования, позволяя остаться востребованным у аудитории.
Панели инструментов Microsoft Word являются культовым примером действительно неудачного UX
Но даже если вы уже предприняли некоторые опрометчивые действия и, черт возьми, установили на сайт плагины всплывающих окон, еще не все потеряно. От ошибок не застрахован никто, и порой даже самые опытные UX-команды, авторы по-настоящему великих и значимых для всего мира продуктов, совершают не менее грандиозные ляпы. Причина этого вполне проста и понятна — отсутствие видения того, что вызовет резонанс у аудитории.
Совершенствовать свой продукт, проводить эксперименты и ошибаться — это нормально, ведь те же ошибки позволяют узнавать аудиторию все лучше и лучше. Но чтобы допущенные вами ошибки пошли впрок, важно знать, почему некоторые вещи дают положительный эффект, а другие — нет.
Действительно ужасные недочеты — остающиеся незамеченными слишком долгое время — расстраивают пользователей и отталкивают их от вас. В этой статье будут перечислены те из них , которые были замечены даже в популярных продуктах, разработанных талантливыми людьми. Ваша задача — изучить эти решения, понять, почему они не работают должным образом, и не допустить появления подобных ошибок в своих проектах. Если что-то из озвученного покажется вам знакомым, подумайте над тем, как вы сможете исправить это в своем продукте и сделать предоставляемый им пользовательский опыт более совершенным.
Содержание статьи
Ошибка №1: вы создали «двери Нормана»
Ошибка №2: проектируя UI, вы изначально идете на крайние меры
Ошибка №3: недостаточно пользовательских данных для качественной персонализации
Ошибка №4: внешний вид продукта приоритетнее его производительности
Ошибка №5: вы любите свой продукт слишком сильно
Заключение
Ошибка №1: вы создали «двери Нормана»
«Когда я смотрю на что-то, то должен ясно понимать, какие действия могу совершить с этим предметом. Если эта информация у вас отсутствует, вы так и не поймете, как воспользоваться той или иной вещью»,
— Дон Норман (Don Norman), директор лаборатории дизайна в Калифорнийском университете (University of California), Сан-Диего.
Так называемыми дверьми Нормана в UX может стать любой элемент интерфейса (кнопка, меню, любой другой цифровой объект), который при взгляде на него не дает вам и толики понимания, как его можно использовать.
Хотите вы этого или нет, но каждый элемент вашего продукта транслирует потребителю определенный сигнал. По незнанию вы легко можете стать автором худшего из возможных UX, когда сигналы, которые вы посылаете пользователям, не совпадают с тем, как они на самом деле используют сайт, лендинг или приложение. Данное обстоятельство обусловлено слабой «понятностью» объекта — люди не могут понять, как использовать ту или иную его функцию.
Это характерно не только для цифрового дизайна — непонятность поражает и некоторые объекты из реального мира, с которыми нам приходится взаимодействовать каждый день. Консультант по дизайну Дон Норман придумал термин «дверь Нормана» для обозначения тех дверей, чей дизайн не передает человеку информацию, как ее открыть.
Инструкция по открыванию двери
Некоторые приложения разработаны похожим образом — элементы интерфейса не являются понятными сами по себе. Если найдется человек, который никогда не пользовался таким приложением раньше, он так и не поймет, как с ним работать:
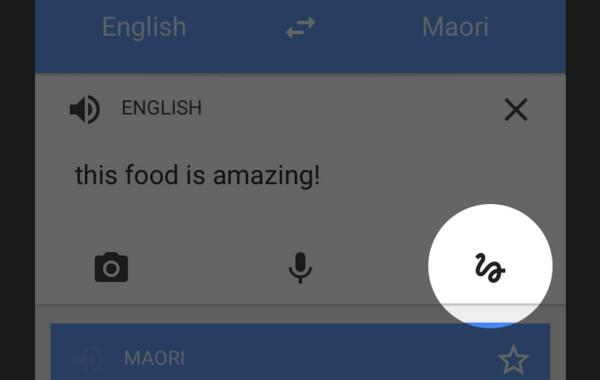
Что это за символ?
К примеру, для того, кто никогда ранее не пользовался онлайн-переводчиком Google, этот символ (что это: змея или, может быть, лассо?) даже в контексте сервиса будет не совсем понятен. Нет никаких намеков и подсказок, указывающих на то, что, нажав на эту кнопку, вы сможете воспользоваться возможностями рукописного ввода слов.
Не нужно путать термины «понятность» и «интуитивность». В своем продукте вы можете задействовать любой новый символ, снабдив его при этом достаточным количеством информации, подсказок, позволяющих новому пользователю понять функцию, даже если прежде он с ней не был знаком. Вот что для этого нужно сделать:
- Создать прототип и собрать обратную связь. Чаще всего лучшей «понятности» продукта способствует упрощение интерфейса, но порой вы можете чересчур увлечься и выкинуть за борт необходимый контекст. Тестирование прототипов и изучение того, как реальные пользователи, прежде не знакомые с приложением, взаимодействуют с ним, — это лучший способ выяснить, насколько важна та или иная контекстная информация для пользователя.
- Разработать простой и понятный онбординг-процесс. Процесс адаптации немыслим без четких и доступных пояснений. Со временем вы сможете убрать текстовые метки, объясняющие предназначение того или иного элемента — но пока пользователь привыкает к продукту и учится свободно ориентироваться в нем, метки обязательны.
Разработка онбординг-процесса даст вам четкое понимание того, как представить функции продукта более понятно. Если вы вдруг осознаете, что сделать это крайне непросто, то, скорее всего, сами функции, равно как и сам продукт, слишком сложны.
Ошибка №2: проектируя UI, вы изначально идете на крайние меры
«Весьма заманчиво полагаться на меню… Но если вы спрячете важные элементы управления приложением за такими меню, можете негативно повлиять на опыт пользования им»,
— Люк Вроблевски (Luke Wroblewski), директор по продуктам в Google.
Любые крайние меры в UI в разы усложняют навигацию для пользователя, но в списке вариантов у многих продакт-дизайнеров такие элементы стоят на первом месте. А все потому что они действительно удобны при проектировании и довольно популярны.
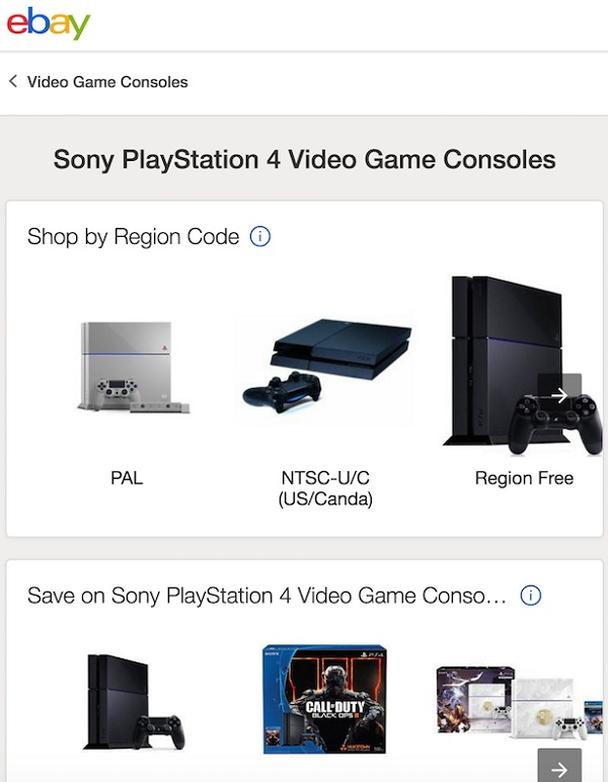
На самом же деле все эти решения — выпадающие или гамбургер-меню, к примеру — почти всегда можно заменить чем-то более удобным для пользователя.
Выпадающие меню не только раздражают, вынуждая пользователей совершать по несколько кликов, чтобы выбрать нужный вариант, но и просто неудобны, поскольку при взаимодействии с ними человеку очень легко совершить ошибку и выбрать не тот вариант, так как все они довольно близко расположены друг к другу.
Гамбургер-меню тоже можно причислить к перечню тех средств, к которым следует прибегать лишь в крайнем случае. В настоящее время дизайнеры злоупотребляют этим решением, поскольку оно позволяет им спрятать тонны материала под тремя горизонтальными линиями. В результате пользователи забывают и упускают из виду скрытые функции продукта, главным образом потому, что те не находятся в их поле зрения, и вынуждены совершать больше количество действий (для навигации требуется больше кликов).
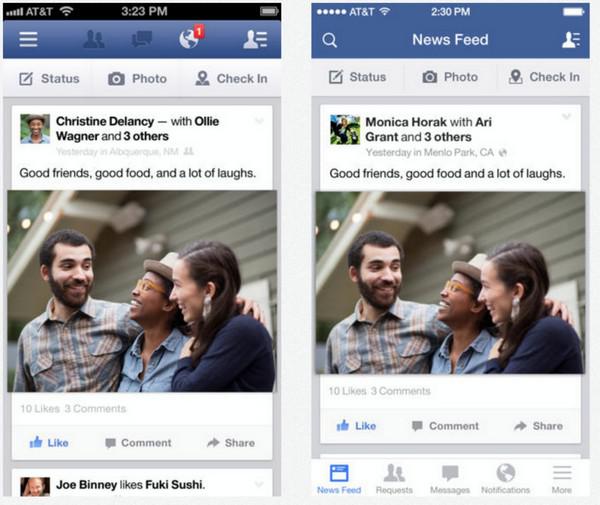
Например, когда Facebook изменили дизайн своего мобильного приложения на iOS, заменив гамбургер-меню в левом углу на панель вкладок у нижнего основания экрана, они отметили увеличение вовлеченности, повышение удовлетворенности пользователей, рост дохода и скорости восприятия пользователей.
Прежде чем обратиться к крайним мерам, примените альтернативные технологии, которые будут для пользователей одновременно и полезными, и комфортными при взаимодействии с ресурсом:
- Все важные интерактивные элементы приложения должны быть на виду, а механизмы управления и навигации — более совершенными. Другими словами, качество взаимодействия пользователей с продуктом улучшается, когда все важные для них опции находятся в их поле зрения. Замените гамбургер-меню панелью вкладок. Вместо выпадающих меню используйте так называемые степперы (ступеньки) или слайдеры для выбора количественных параметров и радио-кнопки — для качественных.
- Определите то, что важно для отображения на экране. Разумеется, далеко не все должно там присутствовать. Вы должны установить приоритет функций, которые, по вашему мнению, должны быть более востребованными у пользователей, а это невозможно без понимания того, что является для ваших клиентов наиболее ценным.
Не обманывайте себя, думая, что подобные элементы управления упрощают работу пользователя — они лишь скрывают сложность продукта.
Ошибка №3: недостаточно пользовательских данных для качественной персонализации
«Персонализация — это такая же гипотеза, и относиться к ней, как и к любому другому изменению дизайна или функциональности продукта, нужно столь же строго, постоянно отслеживая ее влияние на коэффициент конверсии и другие метрики»,
— Кара Харшман (Cara Harshman), B2B-маркетолог.
При использовании информации о пользователе для создания эффективных и неподдельных персонализированных рекомендаций (сообщений) вы должны стараться выйти за пределы «Привет, {имя покупателя}». Это требует чуть больших усилий, но дает гораздо более высокую отдачу в UX и вовлеченности.
Да, раньше такой элемент персонализации, как имя пользователя в теме входящего письма, действительно помогал строить более доверительные отношения с клиентами, но срок его давно истек.
Сегодня, когда маркетологи оценили по достоинству так называемые «жидкие теги» (liquid tag), такая поверхностная персонализация уже не дает сколь-нибудь ощутимый эффект. Это приятный штрих в диалоге с клиентом, но останавливаться на этом не стоит. Персонализация становится по-настоящему ценной и полезной, когда она опирается на действительно уникальные черты человека и его особенности использования продукта, позволяя ему быстро достигать своих целей и долгое время оставаться вовлеченным.
Этот тип поверхностной персонализации — который не основан на более-менее значимой совокупности данных — недостаточен, поскольку он не отвечает потребностям пользователя и не оказывает ему поддержку в деле достижения целей.
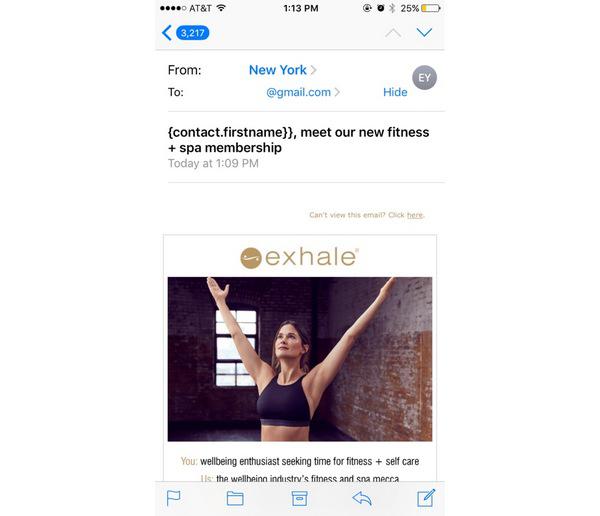
К примеру, фитнес-клуб, предлагающий пользователям оформить абонемент на посещение своих залов, вряд ли будет довольствоваться только именем адресанта в теме письма, иначе потенциал персонализированной коммуникации им реализован так и не будет.
Этому клубу было бы гораздо полезнее обратить внимание на уже собранные данные о пользовательской активности, историю занятий каждого пользователя, и на основе этой информации сформировать для каждого клиента уникальную, индивидуальную фитнес-программу, которая будет соответствовать и его предпочтениям в спорте, и временному графику.
Действительно хороший пользовательский опыт — это не только качественный интерфейс: речь идет об оптимизации каждого взаимодействия пользователя с вашим брендом. Персонализация на основе данных может помочь вам сделать это, создав более глубокую связь с вашим пользователем и обеспечив его по-настоящему действенными в деле достижения их уникальных целей средствами.
Чтобы ваш продукт был полезным для людей, а показатель вовлеченности — постоянно рос, ищите способы использования имеющихся у вас данных о клиентах, чтобы суметь сформулировать для них персонализированные советы и рекомендации:
- Используйте поведенческие данные таким образом, чтобы повлиять на будущие действия пользователей. Предоставив людям подробную информацию о том, как они используют ваш продукт сегодня, вы сможете дать им индивидуальные рекомендации по улучшению качества этого взаимодействия завтра. Мало того, что это повысит удовлетворенность пользователей, ваши советы вернут их обратно к продукту и помогут использовать его более эффективно. Прекрасно с этой работой справляется сервис AdRoll, который регулярно присылает на электронные почты своих клиентов статистику по использованию продукта, а также таргетированные предложения.
- Обогатите свои данные о лидах, чтобы генерируемые вами рекомендации были более конкретными. Вам следует не оставлять попытки получить больше информации о лидах или текущих клиентах, чтобы узнать какие-то важные детали о них — например, отрасль, в которой они заняты. Некоторые компании используют эти данные для организации более конкретной и полезной персонализации, вроде посадочных страниц, обращающихся к определенным бизнес-вертикалям, которые решают конкретные проблемы клиентов той или иной отрасли. Так называемый мультилендинг, создание которого поддерживает наша платформа — это уникальное решение для компаний, которые работают с разными аудиториями. Контент динамической посадочной страницы меняется в зависимости от параметров входящего трафика: посетители видят точное совпадение своей потребности с предложением в заголовке, за счет чего выше отклик по сравнению с универсальной страницей.
Существует огромное разнообразие данных, которые вы можете использовать, чтобы сделать персонализацию более полезной — поведенческие, локационные, отраслевые и т.д. Ваша задача — предоставить лучший пользовательский опыт, включающий в себя трехмерную персонализацию.
Ошибка №4: внешний вид продукта приоритетнее его производительности
«Отзывчивость — это основное правило проектирования пользовательского интерфейса, необходимость которого продиктована человеческими потребностями, а не разнообразием технологий.
Более живой пользовательский опыт бьет гламурный и привлекательный по той простой причине, что люди проще вовлекаются во взаимодействие с ресурсом или продуктом, когда работать с ним они могут свободно, акцентируя внимание на контенте, а не том, как его получить»,
— Якоб Нильсен, основатель и руководитель компании «Nielsen Norman Group»
Первое, что на что люди обращают внимание при знакомстве с вашим лендингом или приложением — это время его загрузки и время отклика.
Неважно, как много сил вы потратили на совершенствование навигационного меню или цветовой схемы, люди так никогда и не оценят по достоинству ваш дизайн, если уйдут до того, как он загрузится.
По словам Якоба Нильсена из «Nielsen Norman Group», отзывчивость так важна, потому что:
- внимание человека ограничено, и чем дольше загрузка страницы, тем велика вероятность, что он отвлечется на что-то постороннее;
- неудобная система навигации заставляет чувствовать себя заложником чьей-то некомпетентности.
Не забывайте о том, что после двух секунд ожидания более 10% пользователей уже покинули ваш сайт. Причем разочарование от медленно работающего сайта оказывается столь значимым, что последствия могут оказаться гораздо разрушительными. Негативный опыт может надолго отложиться в памяти посетителя и даже начать ассоциироваться с самим брендом.
Несмотря на то что оптимизация пользовательского интерфейса кажется более важной, а ее эффект — более ощутимым, оптимизация производительности вашего продукта может дать вам не меньше:
- При разработке учитывайте ограниченность внимания. Если на запрос пользователя ресурс отвечает в течение 0,1 секунды, то такой отклик люди будут воспринимать мгновенным; если время отклика составит 1 секунду, то пользователи все еще будут считать его быстрым, хотя задержку почувствуют тоже; 10-секундная задержка — это предел, после которого на сайте не останется никто. Время отклика в 0,1 секунды позволяет пользователям чувствовать, что это они манипулируют продуктом, а не он вынуждает их ждать.
- Ведите учет тех элементов, которые увеличивают время загрузки. Если какой-то виджет или сложная функция обработки данных на вашем сайте будет замедлять работу ресурса, не стоит помещать их на посадочные страницы. Если вам нужно разместить на сайте что-то, что увеличит время отклика, предварительно уведомите об этом пользователей, чтобы они чувствовали себя более информированными и не теряли контроль над процессом.
Даже небольшие улучшения в скорости загрузки, достигнутые в ходе оптимизации производительности, могут принести большую пользу. Не забывайте, что простое уменьшение времени отклика на 0,1 секунды, может ощутимо улучшить коэффициенты конверсии.
Ошибка №5: вы любите свой продукт слишком сильно
«Делать простое сложным — обычное дело; делать сложное простым, очень простым — творчество»,
— Чарльз Мингус, джазовый бас-гитарист
Когда вы слишком привязаны к функциям своего продукта или элементам его дизайна, отказаться от них будет трудно. И все же их присутствие может нанести существенный ущерб UX, поскольку любое усложнение продукта или дизайна может запутать пользователя и оставить его недовольным.
При этом создание простого, но функционального дизайна требует большого труда и изобретательности. Вам потребуется выделить в своем продукте только самое важное и безжалостно удалить все остальное — и это далеко не самый легкий этап.
Это трудно, потому что некоторые продукты действительно невероятно сложны сами по себе. Вдобавок ко всему люди, которые и создают эти продукты, очень хорошо знают, насколько интересной и важной является та или иная их функция. С позиции разработчиков довольно трудно распределить все функции и предлагаемые продуктом возможности по их значимости для пользователя.
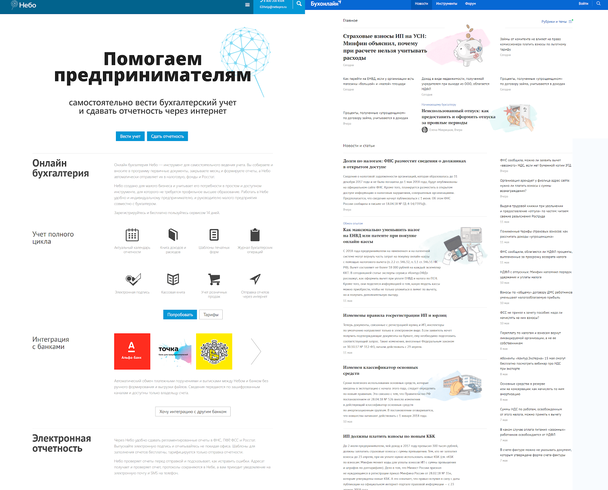
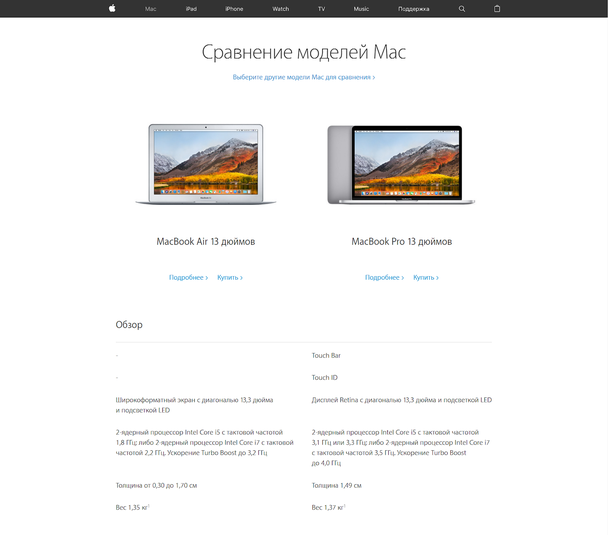
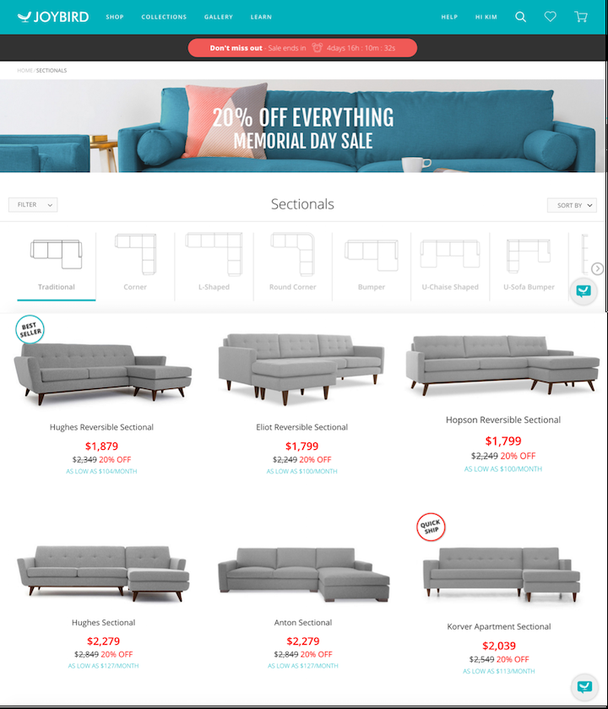
Чтобы не сделать свой лендинг сложным для восприятия и использования, опасайтесь визуальной и контентной перегрузок. Взгляните на сравнение двух лендингов, предлагающих услуги онлайн-бухгалтерии для предпринимателей:
Эти два интерфейса предназначены для одной и той же услуги. На лендинге слева пользователь сразу видит, что ему предлагает компания, тогда как справа — пример того, как сбить с толку посетителя. Когда важная информация (в данном случае коммерческое предложение) становится незаметной на фоне информационного шума (новостей), пользователям труднее ее найти и непонятно, что делать дальше.
Не всегда понятно, от чего следует избавиться, но построить качественный UX — очень важно. Есть несколько способов, как вы можете преодолеть разрыв между тем, каким хочет видеть продукт его дизайнер, и тем, что на самом деле нужно пользователю:
- Сосредоточьтесь на основной ценности вашего продукта: если лендинг получается слишком громоздким, вернитесь на предыдущий этап и ответьте на вопрос: что хочет рынок? Лучший способ понять это — поговорить с пользователями и провести маркетинговые исследования. Определите те функции продукта, которые и определяют его полезность, и сделайте их приоритетными. Остальные функции и контент, который не раскрывает основное предназначение продукта, можете смело выбросить за борт.
- Визуальная простота должна стать приоритетом: Многие пользователи воспринимают визуально менее загроможденные интерфейсы более простыми в использовании, даже если они объективно менее полезны. Такие визуальные элементы, как пробелы и четкие призывы к действию, транслируют пользователю, что этот продукт прост в использовании.
Заключение
По мере развития рынка и продукта ваш UX также будет меняться. Вот почему нельзя думать, что действительно хороший UX можно создать за один раз. Это перманентный процесс, и своих пользователей вы должны обеспечивать качественным опытом постоянно. Вы должны понимать механику разного пользовательского опыта и какое влияние оказывает ваш продукт на пользователей.
Как говорит Джим Нейтерс (Jim Nieters), руководитель отдела по опыту потребителя в HP, «главный вопрос не в том, как мы узнаем, что продукт имеет отличный дизайн. Важно понять — что требуется, чтобы суметь разработать превосходный пользовательский опыт повторно».
Понимание значимости UX-ошибок и осознание их влияния на ваших пользователей — первые и основополагающие шаги. Если вы обнаружили на своем лендинге какие-то из перечисленных ошибок, самое время провести его редизайн. Однако главное правило при любом изменении: тестировать! Протестируйте вашу страницу на реальных пользователях с помощью платформы LPgenerator, и помните, что не ошибается только тот, кто ничего не делает.
Высоких вам конверсий!
По материалам: appcues.com