Веб-сайт — это всегда нечто куда большее, чем просто группа страниц, связанных между собой ссылками. Это интерфейс, пространство, где пользователь имеет дело с вашей компанией или продуктом, взаимодействует с ним. Распространенный в среде дизайнеров и веб-разработчиков термин «пользовательский опыт» (user experience, UX) описывает ни что иное, как впечатление пользователя от этого взаимодействия, и вы должны сделать все, чтобы оно было максимально благоприятным.
Чтобы сделать ваш продукт частью повседневной жизни людей, вы можете предложить им завести на сайте учетную запись — личный кабинет пользователя. Создание ЛК и работа в нем — неотъемлемая часть UX, и вам необходимо приложить достаточно усилий, чтобы дизайн личного кабинета вызывал лишь приятные чувства.
Однако рассмотрение данной темы следует начать с обзора техник создания качественного интерфейса в принципе.
Несмотря на то что веб-дизайн является относительно новой отраслью, в сети можно найти значительное количество научных исследований в области человеко-компьютерного взаимодействия. Изложенные ниже 10 рекомендаций по улучшению качества пользовательского интерфейса имеют научное обоснование и окажут существенную поддержку при разработке личного кабинета, но никогда и ни при каких обстоятельствах не забывайте о главном принципе: проектируйте для пользователей и с мыслью о них.
Содержание статьи
10 рекомендаций по улучшению интерфейса
1. Знайте своих пользователей
2. Определите, как люди используют ваш интерфейс
3. Делайте процесс взаимодействия понятным
4. Учитывайте возможные ошибки
5. Наладьте механизмы обратной связи
6. Подумайте о размещении и размере элементов
7. Не игнорируйте стандарты
8. Сделайте интерфейс простым для освоения
9. Упростите процесс принятия решений
10. Изучайте данные
Улучшение интерфейса личного кабинета
Изображение профиля
Имя и никнейм
Раздел «О себе»
Интересы и достижения
Кнопка «Подписаться»
Другие полезные элементы
Мобильные приложения и веб-сайт
10 лучших примеров дизайна личного кабинета
10 рекомендаций по улучшению интерфейса
1. Знайте своих пользователей
Прежде всего вы должны сформировать наиболее полное представление о том, кем являются ваши пользователи. Это обязывает вас не только собирать и своевременно обрабатывать всю совокупность персональных данных о пользователях, в чем вам, несомненно, помогут разного рода аналитические приложения, но и пытаться разобраться в их психологии: узнать, какие проблемы они стараются решить, с какими трудностями сталкиваются, какова их мотивация и т.д. В данной ситуации вам придется опираться на результаты не только анализа данных, но и интервьюирования пользователей.
Знание того, чего хотят ваши пользователи, недостаточно. Вам нужно узнать, в чем заключается их истинная потребность. В конце концов, именно нужда в чем-либо и формирует желание.
2. Определите, как люди используют ваш интерфейс
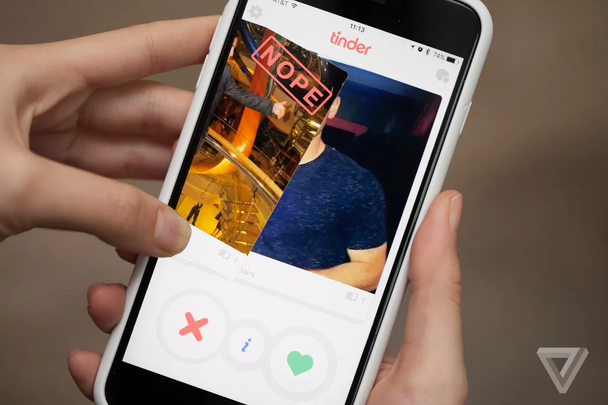
Прежде чем сесть за разработку интерфейса, определите механизмы того, как люди будут взаимодействовать с ним. С ростом числа используемых по всему миру сенсорных устройств ответ на вопрос «как люди будут работать с сайтом или продуктом» перестает быть очевидным. Обратите внимание на Tinder: пользовательский опыт приложения можно описать словом — свайп.
Люди пользуются веб-сайтами и приложениями двумя способами: напрямую (взаимодействуя с элементом продукта) и косвенно (взаимодействуя с элементом, являющимся внешним по отношению к продукту).
Примеры прямого взаимодействия:
- нажатие на кнопку;
- прикладывание карты;
- перетаскивание элемента кончиком пальца.
Примеры косвенных взаимодействий:
- управление и совершение клика мышью;
- использование ключевых команд / сочетаний клавиш;
- ввод информации в поле формы;
- рисование на Wacom-планшете.
Знание того, кем являются ваши пользователи и какими девайсами они пользуются, поможет вам разработать для них максимально удобный интерфейс. Если ваш продукт будут использовать пожилые или другие люди с ограниченной подвижностью кистей рук, свайпы не должны быть единственным способом взаимодействия с продуктом. Если же ваша целевая аудитория писатели или программисты, позаботьтесь о том, чтобы ваш продукт поддерживал все существующие комбинации горячих клавиш.
3. Делайте процесс взаимодействия понятным
Воздействие на любой элемент сайта или приложения всегда приводит к какому-либо результату: клик по кнопке может привести к покупке продукта, сбрасыванию содержания формы или сохранению комментария.
Когда результат взаимодействия не очевиден, рождается тревога. Ваша задача — своевременно донести до пользователя информацию о том, к чему приведет то или иное действие. Сделать это можно при помощи текста либо средств дизайна.
С помощью дизайна:
- подсветка кнопки, которая соответствует желаемому действию;
- использование повсеместно известного символа (корзина как обозначение кнопки удаления) в сочетании с текстом;
- выбор цвета с соответствующим значением (зеленый для обозначения кнопки «Вперед», красный — «Стоп» или «Назад»).
С помощью текста:
- четкая надпись на кнопке;
- размещение меток в белом пространстве рядом с элементом;
- вывод на экран сообщений с предупреждением или запросом на подтверждение действия.
Для действий с необратимыми последствиями, как, например, удаление чего-либо, имеет смысл запросить у человека подтверждение действия.
4. Учитывайте возможные ошибки
Человеку свойственно ошибаться. Ваши пользователи — не исключение, но это не должно быть причиной каких-либо неудобств или моральных терзаний. Есть два способа, как вы можете защитить их:
1. Предвидьте возможные ошибки.
2. Предоставьте возможность устранить последствия ошибки.
В сфере электронной коммерции можно найти множество способов предотвращения ошибок: кнопки остаются неактивны, пока все поля формы не будут заполнены; формы оповещают пользователя о том, что данные введены в неправильном формате и т.д.
Предотвратить ошибку проще и не так болезненно, как заниматься устранением последствия неверного действия. А все потому что верификация данных происходит до того, как пользователь нажмет на кнопку и испытает чувство удовлетворения от завершения действия.
При разработке сообщений об ошибках нужно не забыть сделать следующее:
1. Объяснить, в чем проблема. Например, «Вы сказали, что родились на Марсе, который люди не колонизировали. Пока».
2. Объяснить, как ее решить: «Пожалуйста, укажите место рождения, которое находится на планете Земля».
Принцип предвидения ошибки пользователя называется принципом poka-yoke. Poka-yoke — это японский термин, который переводится как «защита от ошибок».
5. Наладьте механизмы обратной связи
В реальном мире окружающая среда всегда реагирует на наши действия, дает нам обратную связь. Мы что-то спрашиваем — нам отвечают (как правило). Мы гладим кота по спине — он начинает мурлыкать и тереться о ноги.
Но вот цифровые интерфейсы не отличаются таким постоянством, и пользователям остается только догадываться, что им следует сделать, если вдруг что-то не сработало или слишком долго загружается: обновить страницу, перезагрузить ноутбук или просто выкинуть его из окна.
Поэтому не забудьте снабдить свои интерфейсы разного рода анимациями, которые давали бы человеку понять, что его действие принято системой. Пользователь нажимает на кнопку — она меняет свой цвет либо приходит в движение.
Убедитесь, что система реагирует достаточно быстро. Usability.gov отмечает, что задержка в 1 секунду следует считать прерыванием, а в 10 секунд — обрывом связи.
Если страница загружается менее чем за 5 секунд, индикатор выполнения не требуется, так как его демонстрация пользователю сделает время ожидания еще более продолжительным.
6. Подумайте о размещении и размере элементов
Закон Фитца, фундаментальный принцип взаимодействия человека и компьютера (HCI), гласит:
«Время достижения цели зависит от расстояния до цели и ее размера».
Другими словами: чем ближе или больше что-то, тем быстрее вы можете поместить на него курсор (или палец). Этот принцип требует от нас выполнения следующих действий:
- делать кнопки и другие предназначенные для клика элементы достаточно большими;
- наиболее часто используемые кнопки сделать еще больше;
- разместить элементы навигации по краям экрана: это может показаться нелогичным, но так пользователю будет проще попасть по кнопке, ведь ему достаточно лишь отвести курсор в сторону до упора.
7. Не игнорируйте стандарты
Дизайнеры, несомненно, очень творческие ребята, и они любят постоянно придумывать что-то новое, но не всегда это оказывается эффективным.
Привычные способы взаимодействия не требуют особых усилий от пользователя, но если вы замените их чем-то креативным, то ему предстоит поломать голову, чтобы понять, что перед ним такое и как с этим работать.
Именно поэтому верхнее меню в Google Docs полностью повторяет панель Microsoft Word:
Меню Word до Vista
Меню Google Docs в 2015
8. Сделайте интерфейс простым для освоения
Освоение чего-либо предполагает запоминание принципов взаимодействия с предметом или механизм его действия. Исследования доказывают, что люди способны удерживать в своей кратковременной памяти только от 5 до 9 вещей. Не так уж и много.
В силу этого природного ограничения все ваши интерфейсы должны представлять собой минимальное количество элементов и при этом оставаться достаточно функциональными. Очевидно, что чем проще система, тем легче сохранить знание о ней в краткосрочной перспективе, тем проще научиться работать с ней.
Немаловажную роль здесь играет онбординг пользователя, или ваша работа по адаптации пользователя к интерфейсу. Грамотный онбординг — это ваш шанс произвести хорошее первое впечатление, наладить контакт и показать, как работает ваш продукт. С помощью индивидуально настроенных визуальных интерактивных подсказок Experrto вы можете выстроить онбординг таким образом, чтобы пользователь быстрее освоился и приступил к работе с сервисом.
9. Упростите процесс принятия решений
Закон Хика гласит: «Чем больше вариантов вы предлагаете пользователю, тем труднее ему определиться с выбором», — и касается не только дизайна.
Суть проста: чем проще ваш интерфейс, тем быстрее и проще пользователи будут принимать выгодные вам решения и совершать целевые действия. Именно поэтому нужно стараться избегать перегруженности и стремиться к минимализму.
10. Изучайте данные
Конечно, дизайнеры были бы только рады, если бы их работы оценивались только по художественным характеристикам, но реальность такова, что любому, даже самому эстетически привлекательному дизайну, требуется оптимизация.
Достичь целей оптимизации вам помогут проводимые на регулярной основе тесты и эксперименты, а также данные пользователей, которые вы будете получать после их запуска. Такие инструменты сбора и анализа данных, как Google Analytics и Mixpanel, помогут вам вовремя обнаружить важные корреляции и предпринять конкретные действия.
Ну а теперь перейдем непосредственно к процессу разработки личного кабинета пользователя.
Улучшение интерфейса личного кабинета
Возможность завести на сайте учетную запись, ЛК или профиль пользователя — это отличный способ сохранить заинтересованность аудитории.
Кому могут оказаться полезны профили пользователей?
- Во-первых, самим собственникам сайтов: поскольку эти записи служат источниками ценных данных о клиентах, владельцы веб-ресурсов могут разрабатывать более эффективные маркетинговые программы и повысить прибыльность бизнеса до 15%.
- Во-вторых, пользователям: они смогут получать персонализированные рекомендации по продукту / услуге и налаживать отношения с сообществом.
Как и в случае с любой другой страницей, эффективность страницы профиля пользователя зависит от наличия в ее дизайне нескольких ключевых элементов. Что это за элементы?
Изображение профиля
В процессе создания профиля пользователю обычно предлагается загрузить картинку / фотографию. И неспроста, ведь это изображение играет крайне важную роль.
Например, оно может помочь вам найти работу в LinkedIn или встретить любовь всей жизни в приложении для знакомств. В социальных сетях такие картинки имеют не меньшую важность — помните силу первого впечатления!
Поэтому в процессе разработки следует помнить о реализации способов загрузки пользовательских фотографий и аватаров.
Имя и никнейм
Имена людей — это их бренд. То же самое относится и к никнеймам, поэтому если вы предоставите людям возможность продвигать их, они будут вам только благодарны.
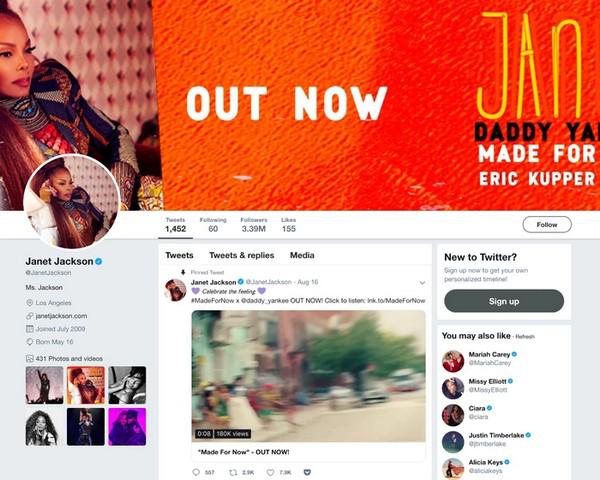
Отображение никнейма на странице — это, безусловно, хорошо, но все же недостаточно: позвольте пользователям включать свой ник в URL-адрес страницы. Так вам удастся заработать лояльность клиентов и привлечь на сайт еще больше трафика (особенно, если на вашем сайте есть аккаунт какой-нибудь знаменитости).
Хорошая мысль — позволить пользователям отображать на странице как никнейм, так и настоящее имя. Как правило, люди используют один и тот же ник на разных сайтах, тем более если вводить настоящие имя и фамилию там необязательно.
Друзья, которым известен только их псевдоним, именно по нему смогут найти человека на вашем сайте или приложении.
Раздел «О себе»
Люди любят рассказывать о себе. Так почему бы вам не предоставить им такую возможность и не зарезервировать место в дизайне пользовательского интерфейса профиля для рассказа о себе?
Если дело касается поиска работы или налаживания контактов, нет ничего важнее хорошо написанного резюме или хотя бы лаконичного описания человеком своей личности. Обычно это первое, что люди видят при открытии такой страницы. Если оно их заинтересуют, они изучат профиль подробнее; если нет, то даже не станут смотреть страницу дальше, сэкономив время и себе, и другим.
Интересы и достижения
Чтобы первое впечатление о человеке было полным и верным, одного знакомства с его резюме будет недостаточно. Дайте людям возможность рассказать о себе больше, раскрыть детали. Это может быть информациях об их достижениях (например, дата окончания курса обучения графическому дизайну) и интересах (спорт, пение и т.д.). Но не делайте эти поля обязательными. В долгосрочной перспективе это может нанести вам вред, так как будет вызывать недовольство пользователей. Вместо этого воспользуйтесь так называемым прогрессивным профилированием, предлагая новым пользователям заполнять только те поля, которые обязательны для их регистрации в системе. Все остальное они смогут заполнить позже, по желанию.
Кнопка «Подписаться»
Кнопка «Подписаться» является обязательной для любого социального приложения или веб-сайта. Если это мобильное приложение, убедитесь, что кнопка находится в зоне большого пальца..
Еще один совет: кнопка должна быть заметной и понятной. Конечно, ее расположение имеет значение, но важно и то, чтобы, глядя на нее, человек тут же понимал, куда именно следует нажать. В противном случае она так и останется без внимания.
Другие полезные элементы
Нет двух похожих приложений или сайтов. И именно поэтому разработчики должны учитывать уникальные особенности своих проектов при работе над страницей пользовательского профиля. Вот еще несколько элементов, которые также можно включить в ее дизайн:
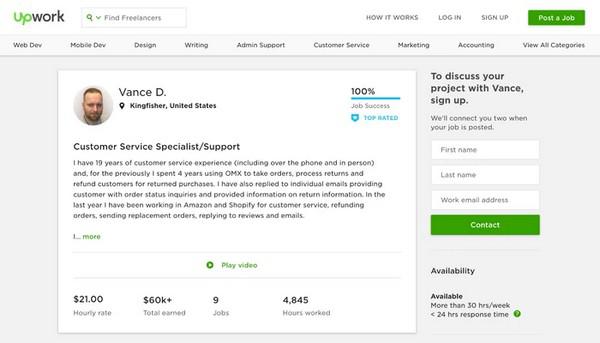
- рейтинг пользователя: эта функция показывает, насколько профессионален или активен конкретный человек, и она может быть весьма полезной для сайтов, предназначенных для поиска удаленной работы и фрилансеров. Пользователи, которые имеют высокий рейтинг, вероятно, и делают работу гораздо лучше своих конкурентов;
- количество подписчиков. Эта опция хороша для таких социальных сетей, как Instagram, чтобы демонстрировать всем популярность того или иного пользователя;
- статус активности. Эта функция пригодится, если вам необходимо узнать, находится ли кто-либо онлайн или нет. Нужен пример? Проверьте свой директ в Instagram.
Мобильные приложения и веб-сайт
Безусловно, существует четкое различие между дизайном страницы веб-профиля и дизайном профиля для мобильных приложений, особенно если сайт располагает собственным мобильным приложением. Сравните свой профиль Facebook на десктопе с мобильной версией, чтобы понять, о чем идет речь.
Итак, чем отличается UX / UI-дизайн пользовательских профилей на мобильных устройствах:
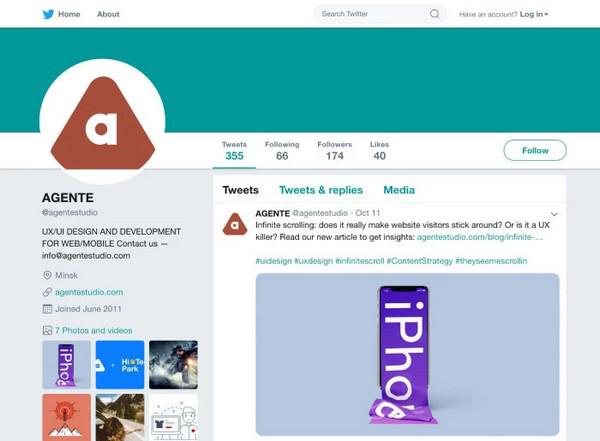
- все должно оставаться простым и понятным. Например, Twitter разместил информацию о профиле в верхней части страницы, чтобы она всегда была видна другим пользователям, что исключает необходимость переходить в другое место для ее просмотра;
- интуитивная навигация. Простая и удобная навигация — важно качество удобного мобильного приложения, и это остается верным и для других страниц. Опции меню должны быть легко доступны, их не должно быть слишком много. Отдельное меню для страницы поможет преодолеть возможные проблемы с UX;
- формы. Важно, чтобы их было легко заполнять (под полем можете разместить метку с пояснением, можете задействовать функцию автозаполнения) и они имели одноколоночный макет.
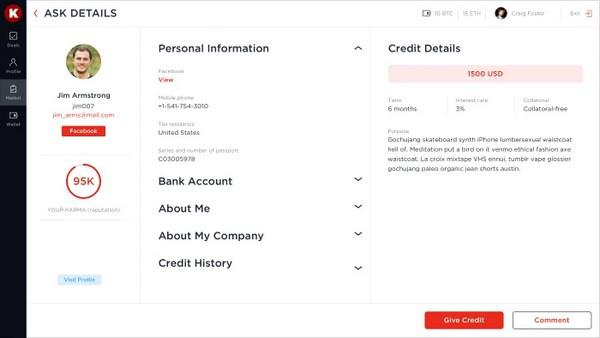
10 лучших примеров дизайна личного кабинета
Возможно, какой-либо из представленных вариантов станет для вас источником вдохновения в будущих проектах.
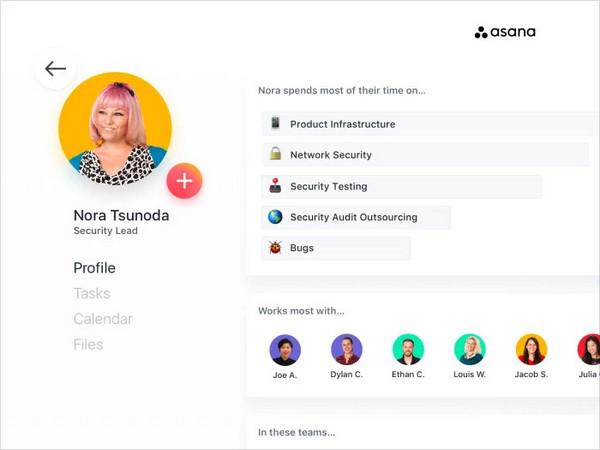
Профиль товарища по команде:
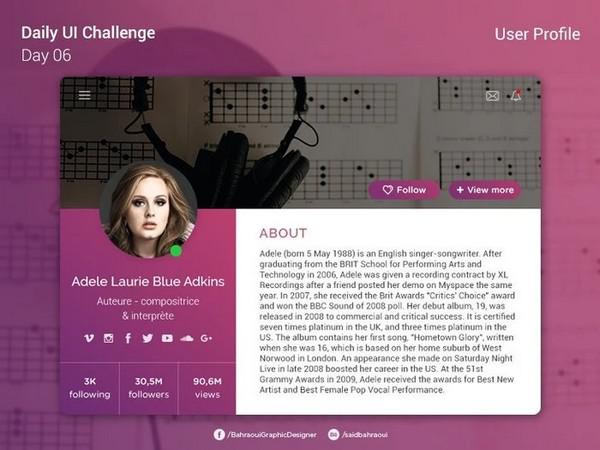
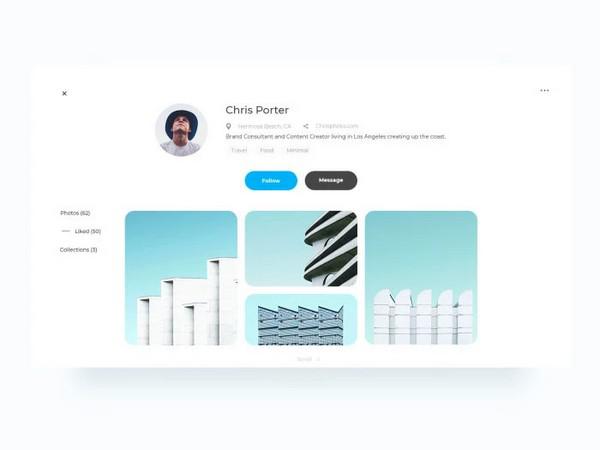
Профиль пользователя в социальных сетях:
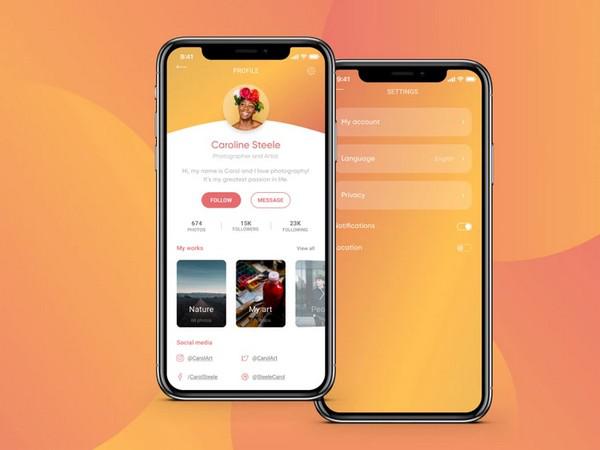
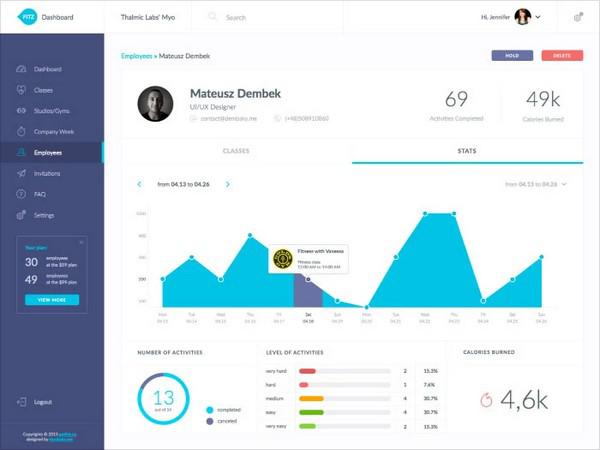
Профиль пользователя фитнес-приложения:
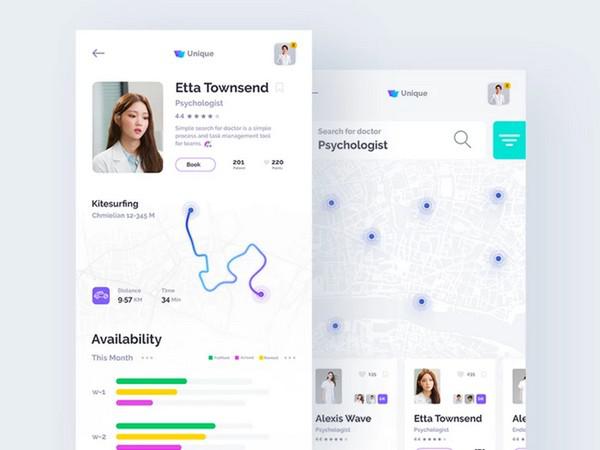
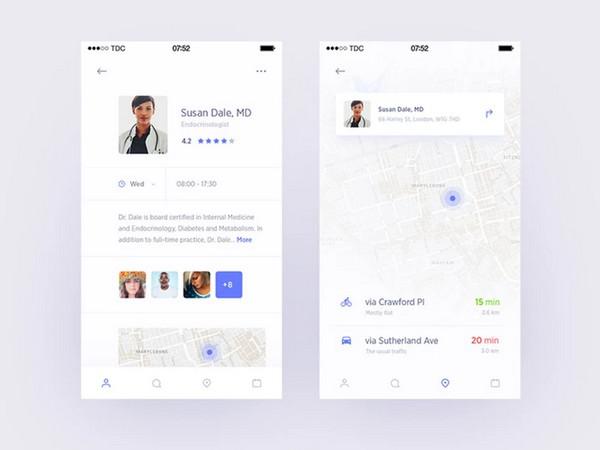
Профиль врача:
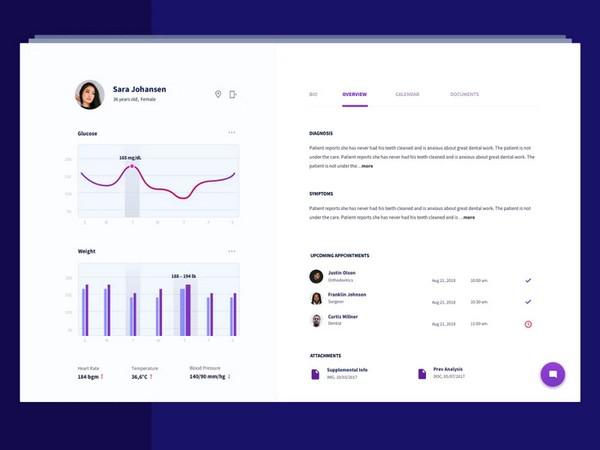
Профиль пациента:
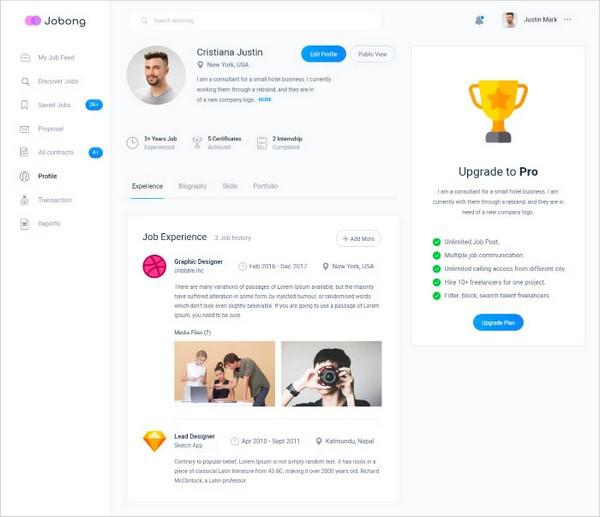
Профиль пользователя приложения по поиску работы:
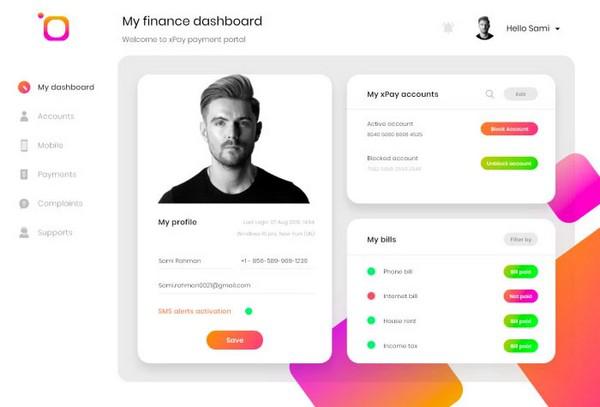
Профиль пользователя портала оплаты:
Профиль пользователя приложения клиники:
Профиль сотрудника:
Профиль пользователя финансового приложения:
Заключение
Профили пользователей могут стать бесперебойным источником данных о клиентах, и чрезвычайно полезны для маркетинга. Хорошо продуманный личный кабинет пользователя делает процесс взаимодействие с сайтом или приложением еще более удобным, онбординг — быстрым, а самого пользователя — довольным.
По материалам: agentestudio.com Изображение: freepik.com