Основная цель продающего сайта — создание вовлекающего пользовательского опыта, помогающего посетителям в выполнении своих задач и повышение конверсий. Очень часто веб-дизайнеры фокусируются исключительно на эстетике и, выбирая короткий путь, полагаются на распространенные шаблоны и популярные тренды. Опасность этого заключается в том, что использование любых новых тактик может привести к серьезным ошибкам в UX.
Существует множество примеров, когда веб-дизайнеры решили сосредоточиться лишь на визуальной привлекательности лендинга и пожертвовали удобством использования. Они предположили, что вау-эффект от дизайна сам по себе будет достаточно мощным, чтобы привести к росту конверсии. Однако в результате растут лишь показатели отказов (bounce rates).
Ключ к эффективному использованию шаблонов и трендов веб-дизайна — это нахождение баланса между эстетикой и юзабилити.
Рассмотрим пять самых распространенных ошибок в UX.
Содержание статьи
Ошибка №1: Огромный фиксированный хедер
1. «Липкое» меню может доставлять неудобство
2. Не учитывается опыт на мобильных устройствах
Ошибка №2: Тонкие, ненасыщенные шрифты
1. Использование тонких и ненасыщенных шрифтов, потому что это модно
2. Отсутствие проверки разборчивости текста на всех основных устройствах
Ошибка №3: Неконтрастный текст
1. Низкая контрастность основного текста
2. Отсутствие тестирования контрастности текста
Ошибка №4: Прокрутка с захватом
1. Отсутствие тестирования с реальными пользователями
1. Карусель может быть бесполезной для пользователей
2. Плохо заметны стрелки «назад» и «вперед»
Ошибка №1: Огромный фиксированный хедер
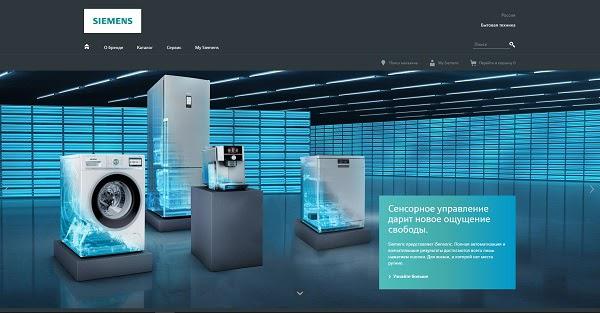
На просторах Интернета все чаще можно встретить сайты с слайдерами на весь первый экран, высокими «липкими» шапками и навигационными меню, занимающими значительное пространство:
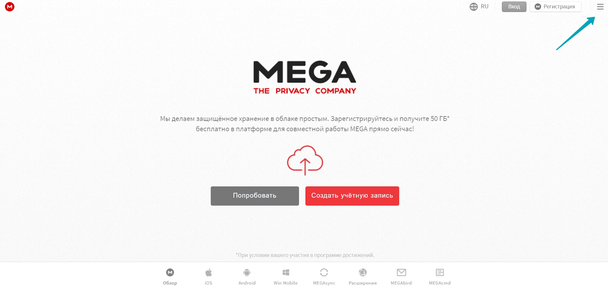
«Липкий» хедер на этом сайте составляет в высоту более 160 пикселей и занимает большую часть видимой области
Фиксированные элементы могут быть действительно полезными, но при их использовании следует учитывать несколько важных моментов:
1. «Липкое» меню может доставлять неудобство
Распространенная ошибка в UX — слишком большая «липкая» навигационная шапка, наполненная контентом. В итоге для основного контента остается чрезвычайно мало места и посетители сайта получают удушающий, клаустрофобный опыт. Фиксированный у вас хедер или нет, браузинг должен быть комфортным для посетителей.
2. Не учитывается опыт на мобильных устройствах
На больших компьютерных экранах с высоким разрешением «липкое» меню может ускорить взаимодействие, но что насчет экранов мобильных устройств? Сегодня значительное количество посетителей заходят на сайты с мобильных телефонов, поэтому фиксированный хедер может быть не самой лучшей идеей. К счастью, приемы респонсивного веб-дизайна позволяют делать разные решения для разных платформ и оставлять «липкую» навигационную шапку только для десктопных браузеров.
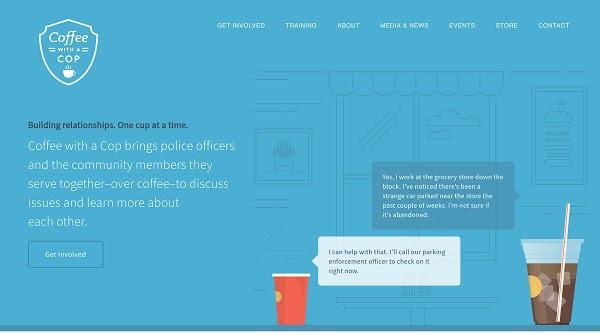
На сайте The Coffee with a Cop хедер также фиксированный, но он уже гораздо меньше — менее 80 пикселей в высоту:
Такой хедер является, пожалуй, правильным решением для экранов с высоким разрешением, так как он обеспечивает более эффективную навигацию. На экранах с меньшим разрешением хедер также фиксированный, но занимает уже значительное пространство.
Альтернатива «липкой» навигационной шапке на мобильном устройстве — гамбургер-меню (hamburger menu). Хотя это не является универсальным решением проблемы, оно высвобождает значительное пространство.
Ошибка №2: Тонкие, ненасыщенные шрифты
Сегодня использование тонких, ненасыщенных шрифтов широко распространено во многих мобильных приложениях и веб-сайтах. С развитием экранных технологий и улучшением рендеринга их стали использовать многие дизайнеры, поскольку они имеют элегантный, чистый и модный вид. Тем не менее тонкие шрифты могут вызвать проблемы с юзабилити и, следовательно, навредить пользовательскому опыту.
Тонкий шрифт может серьезно повлиять на читабельность (readability) текста. Не все дисплеи хорошо передают тонкий шрифт. Так, некоторые тонкие шрифты сложно воспринимаются на iPhone и iPad с дисплеем Retina.
Цитата из гайдлайна по интерфейсам от Apple:
«Прежде всего, текст должен быть разборчивым. Если пользователи не могут разобрать слова в вашем приложении, то совершенно не важно, насколько красивая у вас типографика».
И хотя тут упоминаются мобильные приложения, тот же принцип применим и к веб-сайтам. Для хорошего юзабилити разборчивость обязательна, а не опциональна. Нет смысла размещать на лендинге контент, если он нечитаемый.
Вот некоторые распространенные ошибки UX, связанные с типографикой:
1. Использование тонких и ненасыщенных шрифтов, потому что это модно
Шрифт должен не только хорошо выглядеть, но и быть разборчивым. Чтобы добиться нужного контраста и четкости, необходимо найти оптимальное сочетание размера, насыщенности и цвета.
Чтобы убедиться, что весь текст читабелен, лучше всего протестировать сайт на разных устройствах и экранах.
Это приводит нас к следующей распространенной ошибке UX:
2. Отсутствие проверки разборчивости текста на всех основных устройствах
Тонкий ненасыщенный шрифт может хорошо смотреться на дорогих откалиброванных мониторах многих дизайнеров, но среднестатистический пользователь видит их на более дешевых и некачественных дисплеях, и это важно учитывать. Лучше всего проверить, как выглядят шрифты на всех основных устройствах: десктопах, ноутбуках, планшетах и смартфонах.
Например, во время тестирования мобильного дизайна попросите участников посетить сайт в дневное время — у реальных пользователей не всегда будут идеальные условия освещения для браузинга. Для лучшей читабельности установите на мобильной версии более жирный шрифт.
Ошибка №3: Неконтрастный текст
Кроме рассмотренных уже тонких шрифтов, существует еще большая ловушка: комбинация тонкого шрифта с низким контрастом. Это связано с популярностью минимализма: считается, что уменьшив контрастность в некоторых областях, дизайн будет смотреться более «минималистичным».
Это серьезно вредит читабельности и, как следствие, пользовательскому опыту. Опытные дизайнеры должны делать все возможное, чтобы избежать этого:
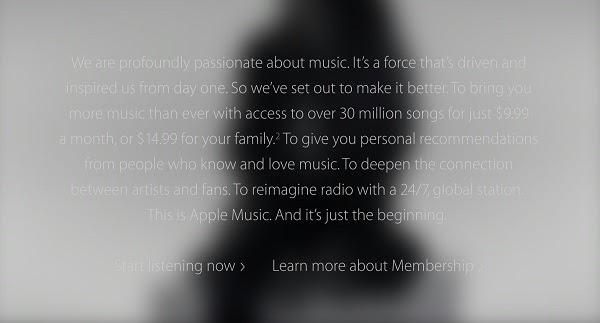
Неконтрастный текст на одной из старых версий сайта Apple Music
1. Низкая контрастность основного текста
Cool Springs Financial для основного текста на своем веб-сайте использует тонкий вариант Helvetica. Несмотря на свой элегантный и эстетичный вид, он очень трудно воспринимается на некоторых платформах. Хотя низкая контрастность — это не всегда плохо, она может негативно повлиять на юзабилити сайта, затруднив восприятие текста.
Неконтрастный шрифт на фоне изображения затрудняет чтение
2. Отсутствие тестирования контрастности текста
Существует отличный инструмент проверки контраста Colorable. С его помощью можно установить правильную контрастность текста в соответствии с Руководством по обеспечению доступности веб-контента. После этого можно настроить остальные цвета на сайте и провести быстрые пользовательские тесты на разных устройствах, чтобы убедиться в читабельности текста.
Ошибка №4: Прокрутка с захватом
Прокрутка с захватом (scroll hijack) — это еще один тренд, набирающий все большую популярность в сети. Когда посетители сайта начинают прокручивать страницу, прокрутка перехватывается и люди переходят в следующий раздел. На сайтах с такой функцией пользователи не могут контролировать прокрутку страницы и предсказать ее поведение, что может легко привести к путанице и разочарованию.
То, что хорошо для одних, может навредить другим. Например, многие веб-дизайнеры следуют примеру компании Apple, на сайтах которой можно наблюдать прокрутку с захватом, параллакс-эффекты и фотографии продуктов в высоком разрешении. У Apple есть свой целевой рынок, уникальная концепция и эксклюзивный контент. Но поскольку каждый лендинг имеет свои проблемы, у него также должны быть решения, адаптированные к этим проблемам.
1. Отсутствие тестирования с реальными пользователями
Чтобы избежать проблем с UX при заимствовании трендов или шаблонов пользовательского интерфейса, лучше всего протестировать прототип на реальных пользователях. Простое юзабилити-тестирование покажет, к примеру, возможна ли в вашем случае реализация прокрутки с захватом или нет.
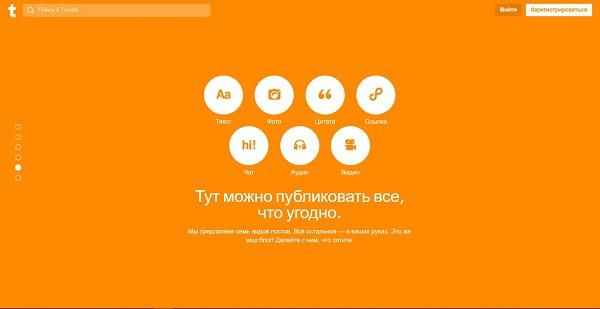
На домашней странице Tumblr используется прокрутка с захватом
Tumblr, популярная платформа для личного блога, использует прокрутку с захватом на своей домашней странице. Хотя это может быть рискованно, можно предположить, что они хорошо знают свою целевую аудиторию и тот продвинутый пользовательский опыт, который они хотят им предоставить.
Длинная страница разбита на несколько разделов, отличаемых друг от друга яркими насыщенными цветами и заметными индикаторами прокрутки в виде точек в левой части экрана. В результате домашняя страница Tumblr воспринимается посетителями как большая вертикальная карусель, над которой они имеют контроль, а не как неудачный экспериментальный веб-сайт.
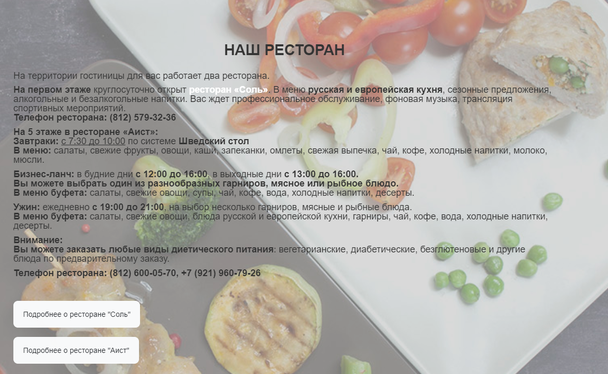
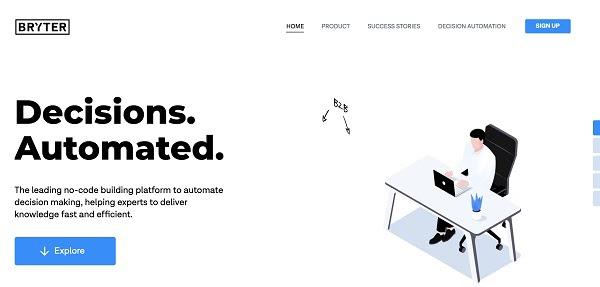
На сайте Bryter скроллинг выглядит так, словно он заклинил и пользователи не могут прокрутить страницу
Ошибка №5: Карусели
Карусели — слайд-шоу для просмотра разнообразного контента — довольно распространены в Интернете, особенно на лендингах и домашних страницах. Несмотря на то, что они могут быть полезны, они также могут вызвать множество проблем с юзабилити. Согласно Nielsen Norman Group:
«Люди часто прокручивают эти большие изображения и пропускают весь контент внутри них».
Это может негативно сказаться и на конверсии поскольку посетители могут просто не заметить ваш оффер.
Карусель с автоматической сменой слайдов — плохая идея (особенно если она содержит текст), поскольку посетители сайта часто не могут повлиять на ее скорость
1. Карусель может быть бесполезной для пользователей
Карусель привлекает внимание большими яркими изображениями. Проблема в том, что карусели часто не несут какой-либо дополнительной ценности и предназначены лишь для украшения. Простой способ понять, нужна ли вашему лендингу карусель или нет — сформулировать три преимущества карусели для ваших посетителей. Если вы не можете этого сделать, то значит в вашем случае карусель не несет никакой ценности.
2. Плохо заметны стрелки «назад» и «вперед»
Если стрелки «назад» и «вперед» трудно обнаружить, то важная информация в карусели может остаться скрытой для посетителя. Элементы управления должны также подходить для мобильных устройств.
Часто для переключения слайдов на карусели вместо стрелок используются индикаторы прокрутки в виде точек. При этом они часто имеют низкую контрастность, плохую видимость и маленькую область для нажатия/клика. Все это может привести к плохому UX и быстрому уходу посетителя.
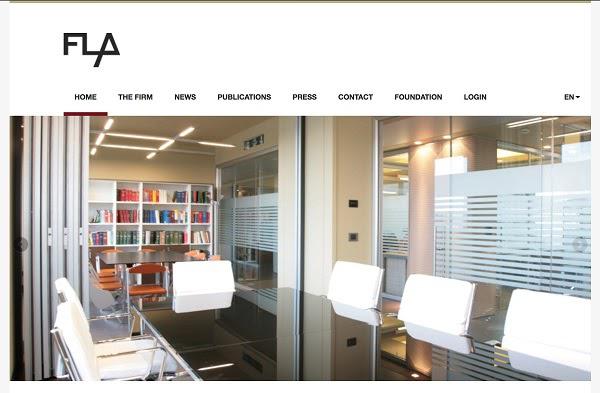
На домашней странице веб-сайта Floresta Longo Foundation имеется карусель с автоматической сменой слайдов. Стрелки «назад»/«вперед» маленькие и прозрачные, вследствие чего их сложно обнаружить и кликнуть по ним. Нет никаких индикаторов и описания. Изображения не являются ссылками и служат чисто декоративной цели. Хотя этот тип карусели может иметь какую-то ценность для привлечения посетителей, в целом он оставляет желать лучшего.
Отсутствие индикаторов слайдов и едва различимые стрелки «назад»/«вперед» — распространенная ошибка UX при использовании каруселей
Заключение
Слепое следование трендам способно привести к серьезным ошибкам в UX. Веб-дизайнеры должны прислушиваться к своему опыту, аудитории и вводить новшества, только после тестирования на реальных пользователях, чтобы не навредить конверсии.
Чтобы выявить практики, получившие наибольшее признание среди пользователей, обращайте внимание на баланс эстетики, эффективности и юзабилити.
Можно придумать очень классную цветовую схему, причудливую анимацию при скроллинге или самые фантастические параллакс-эффекты, но если в результате этого пострадает пользовательский опыт, посетители очень быстро уйдут к конкуренту.
Высоких вам конверсий!
По материалам: toptal.com