В современном мире конкуренция за время и внимание пользователей огромна. А учитывая проблемы с сосредоточением и рассеянностью, можно предположить, что удержание внимания пользователей сегодня зависит не только от дизайна, но и от удачи. Тем не существуют эффективные визуальные приемы, с помощью которых вы сможете гарантированно «цеплять» посетителей. И это очень важно, поскольку у вас не будет лидов, если вы не привлечете их внимание.
В этой статье мы расскажем о тактических элементах дизайна и объясним, для чего вам просто необходимо внимание пользователей.
Содержание статьи
Почему внимание пользователей так важно?
Ключевые вопросы для маркетологов и пользователей
1. Движение
2. Звук
3. Прогресс (или его отсутствие)
4. Удаление ненужных элементов и отвлекающих факторов
5. Короткие шаги к результату
6. Геймификация
Что такое внимание?
Исследователи в области когнитивной психологии, как и авторы книг о внимании, не могут дать этому понятию единое определение. Условимся, что далее под вниманием будет пониматься получение мозгом достаточно долгой стимуляции для того, чтобы интерпретировать, понять и принять решение на основе информации, предоставленной вашим лендингом.
Исследователи выделяют два подтипа внимания:
- Кратковременное внимание — сосредоточенность на чем-то на очень короткий период времени. Представьте себе вспышку света, которая привлекла ваше внимание, а затем быстро исчезла.
- Устойчивое внимание — это то, о чем мы думаем, когда говорим о способности концентрироваться, позволяющей получать и обрабатывать информацию или выполнять длительные задачи.
Ни один из этих типов внимания не превосходит другой. Вам может потребоваться как доля секунды, чтобы предупредить пользователя о смене статуса, так и 15 минут и более, чтобы посетители страницы осмыслили текстовый оффер или посмотрели видео.
Например, звук чат-бота, всплывающего на лендинге, обеспечивает достаточный стимул, для того чтобы получить краткое внимание пользователя, и тот мог затем решить, какой следующий шаг ему предпринять (например, задать свой вопрос менеджеру или что-то еще). Чтобы поддерживать устойчивое внимание пользователей после того, как они увидят окошко, вы можете поработать над текстом приветствия или его оформлением. Например, использовать необычный стиль речи или интересный аватар.
Почему внимание пользователей так важно?
Все маркетологи знают, как важно произвести хорошее первое впечатление. Оказавшись на вашей странице, люди хотят быстро сориентироваться — понять, чем занимается ваша компания. И иногда даже небольшие проблемы могут разочаровать людей и вынудить их уйти.
В 2006 году ученые опубликовали результаты исследований, согласно которым первые впечатления о сайте у людей формируются менее чем за 0,5 секунды. При этом лендинг зачастую требует от пользователей длительной сфокусированности и ввода данных, а значит вам необходимо не только привлечь, но и удержать их внимание для того, чтобы они обработали вашу информацию и в ответ предоставили необходимые данные или выполнили какое-то целевое действие.
Закон Якобса (Jakobs) об опыте интернет-пользователя гласит:
«Больше всего времени пользователь проводит на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и другие сайты».
Перефразируем это с точки зрения необходимости уважать время и внимание пользователей:
«Больше всего времени пользователь тратит на другие сайты и иные виды деятельности. Это означает, что вы должны понять, почему и как долго вам нужно внимание пользователей. Не заставляйте их тратить лишнее время на вас».
Завладев вниманием посетителей лендинга, что вы собираетесь с ним делать? Важно четко понимать, как именно вы хотите потратить их время. Кроме того, чтобы создать правильный дизайн, вам необходимо определить, какое внимание вам нужно: кратковременное или длительное.
Ключевые вопросы для маркетологов и пользователей
Для достижения бизнес-целей необходимы исследования как самого продукта, так и реакции на него аудитории. Ваша команда должна ответить на вопросы, перечисленные в столбце A в таблице ниже, тогда как исследование пользователей должно ответить на вопросы в столбце Б ниже.
- Ответы на вопросы из колонки A обеспечат ясность относительно того, является ли ваш продукт продуманным и этичным. Если вы не можете успешно ответить на эти вопросы, значит ваш продукт требует дополнительных исследований и лучшего обоснования.
- Ответы на вопросы из колонки B гарантируют, что вы обеспечите правильные решения для привлечения и удержания внимания пользователей, а также проявления уважения к ним как к пользователям.
Следует ответить на все эти вопросы, даже если вы не фокусируетесь на привлечении внимания пользователей. Это необходимо для обеспечения качественного дизайна. Почему люди должны использовать ваш продукт вместо множества существующих вариантов, если вы не можете объяснить почему?
Не пытайтесь заменить пользовательское исследование книгами и статьями по UX-дизайну. С помощью исследований вы сможете понять, как лучше всего ответить на вышеперечисленные вопросы, и разработать дизайн с учетом потребностей пользователей. Среди этих методов должны быть следующие:
- Интервью (Interviews) и фокус-группы. Общение с людьми — основной метод UX-исследования. Вы можете изучить отношение и поведение пользователей, а также корректировать вопросы на основе получаемой обратной связи.
- Контекстное исследование (Contextual Inquiry). Данный метод предполагает нахождение рядом с пользователем или в контексте использования. Вы узнаете об отвлекающих факторах и других задачах, которые решают люди параллельно с использованием вашего продукта. Разные контексты откроют разные трудности, что послужит вдохновением для вашего дизайна.
- Юзабилити-тестирование (Usability Testing). Этот метод позволяет вам ответить на тактические вопросы, связанные с вашим дизайном: работает ли дизайн; понимают ли пользователи, что нужно делать; эффективно ли работают элементы, призванные привлекать и удерживать внимание?
Переходим к действиям
К этому моменту вы твердо решили ответственно включать элементы, призванные получать и удерживать внимание пользователей. Теперь перейдем к рассмотрению ключевых приемов дизайна, направленных на привлечение внимания пользователей:
- движение
- звук
- прогресс и его прерывание
- удаление ненужных элементов и отвлекающих факторов
- короткие пути к результату
- геймификация
Эти варианты тактик не являются исчерпывающими, но большинство из них имеют исследования, подтверждающие связь между человеческим вниманием и тактикой.
1. Движение
Движение — это научно обоснованный способ на короткое время привлечь внимание пользователей. Когда что-то внезапно появляется в нашем периферийном зрении, мы не можем не заметить этого. Вы можете использовать движение, чтобы привлечь внимание к определенной области экрана, уменьшить недовольство, выдав особо важную информацию, например «кликните здесь», когда вы чувствуете, что у пользователей возникают проблемы, или выделить смену статуса.
Движение — не панацея для всех ситуаций, требующих внимания пользователя. Во-первых, не все пользователи являются зрячими. Во многих ситуациях, для которых мы проектируем, необходимо учитывать слабовидящих и слепых пользователей. Во-вторых, движение просто не подходит для многих сценариев дизайна. Движение может отвлекать внимание так же легко, как и привлекать его. Nielsen Norman Group предлагает перед использованием анимации ответить на следующие вопросы:
- Какая цель вашей анимации?
- Как часто вы собираетесь ее использовать?
- Подумайте, вызовет ли анимация смещение внимания или нет, и будет ли один и тот же пользователь натыкаться на нее снова и снова.
- Будет ли анимация укреплять отношения между элементами пользовательского интерфейса?
Задействуйте анимацию умеренно и только тогда, когда она добавляет смысла взаимодействию. Nielsen Norman Group также напоминает о том, что движение не должно мешать прогрессу пользователей. В этом случае лучше найти другие способы удержания внимания.
2. Звук
Звук — это еще одна тактика, имеющая под собой научную основу. Она полезна тем, что позволяет выйти за рамки визуальных стимулов. Мы можем использовать звук, чтобы обратить внимание пользователей на изменение статуса, получив их кратковременное внимание (например, «Вам пришло сообщение»), и мы можем использовать звук, чтобы удерживать внимание пользователей с помощью рассказа или музыки. Чтобы оказать сильное воздействие, мы можем комбинировать звук с визуальными эффектами.
Также в некоторых ситуациях звук может быть наиболее безопасным вариантом. Например, голосовые помощники позволяют нам без помощи рук пользоваться телефоном во время вождения, а приложения с картами выдают звуковые оповещения и указывают направления, не требуя от пользователей смотреть на экран телефона. Помимо устройств с большими экранами, звук можно и нужно включать в носимые устройства. Как может пульсометр передавать информацию пользователям или экстренным службам в звуковой форме?
3. Прогресс (или его отсутствие)
Чтобы удерживать внимание пользователей, вы можете использовать графическое отображение прогресса. Когда пользователи оценивают, сколько у них есть времени или сколько времени они готовы уделить вашему сайту, вы можете предоставить индикатор прогресса, чтобы они не утратили интерес. Кроме того, отображение пошагового прогресса позволяет пользователям испытывать чувство удовлетворения при выполнении задачи, которая в противном случае могла быть воспринята рутинной (например, заполнение формы или достижение прогресса в обязательном онлайн-обучении на работе).
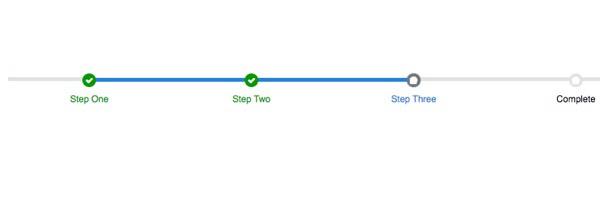
Вы можете это протестировать, если пользователи оценят дублирование вашего индикатора прогресса как навигацию в определенных контекстах. Например, если индикатор прогресса на рисунке ниже отражает страницы в форме, потребуется ли пользователям возможность вернуться к шагу 1, если им нужно будет обновить информацию, а затем кликнуть, чтобы вернуться к шагу 3, не повторяя снова шаг 2? Это может удержать внимание пользователей, если им не придется повторно просматривать всю информацию, чтобы вернуться к тому месту, откуда они ушли.
Индикаторы прогресса дают пользователям понимание того, как долго вам понадобится их внимание
На изображении: Шаг 1, Шаг 2, Шаг 3, Конец
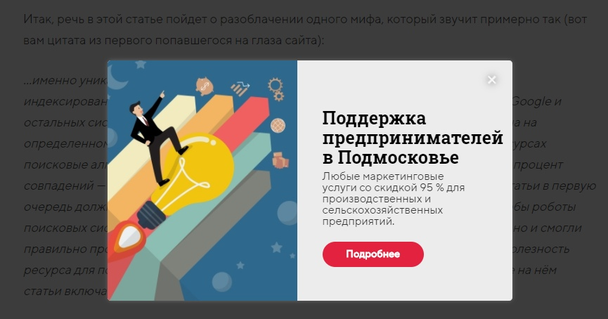
Прерывание опыта — еще один способ привлечь внимание пользователей, особенно когда это делается во время рутинной задачи. Если у вас есть важное объявление или вам нужно, чтобы пользователи ознакомились с какой-то информацией, то отображение этой информации и просьба ознакомиться с ней может быть эффективной техникой:
Поп-ап на сайте, прерывающий опыт пользователя ради рекламы
Однако слишком частое прерывание прогресса может сильно раздражать. Кроме того, пользователи, вероятно, уже привыкли к некоторой доле препятствий в ходе прогресса. Многие новостные и ecommerce-сайты используют эту технику, показывая посетителея экран с формой подписки на рассылку (где в качестве стимула часто предлагается скидка), поэтому следует использовать прерывание с умом.
4. Удаление ненужных элементов и отвлекающих факторов
Если вам нужно, чтобы пользователи что-то поняли и совершили целевое действие, необходимо моментально сориентировать их, чтобы удержать их внимание.
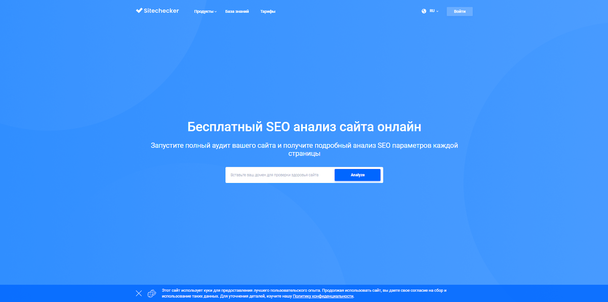
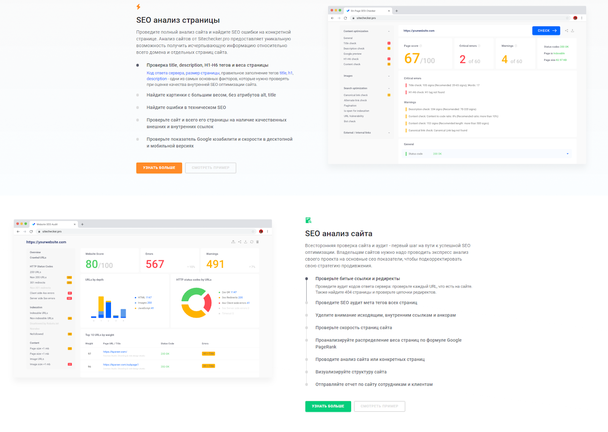
В примере ниже — первый экран лендинга инструмента по SEO-анализу сайта. Пользователю сразу дают возможность начать анализ, не перегружая его всеми возможными подробностями.
Вставив ссылку на свой домен в окно «для проверки здоровья сайта», посетитель может сразу увидеть ценность платформы, и только после этого его начинают постепенно знакомить с информацией о том, как делать различные анализы и визуализации:
Разом свалив на пользователей огромное количество информации, вы быстро потеряете их внимание.
5. Короткие шаги к результату
Если вы считаете, что у посетителей вашего сайта низкая концентрация внимания, вам нужно как можно быстрее подвести их к желаемому результату. Существует множество способов это сделать:
- CTA-кнопки «Подробнее», «Узнать больше», «Заказать» и т.д.
- Сохранение корзины
- Списки желаний
- Создание аккаунтов/сохранение важной информации
- Предварительное заполнение полей формы данными
- Удаление необязательных полей
- Предоставление кратких резюме
- Показ времени, необходимого для выполнения задачи, просмотра видео или прочтения статьи
Позвольте пользователям сохранять прогресс, если ваш продукт предполагает заполнение форм или длительные рабочие процессы. Вы рискуете разочаровать пользователей, вернувшихся завершить задачу и столкнувшихся с тем, что они вынуждены начать все с нуля. Предварительное заполнение данных на основе уже имеющейся у вас информации, а также удаление несущественных полей формы — дополнительные способы уважать время и внимание пользователей.
6. Геймификация
Продукты из разных отраслей нашли способы геймифицировать опыт, чтобы удерживать внимание людей. Например, исследователи в области образования обнаружили, что игровые элементы способны повысить внимание студентов к лекциям и другому контенту, требующему внимания.
В зависимости от вашего продукта существует множество возможностей для геймификации. Мы встречаем ее повсеместно в приложениях для здоровья и фитнеса: награды и признание определенных достижений, челленджи и списки лидеров, а также возможность делиться своими результатами с друзьями в социальных сетях.
Стивен Дейл (Stephen Dale) тщательно изучил геймификацию и ключевые факторы ее успеха. Прежде чем геймифицировать свой опыт, Дейл предлагает ответить на следующие вопросы:
- Какую целевую аудиторию вы намерены привлекать?
- Какое поведение вы хотите изменить?
- Что мотивирует вашу аудиторию и поддерживает ее вовлеченность?
- Как вы будете измерять успех?
В данном примере поп-ап не просто предлагает скидку, а призывает испытать удачу и покрутить колесо фортуны. Механика простая, но выглядит красиво и намного интереснее, чем стандартное окно
Вместо заключения
Дизайн создается для того, чтобы привлекать внимание пользователей. При этом мы должны понимать и уважать посетителей, выбирая те или иные техники привлечения и удержания внимания.
Не существует единого решения. Необходимо экспериментировать и действительно знать своих пользователей, если мы хотим эффективно их вовлекать. Надеемся, что используя представленные здесь методы, а также постоянно изучая обратную связь от пользователей, вы сможете принимать для них наилучшие решения, а платформа LPgenerator поможет вам в их реализации.
Высоких вам конверсий!
По материалам: smashingmagazine.com Изображение: freepik.com