Ищете вдохновение? В этом посте перечислены несколько инструментов и ресурсов для работы с цветом, от палитр и генераторов цвета до градиентов и проверки контрастности.. Используя их, вы сможете в полной мере раскрыть свой творческий потенциал.
Надеемся, что эта подборка окажется вам полезной и сделает вашу повседневную работу более продуктивной и эффективной.
Содержание статьи
Переменные CSS И HSLA
Сверхбыстрый генератор цветовых схем
Образные цветовые палитры
Монохромные цветовые палитры
Цветовые шкалы для визуализации информации
Реальные цветовые палитры для вдохновения
Генератор цветовых оттенков
Просто о цветах
Google для цветов
Вдохновение из прошлого
Создание доступных цветовых палитр
Создание цветовых схем, удобных для восприятия
Генератор градиентов CSS
Простое создание CSS-градиентов
Простые в использовании CSS-градиенты
Градиенты с более плавными переходами
Дополнительные возможности CSS-градиентов
Радужные градиенты
Генератор красочных фонов
Рекомендации по использованию режима высокой контрастности
Проверка контрастности кнопок
Пособие по использованию темного режима
Заключение
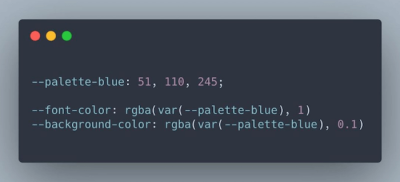
Переменные CSS И HSLA
Как вы обычно определяете цвета в CSS — с помощью HEX? RGBA? Или вы используете HSLA? Максим Хекель (Maxime Heckel), ведущий frontend-разработчик в NYC, использовал смесь HEX и RGBA, пока не натолкнулся на интересный паттерн, который помог ему навести порядок и облегчить код. Основа: переменные HSLA и CSS.
HSLA расшифровывается как Hue (оттенок) Saturation (насыщенность) Lightness (яркость) Alpha (альфа). Это четыре основных компонента, необходимых для определения цвета. Когда вы используете похожие цвета — например, разные вариации синего, — вы можете заметить, что они имеют одинаковый оттенок и насыщенность. Используя подход Максима, вы можете определить часть оттенка и насыщенности через переменную CSS и повторно использовать ее для определения других параметров цвета: например, для создания цветовой шкалы с нуля. Фантастический пример того, насколько функциональным может быть CSS.
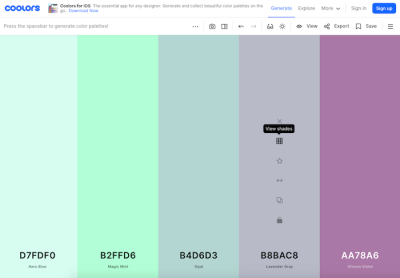
Сверхбыстрый генератор цветовых схем
Вам нужно создать цветовую палитру? Удобный инструмент Coolors поможет вам сделать это и многое другое. В основе Coolors лежит генератор цветовой палитры: для начала он предлагает вам случайную палитру, которую вы можете настроить, играя с оттенками, или, если хотите, полностью изменить ее, добавив новые цвета.
Coolors также позволяет создавать палитру из фотографии и конструировать коллажи, градиенты и целые палитры градиентов. Средство проверки контрастности вычисляет коэффициент контрастности текста и цветов фона, чтобы вы могли убедиться, что ваши цветовые комбинации хорошо сочетаются друг с другом. И если вам просто нужно немного вдохновения, есть тысячи трендовых тем, которые можно просматривать и использовать. Просто нажмите на цвета, которые вам нравятся, и их кодировки будут скопированы в ваш буфер обмена.
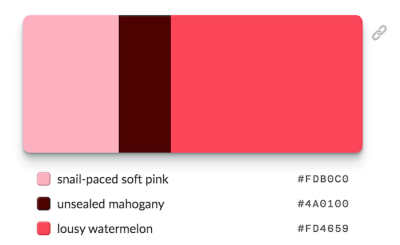
Образные цветовые палитры
Вы когда-нибудь думали о том, чтобы объединить нежно-розовый с оттенком красного дерева и добавить цвет спелого арбуза? Сначала может показаться немного странным, но именно эта концепция лежит в основе colors.lol — сайта для вдохновения. Его создатель, Адам Фюрер, называет их «образными цветовыми палитрами».
Палитры, созданные для ознакомления с интересными цветовыми комбинациями, вручную выбираются ботом Twitter @colorschemez. Лента случайным образом генерирует цветовые комбинации и подбирает каждому цвету прилагательное из списка, состоящего из более чем 20 000 слов.
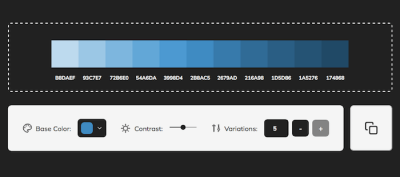
Монохромные цветовые палитры
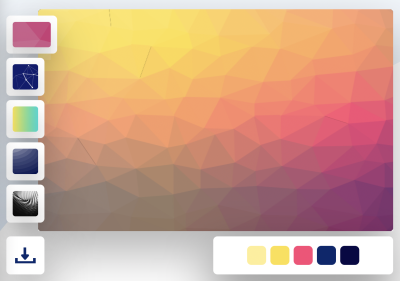
Если вы когда-либо пытались создать согласованную монохромную цветовую палитру, вы знаете, что это может быть скучной задачей. После того, как дизайнер и UI-разработчик из Греции Димитрис Раптис (Dimitris Raptis) в который раз нажимал на клавиатуре «Копировать-Вставить», чтобы создать красивую палитру, он решил, что пора что-то менять. Его решение — инструмент под названием CopyPalette.
CopyPalette позволяет легко создавать цветовые палитры. Все, что вам нужно сделать, это выбрать базовый цвет, коэффициент контрастности оттенков и количество цветовых вариаций, которые вы хотели бы иметь, и инструмент сгенерирует идеально сбалансированную цветовую палитру, которую вы можете скопировать и вставить. Настоящая экономия времени.
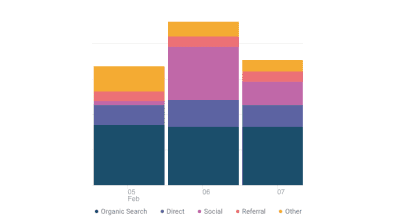
Цветовые шкалы для визуализации информации
Когда дело доходит до цвета, у разных видов визуализации данных разные потребности. Например, когда вы разрабатываете круговые диаграммы, гистограммы или карты, отличной идеей будет использовать оттенки, которые визуально равноудалены. Это гарантирует, что их можно будет легко отличить и сравнить друг с другом. Есть специальный инструмент Data Color Picker, созданный Learn UI Design, который помогает создавать такие визуально равноудаленные палитры на основе двух указанных вами цветов.
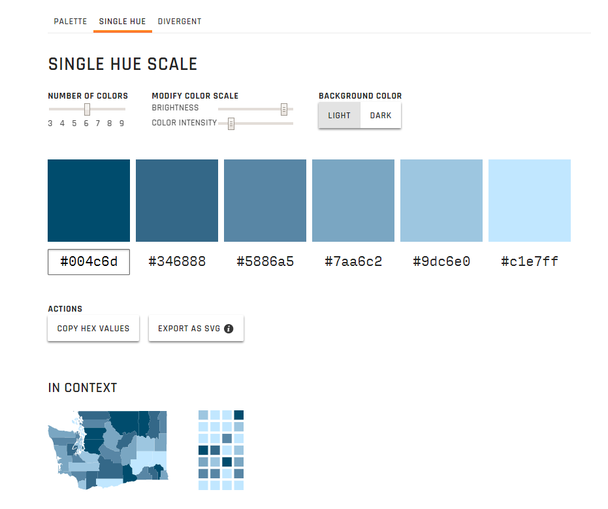
Для тех случаев, когда вы хотите показать значение одной переменной в своей визуализации и, таким образом, вам нужна только цветовая шкала, основанная на одном цвете (с более темным вариантом, представляющим более высокое значение, а нейтральным цветом — значением, близким к нулю), используйте вкладку Single Hue:
И последнее, но не менее важное: дивергентные цвета наиболее полезны для визуализаций, в которых вы показываете переход от одной крайности через нейтральную середину к противоположной крайности. Вкладка Divergent позволяет позволяет подобрать оптимальное сочетание, которое сможет решить эту задачу. Все это выведет вашу визуализацию данных на новый уровень.
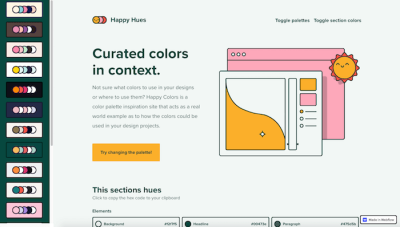
Реальные цветовые палитры для вдохновения
Есть много замечательных сайтов, которые помогут вам найти вдохновляющие цветовые палитры. Однако после того, как вы определились с понравившейся палитрой, главный вопрос все еще остается без ответа: как применить выбранные цвета к вашему дизайну? Инструмент под названием Happy Hues может вам в этом помочь.
Happy Hues вдохновляет вас на создание цветовой палитры, одновременно являясь реальным примером того, как цвета могут быть использованы в вашем дизайне. Просто измените палитру, и сайт Happy Hues изменит свои цвета, чтобы показать вам, как ваша любимая палитра выглядит на примере реального дизайна.
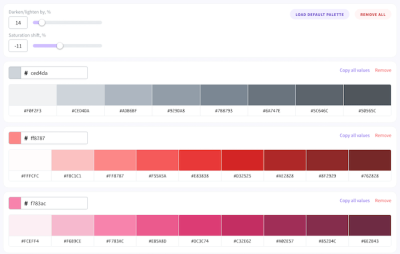
Генератор цветовых оттенков
Еще один полезный инструмент для работы с цветом — генератор цветовых оттенков, который создали Виталий Ртищев и Влад Шилов. Вы можете ввести какое либо значение, и инструмент покажет вам серию более светлых и темных оттенков.
Чтобы настроить комбинацию оттенков, просто отрегулируйте процент, на который вы хотите осветлить или затемнить исходный цвет, а также измените параметр насыщенности. Если вы довольны результатом, вы можете скопировать получившиеся цвета или всю палитру одним щелчком мыши.
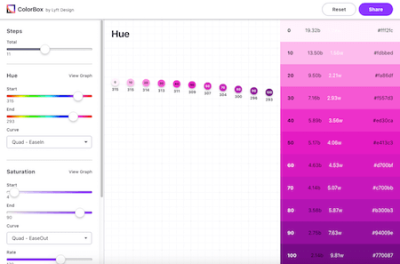
Просто о цветах
Говорить о цвете бывает непросто. То, что один человек называет фиолетовым, для другого может быть лиловым. Но какой цвет они на самом деле имеют в виду? Во избежание недоразумений команда дизайнеров Lyft разработала собственную цветовую систему ColorBox, которую легко освоить как дизайнерам, так и разработчикам, но при этом доступ к этому инструменту есть у всей команды. Его исходный код открыт, поэтому ваши коллеги легко могут им воспользоваться.
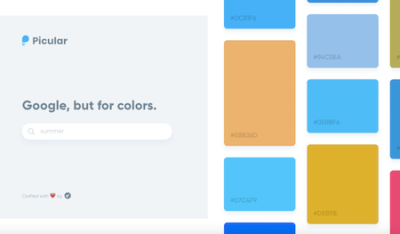
Google для цветов
Когда вы вводите поисковый запрос в Гугл, вам предоставляется список ссылок. Так обычно работают все поисковые системы. Инструмент Picular работает примерно так же. Но вместо поиска релевантных сайтов Picular представляет вам цвета, соответствующие вашему запросу. Например, в ответ на запрос «summer» («лето», лучше вводить на английском — прим.ред) вы получите разные оттенки синего, а также немного песочно-желтого и коричневого. Каждый цвет помечен своей кодировкой, поэтому, если вы хотите использовать его в проекте, просто щелкните по нему, и он скопируется в буфер обмена.
Вдохновение из прошлого
Как насчет сочетаний оттенков, которые уже вышли из моды? Созданный Брэндоном Шепардом (Brandon Shepherd) инструмент Color Leap перенесет вас в путешествие по 4000-летней истории цвета. Здесь вы найдете 180 цветовых палитр из 12 различных эпох, начиная с 2000 г. до н.э. до 1960-х годов.
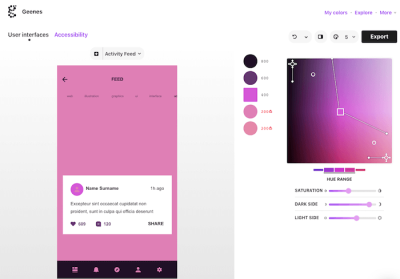
Создание доступных цветовых палитр
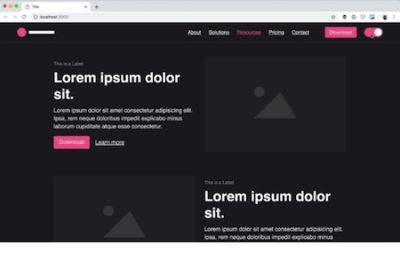
Подобрать идеальный оттенок — дело не только вкуса, но и восприятия. Ведь при отсутствии цветового контраста продукт в худшем случае может даже стать непригодным для использования людьми с нарушениями зрения. Очень подробный инструмент для проверки контраста, который поможет вам заранее обнаружить потенциальные подводные камни, принадлежит Gianluca Gini. Он называется Geenes:
Этот инструмент позволяет работать с диапазонами оттенков и насыщенностью, а также применять цветовые палитры к одному из трех выбранных макетов пользовательского интерфейса. После этого вы сможете проанализировать, как вашу цветовую палитру будут воспринимать люди с нарушениями зрения. Чтобы сразу использовать выбранные цвета, просто скопируйте и вставьте их код или экспортируйте в Sketch.
Создание цветовых схем, удобных для восприятия
Правильно подобранный цветовой контраст важен не только для людей с нарушениями зрения. Всем остальным тоже будет легче использоваться ваше приложение, когда они будут находиться в условиях плохой освещенности или пользоваться смартфоном с неисправным экраном. Однако если вы когда-либо пытались создать такую цветовую систему самостоятельно, вы, вероятно, знаете, что это может быть довольно сложной задачей.
Команда Stripe смогла решить эту проблему и переработала существующую цветовую систему. Преимуществами этого подхода являются: соблюдение правил восприятия, использование четких и ярких оттенков, которые пользователи могут легко отличить друг от друга, и постоянный визуальный вес, при котором один цвет не имеет приоритета над другим.
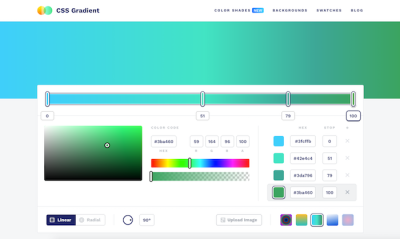
Генератор градиентов CSS
CSS-градиенты — это быстрый способ придать вашему дизайну свежий и привлекательный вид. CSS Gradient — это замечательный инструмент, который поможет вам создавать и реализовывать как линейные, так и радиальные градиенты. После того, как вы ввели цвета, которые хотите включить в свой градиент, вы можете настроить положение переходов на ползунке. Код CSS отражает изменения в реальном времени, и его можно скопировать в буфер обмена одним щелчком мыши.
Но этот инструмент включает в себя не только генератор градиентов. На сайте также есть полезный контент по этой теме: статьи, примеры градиентов из реальных проектов, учебные пособия и ссылки, образцы и многое другое.
Простое создание CSS-градиентов
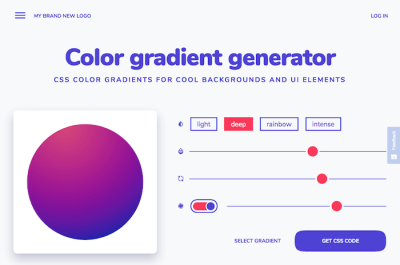
Выбор цветов для создания цветового градиента требует опыта в дизайне и хорошего понимания законов цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы торопитесь), генератор цветовых градиентов, созданный специалистами из My Brand New Logo, поможет вам.
Генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от едва различимого до глубокого и насыщенного. Вы можете настроить градиент с помощью ползунков и, когда вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
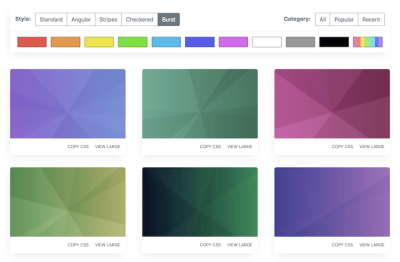
Простые в использовании CSS-градиенты
Еще один удобный инструмент, который превращает создание градиентов в простой процесс копирования и вставки — это Gradient Magic. Он представляет собой галерею уникальных градиентов CSS. Чтобы подобрать для себя оптимальный вариант, вы можете просмотреть галерею, отсортировав ее по стилю и цвету. Прекрасное дополнение к любому набору инструментов для работы с цветом!
Градиенты с более плавными переходами
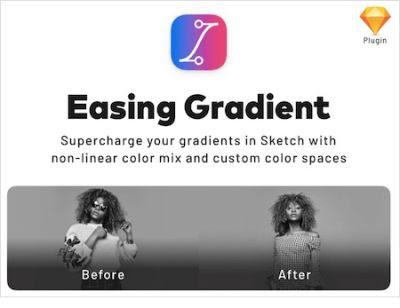
Градиенты часто выглядят не такими плавными, как вам хотелось бы. Проблема заключается в резких переходах, особенно там, где градиент начинается и заканчивается. Чтобы помочь вам добиться более привлекательных результатов, Андреас Ларсен (Andreas Larsen) создал небольшой плагин для Sketch — Easing Gradient.
Плагин делает ваши градиенты максимально плавными, чтобы они не мешали тексту или пользовательскому интерфейсу, который вы размещаете поверх них. Вы можете установить плагин с помощью Sketch Runner или загрузить пакет через GitHub. Кстати, есть также плагин PostCSS, который делает то же самое.
Дополнительные возможности CSS-градиентов
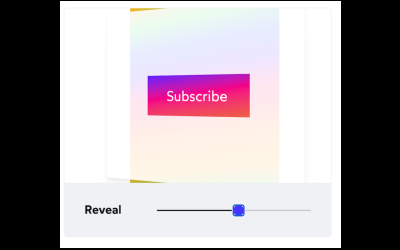
За милым названием Shapy скрывается эффективный инструмент: редактор градиентных форм, созданный Викторией Бергквист (Victoria Bergquist). Shapy позволяет вам открывать и исследовать возможности градиентов CSS, создавая формы и изображения путем наложения и перемещения градиентов. Просто используйте ползунки, чтобы настроить размер холста, тип градиента, точки цвета и детали поля, и, как только вы будете удовлетворены тем, что вы видите на экране, вы можете скопировать CSS одним щелчком мыши.
Радужные градиенты
Инди-разработчик Джош Комо (Josh Comeau) любит творческие эксперименты. Он создал серию замечательных руководств по созданию всевозможных необычных эффектов с помощью React.
Например, Джош поделился тем, как он создавал необычные радужные градиенты с помощью CSS Houdini и React Hooks. Это отличное небольшое пособие, которое поможет вам преобразить ваш сайт или приложение.
Генератор красочных фонов
Эффектный фоновый рисунок может привлечь внимание к посту в блоге, сделать ваш профиль в социальных сетях более привлекательным или просто освежить экран вашего телефона. Чтобы упростить создание абстрактных и красочных фонов, проект Моэ Амайи (Moe Amaya) Cool Backgrounds теперь объединяет лучшие генераторы фона JavaScript в одном месте.
Рекомендации по использованию режима высокой контрастности
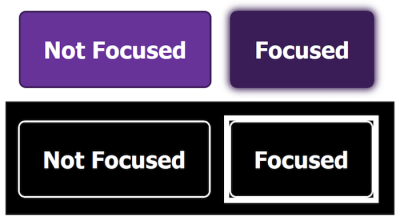
Дизайн для разных режимов отображения может преподнести некоторые непредвиденные сюрпризы. В частности, режим высокой контрастности Windows ведет себя иначе, чем другие режимы операционной системы, и полностью заменяет созданные цвета оттенками, заданными пользователем. К счастью, есть простые решения для большинства проблем, связанных с использованием режима высокой контрастности.
В своей статье «Быстрые советы по режиму высокой контрастности» («Quick Tips for High Contrast Mode») Сара Хигли (Sarah Higley) делится пятью советами по устранению ошибок, связанных с его использованием. Они включают в себя настраиваемые стили фокуса, работу с SVG, использование -ms-high-contrast медиа-запросов для соблюдения выбора цвета пользователем, а также то, что вы должны учитывать при тестировании. Небольшое удобное руководство. Если вы хотите глубже погрузиться в тему, Сара также собрала несколько дополнительных материалов для изучения.
Проверка контрастности кнопок
Ваши кнопки достаточно контрастируют с фоном сайта? Убедиться в этом вам поможет программа проверки контрастности кнопок Button Contrast Checker, созданная специалистами из Aditus. Введите свой домен, и инструмент проверит, соответствуют ли кнопки на сайте WCAG 2.1.
Пособие по использованию темного режима
Возможность выбрать между темным и светлым режимом — приятная особенность любого приложения. Но как это реализовать? Себастьяно Герриеро (Sebastiano Guerriero) расскажет вам обо всех шагах, которые вам нужно будет предпринять. Его туториал научит вас, как создать темную тему для вашего проекта, а затем использовать настраиваемые свойства CSS, чтобы переключиться на нее со светлой темы по умолчанию, когда к элементу кода добавляется определенный атрибут данных или класс.
Заключение
Цвета, используемые дизайнерами на лендингах и сайтах, влияют на показатели конверсии. Существуют буквально сотни ресурсов, связанных с цветом. Выше перечислены некоторые из них, которые окажутся полезными в вашей повседневной работе и, самое главное, помогут вам облегчить выполнение некоторых трудоемких рутинных задач. А сплит-тестирования и знание основных значений цветов поможет создать вам такой дизайн, который убедит обычных посетителей стать вашими клиентами или даже фанатами бренда.
Высоких вам конверсий!
По материалам: smashingmagazine.com, Изображение: freepik.com