
В те дни, когда об автоматизации маркетинга не шло и речи, знание языков HTML и CSS не было обязательным для маркетологов. Однако сегодня ситуация изменилась: создать и настроить шаблон письма, внести поправки на лендинг или сайт маркетолог должен уметь самостоятельно, не прибегая к помощи разработчиков.
И хотя в данном посте мы не будем рассматривать все тонкости веб-программирования, так как для этого существуют специализированные ресурсы, представленные ниже 20 советов и хитростей верстки могут помочь вам в ежедневной маркетинговой практике.
1. Как посмотреть фронтэнд любого сайта
Front-end, или программная составляющая интерфейса сайта, не видна обычному пользователю. Однако, в некоторых ситуациях может возникнуть необходимость посмотреть код какого-либо элемента страницы или всю структуру целиком.
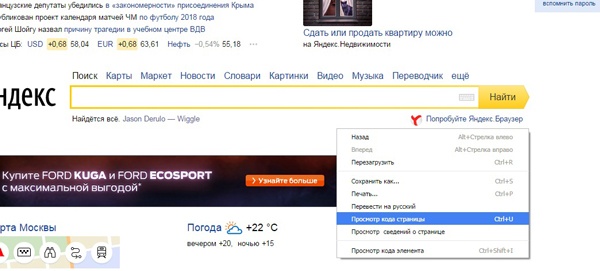
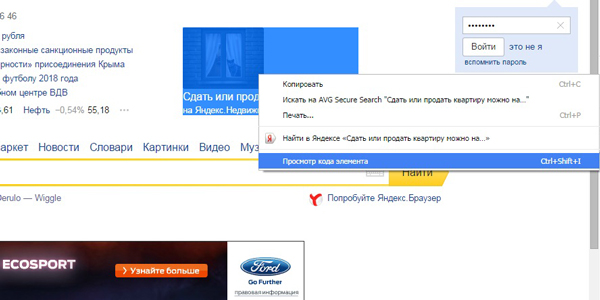
Именно для этого при щелчке правой кнопкой мыши на пустой области окна, или при выделении конкретного элемента, открывается меню, которое содержит специальный пункт — в разных браузерах он называется по-разному, но в целом означает одно и то же самое:

«Просмотр кода страницы» в Chrome

«Просмотр кода элемента» в Chrome
2. Строение и принципы работы HTML-таблиц
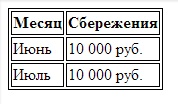
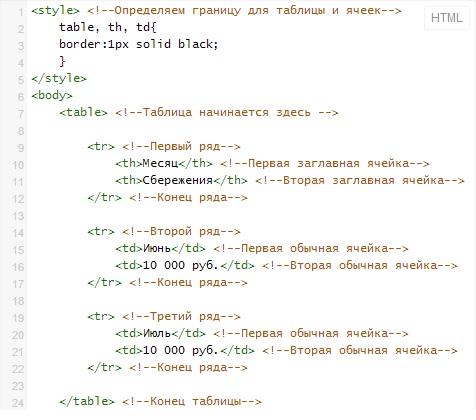
Таблицы часто являются главным строительным элементом email-шаблонов, поэтому маркетологам необходимо знать, как именно они устроены и по какому принципу работают. Вот самый простой пример таблицы из 3 строк и 2 столбцов:

Ниже представлен код этой таблицы с комментариями в формате <!--Комментарий--> для лучшего понимания ее строения:

3. Тег переноса строки <br>
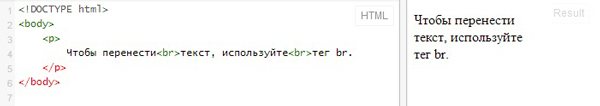
Если у вас возникли сложности с текстом: например, он не переносится на следующую строку в нужном вам месте — добавьте тег переноса строки <br>:

4. Горизонтальный разделитель <hr>
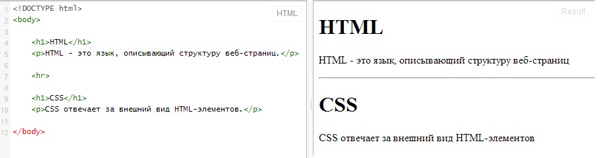
Если хотите разделить ваш текст на несколько смысловых блоков, горизонтальная линия <hr> может стать хорошим вариантом. Этот тег часто используется в новостной email-рассылке или на лендингах, где требуется отделить один ряд информации от другого:

5. Стиль горизонтального разделителя
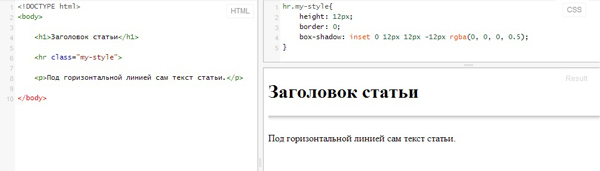
Стандартный внешний вид разделителя <hr>, как правило, плохо вписывается в основной дизайн страницы. В связи с этим в CSS есть возможность задать ему собственный стиль, который идеально подойдет к шаблону вашего лендинга. Для этого достаточно дать тегу некоторый класс, а затем указать его параметры в коде:

Пример взят с css-tricks.com/examples/hrs
6. Определение цвета и шрифта
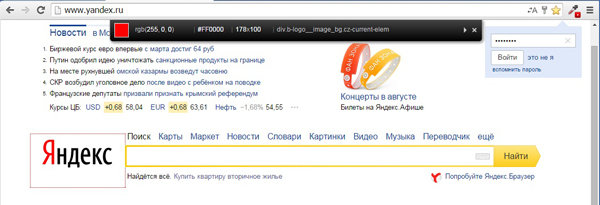
Иногда очень важно узнать, какой цвет или шрифт использовался на веб-странице. Чтобы не гадать или искать нужный оттенок на скриншоте в Photoshop, вы можете установить расширение ColorZilla для Chrome: после активации «пипетки» достаточно навести курсор на выбранный элемент, и его цвет появится в следующем окне:

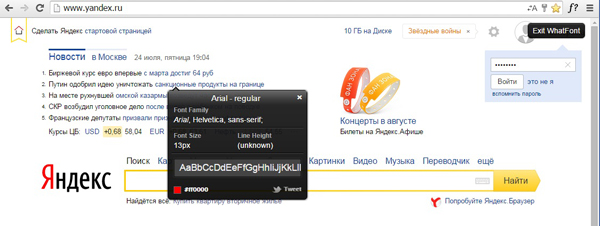
Рядом с цветом (в форматах #ABC и RGB) также показываются размеры элемента и его код на странице. Что же касается шрифта, то для определения понравившейся гарнитуры в Chrome существует расширение WhatFont, работающее по аналогичному принципу:

Все значения прямо из браузера можно скопировать в буфер обмена для их дальнейшей вставки в код или графический редактор.
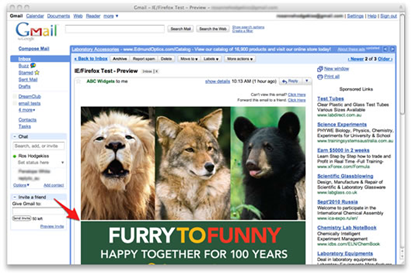
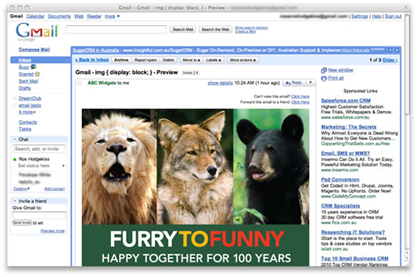
7. Убираем пробел под картинкой
Под изображением, находящимся в ячейке таблицы, Gmail нередко вставляет дополнительный пробел. Чтобы избавиться от этой неприятности, к тегу img необходимо добавить style=”display: block”, например, вот так: <img src=”image.jpg” style=”display: block;” />
Результат до и после на скриншотах ниже:


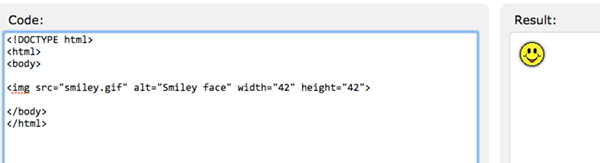
8. Задаем атрибуты тегу <img>
Для того, чтобы вставить изображение, необходимо указать параметры тега <img>: src — ссылка, или URL картинки, alt — название, которое отобразится на ее месте в случае технических проблем, а также ширину (width) и высоту (height) изображения.

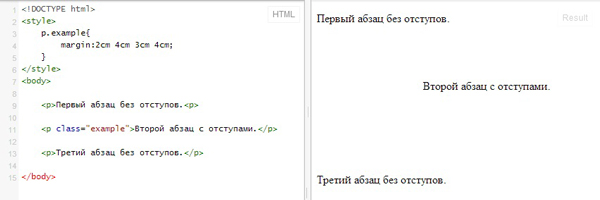
9. Добавляем внешние отступы
Margin — это внешний отступ элемента от соседних элементов и/или родительского блока. Отступы прописываются в следующем порядке: верхний, правый, нижний, левый; они могут задаваться как в пикселях (px), так и других единицах, например, в сантиметрах или процентах.
В приведенном примере у второго абзаца с классом class=”example” прописан margin:2cm 4cm 3cm 4cm:

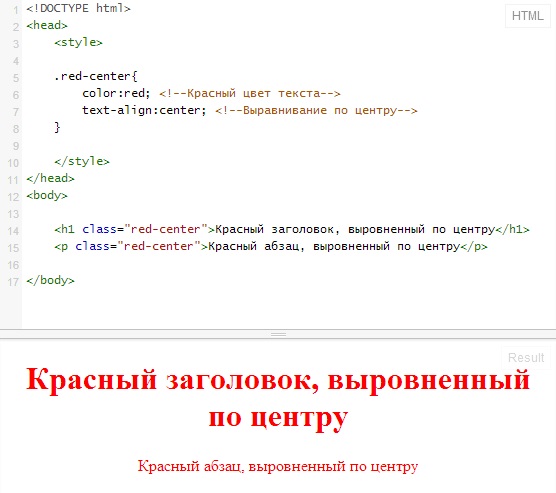
10. Задаем стиль HTML-элементам
Если хотите задать некоторым заголовкам и абзацам страницы красный цвет и выравнивание по центру, то добавив в теги <h1> и <p> произвольный класс, вы можете поменять его свойства в шапке HTML-документа.

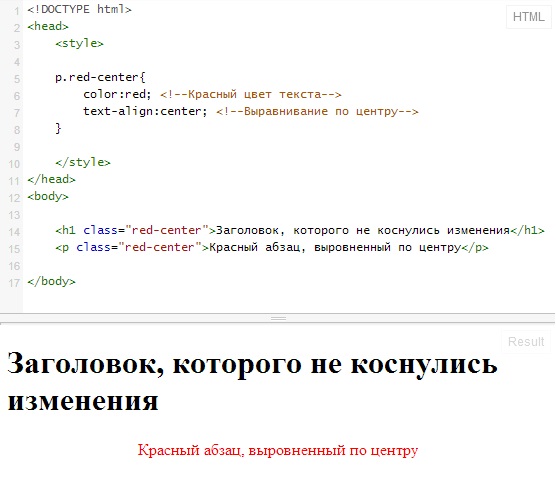
В том случае, если какое-либо свойство требуется применить только к одному из элементов с одинаковым классом, перед названием класса в стилях следует указать тег выбранного элемента, и новые параметры вступят в действие только для него.
Так, в примере стиль сработает только при наличии двух условий — тега <p> и класса class=”red-center”:

11. Варианты задания CSS-стилей
Существует три способа задать стиль для HTML-документа: прикрепить отдельный текстовый файл в формате .css, встроить свойства между <head> и </head> и как атрибут конкретного элемента.
В некоторых случаях стили элементов прописываются не в отдельном CSS-файле, а встраиваются внутри парного тега <style>, где указываются все необходимые параметры. Встроенные стили бывают полезны, когда шаблон имеет свой уникальный стиль, а вы хотите внести лишь небольшие правки на конкретную страницу (см. пример выше).
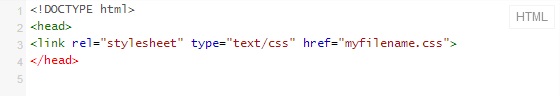
Однако, когда вы хотите использовать одинаковое оформление (гарнитура, цвет шрифта и границ, рамки и пр.) для множества страниц сразу, то удобнее внешние стили. Чтобы прикрепить к документу внешний CSS-файл, на него надо указать ссылку в шапке страницы:

Иногда стиль задается напрямую, как атрибут к какому-либо тегу, например, <h1 style=”color:blue; margin-left:30px”>Заголовок</h1>. Этот способ хоть и позволяет внести быстрые изменения во внешний вид элемента, все же он не рекомендуется, так как подобные стили очень трудно отследить в общем коде, а при их корректировке внешними или внутренними стилями могут возникнуть проблемы.
12. Размещаем стили на Google Drive
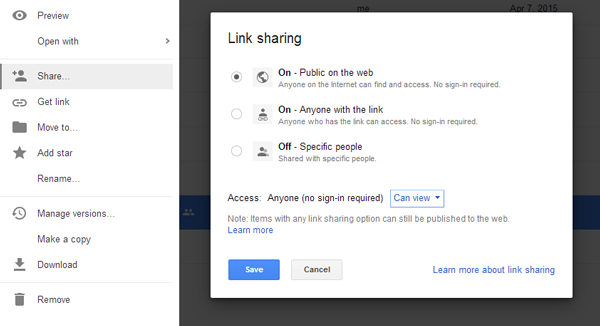
Если хотите загрузить ваш css-файл на диск Google, то для корректного отображения свойств им необходимо поделиться им с остальными пользователями, задав ему публичные права доступа:

«Public on the web»
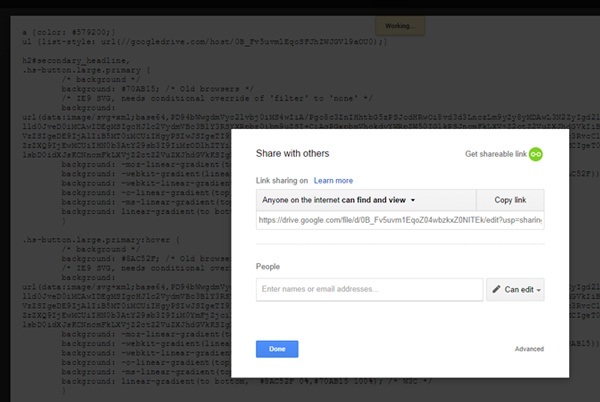
Скопируйте предложенную ссылку:

«Copy link»
Теперь вам нужно ее немного изменить, а именно убрать ту часть, которая начинается с /edit. Например, если ссылка выглядит так:
https://docs.google.com/file/d/file_code/edit?usp=sharing
то после изменения она станет:
https://googledrive.com/host/file_code
Полученный вариант ссылки прикрепите к вашему шаблону как внешний CSS-файл (см. предыдущий пункт).
13. Масштабируемые единицы
Размер шрифта, высоты строк или отступов лучше задавать в масштабируемых единицах измерения (em), а не в пикселях (px), чтобы сайт или лендинг был пригодным для просмотра на устройствах с различной величиной экрана.
Например, установив
h1 {
font-size: 2em;
}
вы тем самым даете команду браузеру отображать заголовки первого уровня в два раза больше стандартного размера шрифта. То же самое касается и отступов, которые будут меняться зависимости от размера окна, однако общие пропорции останутся неизменными.
Адаптивный дизайн — новая эра мобильного маркетинга
14. Внутренние отступы
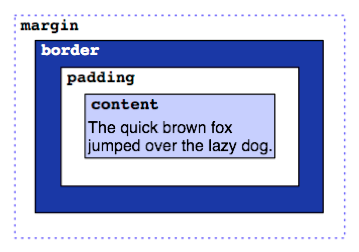
Представленная ниже иллюстрация как нельзя лучше показывает отличие внешних отступов (margin) от внутренних (padding) и их общее взаимное расположение по отношению к содержимому (content), рамкам (border) и родительскому элементу (выделено точечной линией).

Порядок следования внутренних отступов такой же, как и внешних. Иными словами, запись:
padding: 5px 10px 15px 20px;
означает, что верхний отступ равен 5px, правый 10px, нижний 15px, левый 20px.
Существует более краткая запись отступов, если некоторые или все отступы равны. Например,
padding: 5px 10px;
говорит о том, пары отступов верхний/нижний и правый/левый составляют 5px и 10 px соответственно.
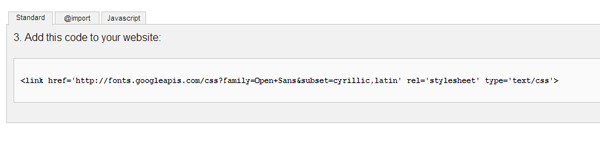
15. Прикрепляем шрифты Google Fonts
Если вы хотите использовать в шаблоне необычный шрифт, то хорошим источником шрифтов является Google Fonts, откуда вы можете скопировать и вставить в шапку страницы готовый код, предварительно выбрав для него желаемые параметры:

Шрифту задано кириллическое и латинское начертания
Там же находится и название шрифта, которое следует разместить в разделе стилей или во внешнем CSS-файле:

16. Ширина и высота
Чтобы блоки, изображения и таблицы всегда подстраивались под размеры экрана, а не «выпадали» за его пределы, указывайте их ширину (width) и высоту (height) не в пикселях, а в процентах. Для сохранения пропорций, высоту обычно задают автоматически: auto.
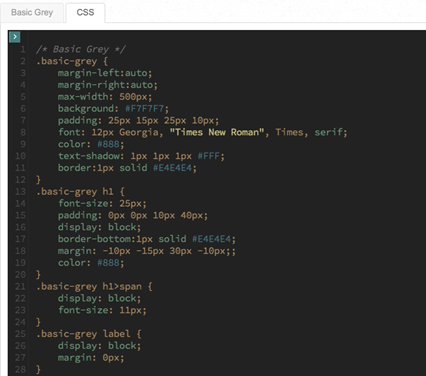
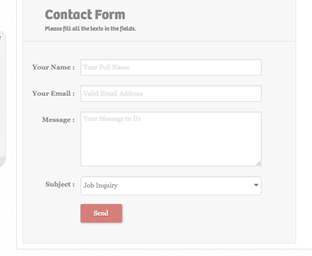
17. Создание и стилизация форм
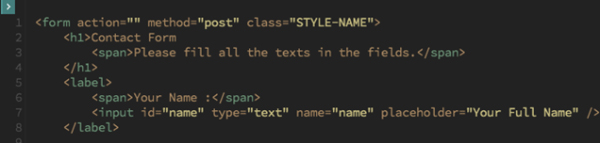
Формы в HTML создаются парным тегом <form>, внутри которого помещаются различные поля для ввода текста, email-адресов, телефонов, а также выпадающие списки с выбором опций, чекбоксы, кнопки и пр. Так, поле для ввода текста выглядит как <input type=”text”>, а кнопка отправки формы как <input type=”submit”>.
После того, как форма создана, ее необходимо стилизовать — указать размеры и границы полей, шрифтов, отступы, цвет кнопок и другие характеристики, без которых форма будет выглядеть слишком бедно и невыразительно. Описание правил задания стилей формам выходит за рамки этой статьи, приведем лишь небольшой кусок кода и финальный результат:


В примере выше форма начинается с тега <form>, которому задается отдельный класс class=”STYLE-NAME”, чтобы можно было использовать уже созданные стили для других форм с таким же классом:

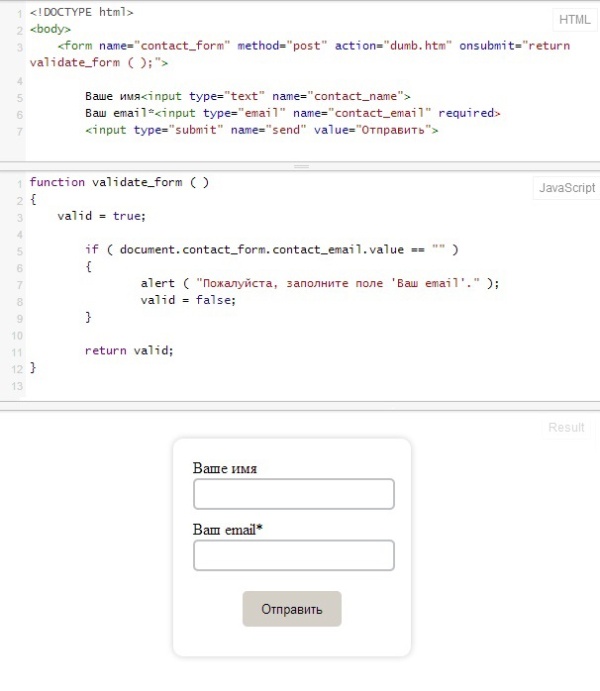
18. Валидация форм и сообщение об ошибке
В некоторых случаях поля являются обязательными к заполнению, поэтому если пользователь оставил поле пустым, хорошо бы сообщить ему об этом.
Можно реализовать данное свойство, задав полям атрибут required, но для большей интерактивности, например, если вы хотите, чтобы появлялось окно об ошибке, следует использовать язык JavaScript:

В данном примере, если значение обязательного поля email при отправке формы осталось незаполненным:
if ( document.contact_form.contact_email.value == «» )
то система выведет на экран «Пожалуйста, заполните поле “Ваш email'».
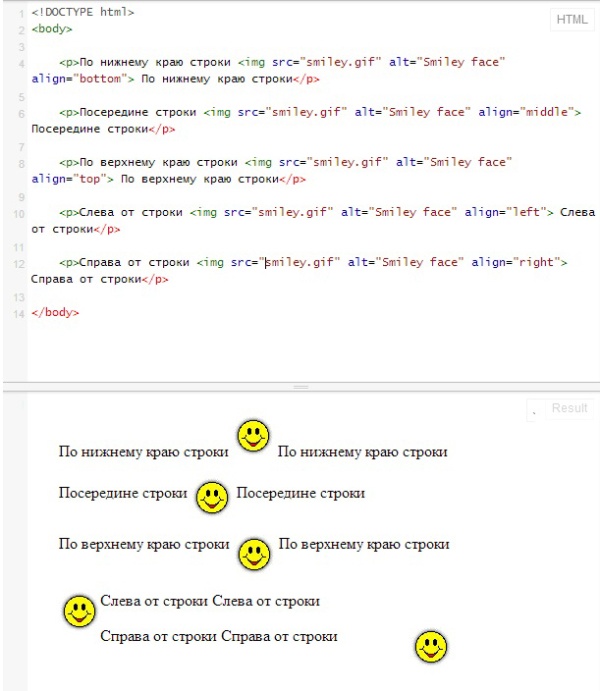
19. Выравнивание изображений
Чтобы вставленное в текст изображение выравнивалось относительно строки нужным вам образом, тегу img необходимо задать атрибут align:

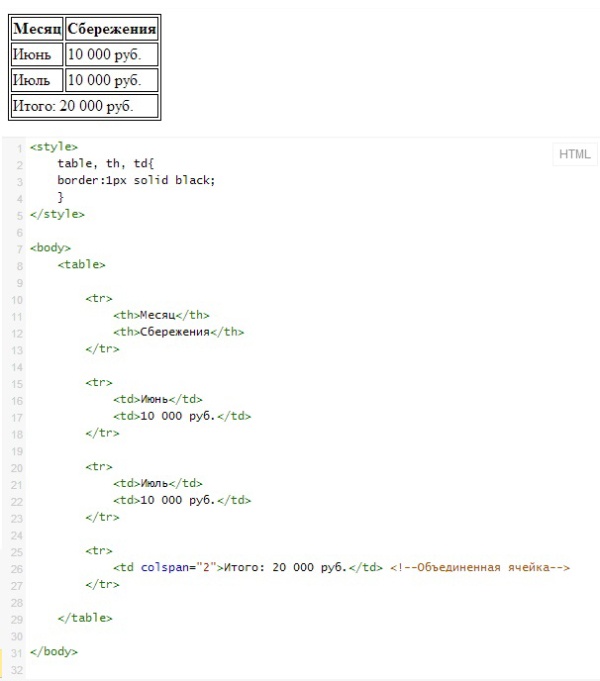
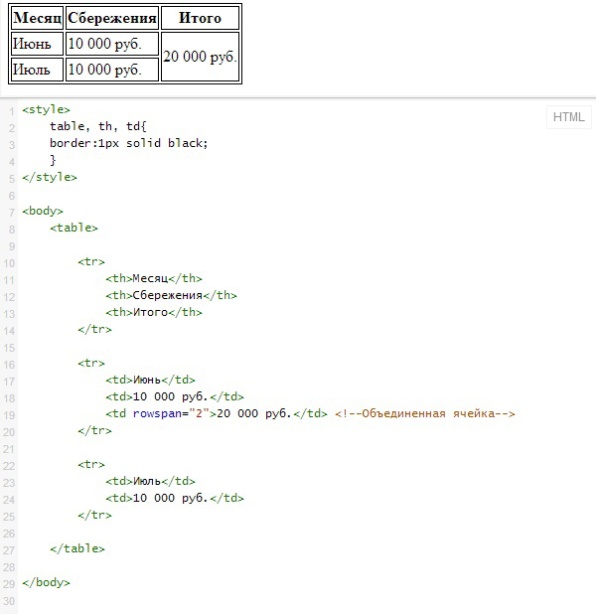
20. Объединение ячеек
Когда в таблице требуется объединить столбцы или строки, соответствующим <td> задается атрибут colspan для слияния ячеек по горизонтали и rowspan — для слияния по вертикали. В значении атрибута прописывается количество ячеек, которые вы хотите объединить, например:

Горизонтальное объединение 2-х ячеек

Вертикальное объединение 2-х ячеек
Вместо заключения
Хотя данный список не является исчерпывающим, и для более глубокого ознакомления рекомендуем обратиться к специализированным источникам, перечисленные здесь моменты наиболее часто встречаются в работе маркетолога.
Для иллюстрации примеров использовался бесплатный онлайн-сервис JS Fiddle, где любой желающий может попрактиковаться в своих знаниях HTML & CSS, а при желании — и в JavaScript.
Высоких вам конверсий!
По материалам searchenginepeople.com image source daitozen