Качество веб-дизайна посадочных страниц имеет огромное влияние не преобразование — говоря более конкретно, 50% успеха конверсии заключается в визуальном оформлении. Вывод очевиден: над дизайном лендингов следует работать очень тщательно. Однако даже привлекательная графика, полезный контент и оптимизированные лид-формы не обеспечивают высокое достижение целей. В чем же могут быть проблемы?
Об этом мы поговорим в нашем сегодняшнем посте.
Визуальные ошибки
1. Безупречные фото
Откажитесь от стоковых фото с успешными бизнесменами, фальшивыми улыбками и прекрасным студийным освещением. Таковые действительно смотрятся профессионально, но на клиентов действуют неубедительно.

Изображения формируют у целевой аудитории определенное впечатление о бренде, посему важно размещать только подлинные фотографии — таковые излучают индивидуальность и укрепляют доверие к компании.
Протестируйте несколько групповых или персональных снимков. Если собираетесь делать фотографии самостоятельно, следите за их качеством, если же не уверены в своих силах, не рискуйте (реалистичные, но размытые и нечеткие снимки оттолкнут потенциальных покупателей) и обратитесь к профессиональному фотографу.
2. Слабовыраженный призыв к действию
CTA-элементы, сливающиеся с цветовой схемой ресурса, сбивают посетителей с толку — люди не понимают, какое действие должны выполнить следующим, и покидают сайт.

Создайте яркие, привлекающие внимание СТА, которые направляют к выполнению целевого действия. Используйте контрастные цвета и заголовки, вызывающие импульс к действию, а также тестируйте размер кнопок.
3. Устаревший дизайн
Следовать всем трендам веб-дизайна, конечно же, не стоит, однако сайт, оформленный в стиле прошлого века, вряд ли достигнет пика эффективности — нечеткие любительские снимки, мигающие gif-анимации и устаревшие шрифты отталкивают пользователей.

Современный плоский дизайн покажет пользователям, что вы идете в ногу со временем и не ушли с рынка.
4. Избыток ярких оттенков
Слишком броская, слепящая цветовая палитра может негативно повлиять на восприятие потенциальных покупателей и рассеять их внимание. Однако при правильном использовании яркие цвета являются эффективными инструментами для привлечения внимания, дифференциации офферов, выделения важного контента и улучшения пользовательского опыта.
Умеренно используйте ключевые брендовые цвета в оформлении заголовков, панелей, цитат и кнопок.

Ошибки брендинга
5. Элементы дизайна несогласованы
Произвольный размер заголовков, несочетающиеся графические материалы и беспорядочное разнообразие стилей создают гротескное впечатление от ресурса.

Разработайте гармоничный дизайн (это упростит ознакомление с контентом), придерживаясь брендового стиля.

6. Нечеткий и расплывчатый логотип
Некачественный логотип создает отрицательное впечатление о бизнесе. Используйте максимально качественное изображение, демонстрирующее профессионализм и ответственность.
7. Отталкивающее оформление
Убедитесь, что landing page не выглядит как дешевая реклама — множество разрозненных призывов к действию, мерцающие элементы и чрезмерно яркая графика могут вызвать у посетителей подозрения.
Завоюйте положительное первое впечатление — создайте продающий контент, сфокусированный на проблемах целевой аудитории, а также используйте социальные доказательства и отзывы текущих клиентов. При грамотной реализации такой подход укрепит доверие посетителей к бренду, повысит время пребывания на сайте и привлечет внимание к офферу.

8. Изображения имеют неправильный посыл
Корректно определите стиль вашей компании — взаимодействие с клиентами осуществляется либо в дружелюбной и непринужденной манере, либо в традиционной и серьезной.
Выбирайте фотографии определенного стиля, руководствуясь ценностями бренда. Удерживайте посетителей при помощи тщательно отобранных фото, которые демонстрируют индивидуальность бизнеса.

Ошибки юзабилити
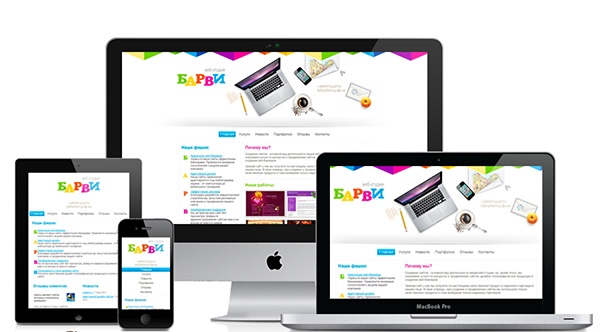
9. Ресурс не оптимизирован под мобильные устройства
Владельцев смартфонов и планшетов становится все больше с каждым днем, посему к мобильной оптимизации следует приступить уже сегодня. Адаптивный дизайн обеспечивает юзабильность и качественное отображение сайта на всех устройствах, что позволяет юзерам как десктопных, так и мобильных девайсов без проблем взаимодействовать с ресурсом.

Помните, что пользователи мобильных устройств скорее уйдут, нежели будут пытаться найти интересующую их информацию на неадаптированной под mobile лендинг пейдж.
10. Некорректное отображение ресурса
Современные браузеры функционируют по-разному, поэтому лендинг следует тестировать в 4 наиболее популярных решениях: Firefox, Internet Explorer, Chrome и Safari. Устранение ошибок по типу некорректного отображения шаблона и исчезновения картинок значительно улучшает UX.
Наймите специалиста, чтобы разобраться в багах, и, основываясь на статистических данных, определите браузеры, на которых ваш лендинг будет отображаться корректно и качественно или попросту используйте лендинг-конструкторы.
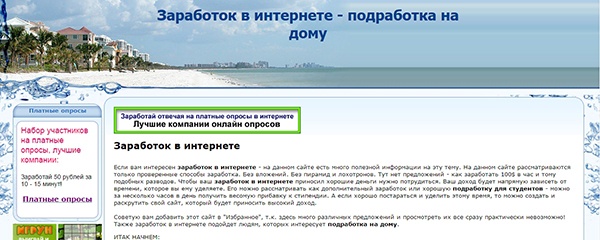
11. Неудобная навигация по ресурсу
Непродуманная навигация раздражает и отталкивает потенциальных клиентов. Подумайте, могут ли посетители быстро найти интересующую их информацию? Каким способом им это проще всего сделать?
Не заставляйте потребителей листать бесконечные страницы. Помните: они пришли на ресурс за решением конкретной проблемы, и навигация должна максимально упростить этот процесс.
Создайте четкий навигационный путь, чтобы посетители могли с легкостью перемещаться в пределах ресурса. Уберите все ненужные ссылки или используйте выпадающие меню.
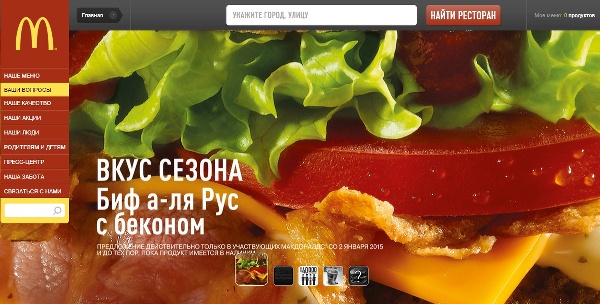
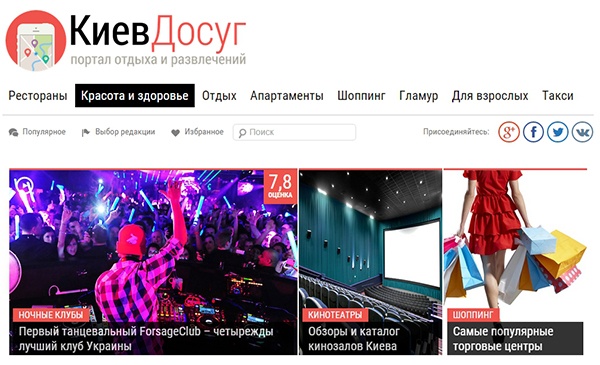
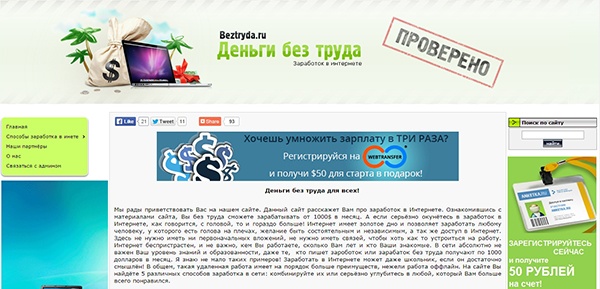
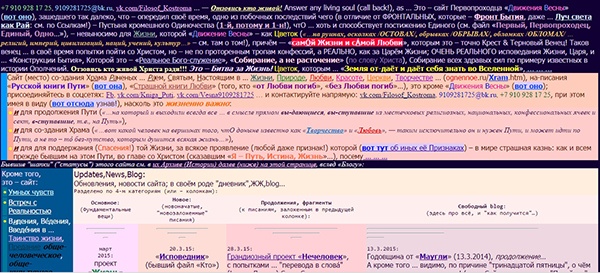
C примером отвратительной навигации вы можете ознакомиться ниже:

12. Низкая скорость работы ресурса
Большие изображения и плагины существенно замедляют работу сайта, и хотя эта проблема может показаться незначительной, помните, что интернет-пользователи очень нетерпеливы — если landing page будет загружаться слишком долго, они попросту уйдут и предпочтут оффер конкурента.
Максимально уменьшите размер изображений (оптимизация выполняется достаточно просто и не требует финансовых вложений) и видео-роликов (как вариант, используйте видео-хостинг по типу Vimeo или Wistia). Кроме того, вы наверняка можете отказаться от некоторых плагинов, не жертвуя привлекательностью/эффективностью сайта.
Качественно оптимизированные целевые страницы эффективно вовлекают посетителей в ознакомление с продающим контентом и конвертируют их. Протестируйте производительность сайта, проанализируйте результаты и приступите к оптимизации.
Ошибки в стилях и макетах
13. Недоработанная типографика
Исправьте ошибки форматирования — слишком длинные параграфы, избыток белого пространства и огромный шрифт с маленькими буллетами делают контент нечитабельным, что мешает ознакомлению с предложением.
14. Излишний минимализм
Чистый, функциональный интерфейс улучшает пользовательский опыт, однако излишний минимализм отталкивает посетителей.
Сделайте оформление более персональным, убеждающим и привлекающим к действию. Дополните его иконками и изображениями из фотобанков, однако не забывайте о первом пункте и разбавляйте стоковые фото подлинными изображениями.
15. Отзывы невзрачны и чаще всего игнорируются
Отзывы, подобно призывам к действию, должны выделяться и привлекать внимание. Используйте для их оформления цвет, шрифт и фон, отличающиеся от общей схемы оформления.

16. Хаос и неразбериха на странице
Множество ярких изображений, непоследовательность стиля, мерцающие анимации и отсутствие целостного дизайна как такового — все эти факторы могут повлечь за собой негативные последствия.

Добавьте больше белого пространства и избавьтесь от лишних элементов дизайна. Также убедитесь, что контент не является «стеной текста», и рассмотрите возможность устранения ненужных изображений.
Помните, что дизайн (и посадочная страница в целом) должен направлять потенциального покупателя к одному (максимум 2) целевому действию, посему устраните любые источники дистракции.
Вместо заключения
Иногда недочеты визуального оформления являются очевидными, однако, как гласит поговорка, «лучше всего спрятано то, что лежит на самом видном месте».
Проанализируйте свой лендинг пейдж, руководствуясь представленным в данном посте списком, и обратитесь к профессиональному веб-дизайнеру для устранения проблем. Эту работу сложно назвать увлекательной, но помните, что даже простейшие ошибки ежедневно «убивают» вашу прибыль.
Высоких вам конверсий!
По материалам: firepolemarketing.com