О том, что не стоит оценивать книгу по обложке, знает каждый. Однако, если речь идет о продвижении оффера, красивая «упаковка» точно не повредит. Пытаетесь привлечь больше лидов, хотите установить контакт с клиентами посредством социальных сетей или, к примеру, желаете создать качественную, вирусную инфографику? Позаботьтесь о том, чтобы предлагаемая вами информация была представлена в максимально привлекательной форме.
Конечно, не все так просто. Далеко не каждый маркетолог обладает глубокими знаниями в области дизайна, а соответствующие курсы стоят недешево. Немалые затраты предполагает и покупка профессионального программного обеспечения.
Но не спешите доставать кошелек. На сегодняшний день в свободном доступе находится целый ряд простых, но при этом эффективных инструментов, которые позволят вам почувствовать себя профессиональным дизайнером.
Бесплатные инструменты для работы с цветом
Правильный выбор цвета заголовка, кнопки заказа или любого иного элемента веб-сайта играет большую роль, чем может показаться на первый взгляд. Предлагаем вашему вниманию инструменты, которые помогут придать лоск вашему лендингу.
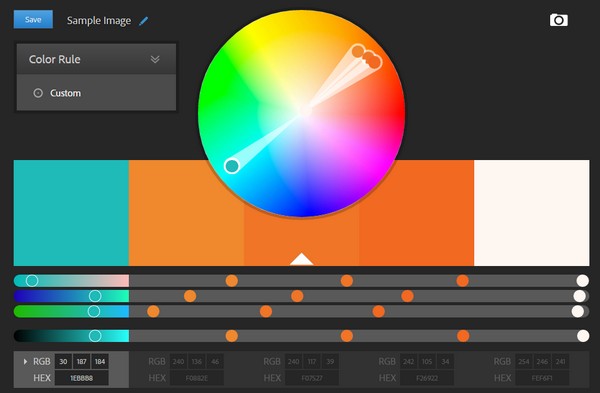
1. Adobe Color CC
Adobe Color CC, ранее известный как Adobe Kuler, позволяет создавать и сохранять собственные цветовые схемы. Создав цветовую схему, вы можете импортировать ее в любую другую программу из пакета Adobe Creative Suite (Photoshop, Illustrator).
Для того чтобы работать с Adobe Color CC не обязательно проходить процедуру авторизации. Вкладка «Explore» поможет вам подобрать оптимальную цветовую гамму, а при необходимости узнать коды (RGB, HEX) того или иного цвета.

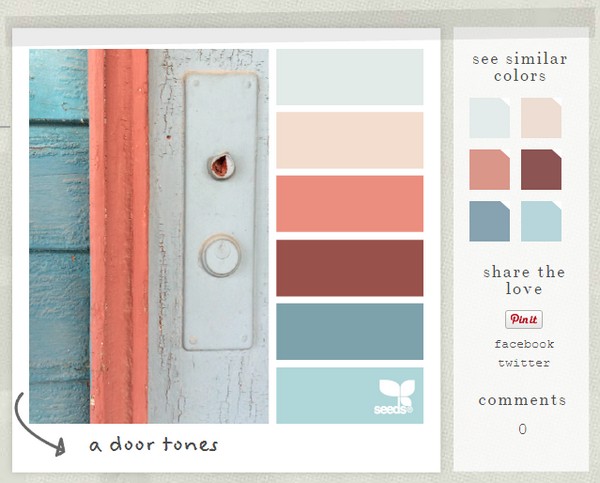
2. Design-Seeds
Внимание! Заходя на этот сайт, вы рискуете потеряться среди невероятного количества изображений с едой, щенками и котиками.
Тем не менее, Design-Seeds способен значительно облегчить жизнь человеку, желающему сделать свой ресурс привлекательнее. К каждому размещенному здесь изображению прилагается соответствующая ему цветовая палитра. Она позволяет пользователю узнать HEX-код приглянувшегося оттенка, чтобы в дальнейшем использовать его при оформлении веб-сайта или лендинга.

3. Image Color Picker
Представьте ситуацию: вы увидели на картинке в интернете цвет, который, как вам кажется, идеально подошел бы для одного из элементов вашего сайта. Но проблема в том, что вы понятия не имеете, как называется данный оттенок. Image Color Picker поможет вам выйти из положения. Загрузите изображение или его URL на ImageColorPicker.com, выберите точку на картинке, и программа мгновенно выдаст вам соответствующие коды (RGB, HEX и HSV).
4. Paletton
Palleton по своему функционалу не сильно отличается от вышеперечисленных инструментов. От вас требуется только выбрать определенный оттенок, и вам будут предложены различные варианты цветовой палитры (монохромная, схема с дополняющими цветами). Главной отличительной чертой данного сервиса является возможность предварительного просмотра типового веб-сайта с выбранными настройками в светлой и темной версиях.
5. COLOURLovers
Если бы вы решили соединить Design-Seeds, Image Color Picker и Palleton, то получили бы COLOURLovers. Этот сервис позволяет создать собственную цветовую палитру или выбрать один из готовых вариантов. Кроме того, COLOURLovers может похвастаться инструментом под названием PHOTOCOPA, с помощью которого можно создать перечень ключевых цветов с загруженной фотографии.
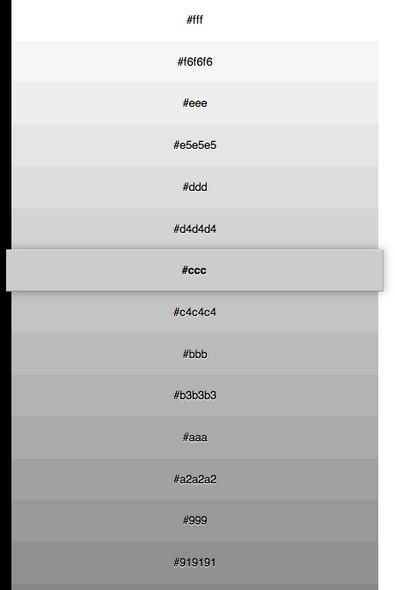
6. Oto255
Oto255 — это ресурс, позволяющий легко и быстро сравнить большое количество оттенков одного и того же цвета. Сервис весьма полезен в случае, когда вам нужно подобрать цвет для каждого элемента инфографики. Также Oto255 дает возможность определить, насколько насыщенный цвет вам требуется.

Бесплатные инструменты для работы со шрифтами и символами
Выбирая шрифт для сайта, обычно стоит придерживаться правила: «чем проще, тем лучше». Однако в некоторых случаях нестандартный шрифт может выступить в качестве приманки для посетителей. Не бойтесь отклоняться от проторенной дороги: если что-то пойдет не так, вы всегда сможете вернуться на нее.
7. Google Fonts
Данный ресурс предлагает более 600 различных шрифтов, которые вы можете использовать на вашем веб-сайте. Для этого достаточно скопировать HTML-код. Также вы можете сохранить понравившиеся шрифты на рабочий стол.

8. WhatTheFont
WhatTheFont — это, по сути, Shazam для шрифтов. Просто оставьте на сайте скриншот или ссылку на изображение с неизвестным шрифтом. WhatTheFont не только сообщит название шрифта, но и подскажет, откуда его можно загрузить.
9, 10, 11. Font Space, Font Squirrel, 1001 Fonts
На просторах интернета существует огромное количество ресурсов, предлагающих бесплатно загрузить тот или иной шрифт. Однако подобные сайты, как правило, не имеют проработанного пользовательского соглашения. Кроме того, они буквально бомбардируют пользователей всплывающими окнами.
Впрочем, есть и приятные исключения. Сервисы 1001 Fonts, Font Space и Font Squirrel предлагают огромный выбор шрифтов, часть из которых официально находится в свободном доступе.
12. IcoMoon
В крошечных векторных изображениях есть что-то невероятно притягательное, не правда ли? IcoMoon позволяет вам бесплатно получить картинки в высоком качестве и использовать их в процессе разработки дизайна навигационных кнопок или инфографики. Вам не придется каждый раз создавать изображение с нуля, и вы сэкономите свое время.

13. IconFinder
Если вам нужны не только плоские, но и трехмерные значки, IconFinder к вашим услугам. Вам нужно просто выбрать наиболее подходящее изображение и загрузить его на свой компьютер. Использование графических элементов серьезно упрощает процесс пользования сайтом, что в конечном итоге ведет к повышению уровня конверсии.
14. Vecteezy
Vecteezy — еще один источник высококачественного контента. Здесь вы найдете множество значков, обоев и векторных изображений, позволяющих придать изюминку вашему веб-сайту.
Бесплатные инструменты для создания, редактирования и поиска источника изображения
Грамотно выстроенный визуальный ряд веб-сайта, вне всяких сомнений, имеет огромное значение. Но вам необязательно обращаться к профессиональным дизайнерам: есть целый ряд бесплатных программ, которые помогут вам самостоятельно привести внешний вид ресурса в порядок.
15. Skitch
Skitch — это инструмент от создателей Evernote (сервис хранения заметок), позволяющий сделать screenshot и обработать полученное изображение. Вы можете дополнить его текстом или графическими элементами, а также «размыть» конфиденциальную информацию. Впоследствии можно сохранить изображение на компьютере или же загрузить его на Evernote. Используя Skitch, вы сможете свободно пользоваться информацией, которая имеется у вас только в виде снимка с экрана.
16, 17. Pixlr, Sumapaint
Разработчики Pixlr и Sumapaint не стали изобретать велосипед. Взяв в качестве ориентира Photoshop, они сделали максимально простые в использовании сервисы для работы с изображениями. Отметим, что Pixlr и Sumapaint не стоит воспринимать в качестве основного графического редактора. Это инструменты, позволяющие быстро обработать фотографию для размещения в социальной сети или, к примеру, поместить лицо вашего коллеги на тело бодибилдера.

18. Pixabay
Pixabay предлагает пользователям более 290 000 бесплатных фотографий, векторных изображений и художественных иллюстраций. Загрузите понравившееся изображение и обработайте его в соответствии со своим вкусом. Или не обрабатывайте... выбор всегда за вами.
19. Death to Stock Foto
Если вы постоянно испытываете потребность в качественных фотографиях, обратите внимание на Death to Stock Foto. Став пользователем данного сервиса, вы будете каждый месяц получать пакет фотографий, объединенных той или иной темой. При этом все предоставляемые изображения можно использовать в коммерческих целях без каких-либо ограничений.
20. Canva
Вам кажется, что вы тратите на создание визуального контента слишком много времени? Canva значительно упрощает создание баннеров и графиков, а также позволяет без особого труда отредактировать фотографию. Используя данный инструмент, вы сэкономите немало времени, которое можно будет с чистой душой потратить на маленькую (а может, и не очень маленькую) вечеринку.

Высоких вам конверсий!
По материалам: hubspot.com, Image source: Chris