За последние десять лет веб-дизайн сильно изменился. Представление iPhone и его использование было потрясающим событием. Мы познакомились со скевоморизмом. Позже появился плоский дизайн. Поскольку все устали от чрезмерной детализации и мелких элементов в веб-дизайне, изменения были приняты с восторгом. Теперь мы все чаще видим градиенты, это изменение в веб-дизайне общество встретило громко. Что это — новый тренд или временное явление?
Когда градиент стал популярен в веб-дизайне? Вернемся в прошлое, в 2014 год. Плоский дизайн был на пике популярности, онлайн-сервисы позволяли создать цветовую палитру для сайта, но предлагали лишь 32 тона и еще меньше цветов. Не так разнообразно, согласны?
Градиенты были логическим продолжением, и через два года мир подхватил новую страсть. Градиенты очень освежили веб-дизайн. Они стали новым трендом и завоевали наибольшую популярность в 2016 году. Многие влиятельные дизайнеры поддержали тренд и укрепили его позиции, что неудивительно. Из-за простоты плоского дизайна, его действительно можно назвать ограниченным.
Сначала крупные компании и бренды обратили внимание на градиенты. Бренды всегда стараются выделяться в интернете, и градиенты им в этом очень помогают. Теперь вместе с яркими цветами они считаются одним из ведущих трендов в дизайне 2018 года.
Наиболее распространенными являются двухцветные градиенты. Цвета и оттенки выбрать очень легко. Используйте цветовой круг, чтобы выбрать наиболее понравившиеся и соответствующие цвета, а затем — ближайший оттенок. Например, красный и фиолетовый, зеленый и мятный… Градиент голубого и светло-голубого цветов хорошо известен благодаря Linkedin. Кстати, они использовали радиальный градиент, а не линейный.
Градиент vs. Плоский дизайн?
На этот вопрос нет однозначного ответа, но если вы хотите:
- следовать трендам веб-дизайна;
- оценивать особенности вашего продукта или сервиса;
- пробовать что-то новое и непривычное.
Тогда вам обязательно нужно использовать градиенты. Позже мы обсудим, почему градиенты не заменяют плоский дизайн, а дополняют его, и вместе они создают отличный тандем. Но прежде поговорим о том, как создать правильный и привлекательный градиент.
Принципы использования градиента в дизайне
Существует несколько разных вариантов градиентов и их классификаций. Например, линейный и радиальный градиент. Однако принципы и ключевые моменты их использования одинаковы:
- двухтоновый, реже трехтоновый градиент (обязательно);
- графические элементы в плоском стиле (обязательно);
- внешние или внутренние тени (по желанию).
История веб-дизайна, как и история моды, протекает плавно и часто имеет одинаковые повороты, только слегка измененные. Такая же ситуация с градиентами. Сначала составляющие цвета были взяты из плоского дизайна, а теперь они стали ярче и сложнее.
Особое внимание было уделено градиентам в веб-дизайне, когда Apple представила новый стиль iOS. Позже Instagram представил новую иконку, которая вызвала бурю эмоций. Многим новая иконка нравился, но все же находились и поклонники старого варианта.
Слева — старая иконка Instagram, справа — новая
Примеры использования градиента в дизайне от компании Merehead
Представляем вашему вниманию примеры использования градиента от международной компании в области цифровой веб-разработки Merehead.
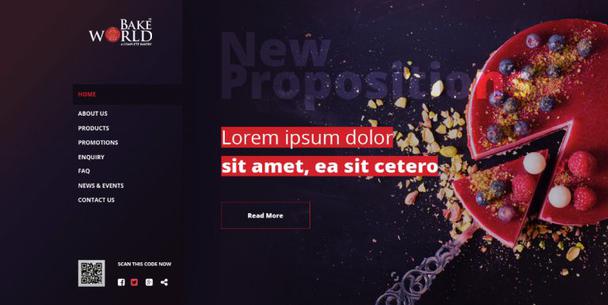
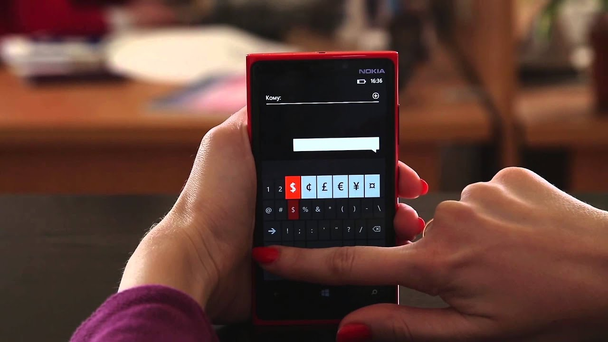
Темно-фиолетовый и фиолетовый идеально сочетаются с красным цветом.
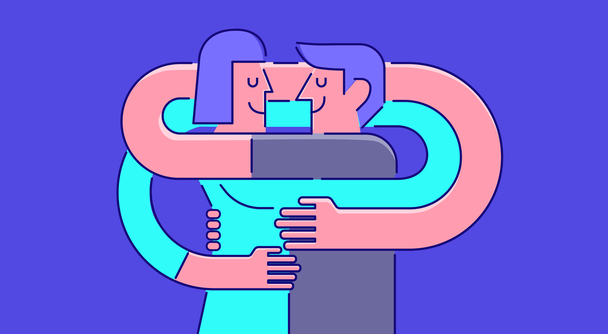
Merehead использует градиенты не только в веб-дизайне, но даже в графическом дизайне и дизайне логотипов.
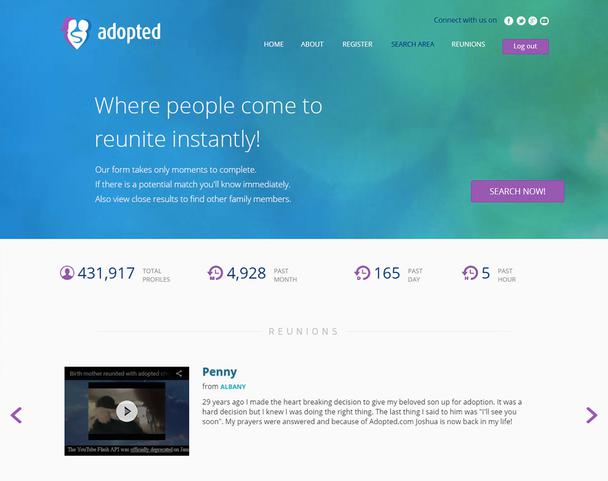
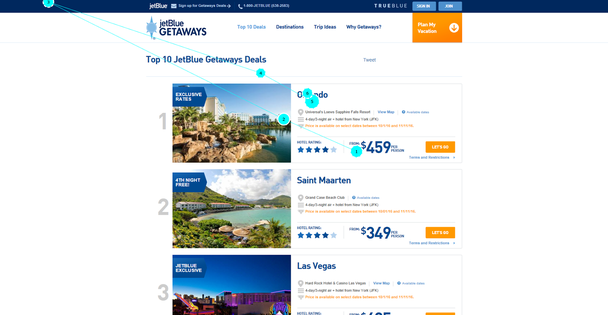
Пример веб-дизайна с использованием градиента разных оттенков голубого цвета.
Пример веб-дизайна с использованием градиента светло-голубого и цвета морской волны.
Высоких вам конверсий!
По материалам: merehead.com Источник картинки: Running Wolves