
Цвет является не только важной составляющей внешнего вида веб-страницы, но и играет ключевую роль в UX (user experience, опыт взаимодействия). С помощью этого инструмента можно вызвать определенные эмоции, привлечь внимание, создать визуальные подсказки для более удобной работы с сайтом.
Однако к выбору цвета нужно подходить осторожно — он должен соответствовать области, в которой вы работаете: неправильно подобранная цветовая гамма может создать ложное впечатление о компании. Например, ваши любимые оттенки могут и не подойти для продвижения вашего бренда или не понравиться целевой аудитории.
Сегодня мы поможем вам найти идеальную палитру, рассказав, какими цветами можно вызвать те или иные эмоции и как побудить пользователя к действию.
Определение целевой аудитории
В умелых руках дизайнера цвет и изображения на сайте превращаются в инструмент, создающий уникальный стиль и вызывающий у пользователей положительные эмоции по отношению к компании.
Если смотреть на цвет с точки зрения UX, то для цветовой палитры появляются новые цели, например: подтолкнуть пользователя к совершению определенного действия, к прочтению нужного текста, к переходу по ссылке.
Чтобы добиться такого воздействия, необходимо сперва определить целевую аудиторию. Люди, в зависимости от возраста, социального статуса и культурных ценностей могут по-разному воспринимать одни и те же цвета.
Поэтому для начала определите четыре ключевых момента:
1. Продукт и отрасль, для которых будет создаваться сайт
2. Состав целевой аудитории
3. Как целевая аудитория воспринимает определенные цвета
4. Как цвет может быть использован в UX-дизайне сайта
Интересно, что некоторые области стараются придерживаться конкретного цвета, например, в веб-дизайне технологических гигантов Dell и HP преобладает синий цвет, тогда как продуктовые компании выбирают зеленый (Whole Foods, Tropicana).
Данная тенденция имеет вполне очевидные причины — правильная гамма помогает вызвать у потенциальных покупателей нужные компаниям эмоции:

Значения цветов:
Желтый — оптимизм, ясность, тепло;
Оранжевый — дружелюбие, бодрость, смелость;
Красный — волнение, энергия, самоуверенность;
Фиолетовый — творчество, фантазии, мудрость;
Синий — доверие, защита, сила;
Зеленый — мир, рост, здоровье;
Серый — баланс, нейтральность, спокойствие
Даже если вам очень импонирует дизайн Twitter'a, это еще не означает, что вам обязательно нужно использовать голубой цвет на своем сайте. В первую очередь необходимо подумать о клиентах — понять, какой цвет понравится именно им.
Цветовая гамма, идеально соответствующая вашей целевой аудитории, поможет в создании убедительного и гармоничного имиджа бренда.
Создание цветовой палитры
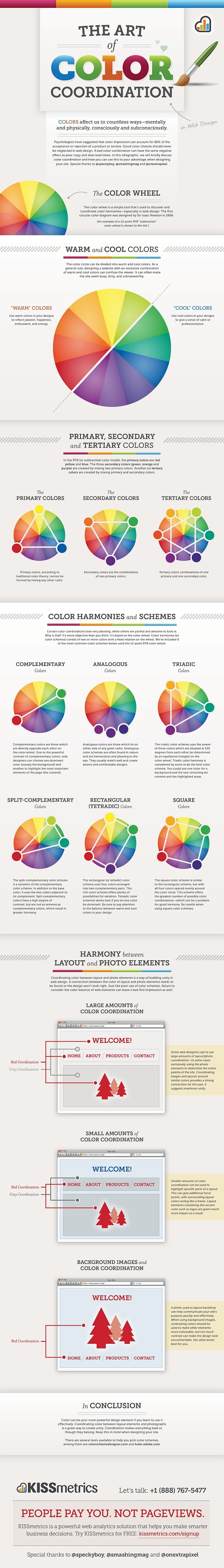
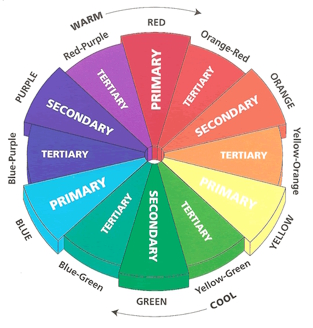
Рассмотрим цветовой круг — простой инструмент, с помощью которого можно подобрать гармоничные цветовые сочетания:

Красный, желтый и голубой являются первичными (primary) цветами в круге. Комбинируя их, можно создать вторичные (secondary) цвета: оранжевый, зеленый и фиолетовый. Белый можно использовать как фон, а черный — в качестве тени.
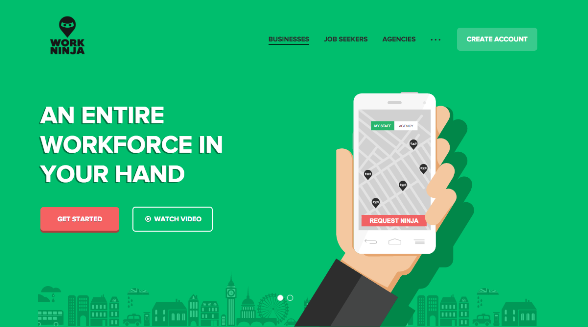
Цвета, которые располагаются друг напротив друга, называются комплементарными, или дополнительными, например, зеленый и красный. Сочетания комплементарных цветов очень контрастны и на сайте их можно использовать для привлечения внимания. Компания Work Ninja на своей главной странице воспользовалась этим приемом: на зеленом фоне мы видим яркую красную кнопку, которую сложно не заметить.

Главное — не применять такие контрастные сочетания повсеместно, потому что пользователю будет непонятно, на что нужно обратить внимание в первую очередь.
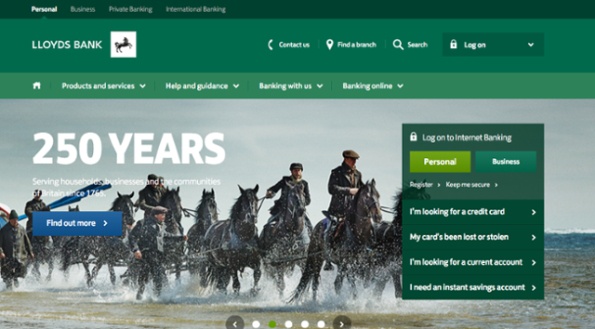
Цвета, располагающиеся рядом друг с другом в цветовом круге, называются смежными. Сочетание смежных цветов менее контрастно и вызывает спокойные эмоции у посетителей. Компания Lloyds Bank выбрала два таких цвета для своего сайта:

При использовании только смежных цветов есть вероятность того, что сайт будет не очень удобен для взаимодействия.
Даже после изучения цветового круга и его основных принципов выбрать цветовую палитру для ресурса непросто. Возможно, вам поможет инструмент «Adobe Color», позволяющий познакомиться с гораздо большим количеством цветовых сочетаний и схем, чем упомянуты в данной статье.
Улучшение UX
После выбора цветов самое время подумать, как их можно применить. Важно, чтобы сайт выглядел согласованно, также следует убедиться, что цвета не усложняют взаимодействие посетителей с сайтом.
Рассмотрим несколько приемов того, как с помощью цветов можно передавать визуальные сообщения и подсказывать пользователям следующий шаг.
1. Выделение страниц
Можно воспользоваться конкретным цветом, чтобы отделить одни страницы сайта от других. Это поможет обозначить особую категорию страницы только за счет дизайна. Если у вас есть особенная страница, цель которой отличается от других, в ней тоже можно использовать другой цвет.
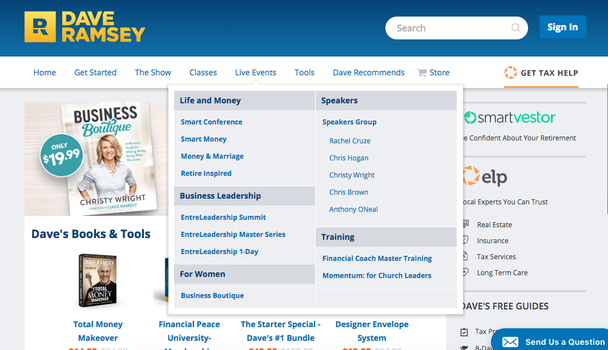
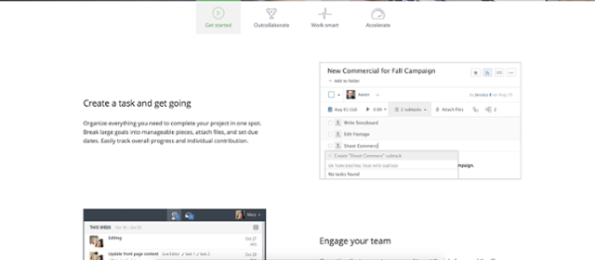
На сайте компании Wrike видно, что все страницы выполнены в единой цветовой гамме и в одинаковом дизайне — это говорит о том, что цель и категория у всех страниц аналогичны:

2. Понятные визуальные элементы управления
Элементы управления должны иметь свой особый стиль, тогда пользователь не будет гадать, что же произойдет при нажатии на тот или иной элемент. Например, CTA внизу страницы можно выделить другим цветом, чтобы дать понять — эта кнопка предназначена для самого важного действия на сайте.
Для разных состояний кнопок и ссылок можно использовать смежные цвета или разные оттенки одного цвета. С помощью таких сочетаний можно создать визуальный эффект нажатой кнопки.
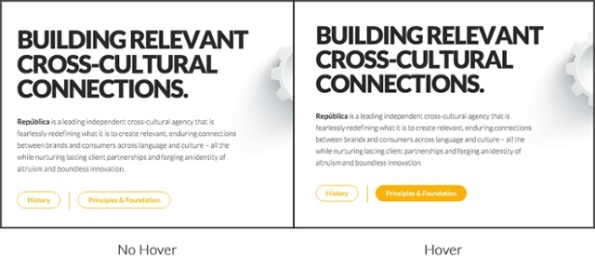
Например, на сайте компании Republica кнопка при наведении меняет свой фоновый цвет:

3. Выделение важной информации
Контрастные цвета отлично подходят для ситуаций, когда нужно привлечь внимание пользователей.
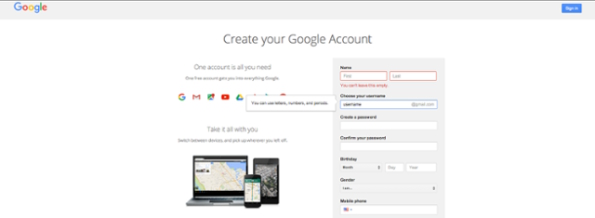
К примеру, если у вас на сайте есть форма с некоторыми обязательными для заполнения полями, можно применить яркую подсветку для полей, которые пользователь не заполнил. При регистрации на сайте Google обязательные для заполнения поля, пропущенные пользователем, выделены красным:

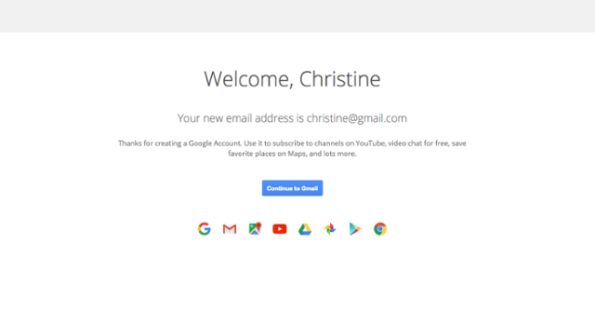
Когда же действие успешно завершено, можно использовать более мягкие и холодные цвета. Например, после регистрации в Gmail мы видим страницу с текстом и синюю кнопку:

4. Указание последовательности действий
Цвет помогает выстроить контент на веб-странице по степени важности — это позволяет пользователю легко найти именно то, что ему нужно.
Чтобы ваш контент выглядел структурировано, совсем необязательно использовать вырвиглазный розовый цвет для выделения важных областей. Достаточно применения разных оттенков цветов.
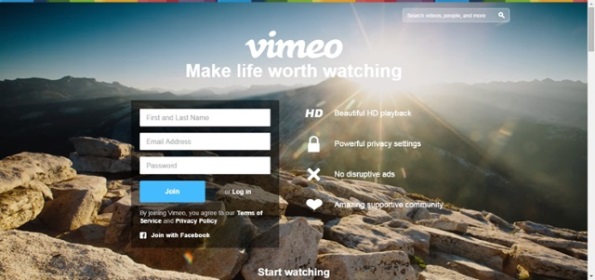
На сайте Vimeo продемонстрирован данный прием: форма регистрации находится на более темной подложке, тем самым выделяясь на фоне остального контента. В результате, она бросается в глаза сразу после светлого логотипа и слогана. Тем самым страница сама подсказывает посетителю следующий шаг для действия.

Высоких вам конверсий!
По материалам: impactbnd.comimage source benedeki