Ральф Уолдо Эмерсон (Ralph Waldo Emerson) однажды очень мудро сказал, что «природа всегда носит цвет настроения».
Когда человек попадает на ваш лендинг, очень важно, чтобы абсолютно все способствовало его дальнейшему продвижению вглубь воронки продаж (sales funnel). В частности, на показатели конверсии огромное влияние имеет цветовая гамма.
В этой статье мы обсудим, почему важно обдуманно подходить к выбору оттенков, какие значения таит в себе тот или иной цвет, что было обнаружено в ходе проведения некоторых экспериментов и как следует выбирать цвета для увеличения конверсии вашей целевой страницы.
Цвет как один из рычагов конверсии
Если вы думаете, что цвет является незначительным фактором конвертации целевой аудитории, то вы ошибаетесь. Практика показывает, что многие маркетологи недооценивают влияние цвета на человеческое восприятие.
Согласно данным Kissmetrics, довольно часто решающим фактором для совершения потребителем покупки становится внешний вид продукта, и в том числе его цвет. Если говорить точнее, 85% потребителей определяют цвет в качестве основной причины выбора того или иного продукта.
Кроме того, 42% формируют свое мнение о сайте лишь по его дизайну, и более половины (52%) не возвращается на сайт с неудачным оформлением.
Kissmetrics также дает свои рекомендации по выбору цвета в зависимости от характера вашего бизнеса. Красный, оранжевый, черный и королевский синий цвета следует использовать для привлечения «импульсивных» покупателей (impulse shoppers); темно-синий и сине-зеленый — для «экономных» покупателей (shoppers on a budget); и мягкие цвета, такие как розовый и небесно-голубой — для привлечения «традиционных» покупателей (traditional buyers).
Культура и цвета
Как и со всем остальным в маркетинге, процесс выбора эффективной цветовой гаммы для вашей посадочной страницы должен начинаться с четкого определения целевого рынка (target market). Особенно это важно в том случае, если ваш целевой рынок включает людей из разных культур.
Одни и те же цвета в разных культурах могут иметь абсолютно противоположные значения. Например, в то время как западные люди считают белый цвет символом чистоты, для китайцев — это цвет траура и смерти. А в Бразилии цветом смерти является фиолетовый.
Дабы убедиться, что ваш лендинг принесет оптимальный коэффициент конверсии, нужно предварительно ознакомиться с культурными особенностями вашей целевой аудитории и разрабатывать дизайн на основании этих данных. Возможно, вы даже посчитаете необходимым инвестировать в несколько цветовых схем для людей из разных стран.
Тема вашего сайта
Следующий ваш шаг — удостовериться, что выбранные вами цвета совпадают с темой вашего сайта. Здесь вступает в силу так называемый «принцип близкого знакомства» (the familiarity principle).
Проще говоря, «принцип близкого знакомства» гласит, что людей притягивает то, с чем они хорошо знакомы. Вот почему цветовое оформление должно полностью отражать суть вашего продукта или услуги. Так, согласно Color Wheel Pro:
«Синий — цвет неба и моря. Он часто ассоциируется с глубиной и стабильностью и символизирует доверие, лояльность, мудрость, уверенность, ум, веру и правду. Считается, что синий оказывает благотворное влияние на разум и тело: он замедляет метаболизм и имеет успокаивающий эффект».
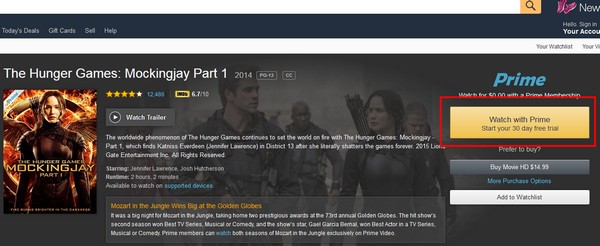
Оранжевый же цвет символизирует энтузиазм, увлечение, счастье, творчество, решительность, влечение, успех, поощрение и стимул. Именно поэтому многие «элементы призыва к действию» (calls to action) окрашены в оранжевый цвет:

Пример: на сайте Amazon кнопка «призыва к действию» оранжевого цвета
Допустим, что вы собираетесь продавать морские рыболовные снасти онлайн — в этом случае, лучше не использовать коричневые и зеленые цвета в дизайне вашего сайта. Вместо этого удачным выбором станут кобальтовый и белый цвета, так как они хорошо знакомы морским рыбакам. Если же ваш бизнес связан с увеличением доходов предпринимателей, как в случае с Quick Sprout, то зеленый станет отличным решением.
Покупательские тележки в магазинах и целевые страницы также не являются исключениями. Они должны повторять цветовую палитру вашего основного сайта, тем самым активизируя «принцип близкого знакомства».
Значения цветов
У каждого цвета есть свой характер. В то время как одни цвета пробуждают хорошее настроение и вдохновляют, другие, наоборот, вызывают беспричинную тоску и повергают в депрессию.
Люди привыкли привязывать к определенным цветам те или иные эмоции, настроение и/или мысли. Опытные веб-дизайнеры знают абсолютно все о психологии цвета и разрабатывают сайты в соответствии с этими знаниями.
Ниже мы рассмотрим вкратце значения основных цветов.
Красный
Красный цвет на Западе имеет несколько основных значений: запрет, любовь и Рождество. Он часто используется для формирования ощущения срочности или для передачи идеи энергии.
Красный также внушает чувство голода. Большинство сетей ресторанов быстрого питания используют в своем логотипе именно красный цвет: McDonald’s, KFC, Chili’s, Applebee’s, и In-N-Out.

McDonalds использует красный цвет для возбуждения голода у посетителей
В ходе различных тестов красный цвет неоднократно признавался как самый эффективный цвет для кнопок «призыва к действию» на сайтах.
Желтый
Желтый цвет — это своего рода ловушка для глаз, так как он довольно редко встречается в природе. Этот цвет создает ощущение счастья и оптимизма, а также вдохновляет на творчество.
Однако используя желтый цвет, важно не переборщить с ним. В противном случае есть опасность того, что ваш сайт станет выглядеть слишком «громким» и будет приносить абсолютно противоположные задуманному результаты. Поэтому лучше использовать желтый цвет для границ, логотипов и кнопок, но не для фона.

Слишком много желтого цвета может вызывать подавляющий эффект
Кроме того, желтый является отличным контрастным цветом. Если ваша общая цветовая схема хорошо гармонирует с желтым, вы можете использовать его для привлечения внимания к определенным элементам вашей страницы.
Зеленый
Первая мысль у большинства водителей при виде зеленого цвета одна: «Вперед!».
Помимо этого, зеленый цвет передает собой идею природы. В связи с этим он станет хорошим выбором для сайтов, тематикой которых является активный отдых, как кемпинг или пеший туризм.
Не стоит забывать также, что зеленый часто ассоциируется с благосостоянием из-за цвета американских купюр. Если вы продвигаете курсы по продажам или маркетингу, то можете использовать зеленый цвет для стимулирования мыслей об улучшении своего финансового состояния у ваших посетителей.
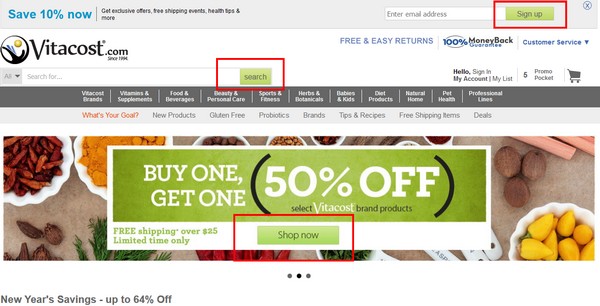
Сайт VitaCost удачно использовал зеленый цвет для дизайна кнопок «призыва к действию»:

Пример: на сайте Vitacost кнопка «призыва к действию» зеленого цвета
Синий
Синий является универсальным «корпоративным» цветом, и безусловно, занимает видное место во многих бизнес-темах WordPress. И на это есть своя причина.
Как уже упоминалось выше, синий передает ощущение доверия, честности и безопасности. Фирмы, выбирающие синий цвет в качестве основного для дизайна своего сайта, тем самым как бы говорят своей целевой аудитории: «Вы можете доверять нам».
Также синий может применяться для выражения холодного или океанического местоположения. Если ваш продукт или услуга каким-либо образом связаны с подобной окружающей средой, то рассмотрите вариант использования синего цвета как основного для вашего дизайна.
Огромный плюс синего цвета состоит в том, что, в отличие, например, от желтого, вы можете использовать его в больших количествах, особенно если выберете более светлый оттенок синего.
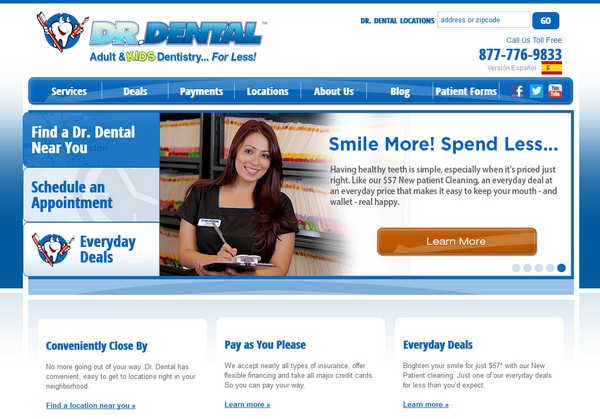
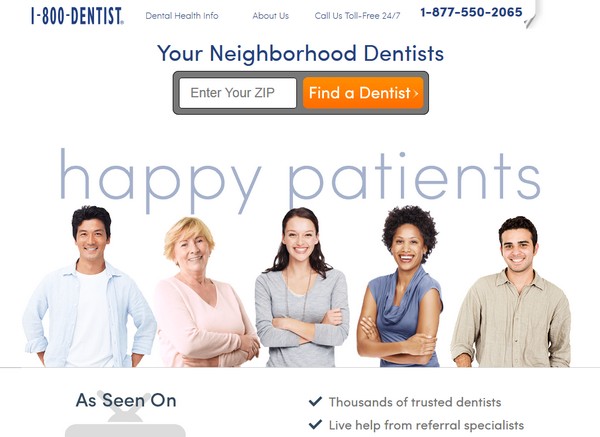
Сайт Dr. Dental — отличный пример того, как задействуются разные оттенки синего на главной странице стоматологической клиники:

Пример: Dr. Dental использует синий цвет в дизайне своего сайта
Оранжевый
Оранжевый цвет может транслировать различные сообщения. Мнения психологов на его счет расходятся. Одни говорят, что он излучает тепло и оптимизм, другие считают, что оранжевый указывает на предостережение (вспомните о придорожных знаках). Третьи же называют оранжевый агрессивным цветом.
Одно можно сказать наверняка: бесспорный король электронной коммерции Amazon успешно использует оранжевый цвет для кнопок «призыва к действию».
Фиолетовый
Фиолетовый цвет являлся атрибутом королевской власти. В маркетинге он применяется, чтобы успокоить или утешить людей. Однако, как и в случае с желтым цветом, использовать его следует в умеренных количествах.
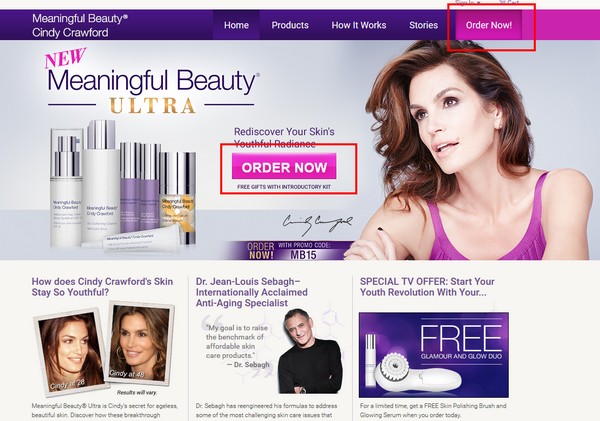
Фиолетовый часто выбирают компании, занимающиеся продажей антивозрастных продуктов. Хорошим примером здесь служит сайт Meaningful Beauty. Обратите внимание на то, как сочетаются различные оттенки фиолетового на сайте, а кнопка «призыва к действию» (смесь розового и фиолетового) гармонирует не только с одеждой модели, но и с дизайном всего сайта в целом.

Пример: сайт Meaningful Beauty
Розовый
Розовый — любимый цвет многих молодых девушек. Именно поэтому он довольно часто считается женским цветом.
Если основными посетителями вашего сайта являются молодые женщины, обратите внимание на этот цвет.

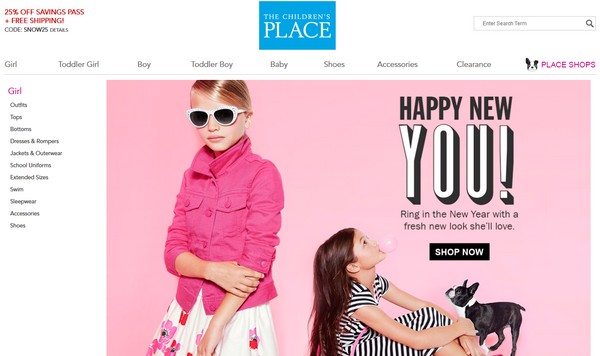
Пример: сайт Children’s place
Следует отметить также, что более темные оттенки розового могут быть апеллированы и к мужской части аудитории.
Исследование, опубликованное в Journal of Orthomolecular Medicine, показало, что розовый производит успокаивающий эффект. Впоследствии была выдвинута гипотеза, что именно по этой причине препарат от расстройства желудка Pepto-Bismol имеет розовый цвет.
Белый
В западной культуре белый цвет символизирует чистоту, качество и ясность. Вот почему он хорошо подходит к синему («целостность») в корпоративной теме.
Белый цвет практически всегда является наилучшим выбором для фона сайта.

Пример: белый фон
Черный
Черный является сочетанием всех цветов вместе взятых и передает ощущение власти. Он часто используется на рынке люксовых продуктов, а также для сайтов, посвященных технологиям или мужскому фитнесу.

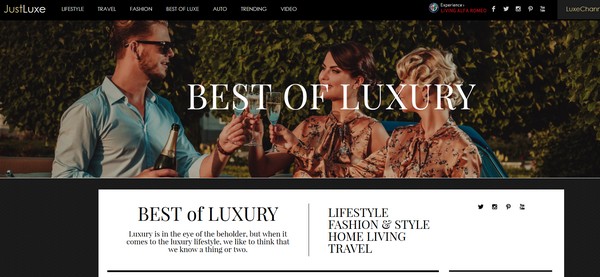
Пример: сайт JustLuxe
Исследование: Красный/Оранжевый vs. Зеленый
С целью изучения влияния цвета на восприятие было проведено несколько исследований, сравнивших эффективность красной или оранжевой кнопки «призыва к действию» с зеленой.
Dmix протестировали 600 объектов с красными и зелеными кнопками. На лендингах с красной кнопкой коэффициент конверсии оказался выше на 34%.
1:0 в пользу красной кнопки.
Во втором исследовании, проведенном HubSpot, трафик сравнивался за несколько дней и снова победителем оказалась красная кнопка с уровнем конверсии, превысившим остальные варианты на 21%.
2:0 в пользу красной кнопки.
В тесте, проведенном Visual Website Optimizer, сравнивались три типа кнопок: белая кнопка с зеленым текстом, зеленая кнопка с белым текстом и красная/оранжевая кнопка с белым текстом. В этот раз красная/оранжевая кнопка снова обошла своих конкурентов, однако увеличение конверсии составило лишь 5%.
В итоге, 3:0 в пользу красной/оранжевой кнопки.
Следует ли из этого, что красный цвет — наилучший выбор для увеличения конверсии?
Не обязательно.
Оранжевый vs. Синий
Monetate провел свой эксперимент, сравнив эффективность оранжевой кнопки «призыва к действию» с синей.
В ходе классического сплит-тестирования компания обнаружила, что синяя кнопка превзошла результаты своей оранжевой копии, хотя увеличение конверсии было не столь большое — 9%.
Так какой же цвет лучше всего?
Не существует одного универсального решения для всех. Оптимальный цвет для вашей кнопки «призыва к действию» зависит от контекста.
Так, в тесте Hubspot, упоминавшемся выше, красная кнопка заметно контрастировала с общей цветовой схемой сайта, в то время как зеленая практически терялась на фоне похожего оттенка. Как вы думаете, это могло каким-то образом повлиять на более высокий показатель конверсии в случае с красной кнопкой?
Разумеется.
Вот почему HubSpot сразу же указал, что «результаты данного исследования нельзя отнести ко всем ситуациям. Максимум, в чем мы можем быть уверены, это что они справедливы для тех условий, в которых они были проявлены: с этим дизайном страницы, на этом сайте и с той аудиторией, которая просмотрела его».
Таким образом, для каждого конкретного сайта цветовое решение будет свое, однако старайтесь при этом придерживаться следующего правила: цвет кнопки должен контрастировать с основной цветовой схемой сайта, при этом гармонируя с ней. К примеру, если ваша цветовая схема — голубой и белый, возможно, хорошим выбором для цвета кнопки «призыва к действию» станет темно-синий. В то время как ярко-красная кнопка будет слишком выделяться и может быть воспринята как помеха.
Сплит-тестирование
Сплит-тестирование поможет вам определиться с выбором наилучшего цветового решения. Поскольку в дизайне может использоваться более 2-х цветов, вам, возможно, потребуется провести несколько итераций сплит-тестирования.

Начните с сокращения потенциально возможных цветов для вашей кнопки «призыва к действию» до нескольких вариантов, соответствующих теме вашего сайта или создающих достаточный контраст.
После этого можно начинать проводить сплит-тестирования, которые напоминают собой групповой турнир. Выберите победителя из первых двух тестов, а затем продолжите тестирование с победителем из другой группы, и продолжайте таким образом до тех пор, пока не будет определен финалист.
Все остальные правила остаются в силе
Даже правильно выбранный цвет сам по себе не спасет вас. Если ваш сайт и информация на нем не достаточно убедительны для посетителей, то совершенно не важно, какую цветовую схему вы выберите — ваша конверсия вряд ли изменится.
Цвет — это только часть вашей маркетинговой стратегии. Помните об этом.
Подведем итоги
Цвета, используемые дизайнерами на веб-страницах, влияют на показатели конверсии. Сплит-тестирования и знание основных значений цветов поможет создать вам такой дизайн, который убедит обычных посетителей стать вашими клиентами или даже фанатами бренда.
Основные моменты, которые всегда следует иметь ввиду:
- Фон не должен привлекать слишком много внимания
- Не стоит использовать цвета, имеющие негативное значение в культуре целевой аудитории
- Элементы «призыва к действию» должны быть заметными и располагаться выше «линии сгиба»
- Количество отвлекающих элементов должно быть сведено к минимуму.
Высоких вам конверсий!
По материалам: blog.crazyegg.comimage source Leafypages