
Пабло Пикассо однажды сказал: «Почему две краски, расположенные рядом, поют? Может ли кто-то объяснить это? Нет. Поэтому никто никогда не сможет научить рисовать».
Дамы и господа, Пикассо ошибался. На самом деле ответить на этот вопрос можно. А если быть точнее, можно понять, почему некоторые комбинации цветов выглядят гармонично, а другие — нет.
Очевидно, что «никто никогда не сможет научить рисовать» — выражение скорее философского толка, которое не должно восприниматься буквально. Великий художник, вероятно, хотел сказать, что нельзя научить кого-то чувству стиля или таланту художника и что существует какое-то врожденное, непостижимое свойство, присущее лишь единицам.
Из этого изречения также можно сделать вывод о том, что способность определять гармонирующие между собой цвета — врожденный талант, а не навык, которому можно научиться.
И снова с этим можно поспорить.
Если смотреть на проблему с научной точки зрения, определенно можно допустить существование генетической предрасположенности к искусству и дизайну, однако в контексте «правила 10 000 часов» такая предрасположенность перестает играть большую роль. Если кто-то не в курсе, «правило 10 000 часов» ― это концепция, согласно которой ключевая составляющая в освоении любого, даже самого сложного навыка — вовсе не талант, а около 10 000 часов, проведенных за практикой и совершенствованием этого навыка.
Разумеется, Пикассо был рожден с определенной предрасположенностью к рисованию, но причина, по которой он стал великим, кроется в другом: он просто много работал. И если практиковаться в умении подбирать гармонирующие цвета, этому тоже можно научиться.
Практика превыше всего
После того, как мы разнесли в пух суждение одного из величайших художников всех времен, давайте перейдем практике.
Ниже представлены цветовые палитры семи различных веб-сайтов, принадлежащих известным брендам. В каждом случае сначала будет представлена сама палитра и у вас будет возможность угадать, какой компании она принадлежит. Затем мы разберем теорию цвета и механизмы, стоящие за гармоничностью (или, в некоторых случаях, дисгармоничностью) каждой отдельно взятой страницы.
Урок 1. Разновидности цветовых моделей
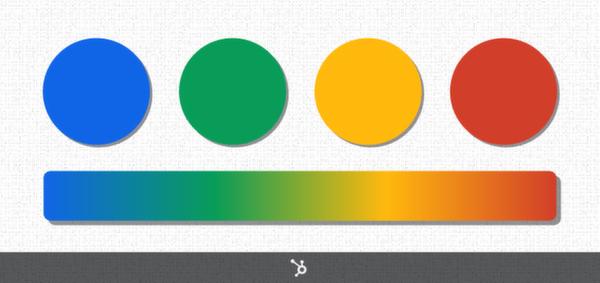
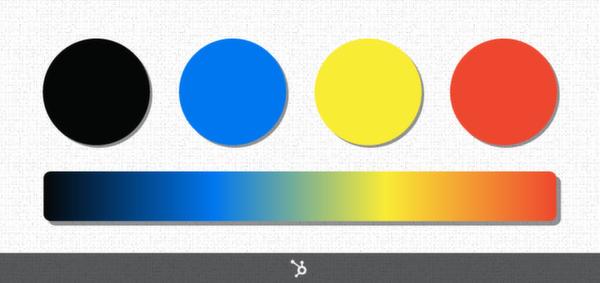
Итак, начнем: как вы думаете, сайт какой известной компании может похвастаться следующим цветовым решением?

А теперь опуститесь ниже, чтобы проверить свой ответ!

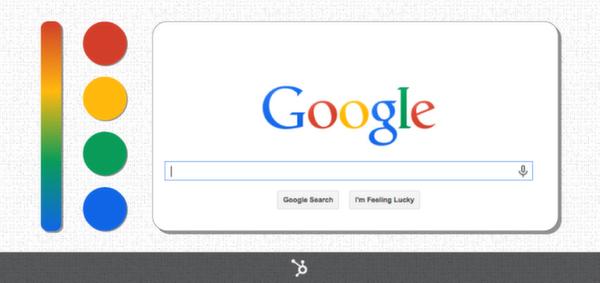
Конечно же, за этой зелено-желто-красно-голубой палитрой скрывается не кто иной, как великий и могучий Google!
Даже если вы не обладаете глубокими познаниями в теории цвета, уже на таком простом примере можно понять, как устроены различные цветовые модели.
Во-первых, кто-то этого может и не знать, но три цвета из представленной палитры ― красный, синий и желтый — первичные цвета. То есть, другими словами, путем смешения именно этих трех цветов получаются все остальные. Так, например, оставшийся зеленый — вторичный цвет, который можно получить, смешав между собой желтый и синий.

Однако такое представление о создании цветов путем смешения работает лишь в рамках цветовой модели CMYK, главенствующей в мире живописи и печати. Каждая буква акронима CMYK указывает на один из ключевых цветов модели: Cyan (синеватый), Magenta (красноватый), Yellow (желтый), и Key («ключевой» — черный). То есть эта модель состоит из трех основных цветов и черного, который позволяет создавать более темные оттенки.
А вот дальше все немного сложнее: CMYK — субтрактивная модель. Другими словами, цвета создаются путем поглощения или «вычитания» из видимого спектра световых волн определенной длины. В результате непоглощенные волны отражаются, и отраженный свет — это те цвета, которые мы видим.
Так, например, в рамках этой модели зеленый объект воспринимается в первую очередь не как зеленый, а как объект, поглощающий весь видимый спектр, кроме зеленого.

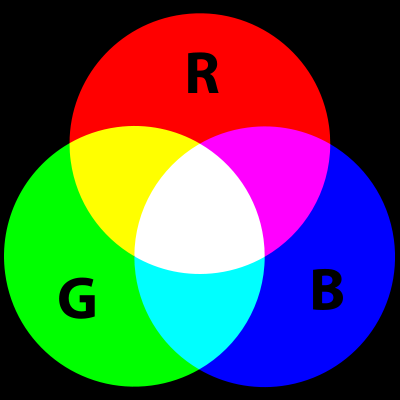
В качестве примера для сравнения выше представлено изображение, где цвета были созданы не посредством CMYK, а при помощи RGB-модели (red, green, blue — красный, зеленый, синий), которая используется в компьютерах, телевизорах и других электронных устройствах. В отличие от CMYK, RGB — аддитивная модель, то есть красные, зеленые и синие световые волны комбинируются для создания всех остальных цветов.

В то время как в CMYK-модели зеленый цвет — вторичный, в рамках RGB-модели это один из первичных цветов. Да и в целом цветовая палитра Google вызывает ощущение чего-то базового. Как кубики на картинке выше.
Итак, мы разобрали разницу между двумя основными цветовыми моделями ― CMKY и RGB. Двигаемся дальше.
Урок 2. Тон, светлота и насыщенность
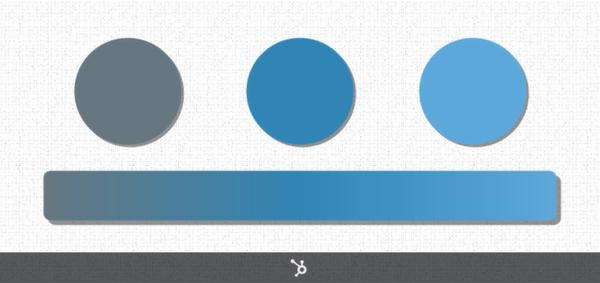
Сайту какой компании принадлежит эта цветовая палитра?

А теперь опуститесь ниже, чтобы проверить свой ответ.

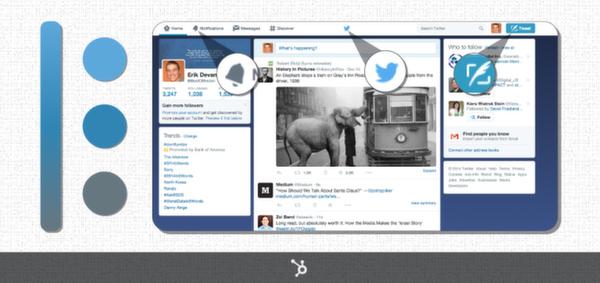
Twitter — отличный пример одноцветной схемы. Вместо того чтобы воспринимать серый, темно-синий и голубой в этой палитре как отдельные цвета, думайте о них, как о разновидностях одного и того же тона.
Итак, разберем основную терминологию параметров цвета:
Тон. Это то, что мы имеем в виду, говоря «цвет»; указывает на длину световой волны. Тон — ключевая характеристика цвета, то, что, например, отличает синий от красного или зеленого.
Светлота. Обозначает степень отличия цвета от белого или черного. Так, например, по параметру светлоты между собой отличаются темно- и светло-синий.
Насыщенность. Термин указывает на интенсивность определенного тона. При нулевой насыщенности любой цвет представляет из себя серый. Ненасыщенные цвета, как правило, мягче и тусклее своих насыщенных собратьев.
Итак, вернемся к Twitter: возьмем голубой цвет логотипа в качестве отправной точки. Это наш основной тон. Использованный в кнопке справа темно-синий обладает теми же характеристиками тона, однако отличается меньшей светлотой и одновременно большей насыщенностью, в результате чего выделяется на фоне остальных. И это вполне логично: кнопка Tweet ― главная CTA-кнопка на странице.
Серый цвет иконки — тоже оттенок голубого, пусть и заметно менее насыщенный (около 20%).
Таким образом, цветовую палитру сайта Twitter можно назвать одноцветной. Все представленные цвета — фактически один и тот же тон и отличаются между собой лишь степенью светлоты и насыщенности.
Такая цветовая схема разительно отличается от многоцветной палитры Google, где все цвета первичные и отсутствует какой-то основной тон. Так почему же цветам страницы Google удается гармонично смотреться вместе? Дело в том, что все они имеют одинаково высокий уровень насыщенности.
Урок 3. Типы цветовых комбинаций
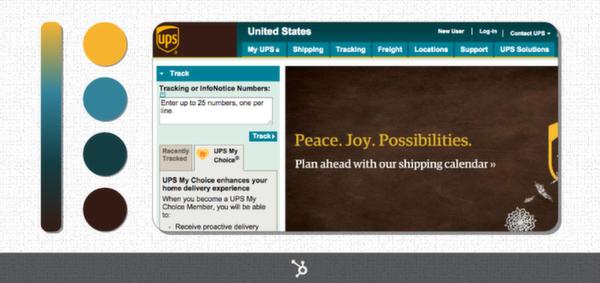
Итак, следующий ресурс вы вряд ли узнаете, но тем не менее он нам нужен.

Это страница компании UPS.

Если не угадали, ничего страшного: многие, вероятно, слышали об этой популярной в США курьерской компании, но мало кто из нас пользовался ее услугами. Так или иначе, основной цвет логотипа компании — коричневый. С одной стороны, может показаться неожиданным выбор серо-синего в качестве цвета верхней панели и других элементов, однако, нравится вам этот цвет или нет, поспорить с тем, что цветовая палитра сайта гармонична, не получится. Причина кроется в том, что основные цвета сайта (коричневый и серо-синий) — дополняют друг друга.
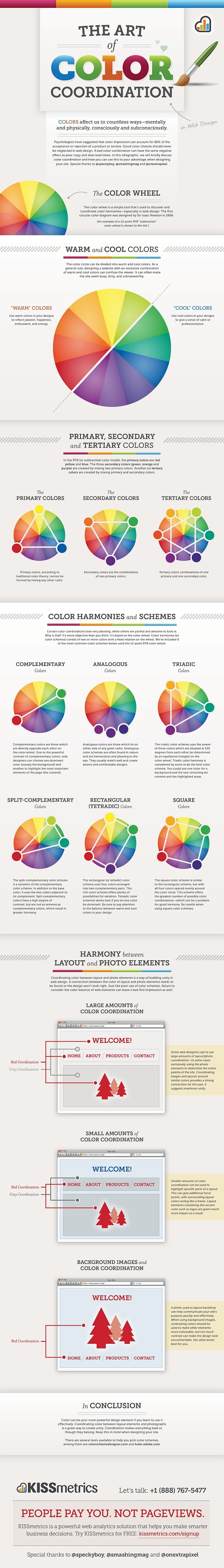
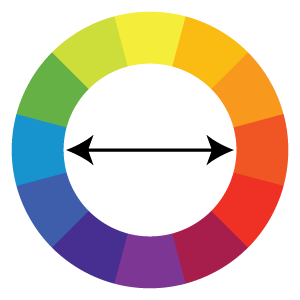
В рамках теории цвета взаимодополняющие, или комплементарные, цвета находятся на противоположных концах цветового круга и максимально контрастируют между собой. Когда два цвета оказываются рядом в композиции, они создают ощущение гармонии, при этом как бы усиливая друг друга.

Однако, посмотрев на цветовой круг в поисках наглядного подтверждения вышесказанного, вы наверняка спросите: «А где тут коричневый?»
Дело в том, что коричневый — всего лишь оттенок красно-рыжего (который присутствует в круге), отличающийся более низким параметром светлоты. Таким образом, чтобы найти цвет, комплементарный коричневому, нужно просто отыскать красно-оранжевый. А на противоположном конце круга вы обнаружите искомый синий.
Конечно, пары взаимодополняющих цветов — не единственные приятные глазу комбинации. Существуют и другие. Кратко перечислим основные:
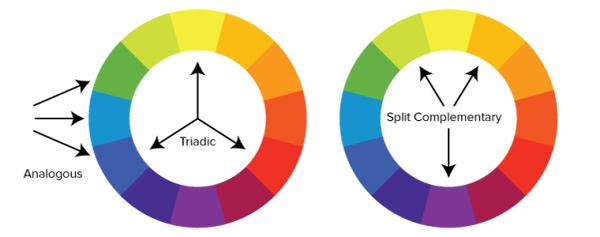
- Аналогичные цвета (Analogous Colors) — это цвета, находящиеся рядом на цветовом круге.
- Триада цветов (Triadic colors) — три цвета, лежащие на окружности цветового круга на одинаковом друг от друга расстоянии.
- Расщепленные дополняющие цвета (Split Complementary Colors) — основной цвет и два других, находящихся на равном расстоянии от комплементарного ему цвета.

Главный урок заключается в том, что ключевые параметры цвета (тон, насыщенность и т. д.) — не единственные факторы, определяющие восприятие этого цвета. Поняв соотношение и взаиморасположение различных цветов в рамках цветового круга, можно научиться создавать более гармоничные схемы.
Урок 4. Восприятие цвета — восприятие бренда
Итак, мы постепенно переходим к теме связи цвета и эмоций. В качестве примера возьмем сайт еще одной компании, занимающейся доставкой писем и грузов.

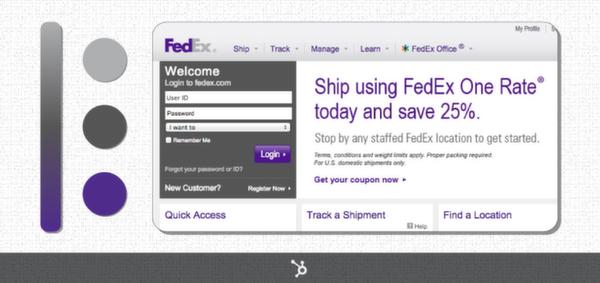
Речь идет о FedEx.

Здесь перед нами пример одноцветной палитры. И хотя речь идет о компании, предоставляющей такой же спектр услуг, что и UPS, цветовые схемы двух сайтов совершенно различны: в то время как в палитре UPS преобладают земляные тона, в случае с FedEx компания предпочла придерживаться более строгого, делового стиля. Вдобавок к одноцветности, придающей странице лаконичный вид, важную роль играет выбор фиолетового в качестве основного. Дело в том, что в природе он встречается редко, поэтому его присутствие придает композиции налет искусственности.
Запомните: цветовая палитра бренда может повлиять на то, как клиенты будут воспринимать бренд и какие чувства у них будут возникать. Так, например, фиолетовый, как правило, ассоциируется с авторитетом и утонченностью.
Урок 5. Проблемы взаимодополнения
Рассмотрим еще один пример, на этот раз — известный в США новостной ресурс.

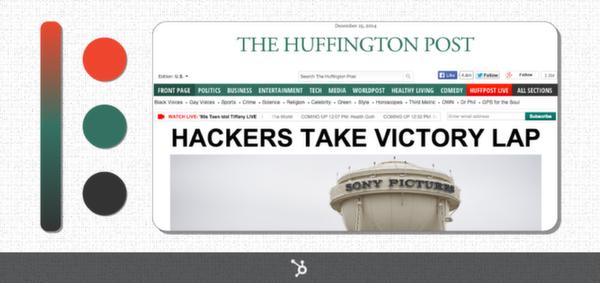
Итак, это сайт газеты Huffington Post. И что в первую очередь бросается в глаза?

Да — сайт зеленый. И тут мы затронем тему психологии цвета. Дело в том, что зеленый ассоциируется у людей с балансом, гармонией и уверенностью — определенно, неплохой выбор для новостного сайта.
Между тем этот зеленый заметно более темный и ненасыщенный, чем на всех рассмотренных ранее примерах. А это значит, что он также ассоциируется с богатством и властью.
Красный — самый эмоционально заряженный из всех цветов, и он связан с чувствами страсти, любви, ненависти и так далее. Поэтому неудивительно, что когда вы бросаете взгляд на страницу, то первым делом обращаете внимание на красную кнопку, призывающую подключиться к видеотрансляции. Еще одна причина, по которой кнопка так заметна, состоит в том, что красный комплементарен зеленому — цвету всей остальной страницы.
Интересно, что, как правило, дизайнерам советуют избегать сочетаний красного и зеленого, несмотря на то, что это взаимодополняющие цвета. Во-первых, дело в том, что такое сочетание часто создает у пользователя… новогоднее настроение. И если лендинг или сайт никак не связан с новогодними праздниками, то стоит всячески избегать этих ложных ассоциаций.

Вторая причина, по которой не стоит полагаться на такой контраст, состоит в том, что люди, страдающие цветовой слепотой, а именно ее самой распространенной формой ― дейтеранопией (пониженной чувствительностью к оттенкам зеленого), просто не смогут разобрать, что у вас там изображено. Еще одна проблема, возникающая при использовании красного и зеленого: они «соперничают» между собой и, выступая на фоне друг друга, воспринимаются как более яркие.
Дизайнеры сайта Huffington Post учли эту особенность и, во-первых, использовали очень умеренное количество красного, а во-вторых, взяли более темный и ненасыщенный зеленый, на фоне которого красный стал смотреться лучше.

Урок 6. Насыщенность и первичные цвета
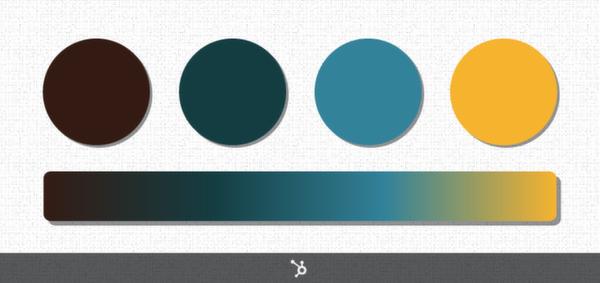
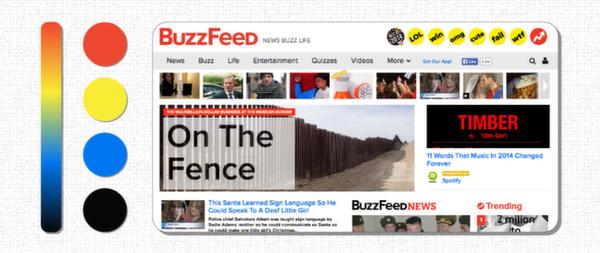
Итак, переходим к следующей палитре.

Она принадлежит новостному ресурсу BuzzFeed.

Первые слова и фразы, которые приходят в голову при виде палитры сайта, — «яркий», «насыщенный», «кричащий»; она как бы говорит: «Остановись и посмотри на меня!». Очевидно, задача такой палитры — привлечь внимание. А что же с точки зрения теории цвета?
Для начала отметим, что в палитре BuzzFeed, так же как и Google, используются первичные цвета: красный, желтый и синий. Однако, в отличие от поискового гиганта, они здесь более светлые и насыщенные. Также, если не брать в расчет черный (который фактически является не цветом, а его полным отсутствием — поглощением всех цветовых волн), можно сказать, что на странице BuzzFeed использована триадная цветовая палитра.
Как говорилось ранее, с точки зрения психологии красный — самый эмоционально-заряженный цвет, поэтому неудивительно, что в логотипе сайта использован теплый, ярко-рыжий оттенок, исполняющий ту же функцию: активизацию чувства волнения и возбуждения.

Желтый, еще один ключевой для палитры цвет, связан с энергичностью и чувством счастья. Кстати о счастье: ряд желтых кругов с черным текстом внутри, расположенных вверху страницы, вероятно, неслучайно напоминает серию смайлов.
Синий в цветовой гамме сайта предназначен исключительно для ссылок и CTA-кнопок, и это крайне умное решение. Так как он связан с чувством спокойствия и доверия, ссылки и кнопки выступают в качестве приглашения, как бы говоря пользователю: «Не беспокойся, тут все такое яркое и сумасшедшее, а нам ты можешь доверять. Не бойся — нажимай».
Урок 7. Ненасыщенные цвета
Итак, последний пример.

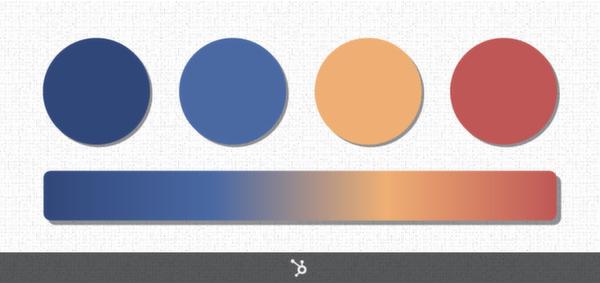
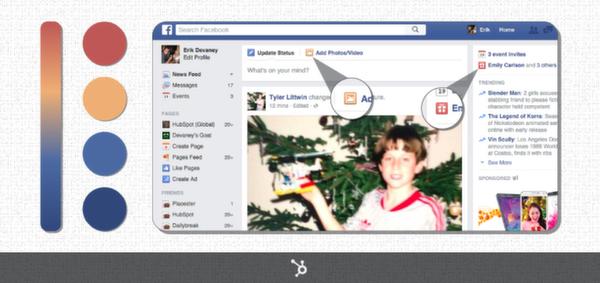
Даже если не узнаете палитру, сайт вы узнаете наверняка.

Скорее всего, угадать сайт по представленной выше цветовой схеме вам не удалось. И действительно: если посмотреть на страницу, то можно увидеть там еще много других оттенков, особенно на боковой панели. Однако мы рассмотрим верхнюю панель, откуда и взяты присутствующие в диаграмме красный и желто-телесный.
Сравнив представленную палитру с палитрой сайта BuzzFeed, можно увидеть, что в обоих случаях используются одни и те же тона, а именно: желтый красный и голубой. При этом о схожести дизайна не может быть и речи! После всех представленных выше примеров вы уже, наверное, можете сами объяснить причину, но все же давайте разберем по порядку.
Во-первых, так же как и в случае с Twitter, на странице используется несколько оттенков «фирменного» голубого цвета Facebook разной светлоты. Такой шаг позволяет расставить акценты, сохранив общее стилистическое единообразие.
Однако ключевым параметром здесь является насыщенность: все основные цвета страницы — желтый, красный и голубой — характеризуются равномерно низким уровнем насыщенности. В результате весь интерфейс создает ощущение спокойствия и расслабленности. То есть, в то время как интерфейс BuzzFeed возбуждает психику, страница Facebook создает атмосферу уюта и комфорта.
Продолжая сравнение, мы видим, что два сайта очевидно различаются и количественным соотношением основных цветов композиции: тогда как на BuzzFeed синий — цвет спокойствия ― используется лишь в виде мелких вкраплений, на сайте Facebook в нем выполнена вся верхняя панель, которая задет настроение всей странице.
В конечном итоге дизайн Facebook, где преобладает мягкая, ненасыщенная синяя палитра, вызывает желание сесть и расслабиться. Вероятно, именно поэтому среднестатистический американец ежедневно проводит на этой странице около 40 минут — похоже, палитра делает свое дело.
Заключение
Создавая лендинг, стоит принимать во внимание огромное количество параметров, среди которых цветовая палитра — один из главных.
Хорошо продумайте, какие эмоции и чувства должна вызывать ваша посадочная страница у пользователя и на какие действия она должна его побуждать; учитесь у лидеров, экспериментируйте. Ну и, конечно, самое главное — тестируйте, тестируйте и снова тестируйте!
Высоких вам конверсий!
По материалам: blog.hubspot.com, Image source: Jane Hannah