Можно долго дискутировать по поводу того, почему тот или иной посетитель ушел, так ничего не заказав или же прервав процесс оформления покупки на половине пути, но, пожалуй, бесспорным будет предположение, что самый верный и быстрый способ избавиться от клиента — наскучить ему невероятно долгим checkout-процессом (подтверждением покупки), которому не видно ни конца ни края.
Понятно, что некоторые этапы оформления сделки, как и слова из песни — не выкинешь, но и терять из-за этого прибыль совсем не вариант. Поэтому, каким бы долгим или, напротив, коротким этот процесс ни был, следует дополнять его понятными индикаторами прогресса, глядя на которые пользователь без труда сможет увидеть, на каком этапе он находится, сколько еще нужно сделать шагов до финала и т.д.
В этой статье будет затронута тема чрезвычайной важности подобных индикаторов в интерефейсе интернет-магазина и будут представлены некоторые особо эффективные варианты этих элементов.
Почему индикаторы прогресса так важны?
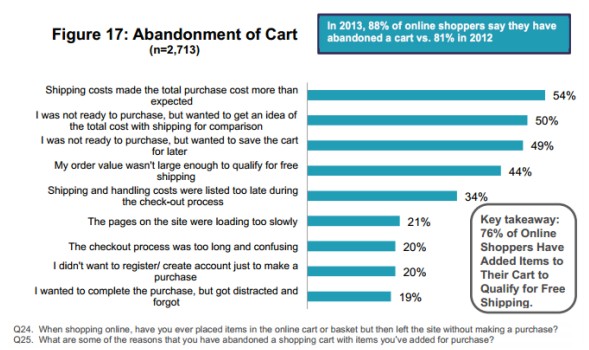
Глобальный показатель отказов от покупки (global abandonment rate) за прошлый год достиг шокирующих 74%, из чего нетрудно сделать вывод, что только четверть всех пользователей, добавлявших тот или иной товар в свою корзину, в итоге становилась его владельцем. В чем причина такого поведения?
В исследовании, проведенном логистической компанией UPS, 20% покупателей называют главной причиной отмены покупки — процесс подтверждения, который был слишком долгим и непонятным.

Причины отказа от покупки: 54% — стоимость доставки оказалась выше, чем ожидалось; 50% — клиент не готов к покупке, но хочет знать итоговую цену (включая стоимость доставки) продукта для сравнения; 49% — клиент не готов закрыть сделку прямо сейчас; 44% — стоимость покупки недостаточно большая, чтобы получить бесплатную доставку; 34% — стоимость доставки включили в итоговую цену товара слишком поздно, уже на этапе подтверждения сделки; 21% — медленная загрузка страниц сайта; 20% — процесс подтверждения покупки был слишком долгим и непонятным; 20% — клиент не хочет создавать учетную запись (аккаунт), просто чтобы совершить покупку; 19% — клиент просто забыл завершить оформление заказа.
Индикаторы прогресса как раз и служат для того, чтобы ликвидировать эту проблему. Указав клиентам, на какой стадии оформления сделки они находятся, вы сильно упрощаете весь процесс продаж.
Также известно (уже из исследования, проведенного агентством CPC Strategy), что в 27 случаях из 100 люди не завершают свои покупки из-за банальной нехватки времени.
Опять же данная проблема может быть решена путем включения индикатора прогресса. Как только вы укажете спешащему человеку, что процесс оформления не займет много времени, скорее всего, он закончит его. В противном случае он отложит покупку, а потом, вероятно, и вовсе забудет о ней.
Таким образом, индикаторы прогресса — это отличный инструмент. Представьте, что вы совершаете марафонский забег и бежите уже несколько часов, но не имеете никакого представления о том, сколько вам еще предстоит преодолеть. Такой бег покажется вам пыткой. Но как только вы узнаете, что осталось, например, всего 10 километров, вы испытаете невиданный прилив энтузиазма и энергии.
И все же, если вы хотите добиться большего процента оформленных покупок, на одни лишь индикаторы прогресса надеяться не стоит: придется поработать и над самим процессом подтверждения заказа. Очевидно, что чем меньше шагов нужно сделать клиенту, тем лучше. Это не всегда удается, но у некоторых брендов получается свести весь процесс подтверждения к одной странице.
Пример индикаторов прогресса на сайтах ecommerce
Ниже приведена подборка индикаторов разных форм и размеров. Кроме того, они поделены по типам платформ: индикаторы на мобильных устройствах и стационарных компьютерах и ноутбуках — так что вы легко сможете сравнить и оценить их друг с другом.
Настольные компьютеры
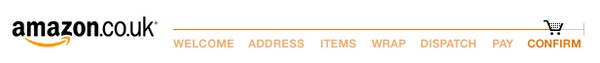
Amazon
Крупнейший eCommerce-сайт не стал мудрствовать лукаво и использовал изображение обычной тележки из супермаркета в качестве индикатора, который перемещается по шкале прогресса, насчитывающей 7 позиций (этапов). С одной стороны, дизайнеры и маркетологи все сделали правильно: вы без труда определите, сколько действий вам еще предстоит совершить. С другой — здесь возможна ошибка. Процесс оформления покупок на Amazon вряд ли обременителен сам по себе, но, глядя на шкалу, невольно приходишь в ужас — она кажется пугающе сложной:

Dollar Shave Club
Существует множество скучнейших индикаторов прогресса, но пример Dollar Shave Club не из их числа: его отличает простота, стиль и та невероятная легкость, с какой он вписывается в общую композицию сайта:

Перед вами всего три пункта, три числа. Пройденные этапы отмечаются галочкой, актуальный этап сопровождается коротким комментарием, предстоящий этап — всего лишь число с точкой.
AO.com
Как справляется с задачей интернет-магазин AO.com? Без сомнений, на ура. Его индикаторы прогресса — просто находка. Они позволяют легко и быстро дают понять, на какой стадии оформления заказа вы находитесь, и столь же легко перейти к следующему этапу.
Очевидно, что этот вариант подходит только в тех случаях, когда весь checkout-процесс умещается на одной странице:


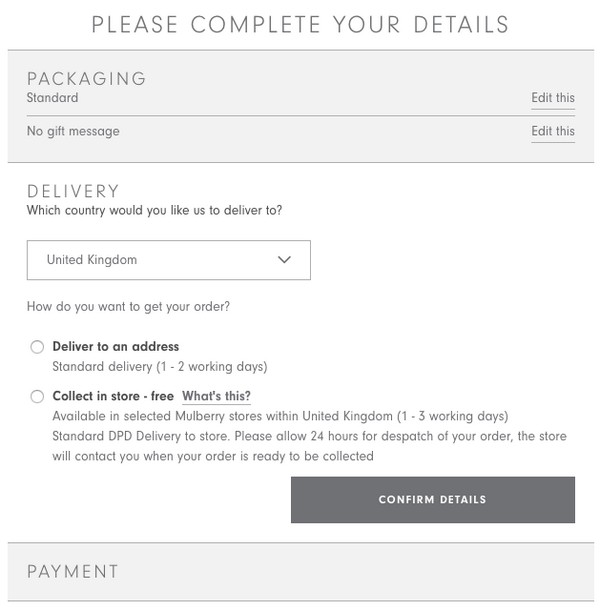
Mulberry
Еще один довольно удачный пример можно позаимствовать у компании Mulberry, специализирующейся на изготовлении и продаже кожаных сумок и аксессуаров. Чтобы сделать заказ, вам потребуется пройти всего три шага: они представлены в одном блоке и видны с самого начала. Как только вы завершаете один, перед вами тут же раскрывается следующий.

Если вам необходимо внести какие-то изменения, вы просто кликаете на фразу Edit This (в переводе с англ. — «редактировать») и вносите свои правки.
Vertty
Опыт компании Vertty интересен тем, что своеобразие логотипа фирмы дизайнеры сумели отразить в оформлении индикаторов прогресса. Они просты, понятны и доступны:

Мобильные платформы
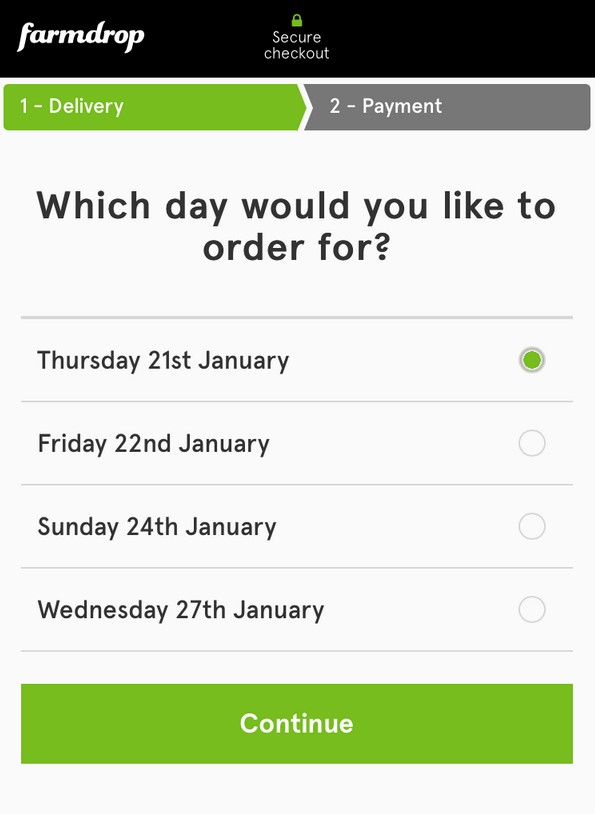
Farmdrop
Сервис Farmdrop в своем дизайне индикаторов прогресса также сделал ставку на простоту. Здесь всего два этапа, а подсветка зеленым показывает, на каком из них вы находитесь в данный момент:

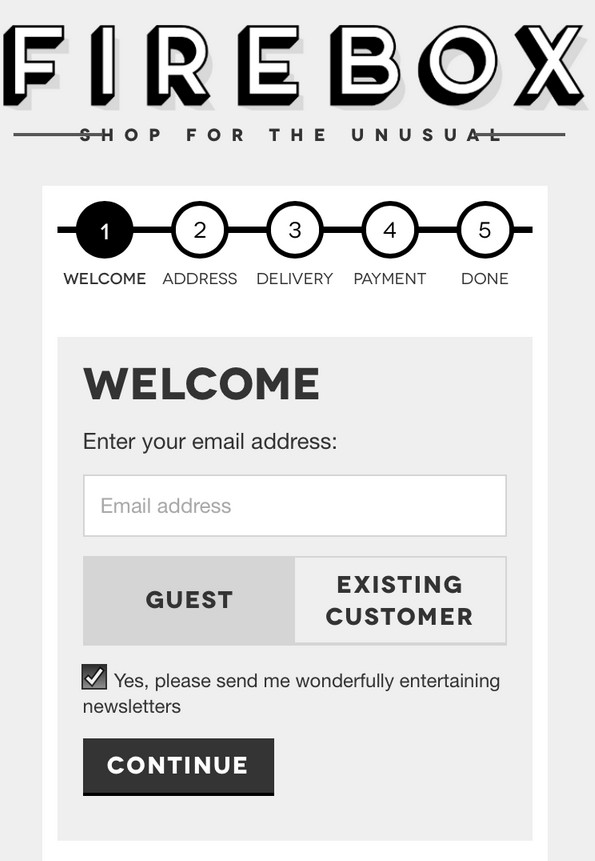
Firebox
Индикаторы Firebox хороши тем, что опять же очень удачно вписываются в общий дизайн сайта. Кроме этого, вместо привычного слова Confirm (Подтвердить) здесь употреблено слово Done (Сделано), что придает всему процессу некую завершенность:

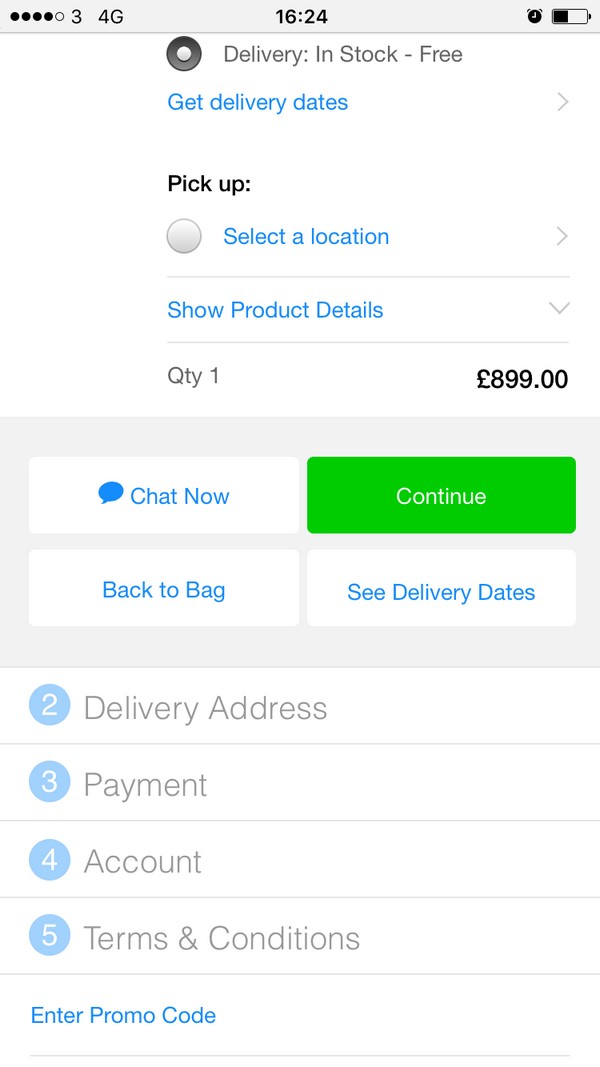
Apple
Подход, избранный дизайнерами купертиновской компании, во многом повторяет опыт Mulberry. Все этапы представлены сразу, но они свернуты, а раскрываются только по мере прохождения пользователем.
На мобильной платформе эта схема работает безупречно: вы просто прокручиваете страницу вниз и отмечаете нужные пункты:

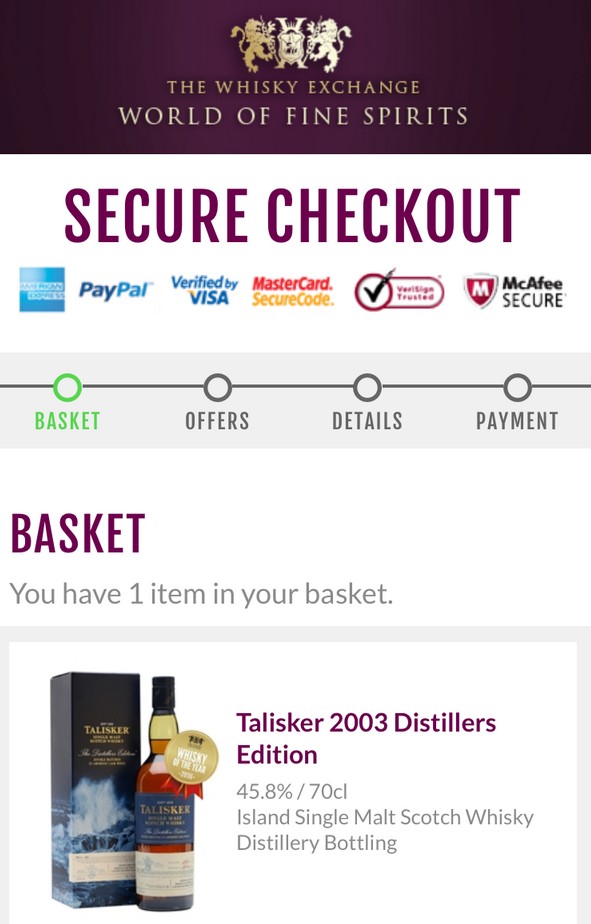
Whisky Exchange
Этот пример отличается тем, что шкала прогресса содержит слово Offers (Специальные предложения), и вы уже заранее знаете, что вам будут предложены какие-либо дополнительные товары к вашей основной покупке. Этот небольшой штрих подчеркивает внимание компании к своим покупателям:

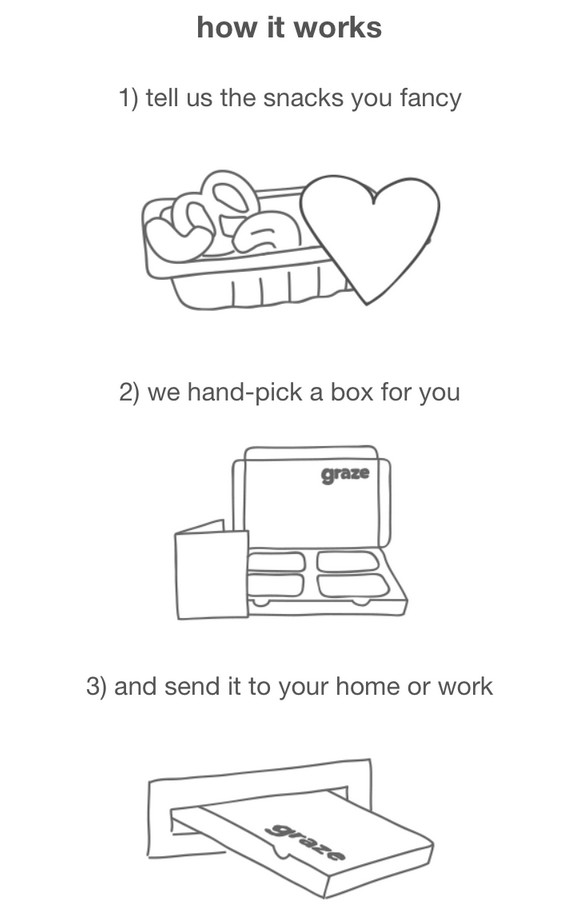
Graze
Данный пример выбивается из череды предыдущих, а все потому что он не связан с процессом оформления покупки, но является прекрасным образцом того, как можно представить любой процесс при помощи индикаторов прогресса.
Картинки, сопровождающие каждое описание, показывают, что все взаимодействие с компанией (и получение любимых закусок не дом) сводится к трем простым шагам:

Ключевые особенности эффективных индикаторов прогресса
Исходя из опыта представленных выше компаний, можно выделить следующие ключевые особенности индикаторов прогресса с высокой эффективностью:
- наглядность;
- простые формулировки;
- оригинальный дизайн;
- соответствие концепции бренда;
- понятность, доступность (легко понять, на каком вы этапе находитесь и сколько еще предстоит сделать шагов).
Посетители вашего сайта — словно путешественники, которым требуется помощь проводника. Станьте их гидом, и они отплатят вам звонкой монетой.
Высоких вам конверсий!
По материалам: econsultancy.comimage source inthebag_golf