Процесс оформления заказа — важнейшая составляющая пользовательского опыта, поскольку именно на этой стадии совершается денежная транзакция.
Случайно зашедшие на сайт посетители даже не начнут оформлять заказ, в то время как заинтересованные покупатели наверняка закончат его. Оптимизация этой стадии имеет непосредственное влияние на ваш доход — даже малейшие изменения на странице оплаты могут принести большую прибыль.
Рассмотрим, как люди проходят через процесс оформления заказа и какие факторы влияют на его успешное завершение.
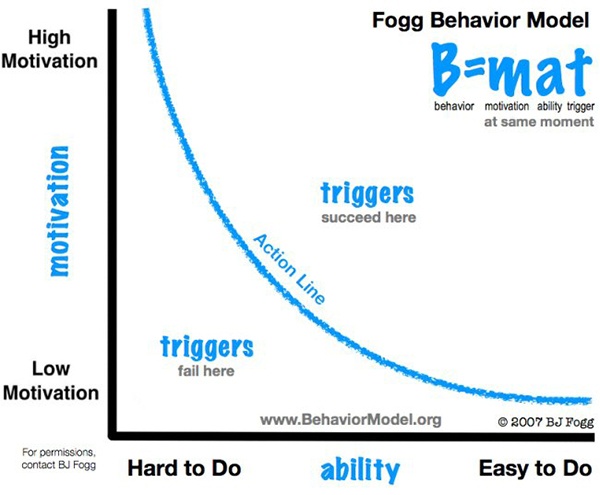
Модель поведения Фогга
Суть модели можно выразить так: «Поведение = Мотивация х Сложность х Триггер».
На иллюстрации можно увидеть, что чем сложнее действие или ниже мотивация. тем менее вероятно совершение нужного вам действия, и наоборот:

Ваша задача — оказаться как можно ближе к верхней правой части графика (высокая мотивация, легкая сложность, срабатывающий триггер). Если мотивация покупателя будет высока, а способность к действию низка (высокая сложность), он будет испытывать раздражение. В обратном случае — скуку.
Подход Amazon
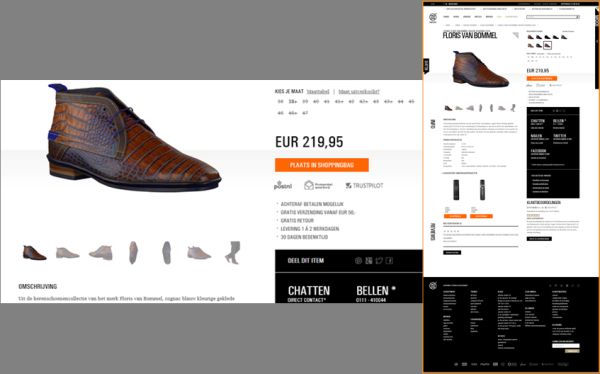
Письма с промоакциями от Amazon одновременно и поднимают мотивацию, и создают триггер. Переходя по ссылке в сообщении, пользователи попадают на продуктовую страницу, изучают информацию, рассматривают изображения, читают отзывы, тем самым повышая свою мотивацию. Кнопка «добавить в корзину» является триггером для начала процесса оформления заказа.
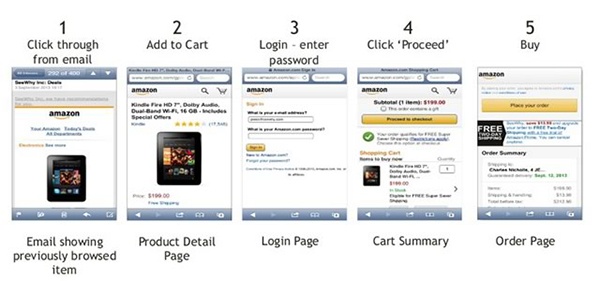
Что насчет сложности? И здесь Amazon бьет «в десятку»: покупателю достаточно ввести пароль и совершить пару кликов:

Процесс покупки в мобильном приложении Amazon: клик по ссылке в email, добавить в корзину, логин, «Оформить заказ», Оплата
Все очень просто.
Товар в корзине — что дальше?
Что должно происходить, когда люди добавляют товар в корзину? Ответ очевиден — подтверждение добавления. Однако на многих сайтах эта информация либо не отражается, либо показана слишком малым текстом, чтобы его заметить.
Существует 2 основных подхода:
1. Показать подтверждение о добавлении в корзину и остаться на той же странице. Плюсы: человек не просил перемещать его на другую страницу, поэтому процесс остается в рамках его ожиданий. Возможно, клиент хочет добавить еще несколько товаров в корзину перед оформлением заказа. Минусы: перед глазами клиента в корзине находится продукт, который он и хотел купить. Было бы полезнее, если бы перед ним оказались другие вещи, которые бы он мог пожелать приобрести.
2. Перевести пользователя на страницу корзины. Преимущество этого подхода в том, что человек становится на один шаг ближе к совершению покупки. Здесь также можно сделать дополнительные предложения. Недостаток этого метода в том, что, возможно, человек купит не так много товаров, как мог бы.
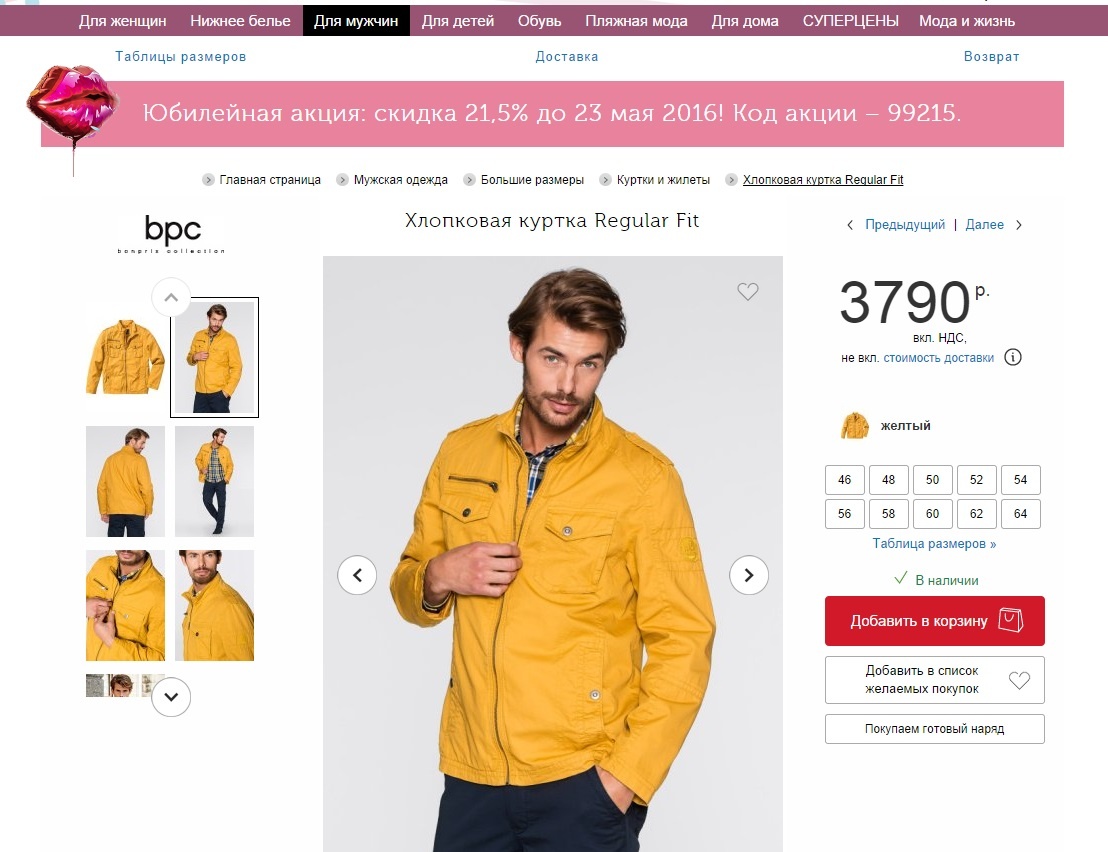
На сайте Bonprix вы ни за что не пропустите кнопку «Добавить в корзину». Вот их продуктовая страница:

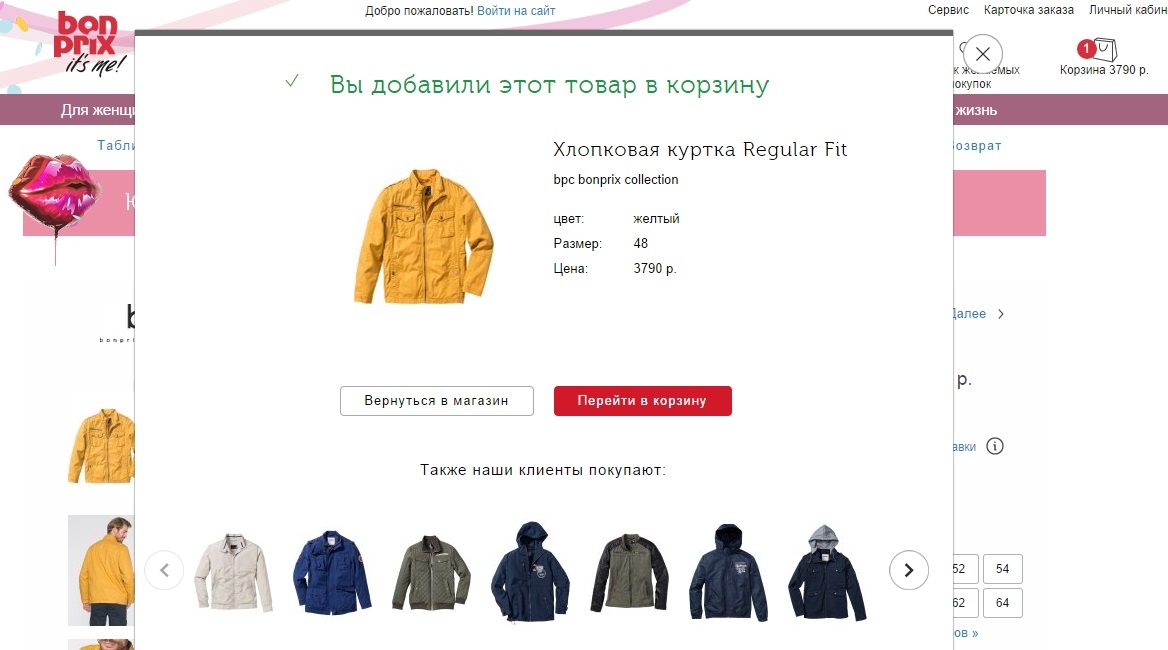
А вот, что вы увидите после нажатия «Добавить в корзину»:

Всплывающее окно наглядно сообщает пользователю, что товар добавлен в корзину, и предлагает выбор — продолжить покупки или начать оформление заказа. Кроме того, у значка корзины в верхнем правом углу страницы появляется индикатор. Это хороший метод, так как чтобы закрыть поп-ап, покупателю нужно предпринять действие, и не заметить изменения невозможно.
Четкое отражение содержимого корзины
Главные требования к дизайну содержимого корзины — ясность и контроль. Ясность предполагает, что пользователь должен иметь возможность легко понять, что находится в корзине, и какова финальная цена, включая налоги и доставку. Контроль означает, что в корзине легко можно произвести какие-либо изменения (например, удалить товар или изменить его параметры).
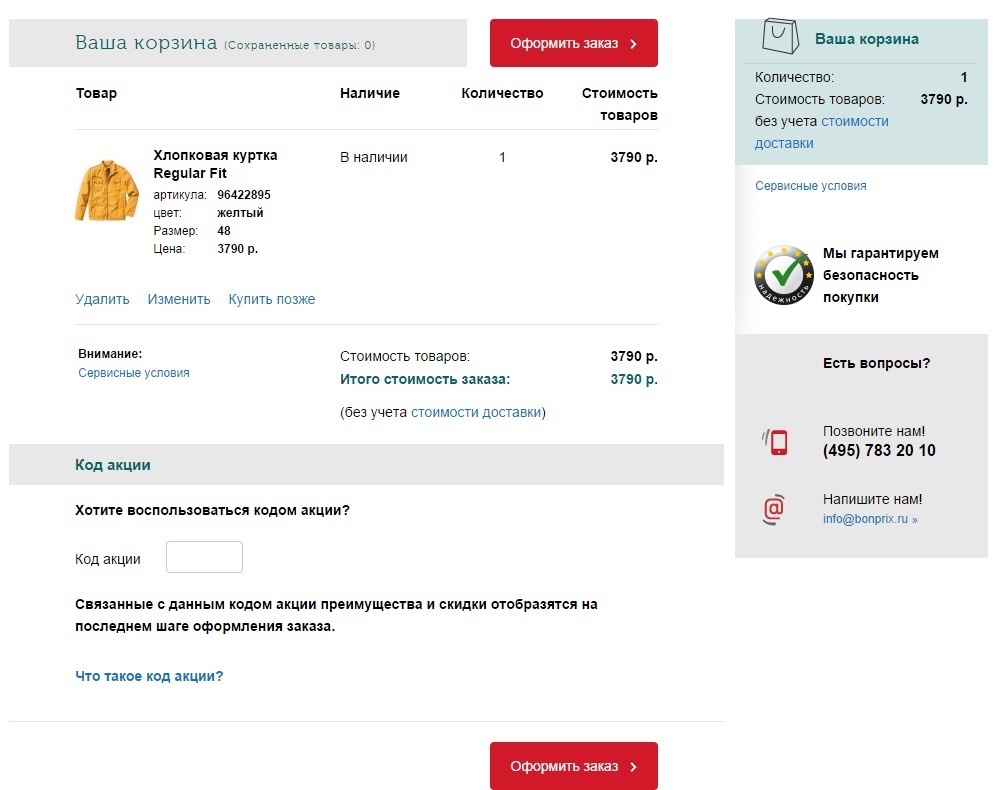
Главный элемент визуальной иерархии корзины — кнопка «Оформить заказ». У вас должно быть их две: одна наверху корзины и другая внизу, под списком товаров. Яркий пример такого расположения:

Дизайн корзины Bonprix отвечает общей стилистике сайта, например, кнопка «Оформить заказ» выделяется тем же ярко-красным цветом, что и «Добавить в корзину».
Что сделано верно:
1. Фотография товара
2. Название товара и цена
3. Возможность удалить продукт, сохранить на будущее, изменить его детали (вроде размера)
4. Четкий призыв к действию.
Что можно было бы добавить:
1. Возможность изменить количество
2. Демонстрация доступных типов оплаты
3. Возможность выбрать тип доставки до начала оформления
Преобразование хотя бы одного элемента в процессе оформления заказа может привести к большим улучшениям. Нужно подталкивать посетителей вашего сайта к покупке на каждом шагу.
Не делайте поля для ввода скидочных купонов слишком заметными
Когда люди видят красочное поле «Введите код акции здесь», они думают: «Какой акции?» и отправляются на поиски скидки. В результате, многие из них никогда не возвращаются. Это довольная распространенная причина отказа от покупки.
Достаточно написать: «У вас есть купон?» или что-то похожее, как на скриншоте выше. Текстовые ссылки не должны быть очень заметными — меньше людей обратит на них внимание. Клиенты, у которых уже есть код, сами найдут нужное поле, если только вы не спрячете его слишком хорошо.
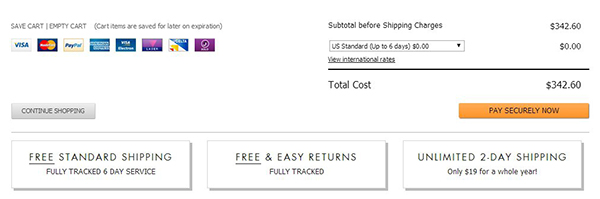
Напоминайте о плюсах вашего магазина: доставка, возвраты и безопасность
Когда будет доставлен товар? Бесплатна ли доставка? Надежна ли транзакция? Напоминайте об этих вещах людям.
Asos демонстрирует эти три ключевые сообщения под кнопкой «Оформить заказ»:

Сохраняйте товары из корзины на будущее
Когда люди добавляют что-либо в корзину, не позволяйте ее содержимому исчезнуть. Используйте email брошенных корзин и рекламный ретаргетинг, чтобы вернуть людей через неделю или месяц и завершить начатое!
Процесс регистрации: создавать аккаунт или нет?
Множество продающих сайтов просят пользователей зарегистрироваться еще перед покупкой. Некоторые из них даже вынуждают их делать это, не позволяя добавить товар в корзину, что значительно уменьшает конверсию.
По статистике 1 из 4 отказов от покупки происходят из-за вынужденной регистрации.
Это симптом «синдрома жадного маркетолога». Легко понять, почему маркетологи делают это — они думают, что пользователи после регистрации «пойманы», и теперь им придется совершить покупку в магазине.
Так ли обстоят дела на самом деле? Очевидно, что нет. Спросите себя честно: на скольких сайтах у вас есть зарегистрированный аккаунт? Чувствуете ли вы свою лояльность к ним из-за этого? Наверняка вы даже и не заходили на большинство из них после регистрации.
Вот одна очень хорошая история о вынужденной регистрации, рассказанная гуру юзабилити Джередом Спулом (Jared Spool):
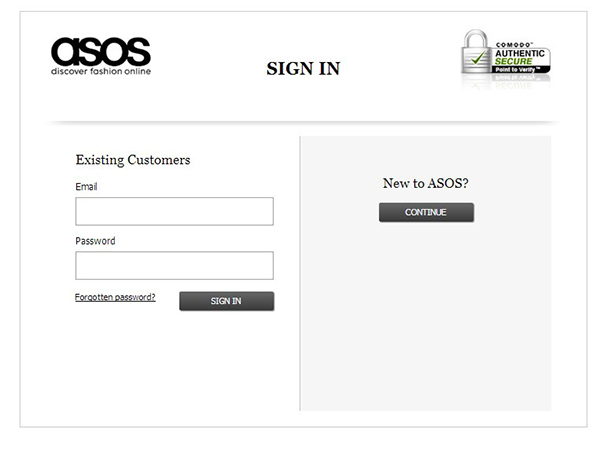
«Сложно представить себе более простую форму: два поля, две кнопки и одна ссылка. Однако же именно это форма препятствовала совершению покупки на одном из самых успешных коммерческих сайтов, из-за чего тот терял до $300 000 000 в год. Что было еще хуже — дизайнеры сайта даже не догадывались о причинах проблемы.
Форма было простой. Полями были email-адрес и пароль. Кнопки — «Логин» и «Зарегистрироваться», а ссылка — «Забыли пароль?». Это была форма входа в учетную запись, то есть та форма, с которой пользователи сталкиваются постоянно. Как здесь могли возникнуть проблемы?
Загвоздка была не столько в самом облике формы, сколько в ее расположении. Пользователи сталкивались с ней после того, как они наполняли свою корзину товарами и приступали к оформлению заказа. Это происходило еще до того, как они вводили информацию, необходимую для покупки.
Дизайнеры сайта решили, что форма позволит пользователям покупать товары быстрее. Они думали, что впервые зашедшие на сайт клиенты не откажутся от регистрации, ведь они обязательно вернутся и оценят целесообразность регистрации. Выигрывают все, не так ли?
Мы провели тесты юзабилити с людьми, которым нужно было купить что-либо на сайте. Мы попросили их составить готовый список нужных им вещей и дали им деньги. Им нужно было только завершить покупку.
Мы ошиблись по поводу наших первых покупателей. Они не хотели регистрироваться. Они возмущались, когда им приходилось это делать. Как сказал нам один покупатель, «Я здесь не для того, чтобы вступать с магазином в отношения. Я всего лишь хочу купить кое-что».
Отказом от обязательной регистрации магазину удалось увеличить продажи на $300 000 000 в год.
Команда Джареда также выяснила, что большинство людей имеет несколько аккаунтов в системе! Люди забывали созданные ими аккаунты, получали сообщения об ошибке при попытке зарегистрировать новую учетную запись на старый email, и поэтому им приходилось использовать альтернативные почтовые ящики для новых аккаунтов.
Какие альтернативы?
Следует всегда предлагать гостевой вход.
Вот 2 эффективных подхода:
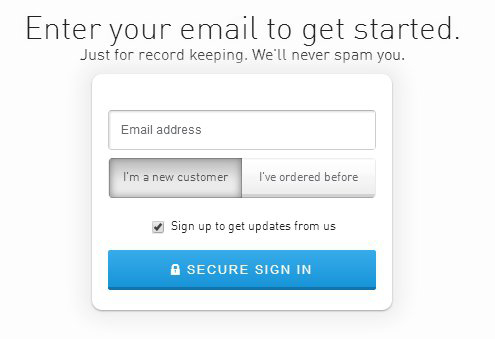
1. Даже не упоминать слово «регистрация». Используйте сочетание «новый клиент» или схожую терминологию.
2. Подождать, пока пользователь завершит покупку, после чего предложить создать аккаунт на странице благодарности. Вы все равно спрашиваете имя, email и адрес человека во время оформления покупки, поэтому теперь просто предложите создать аккаунт в 1-2 клика: попросите указать пароль (или предложите сгенерировать его автоматически) и разрешение создать аккаунт.
Итак, плохой вариант:
Любой тип вынужденной регистрации, где пользователь не может совершать покупки без нее.
Лучше, но все еще плохо:
Выбор между созданием аккаунта и гостевым входом. 2 варианта для новых покупателей — слишком много, они могут вызвать в них сомнение.

Хороший вариант № 1:
Предоставить выбор между новыми и вернувшимися клиентами:

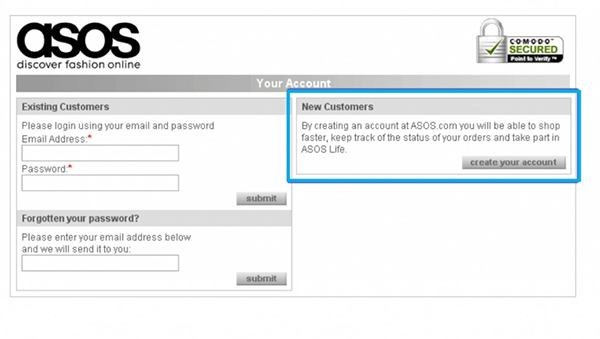
Asos не всегда использовали этот подход. Вот их старая страница входа с тремя вариантами:

Переход от этого варианта к настоящему уменьшил количество отказов от покупки на 50%!
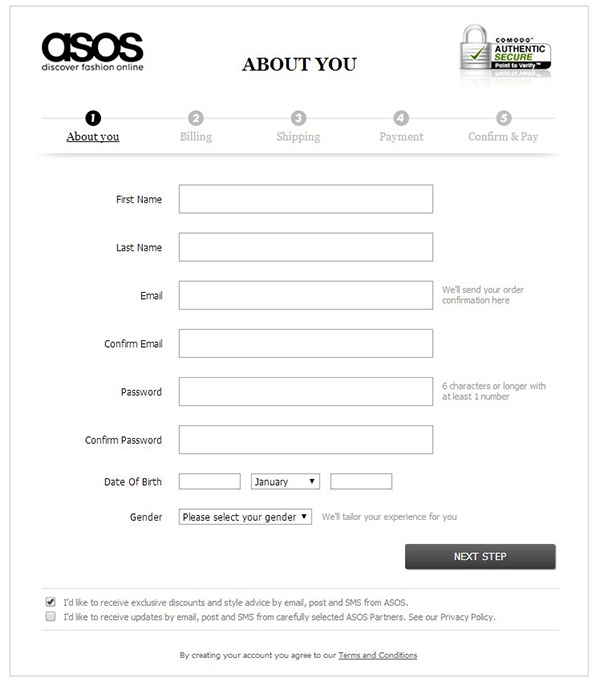
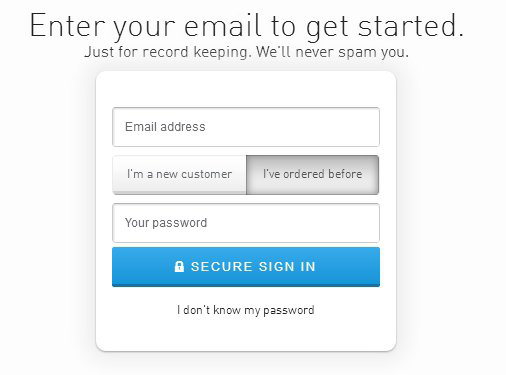
Когда вы кликаете на «Новый пользователь», что происходит? Вы переходите на этот экран:

Да, это вынужденная регистрация, но выглядит она совершенно иначе! Единственная проблема юзабилити здесь – поле пароля. Ведь все остальное – это стандартная информация для оформления заказа.
Хороший вариант № 2:
Отказ от покупки во время оформления заказа является серьезной проблемой. Сайт Bonobos заранее спрашивает ваш email, благодаря чему он может легко начать процесс восстановления процесса заказа. К тому же, здесь всего 2 варианта – никакой перегрузки.


Хороший вариант № 3:
Еще одним замечательным способом пропустить все вышеперечисленные шаги является совершение гостевого заказа по умолчанию. Люди с имеющимся аккаунтом могут войти в аккаунт по ссылке, а новым клиентам будет предложена возможность создать учетную запись после оплаты.
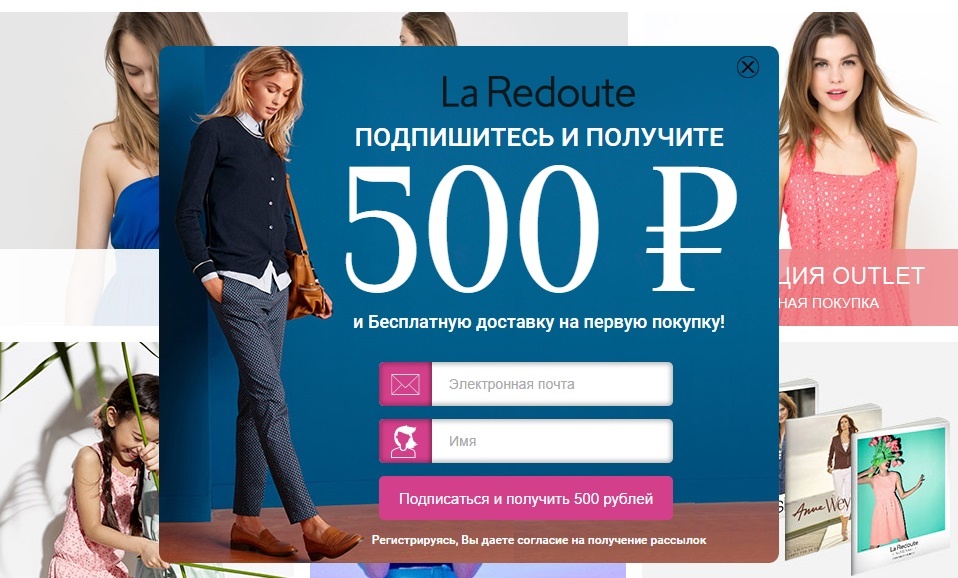
Хороший вариант № 4:
Регистрация аккаунта идет в связке в каким-нибудь выгодным предложением. Вот пример LaRedoute:

Скидка и бонус в виде бесплатной доставки — отличный повод создать аккаунт.
Страница оплаты
Любое положительное изменение на этой странице способно увеличить вашу прибыль. Вот несколько принципов улучшения страницы оплаты:
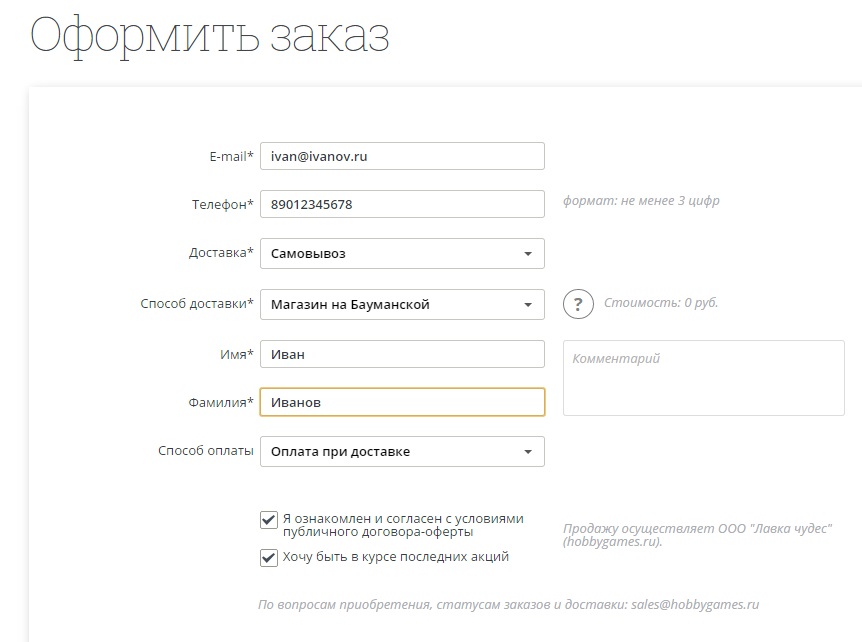
1. Просите заполнить информацию о кредитной карте в последнюю очередь
Люди всегда хотят закончить начатое дело — не мешайте им в этом. Начинайте с более простых полей, вроде имени, email’a, телефона, способа доставки и формы оплаты. Данные кредитной карты — наиболее сложная информация, поэтому оставьте их на конец оформления заказа:

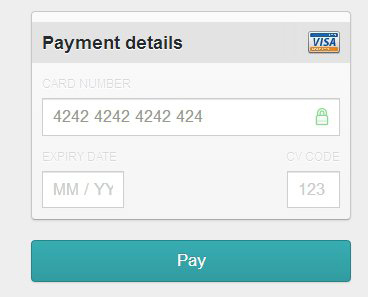
2. Форма оплаты, выглядящая как кредитная карта
Хороший дизайн формы оплаты может приятно разнообразить процесс в визуальном плане:

3. Позаботьтесь о безопасности
Надежность денежных переводов для многих людей очень важна. Не только используйте SSL, но и напоминайте об этом клиентам.
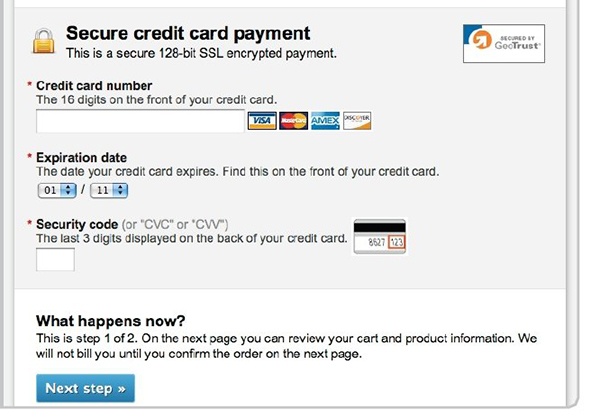
Вот форма оплаты, которая внушает уверенность в безопасности пользователям:

Элементы, внушающие доверие:
1. Отличающийся фон.
2. Логотип SSL.
3. Надпись о защите денежного перевода наверху.
4. Разъяснения для защитного кода и даты истечения срока действия карты.
Не стоит забывать, что если ваша аудитория не слишком подкована технически, люди могут не знать, что такое SSL и HTTPS, поэтому лучше объяснять вещи простым языком.
4. Сохраняйте данные кредитных карт в вашей системе
Конечно, всегда есть риск взлома, однако так вы значительно упростите оформление заказа. Когда людям не нужно повторно вводить платежную информацию, процесс покупки сводится к одному клику.
Высоких вам конверсий!
По материалам: conversionxl.com