Очень часто начинающие дизайнеры испытывают сложности в начале своего профессионального пути и легко теряют уверенность при создании презентаций, лендингов, макетов приложений и веб-дизайна и даже визитных карточек.
Происходит это не из-за отсутствия способностей и навыков, а скорее, из-за незнания правил и систем, которым обучают графических дизайнеров.
В этой статье мы рассмотрим четыре ключевых элемента хорошего дизайна: структуру, интервал, ритм и контраст.
Изучив эти простые концепции, каждый сможет создавать эффективные дизайны, которые будут не только визуально привлекательны, но и будут подходить разным аудиториям, в том числе людям с ограниченными возможностями. Рассказывает Лоурен Бауманн из Smashing Magazine.
Нет времени читать статью? Найдите её в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание
1. Центрирование в поле
2. Вертикальное центрирование текста
3. Текст в фигуре
4. Центрирование полигонов
5. Вложенные поля с закругленными углами
1. Повторение — ключ к ритму
2. Ритм чтения
3. Выравнивание текста по левому краю
1. Избегайте низкой контрастности
2. Размер шрифта
3. Насыщенность шрифта
4. Избегайте случайной контрастности
Структура
Структура помогает людям усваивать информацию. Вы видите панель инструментов, прежде чем различаете на ней какой-то отдельный инструмент. Вы распознаете форму до того, как определяете в ней конкретное поле. Подходящая структура помогает быстрее получить доступ к информации.
Рассмотрим пример. Представьте, что вы создаете страницу регистрации на вебинар. Эта страница должна содержать следующую информацию:
- название события,
- краткое описание,
- стоимость участия,
- время и дата события,
- имя спикера,
- фото спикера,
- краткая биография спикера,
- ссылки на социальные сети спикера,
- кнопка регистрации,
- призыв к действию: «Присоединяйтесь ко мне в прямом эфире!».
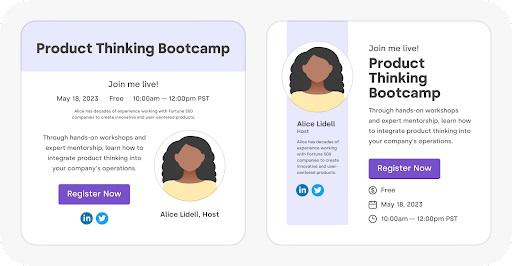
Если бы вам нужно было сгруппировать всю эту информацию в несколько групп, какими бы были эти группы? Например, это могло бы выглядеть так:
Теперь подумаем над тем, в каком порядке аудитория будет воспринимать всю эту информацию.
В самом верху расположим заголовок, далее — организационные детали и кнопку регистрации. Информацию о спикере можно разместить в самом конце, как факультативную часть для тех, кто захочет узнать больше.
Сравните эти две версии страницы. Согласитесь, что информация на версии справа воспринимается гораздо проще?
Хорошо структурированная информация воспринимается проще
Как видите, структура информации сильно влияет на ее усвоение.
Анастасия Стефанюк, «Важность информационной архитектуры для UX-дизайна»:
«Хорошо спроектированная и удобная информационная архитектура позволяет пользователям тратить меньше времени и усилий на поиск информации и успешно находить то, что им нужно. Основные задачи информационной архитектуры — это выявление общих черт в контенте, формирование групп схожих информационных объектов и связывание документов по одной и той же теме».
Интервал
Под интервалом в графическом дизайне понимается расположение элементов в макете. Правильно подобранный интервал делает ваш дизайн визуально привлекательным и легким для восприятия. Он помогает направить внимание, создает иерархию и улучшает читаемость.
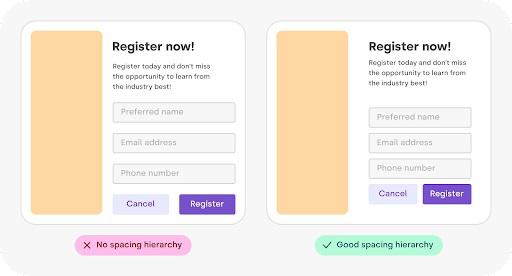
В примере слева все пробелы между элементами одинаковые, а в примере справа пробелы зависят от структуры. Элементы внутренней группы сгруппированы более плотно, создавая видимые «каркасы» для контента.
Мадс Сёгор, «Сила белого пространства в дизайне»:
«Белое пространство— это область между элементами дизайна. Это также пространство внутри самих элементов, включая промежутки между типографическими знаками.
Вопреки своему названию, белое пространство не обязательно белое. Это может быть какой угодно цвет, текстура, паттерн или даже фоновое изображение.
Белое пространство — прекрасный инструмент для сбалансирования визуальных элементов и организации контента для улучшения визуальной коммуникации».
Одинаковое расстояние между элементами способствует созданию визуальной гармонии и единства. Это обеспечивает согласованность всех компонентов дизайна.
Неравномерные пробелы отвлекают внимание зрителя от основного фокуса, что контрпродуктивно. Равномерное же расстояние между всеми объектами позволяет воспринимать контент без каких-либо проблем.
Вот несколько советов:
1. Центрирование в поле
Иногда нужно поместить изображение (например, логотип) в поле. В этом случае минимальное поле должно составлять половину самого короткого измерения изображения.
Например, если изображение широкое, используйте половину его высоты в качестве минимального поля. Если изображение высокое, используйте половину его ширины.
Оставляйте свободное пространство между элементами
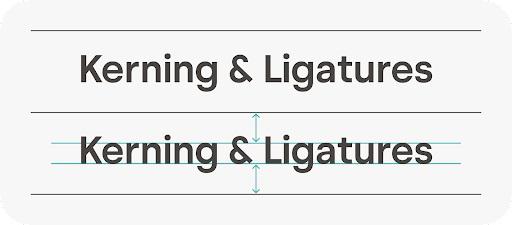
2. Вертикальное центрирование текста
Большая часть текста находится между линией шрифта и верхней линией строчных букв. Хорошее практическое правило при вертикальном центрировании текста — центрировать по высоте строчных букв. На языке дизайнера это называется «Х-высота».
Некоторым шрифтам может потребоваться небольшая корректировка по вертикали, но здесь мы рассмотрим простой вариант.
Большая часть текста находится между линией шрифта и верхней линией строчных букв
Сирин Матта, «Что такое Cap Height и X Height в типографике?»:
«Почему высота называется «X»? Потому что буква «X» — единственная буква в алфавите, у которой все ее крайние точки касаются как линии шрифта, так и средней линии, не выходя за границы. Изогнутые буквы, такие как a, c, e, o, r или s, обычно немного превышают X-высоту шрифта».
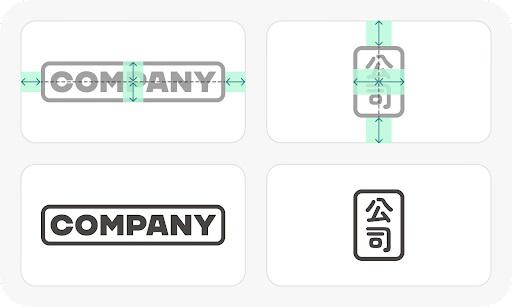
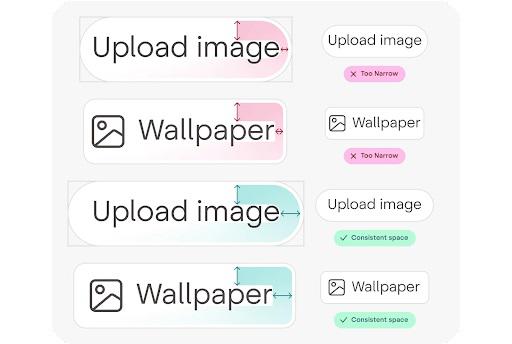
3. Текст в фигуре
При центрировании текста внутри поля (например, кнопки или ярлыка) необходимо использовать высоту строчных букв и убедиться, чтобы везде были одинаковые отступы, а не только снизу и сверху.
Следите за тем, чтобы отступы были везде одинаковые. В первых двух примерах сверху отступы разные, в нижних двух примерах отступы одинаковые
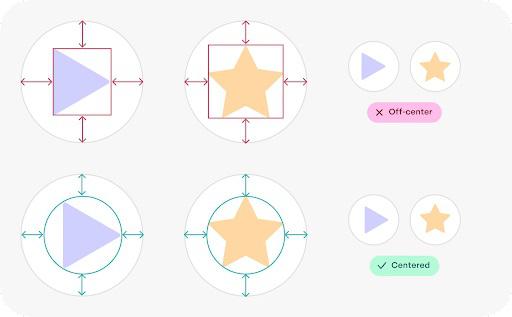
4. Центрирование полигонов
При центрировании полигона центрируйте окружность, проходящую через все точки фигуры. Это обеспечивает идеальное выравнивание фигуры по центру.
Выровняйте эти кнопки воспроизведения и звезды строго по центру. Сверху фигуры выровнены не по центру, снизу — по центру
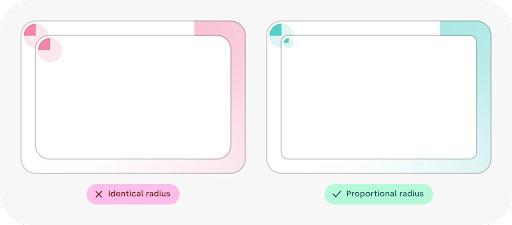
5. Вложенные поля с закругленными углами
Поля с закругленными углами выглядят более органичными, словно шлифованная галька.
Однако при помещении одного поля с закругленными углами в другое часто допускают одну и ту же ошибку, заключающуюся в использовании одинакового радиуса закругления угла для внешнего и внутреннего полей.
В этом случае расстояние между внутренним полем и внешним будет неравномерным. Вместо этого следует использовать пропорциональный радиус.
При вложении одного поля с закругленными углами в другое используйте пропорциональный радиус. Слева — одинаковый радиус; справа — пропорциональный радиус
Ритм
Чтобы поддерживать интерес пользователей, следует давать им новую информацию через равные промежутки времени. Но это не должна быть кардинально новая информация каждый раз.
Ритм обеспечивает плавный поток, который вовлекает зрителя и удерживает его интерес, и в то же время способствует эффективной передаче информации. Визуальный ритм также обеспечивает направляющие подсказки, помогающие читателям ориентироваться в контенте.
Это касается также презентаций, портфолио, онбординга в приложении, и многого другого.
Разнообразие помогает сохранять вовлеченность аудитории
«В искусстве и дизайне под ритмом понимается такая взаимосвязь между элементами, которая создает ощущение гармонии. Ритм можно увидеть в узорах, в отношениях между цветами и фигурами, и в повторах линий и форм. Ритм направляет взгляд зрителя, не позволяя ему остановиться на чем-то одном», — «Ритм», серия фильмов «Принципы дизайна» от BBC.
1. Повторение — ключ к ритму
Повторное использование в дизайне таких элементов, как цвета, фигуры и стили шрифтов, создает ощущение единства и связности. Благодаря этому дизайн выглядит более организованным и визуально привлекательным. Это также делает ваш выбор более осознанным.
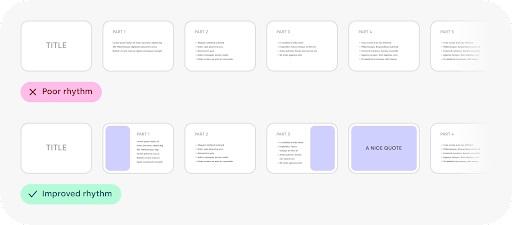
Так, в примере ниже использован одинаковый элемент, чтобы обозначить начало и конец раздела. Фигуры и цвета — отличный способ проявить креативность и вдохнуть жизнь в ваш контент! Это помогает в красивой и тонкой манере сообщить вашей аудитории, что тема подошла к концу.
Использование одинаковой фигуры помогает обозначить начало и конец раздела
Повторение определенных визуальных элементов формирует паттерны, которые привлекают внимание, задействуют мозг и удерживают наш интерес. Любой дизайн благодаря этому выглядит более динамичным, выразительным и эстетичным.
2. Ритм чтения
При организации текста необходимо найти правильный компромисс между размером текстовых фрагментов и необходимым зрительным усилием для перехода на следующую строку.
Когда строки слишком длинные, нам трудно быстро определить начало следующей строки. Если же строки чересчур короткие, наше чтение становится прерывистым.
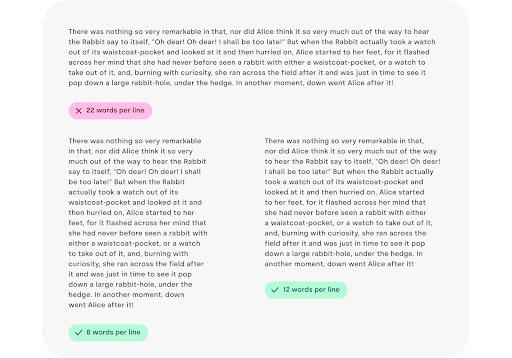
Подходящая длина строки для основного текстового блока — 8-12 слов. Для боковой панели или чего-то более узкого — 5-6 слов.
Прочитайте текст в примере ниже. Обратите внимание, насколько проще следить за строкой, когда она не слишком длинная.
Узкие столбцы текста читать легче
Прежде чем идти дальше, я хотел бы процитировать Гэри Провоста, американского писателя и инструктора по письму, чьи слова о ритме очень точны:
«В этом предложении пять слов. А вот еще пять слов. Предложения из пяти слов хорошие. Но несколько подряд становятся монотонными. Смотрите, что с ними происходит.
Такое письмо становится скучным. Его звук становится ровно однообразным. Это звучит как заевшая пластинка. Ухо требует от вас разнообразия.
Теперь послушайте. Я изменяю длину предложения, и я создаю музыку. Музыка. Письмо поет. У него приятный ритм, мелодия, гармония. Я использую короткие фразы.
И я использую фразы средней длины. А иногда, когда я уверен, что читатель отдохнул, я увлеку его фразой подлиннее, фразой, полной энергии, фразой-крещендо, с барабанной дробью, с ударами тарелок, со звуками, которые говорят: послушай, это что-то важное».
3. Выравнивание текста по левому краю
Выровненный по ширине текст — желательный, но трудно достижимый атрибут. Все инструменты редактирования и дизайна плохо справляются с этим. Вместо этого вам необходимо настраивать расстояние между буквами и словами, делать хорошую расстановку переносов, а иногда даже переписывать текст.
Ваша задача — избегать пробелов в тексте, которые будут снижать скорость чтения.
Если вы не готовы тратить на это время, используйте вместо этого выравнивание по левому краю.
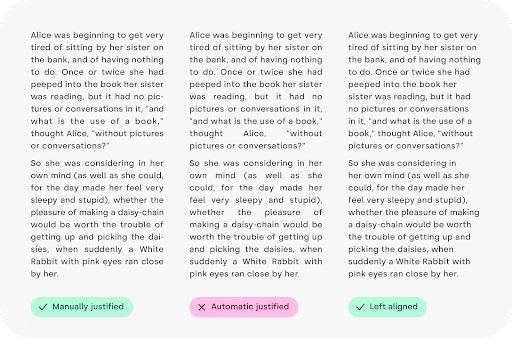
Выравнивание текста по ширине — сложная задача. Выравнивание по левому краю выглядит лучше и имеет меньше рисков. Слева — ручное выравнивание по ширине, посередине — автоматическое выравнивание по ширине, справа — выравнивание по левому краю
Контраст
Контраст — это использование различий (в цвете, размере, форме, насыщенности, направлении или текстуре) для привлечения внимания, создания иерархии, повышения удобочитаемости и даже для пробуждения определенных эмоций.
Если ритм — это темп, то контраст — это мелодия.
1. Избегайте низкой контрастности
Чтобы ваш контент был доступен для всех, в том числе для людей с различными нарушениями зрения, текст должен хорошо контрастировать с фоном.
Существует множество приложений и плагинов, которые помогут вам проверить это. Рекомендованный коэффициент контрастности — 4,5 и выше.
При выборе цвета всегда учитывайте контрастность. Выбирайте тот, который обеспечивает лучший коэффициент контрастности.
2. Размер шрифта
Размер шрифта — очень удобный инструмент для структурирования информации. Хорошо структурированный текст помогает значительно снизить усилия для восприятия информации.
Чтобы структура была видимой, контраст между заголовками разных уровней должен быть достаточно высоким.
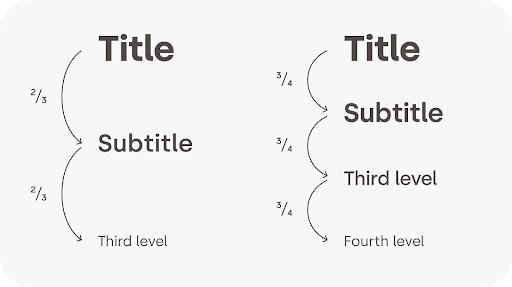
Одинаковый коэффициент контрастности между заголовками разных уровней выглядит более элегантно. Как правило, насыщенность шрифта (жирное начертание, обычное и тонкое) уменьшается по мере повышения уровня.
Структура начинается с заголовков
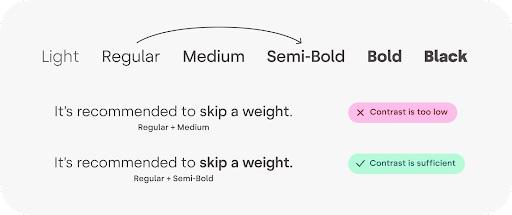
3. Насыщенность шрифта
Некоторые шрифты включают большое количество начертаний. Выделяют, например, полужирные, жирные, тонкие, нормальные, и другие разновидности шрифтов.
В таких случаях при их комбинации обычно рекомендуется пропускать одну толщину шрифта, чтобы обеспечить достаточный уровень контраста между ними.
Слишком много еле различимых вариантов начертаний? Пропустите один.
Уровни насыщенности шрифтов: легкий, стандартный, средний, полужирный, жирный, очень жирный.
1-й вариант (стандартный+средний): уровень контрастности слишком низкий
2-й вариант (стандартный+полужирный): достаточный уровень контрастности
4. Избегайте случайной контрастности
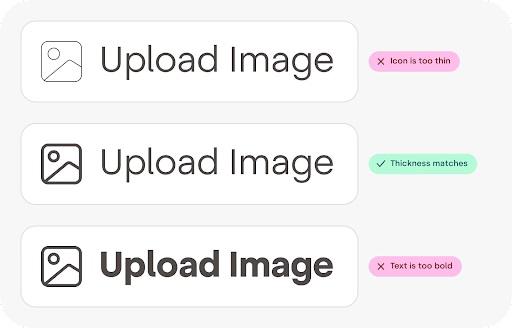
Сочетание текста и иконки может способствовать пониманию, улучшить визуальную привлекательность и повысить важность элемента. Однако всегда следите за тем, чтобы толщина шрифта соответствовала толщине линий иконки.
Это создаст элегантный вид и полное ощущение того, что это часть гарнитуры.
Элементы одинаковый толщины воспринимаются как единое целое:
1-й вариант: линии иконки слишком тонкие
2-й вариант: толщина шрифта и линий иконки совпадает
3-й вариант: шрифт слишком толстый
Дэмьен Станьер, «Почему хороший дизайн невидим?»:
«Несмотря на то, что мы не можем не заметить плохой дизайн, обнаружить хороший дизайн гораздо сложнее. Можно сказать даже больше: *хороший дизайн невидим*.
Возникает закономерный вопрос: что же такое хороший дизайн? Когда форма следует за функцией? Это идеальное расположение элементов дизайна на модернистской сетке? Это заголовки размером 24 пункта, а основной текст размер 8 пунктов? Это солидный набор принципов, которым вы следуете в своей работе?
Ответ может вас удивить. Хороший дизайн — это все и ничего из этого».
Заключение
Возможно, вас это удивит, но создание и итерация дизайна не сводятся к тому, чтобы сделать красиво. Ваша задача как дизайнера — снизить когнитивную нагрузку на пользователей при усвоении информации, создать ритм для сохранения вовлеченности, и обеспечить доступность контента.
Лиза Смит, «Обучение никогда не заканчивается»:
«Самый важный совет, который я бы дала начинающим дизайнерам — даже тем, кто уже имеет какие-то награды, — никогда не прекращайте учиться. Вы всегда можете улучшить свою работу, независимо от количества ваших наград.
Помните, что вы никогда не станете экспертом во всем. Я работала над самыми разными вещами, от дизайна книг до дизайна выставок, отелей, технологий и много другого, — и каждый раз я узнавала для себя что-то новое.
Теперь я исполнительный креативный директор в международном агентстве, и я до сих пор каждый день узнаю что-то новое».
Надеемся, эти советы помогут вам почувствовать себя более уверенно. И помните: дизайнером может стать каждый, но нужно быть готовым учиться всю жизнь. Это процесс, который никогда не заканчивается.
Высоких вам конверсий!
По материалам: smashingmagazine.com. Автор: Laurent Baumann