Информационная архитектура, или IA (information architecture) — это то, как контент организован на сайте или в приложении. Цель архитектуры — помочь пользователям легко находить полезную информацию и просто с ней взаимодействовать.
Хороший пример IA — пользователь заходит на веб-ресурс и интуитивно понимает, куда нажимать, чтобы найти рецепт пирога. Плохой — открывает сайт и не понимает, где раздел с выпечкой. Жмет кнопки, переходит по ссылкам, но ничего. Пользователь закрывает сайт, а бизнес теряет потенциального клиента или подписчика, а значит, и прибыль.
Чтобы юзеры не плутали по веб-ресурсу, используйте IA до основной разработки сайта. А если не знаете, что это и как работает, читайте статью. Мы разобрали ключевые моменты и рассказали, какие специалисты помогут вам создать информационную архитектуру.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
Что такое информационная архитектура?
4 главных компонента информационной архитектуры
Система организации
Система пометки
Система навигации
Система поиска
Можно ли обойтись без информационной архитектуры?
Кто занимается информационной архитектурой?
Роль информационного архитектора
Конечный результат работы информационного архитектора
А что, если бы IA-дизайнеров не существовало
Много букв, не осилил: основные выводы
Что такое информационная архитектура?
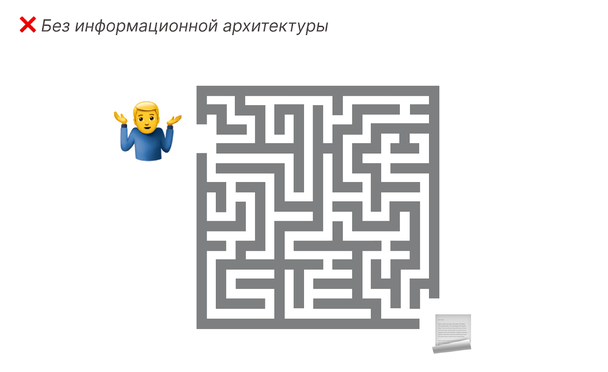
Информационная архитектура, или IA — это наука, которая изучает, как разместить контент внутри цифрового продукта — на сайте или в приложении. Без структуры контент был бы свален в кучу, не имел логического разделения и понятных к нему путей — ссылок, кнопок, навигаций. Пользователи ощущали бы себя так, словно забрели в лабиринт, из которого нет выхода.
Без IA на сайте или в приложении пользователь чувствует себя, как в лабиринте: непонятно, куда нажимать, чтобы попасть в нужный раздел
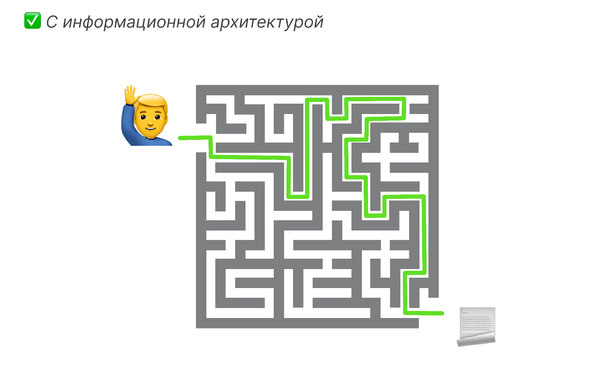
А вот с архитектурой сразу понятно, какие кнопки кликать, чтобы попасть на нужную страницу и прочитать то, ради чего пользователь открыл сайт.
С IA пользователь ориентируется на сайте интуитивно: понимает, где какой контент, какие ссылки куда ведут, как вернутся на главную страницу, что сделать, чтобы отфильтровать контент по параметрам
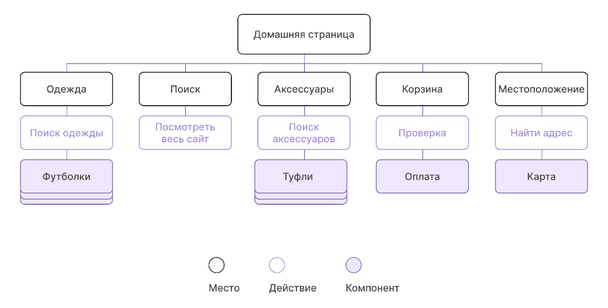
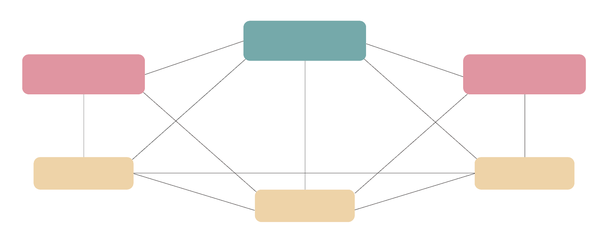
Изначально информационная структура выглядела как схема, на которую дизайнеры накладывают визуальное оформление, а разработчики по ней писали код.
Пример информационной архитектуры сайта в схематичном виде
На готовом сайте IA невидим. Зато когда юзер открывает ресурс и легко находит нужную страницу, это заслуга информационной архитектуры и специалиста, который ее разработал — IA-дизайнера.
Как будет выглядеть информационная структура для каждого отдельного бизнеса, определяют три фактора — пользователь, содержимое и контекст бизнеса.
На финальную информационную архитектуру влияют: пользователь, который заходит на сайт, контекст, внутри которого этот сайт существует, и содержание — то есть контент
Разберем подробнее:
- Контекст. По сути, это коммерческая цель бизнеса, которую он преследует, публикуя сайт в интернете. Контекст учитывает бюджет организации, цели — текущие и долгосрочные, технические возможности. Он же влияет на процесс подготовки архитектуры.
Так, например, нет смысла создавать сложную архитектуру, если бизнес работает по франшизе, у него простенький сайт и бизнес не собирается его масштабировать.
- Содержание. Это информация на сайте, ради которой приходят люди. При разработке информационной архитектуры оценивают объем содержания, качество, тип контента и то, как контент расположен на сайте в данный момент.
Если какая-то информация устарела, ее либо удаляют, либо обновляют, какие-то разделы перегруппировывают, чтобы объединить схожие сведения, а где-то повышают качество — к примеру, добавляют факты, сведения, ссылки, картинки.
- Пользователи. Это люди, которые заходят и взаимодействуют с сайтом. Если архитектура не учитывает их потребности, то сайт получается сложным, запутанным или неполезным. Пользователи не могут или не хотят им пользоваться и закрывают. Для бизнеса это финансовые потери.
Чтобы разобраться, как создать IA, заточенную под пользовательские интересы, проводят маркетинговые исследования. Например, изучают пользовательский опыт, которым уже обладает бизнес, и техническую грамотность, привычки и цели аудитории.
Вывод: все эти три фактора помогают создать полезную, понятную и простую архитектуру. То есть когда между страницами есть связь, информация упорядочена и соответствует потребностям пользователей — люди фактически интуитивно понимают, что и где находится. Все это заслуга тщательно спланированной IA.
4 главных компонента информационной архитектуры
Чтобы создать информационную архитектуру для продукта, первым делом надо понять, из чего она состоит. Лу Розенфельд и Питер Морвиль в своей книге «Информационная архитектура в Интернете» выделяют четыре главных компонента: систему организации, систему пометки, систему навигации и систему поиска.
Система организации
Если контент лежит на сайте как попало, создать связи, по которым пользователь его отыщет, фактически нереально. Поэтому используют организацию — то есть разбивают контент на тематические или логические категории.
Категории помогают пользователям предугадать, где искать определенные сведения. Например, в категории «Выпечка» — рецепты пирогов, булочек и печенья, а в категории «Закуски» — рецепты салатов, канапе и нарезок.
Всего существует три схемы организации контента: иерархическая, последовательная и матричная. Рассмотрим каждую.
Иерархическая
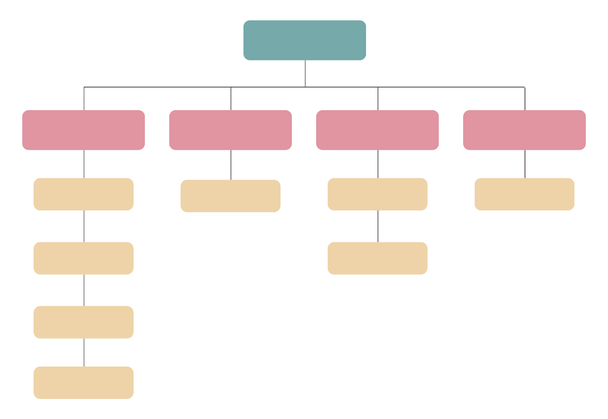
Еще называют вертикальной или древовидной. Упорядочивает контент так: вначале пользователь получает на сайте самую важную, основную информацию, а дальше спускается (как по дереву) через ссылки к более детальной и уточняющей информации. Схематично иерархическая система выглядит так:
Иерархическая схема похожа на дерево: уточняющие разделы с контентом расходятся от главного
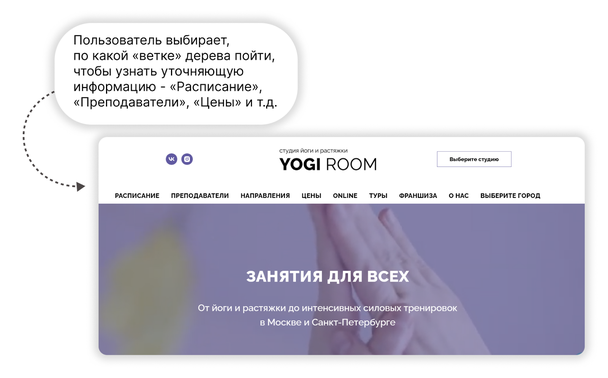
А на практике — так:
Пример иерархической схемы организации контента на сайте YOGI ROOM
Последовательная
Когда пользователь попадает на ресурс с последовательной схемой, то изучает контент последовательно, шаг за шагом, пока не доберется до нужных сведений.
Последовательный тип используют интернет-магазины и приложения по доставке еды. Там людям, как правило, надо переходить между разделами, чтобы выбрать товар и оплатить покупку.
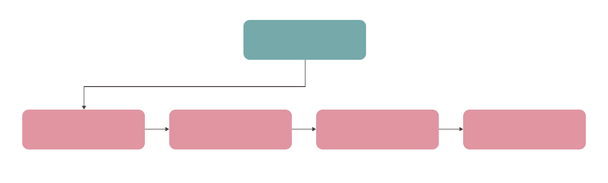
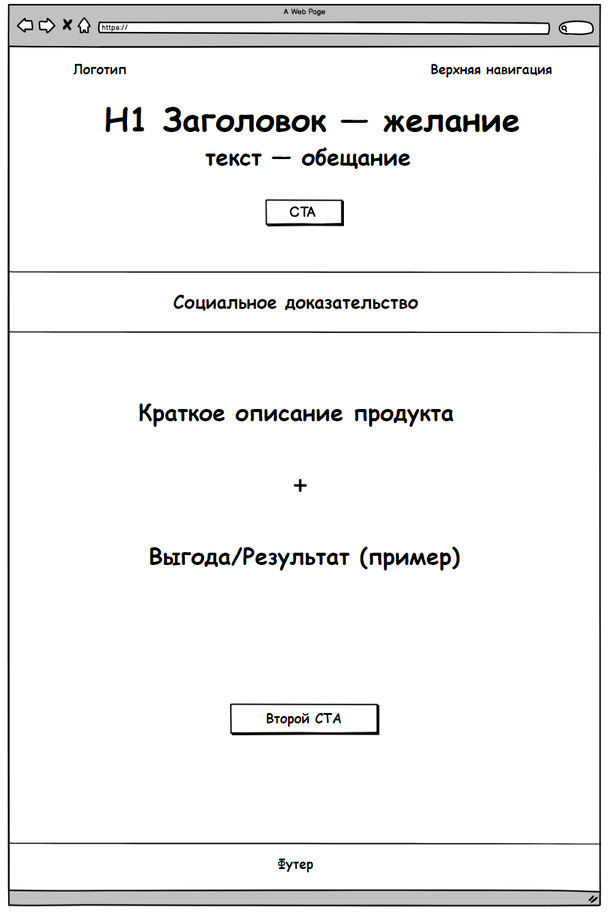
Последовательная схема выглядит так:
Пользователь проходит некий сценарий, чтобы получить нужные сведения
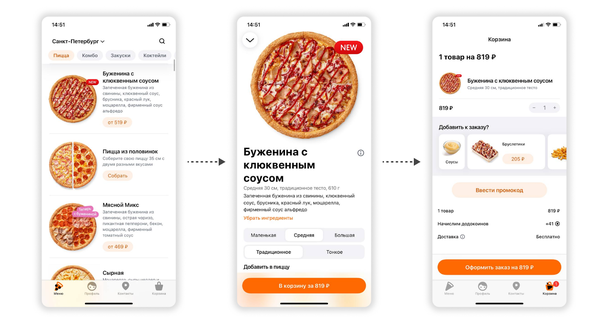
А на практике так:
В приложении Додо Пиццы используется последовательная схема организации контента
Плюс схемы — простота. Пользователей не перегружают сведениями и сложными навигациями.
Матричная
Матричная схема позволяет пользователям самим выбирать, как искать категории контента. Например, они могут попадать в нужные категории через хэштеги, рубрикаторы или в соответствии с тем, когда контент обновили.
Что важно: в матричной схеме юзер может получить доступ ко всей информации на сайте. Выглядит схема так:
В матричной схеме переходы между контентом могут быть выстроены через разные связи
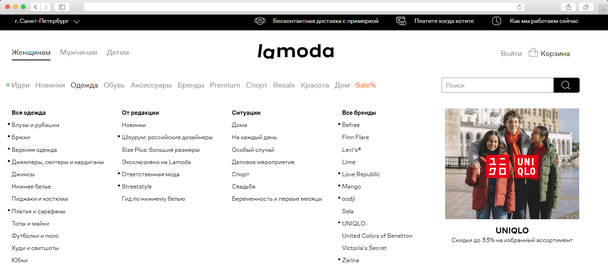
А так на практике:
В интернет-магазине одежды и обуви Lamoda у пользователя есть несколько вариантов, как он может найти контент: можно перейти в разделы или сразу в каталог, а там уже по-разному сортировать товары
Матричную схему используют на сложных ресурсах с гигабайтами информации, поскольку пользователь может охватить и изучить весь контент.
Система пометки
Пометка — это способ представить крупные блоки с информацией в виде коротких сообщений, слов, символов или иконок. Через них пользователи находят нужные сведения по какому-то емкому, точному обозначению, а не блуждают по всем страницам. Сейчас объясним.
Вот у бизнеса есть сайт. На главной странице уже много контента — описание продукта, отзывы клиентов, прайс-лист. Надо где-то разместить контакты, то есть название фирмы, адрес, телефон, факс и почту. Но на главной странице уже тесно, плюс не каждому, кто откроет страницу, нужны контакты.
Что делает бизнес? Размещает внизу страницы ссылку «Как с нами связаться» — которая и является пометкой. Ссылка вызывает у пользователя ассоциацию: «Нажму сюда, увижу контакты». А дальше все просто: кому надо, кликнет ссылку и попадет на отдельную страницу, а кому не надо — проигнорирует ее.
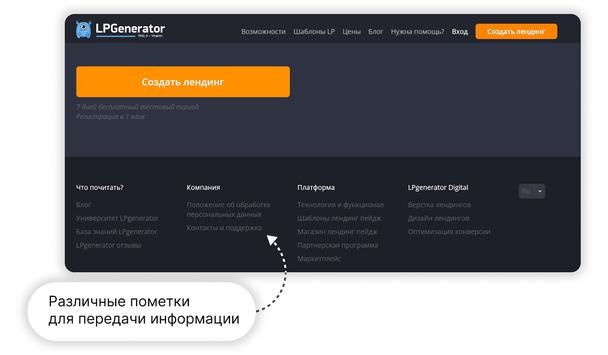
Пример, как сделана пометка для контактной информации на нашем сайте LPgenerator
Так бизнес точно передал информацию через пометку, сэкономил место на странице и учел потребности пользователей.
Система навигации
Это набор действий и элементов, которые помогают юзеру перемещаться между разными группами контента, понимать, где он находится и куда может пойти дальше. К навигации относятся карты сайта, указатели, руководства, панели навигации, ссылки на страницы.
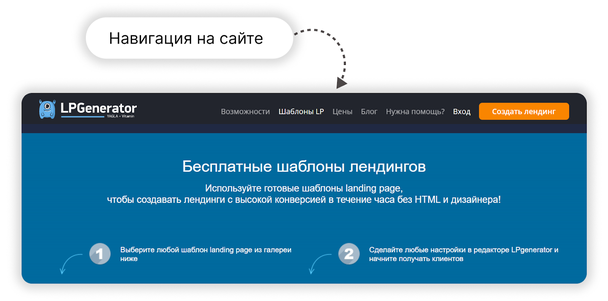
Вот как панели навигации помогают пользователям не заблудиться на сайте LPgenerator
Система поиска
Система поиска помогает пользователям находить конкретный контент на сайте или в приложении. Без поисковой системы не обходятся ресурсы с горами данных, сведений и информации — интернет-магазины, электронные каталоги, новостные ресурсы.
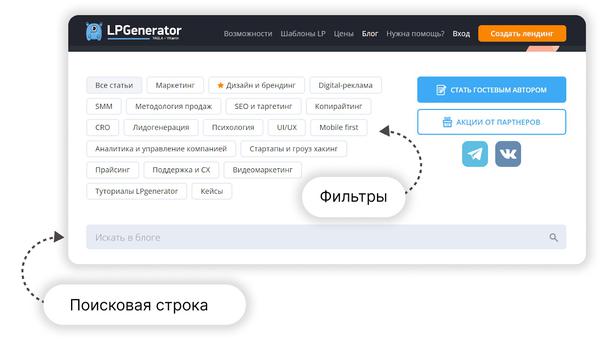
Стандартный вид поисковой системы на сайте — это фильтры и поисковая строка.
В нашем блоге сотни статей. Мы помогаем читателям находить нужные через поисковую строку или фильтры
Можно ли обойтись без информационной архитектуры?
Не особо. В теории можно создать сайт по принципу: «Где-то здесь у нас будет контент». Но по факту он окажется неудобным. Люди начнут путаться в навигации, поиск покажет не те сведения, а кнопки приведут на сторонние страницы.
Если нужен удобный, понятный, хорошо организованный сайт, на который люди хотят приходить и пользоваться, без IA не обойтись. Ведь когда пользователь открывает поисковый браузер, у него, как правило, уже есть какой-то запрос — то есть намерение отыскать некоторую информацию в интернете, например рецепт омлета с томатами.
Как правило, люди приходят в интернет, чтобы найти что-то конкретное — то есть у них есть запрос информации
Пользователь вбивает запрос, видит поисковую выдачу и заходит на понравившейся сайт. Кажется, что поиск пользователя завершен, но нет. На сайте — гигабайты информации, а нужна конкретная. Чтобы пользователь нашел то, что нужно, контент заранее упорядочили должным образом и проложили путь, чтобы его можно было легко обнаружить.
Если пользователи не могут найти то, что им нужно, то покидают один сайт и идут на следующий
Бывает, поиск проходит настолько гладко и естественно, что пользователи даже не замечают, что информация организована специально для них. Но бывает иначе. Они тратят гору времени, чтобы покликать все ссылки, кнопки, развернуть выпадайки, а найти нужный контент все равно не удается. Если поиск информации становится медленным и сложным, люди его прерывают.
А вот если сразу все понятно, пользователь прочитает то, что ему нужно и конвертируется: купит, подпишется, зарегистрирует личный кабинет — смотря какая у сайта коммерческая цель.
Кто занимается информационной архитектурой?
Когда бизнес решает, что для его веб-ресурса нужна информационная структура, то может обратиться к специалисту — информационному архитектору, или IA-дизайнеру.
Лу Розенфельд и Питер Морвиль в книге «Информационная архитектура в Интернете» сравнивают таких спецов с библиотеками. Мол, IA-дизайнеры упорядочивают сведения на веб-ресурсах, как библиотекари книги на полках.
Вот какие еще определения авторы приводят в книге:
- Информационный архитектор — это специалист, который организует большие объемы информации на крупных веб-сайтах, чтобы люди могли найти на них то, что ищут.
- Информационный архитектор — это специалист, который упрощает для клиентов процесс поиска товаров на сайте.
Роль информационного архитектора
Информационный архитектор связывает бизнес и его потребности с работой дизайнера и разработчика. Происходит это так:
- Сначала архитектор узнает, зачем бизнесу потребовался веб-ресурс, кто будет на него заходить и что искать.
- Далее разрабатывает прототип будущей архитектуры. Рисует схему, группирует контент, обозначает связи — то есть как условный юзер может попасть в тот или иной раздел.
- Наконец передает прототип дизайнеру, который превращает его в визуальные макеты — с фоном, кнопками, баннерами и текстом.
- Макет дизайнера забирают разработчики и пишут код сайта. Архитектор проверяет, точно ли разработчики все интерпретировали — не получилось ли так, что кнопки ведут не туда, а навигация уехала вниз.
- Если архитектор находит ошибки, разработчик их устраняет. Архитектор снова все тестирует, и так до тех пор, пока все не будет работать как задумывалось.
Конечный результат работы информационного архитектора
Физически это блок-схемы, которые служит ориентиром для команды разработчиков. А фактически — отлично работающий сайт или приложение, в котором пользователи интуитивно разбираются, быстро находят данные, перемещаются между страницами.
А что, если бы IA-дизайнеров не существовало
Все сайты разом бы не сломались. Информационной архитектурой в той или иной степени занимаются и контент-стратег, и дизайнер, и разработчики. Когда контент-стратег планирует выпуск контента, то делит его на категории — то есть, по сути, он занимается информационной архитектурой.
А когда дизайнер рисует меню верхнего уровня, чтобы помочь пользователям понять, где они находятся на сайте, он также практикует информационную архитектуру. Даже когда разработчик пишет код и ставит ссылку с главной страницы на страницу с контактами, он применяет принципы IA.
Однако информационные архитекторы делают работу профессиональнее. Им знакомы шаблоны поведения людей в интернете, хорошо разбираются в пользовательских привычках. Поэтому могут создавать полезные и удобные в работе информационные системы для сложных сфер, например для обучающих порталов, маркетплейсов, интернет-магазинов, игровых и продуктовых приложений.
Много букв, не осилил: основные выводы
- Информационная архитектура, или IA — это организация контента на сайте или в приложении с целью помочь пользователям быстрее его находить.
- Без структуры контент был бы свален в кучу, не имел логического разделения и понятных к нему путей — ссылок, кнопок, навигаций.
- Информационная архитектура каждого веб-ресурса разная. Все потому, что на нее влияют потенциальные юзеры этого ресурса, контекст бизнеса и содержимое.
- Любая архитектура состоит из четырех главных компонентов — системы организации, системы пометки, системы навигации и системы поиска.
- Созданием информационной архитектуры занимается информационный архитектор, или IA-дизайнер. Он связывает цели и задачи бизнеса с работой дизайнера и разработчика.
- Удачная архитектура — когда пользователь попадает на веб-ресурс и интуитивно, без всяких подсказок, находит те сведения, ради которых он этот ресурс открыл.
Высоких вам конверсий!