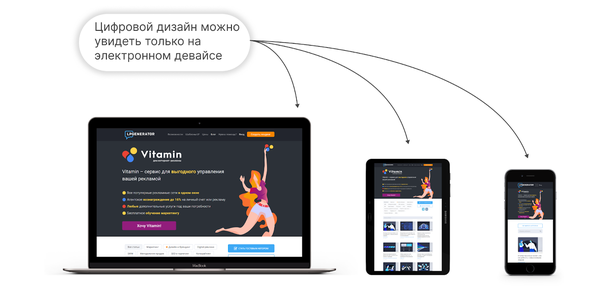
Цифровой дизайн — это визуальное оформление веб-ресурсов: сайтов, приложений, программ и интерфейсов. Особенность — цифровой дизайн можно увидеть только на экранах гаджетов и электронных девайсов, а сам он, как правило, не статичный, а динамичный благодаря анимации и звуку.
Решили рассказать подробно, что такое цифровой дизайн, каким бывает и как его создавать. Статья будет полезна тем, кто хочет выучиться на цифрового дизайнера, но плохо представляет, с чего начать, с чем придется работать и что надо уметь.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
Что такое цифровой дизайн и в чем его особенность?
Можно тестировать
Быстро корректируется
Заточен под привычное поведение пользователей
Адаптируется под разные экраны
Цифровой, графический дизайн и дизайн полиграфии — в чем разница
1. Веб-дизайн
2. Дизайн лендингов
3. Приложения
4. Инфографика
5. Рекламный баннер
6. Почтовые электронные рассылки
7. Социальные сети
8. 3D-дизайн
UX-дизайнеры
UI-дизайнер
IA-дизайнер
Моушн-дизайнер (motion designer)
Веб-дизайнер
Графический дизайнер
Геймдизайнер
Где работает цифровой дизайнер и сколько получает?
Где учиться на цифрового дизайнера?
На курсах
В высшем учебном заведении
Что такое цифровой дизайн и в чем его особенность?
Цифровой дизайн или digital design — это оформление контента по правилам и канонам классического дизайна, но увидеть его можно только на электронном девайсе. Если дизайн разработан для электронной почты, приложения, сайта или соцсети — он цифровой. Если для обложек книг, журналов, буклетов и стендов — уже нет.
Если дизайн невозможно перенести на бумажный носитель и использовать, как задумано, это — цифровой дизайн. Все остальное — аналоговый
Так как цифровой дизайн создают для просмотра на гаджетах, он имеет не только визуальные формы, но и звуковые эффекты, аудиодорожки. Например, характерный звук ошибки Windows или уведомления приложения ICQ — часть цифрового дизайна.
С digital design пользователи взаимодействуют через мышь, тачпад или тачскрин — например, передвигают тумблеры, включают звуки, меняют цветовые гаммы. Из-за такой особенности дизайн еще называют визуальной коммуникацией.
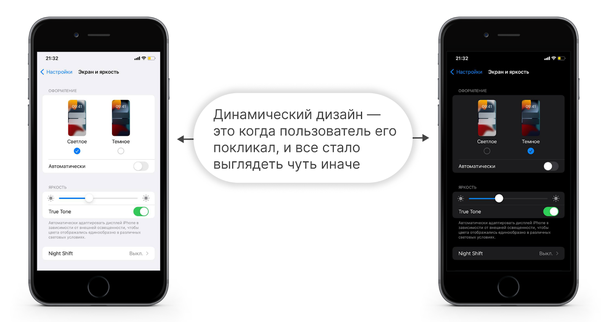
Все, что можно подвигать, поменять, включить, выключить, заблерить или скрыть — пример коммуникации пользователя с цифровым дизайном
Другая особенность цифрового дизайна — интерактивные визуальные элементы. С помощью кода их заставляют мигать, размываться, ускоряться, появляться или скрываться на экране.
Пример анимации дизайна — смена баннеров на главной странице интернет-магазина «Домовой». Смена автоматическая, без участия пользователя — так задумано дизайнером
Помимо перечисленного у цифрового дизайна есть еще ряд особенностей. Сейчас рассмотрим основные.
Можно тестировать
Продукцию с печатным дизайном сначала выпускают, а потом компания смотрит, нравится этот дизайн потребителям или нет. К примеру, упаковка и логотип вышли так себе — не цепляют внимание. Из-за этого люди проходят мимо, а товары залеживаются на полках. Придется все переделать: придумать другую концепцию дизайна, нарисовать новые визуальные элементы, разработать макеты и все заново напечатать.
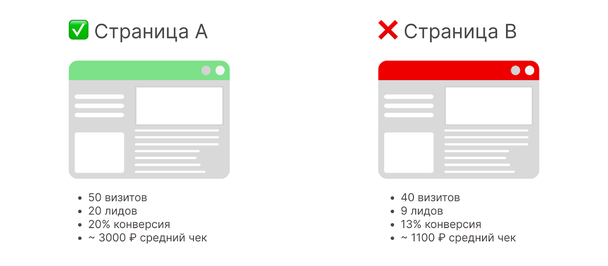
Цифровой дизайн проверяют до официального продакшна. Чтобы понять, как его воспримут пользователи, проводят A/B-тестирование. Работает это так: создается страница A и почти такая же страница B, но с чуть другим оформлением, например с темным фоном. Дальше одной части пользователей показывают страницу A, другой — страницу B. Потом смотрят, какая больше понравилась — та, где было больше заказов или дольше время визита, отправляется в продакшн.
Цифры и статистика помогают найти лучший вариант дизайна
Быстро корректируется
Если цифровой дизайн получился не очень, устарел или у бизнеса произошел ребрендинг, редизайн — процесс месяца-двух. Все потому, что цифровой дизайн реализует айтишник через код. Чтобы перекрасить условные кнопки с желтого в оранжевый, в коде надо поменять всего пару строчек.
Печатный дизайн пришлось бы перерисовывать, отдавать в типографию и заново наносить на буклеты, бланки и визитки. Гора времени.
Заточен под привычное поведение пользователей
Цифровой дизайн не статичный, а динамичный — то есть пользователи с ним взаимодействуют. Могут включать или отключать звуковые уведомления, уменьшать яркость экрана, со светлой темы переходить на темную.
Digital design называют визуальной коммуникацией, потому что пользователи как бы общаются с электронными девайсами через элементы дизайна
Но чтобы взаимодействие происходило без лишних преград, дизайном должно быть привычно управлять, то есть необходимо учитывать пользовательский опыт. Вот пример.
Пользователь заходит на страницу, на которой все двигается и мигает. Он ищет меню: иконку в виде трех полосок. Это привычное пользовательское поведение: надо нажать иконку и откроется навигация. Но оказывается, меню на сайте вызывается через нажатие клавиши пробела на клавиатуре. Это — непривычное поведение. Дизайнер не учел пользовательский опыт, из-за чего его дизайном невозможно пользоваться.
Адаптируется под разные экраны
Цифровой дизайн создается под электронные девайсы с разными экранами. Чтобы интернет-страницы не расползались на больших экранах и не сжимались на маленьких, дизайн должен адаптироваться под разные экраны.
Цифровой, графический дизайн и дизайн полиграфии — в чем разница
Помимо цифрового дизайна существуют полиграфический и графический дизайн. Все это про дизайн, но с некоторыми отличиями. Сейчас объясним, что к чему.
Получается:
- полиграфический дизайн — это разработка дизайна, который в дальнейшем уйдет в печать на бумаге;
- графический дизайн — разработка дизайна, который может быть использован и в печати, и на веб-ресурсах из-за своей статической формы;
- цифровой дизайн — это дизайн, который используется только на веб-ресурсах, а для его просмотра нужно электронное устройство.
Чтобы создавать цифровой дизайн, нужно обладать базовыми навыками графического дизайна: разбираться в типографике, теории цвета, колористике, композиции, акциденции и тому подобном.
8 видов цифрового дизайна
1. Веб-дизайн
Это дизайн сайтов и интернет-порталов. Дизайнер разрабатывает концепцию и внешний вид страниц, придумывает, как будут выглядеть интерактивные элементы — кнопки, меню-выпадайки, иконки и виджеты. Отвечает за их расположение и анимацию в ответ на действия пользователя, например клик или скролл.
Вот пример цифрового дизайна на странице бренда Frostcollective. При скролле колесика мыши один экран сменяет другой.
Веб-дизайн — это обширная работа. Дизайнер отвечает и за типографику, и за шрифты, и за пользовательский опыт, и за картинки, и за анимацию на сайте
2. Дизайн лендингов
Лендинг — это одна страница. Обычно она посвящена конкретному продукту. Задача дизайнера — придумать визуальное оформление так, чтобы пользователь, клиент или возможный потребитель бизнеса, узнал больше о продукте и захотел его купить.
Помимо внешнего вида, дизайнер решает, на чем конкретно будет концентрировать внимание пользователя, как управлять взглядом на странице, какие элементы выделять и в каком порядке располагать.
Вот у компании проката электросамокатов Whoosh задача — заинтересовать молодых людей, показать, что самокат — это современно, урбанистично и модно. В дизайне много интерактивных элементов, акцентов на молодежную культуру.
Страница двигается сверху вниз и поэтапно знакомит пользователя с товаром. Порядок неслучайный — так решил дизайнер
3. Приложения
При разработке приложения задача дизайнера — уместить важную информацию на ограниченном пространстве, а все второстепенное убрать. Необходимо думать, как пользователь будет взаимодействовать с приложением: нажимать большим пальцем, свайпать или трясти экран. На базе этого дизайнер размещает элементы управления, выбирает шрифты — чтобы было и не мелко, и не крупно, решает, где и как расположить подсказки.
4. Инфографика
Инфографика — это графический способ быстро и просто объяснить сложные вещи. Инфографику используют в блогах, на сайтах, в презентациях и приложениях.
Удачная инфографика та, на которую любой человек посмотрит и сразу разберется в теме. Если инфографика перегружена текстом или визуальные элементы сгруппированы хаотично, а человек путается — значит, дизайнер плохо поработал.
Вот пример инфографики Новосибирских новостей, на которой рассказано, как работает мусороперерабатывающий комплекс. Текста немного, а поясняющие картинки помогают быстро прикинуть, что к чему.
Стандартно инфографика статичная, но бывает динамичная — например, некоторые элементы анимированы или на них можно кликать
5. Рекламный баннер
Рекламный баннер — это, по сути, рекламный щит, но на сайтах, в приложениях или ПО. Его используют, что повысить узнаваемость бренда, продажи товаров и услуг. Бывают статическими или анимированными — тут уж как решит дизайнер или заказчик.
Чтобы создавать рекламные баннеры, дизайнеру нужно разбираться в маркетинге. Например, он должен уметь анализировать целевую аудиторию, понимать, как привлечь внимание конкретной группы пользователей и подтолкнуть их нажать на баннер.
Вот как выглядит рекламный баннер Тинькофф банка. Здесь и анимация для привлечения внимания, и крупная надпись заголовка, и яркая кнопка — призыв к действию — которую трудно не заметить. Это стандартные приемы маркетинга, которые использует дизайнер.
Если дизайнер не разбирается в маркетинге, лучше не доверять ему создание рекламных баннеров — большая вероятность, что ничего путного не выйдет
6. Почтовые электронные рассылки
Дизайн электронных писем — пример цифрового дизайна. Электронное письмо существует только в интернете. Пользоваться без электронного гаджета им нельзя.
При разработке письма дизайнер берет основные части — хедер, тело и футер, и заполняет их контентом. Контент, как правило, адаптирован под бренд, для которого письмо создают.
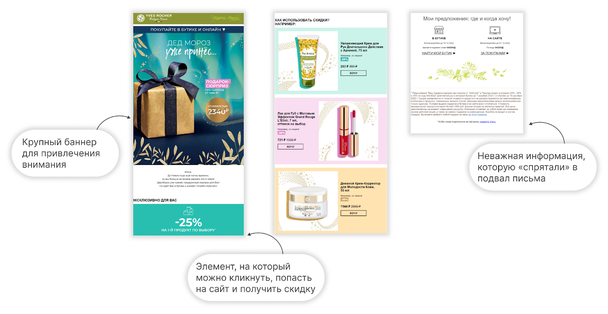
Задача дизайнера — создать письмо, на которое будет визуально приятно смотреть. Дизайнер должен выстроить логику расположения элементов: например, кнопку, которая ведет на сайт, сделать заметной, а контакты, которые не особо важны в электронных письмах, убрать в самый низ.
Все дизайнеры, по сути, придерживаются одних и тех же правил при разработке дизайна электронного письма. Меняют только контент и визуальное оформление
7. Социальные сети
Дизайн социальных сетей — еще один пример цифрового дизайна. При разработке соцсетей дизайнеры сначала придумывают макеты, а потом отрисовывают отдельные страницы, графику, интерактивные элементы: кнопки, иконки, чаты, элементы управления.
Особенность дизайна социальных сетей в том, что он редко завершается после того, как проект вышел в продакшн. Как правило, дизайнеры продолжают трудиться над оформлением: меняют структуры страниц, обновляют функции, добавляют больше элементов, а к веб-версии разрабатывают мобильную.
8. 3D-дизайн
3D-дизайн используют для видеоигр, рекламных роликов и баннеров. Он нужен для того, чтобы показать товар в реальном объеме. Для создания 3D-дизайна нужны навыки в моделировании и программировании.
3D-дизайн может выглядеть реалистично или мультяшно. Что выбрать, зависит от целей дизайна. На сайте транспортной компании Zoox используют реалистичные 3D-модели
Кто такой диджитал-дизайнер?
Диджитал-дизайнер — это специалист, который разрабатывает цифровой дизайн. Он знаком с основами дизайна, плюс умеет работать в специальных графических пакетах, изучал программирование, моделирование, видеопроизводство — полный набор навыков зависит от специфики дизайнера.
Есть несколько направлений в цифровом дизайне, в которых работают узкоспециализированные спецы. Сейчас рассмотрим подробно.
UX-дизайнеры
Разрабатывает, как юзер будет пользоваться цифровым продуктом: сайтом, приложением или программой. Он решает, какие нужны экраны в приложении, как они будут соединены между собой, какой путь должен пройти человек, чтобы попасть на конкретную страницу, где ему понадобятся всплывающие подсказки.
Короче говоря, дизайнер создает будущий костяк страницы без визуального оформления. Результата работы UX-дизайнеры — понятные навигации, удобные сайты, которыми легко пользоваться.
UI-дизайнер
UI-специалисты не думают, где разместить кнопку или форму — об этом уже позаботился UX-дизайнер. Задача UI — проработать детали: цвет и размер кнопок, тип меню, его наполнение, формат всплывающих окон, анимацию виджетов. Если кратко: UI-дизайнер отвечает за визуальное оформление.
IA-дизайнер
IA-дизайнер занимается информационной архитектурой. Он должен придумать, как структурировать контент на страницах сайта или экранах приложения, чтобы пользователям не составило труда его найти. Результат работы IA-дизайнера — это карты веб-сайта, иерархии, навигации, классификации страниц.
Моушн-дизайнер (motion designer)
Это дизайнер, который создает анимационную графику, рекламные ролики, видео заставки. Моушн-дизайнер должен разбираться в графическом дизайне, кинопроизводстве, видеопроизводстве, 3D-моделировании, типографике. Результат работы моушн-дизайнера — это оживление статических объектов, прыгающие надписи, анимационные ролики.
Веб-дизайнер
Это специалист, работающий над визуальной (или интерфейсной) частью веб-сайта, которая видна юзерам и с которой они взаимодействуют. Веб-дизайнер понимает бизнес-цели компании, зачем ей нужен сайт, выстраивает логику интерфейса и создает определенный стиль.
Графический дизайнер
Визуально оформляет продукт. Когда графический дизайнер работает не с печатной продукцией, а с графическими элементами сайта — логотипом, инфографикой, иконками, это одно из направлений цифрового дизайна.
Геймдизайнер
Геймдизайнер работает с видеоиграми: планирует концепцию и механику видеоигры, ее сюжет, персонажей, элементы, уровни, а потом сам все это создает.
Навыки цифрового дизайнера
Среди стандартных навыков выделяют знания:
- Теории цвета: помогает дизайнеру сочетать цвета.
- Типографики: нужна, чтобы правильно подбирать шрифты, устанавливать расстояния между буквами, словами и абзацами, размещать визуальные элементы относительно друг друга.
- Основ UX: помогает проектировать визуальные продукты, которыми удобно и просто пользоваться;
- Прототипирования: это умение создавать черновики и прототипы, на основе которых создаются полноценные цифровые продукты.
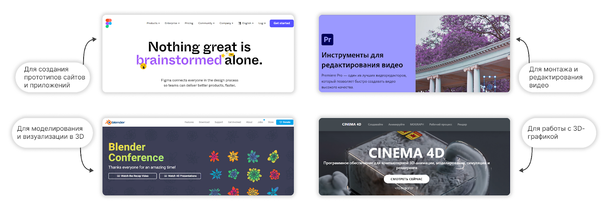
Графические пакеты могут различаться. Одни работают с графикой, другие — с анимацией, третьи — с 3D-моделированием. Каждому дизайнеру нужен свой пакет.
С какими пакетами работает дизайнер, зависит от его направления и предпочтений
Среди личностных качеств digital-дизайнеру требуются:
- эстетический вкус;
- умение находить нестандартные решения;
- пространственно-образное мышление;
- богатая фантазия;
- коммуникативные навыки — для общения с командой маркетологов, разработчиков, верстальщиков.
Где работает цифровой дизайнер и сколько получает?
Работают цифровые дизайнеры в крупных продуктовых компаниях, маркетинговых агентствах, на фрилансе либо в небольших дизайн-студиях. Начинают с позиции стажера и проходят путь от линейного сотрудника до арт-директора — если повезет.
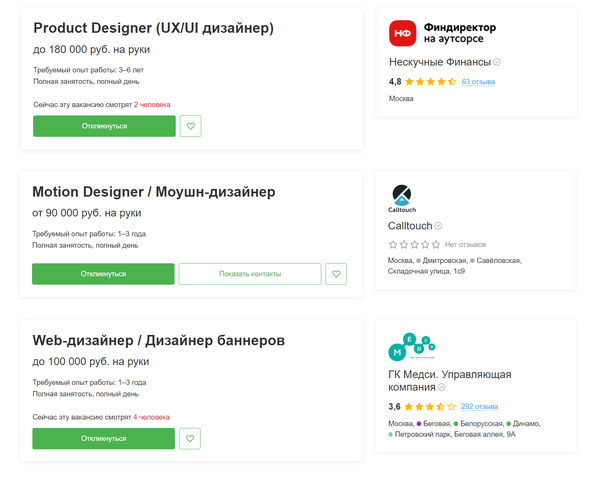
Так как цифровой дизайнер сочетает в себе много направлений, то и зарплата варьируется. Плюс в начале карьерного пути получают немного, но с опытом зарплата растет. Опытные получают более 100 000–200 000 рублей, младшие — до 100 000.
По данным hh.ru
Где учиться на цифрового дизайнера?
Учиться можно в высшем учебном заведении или на онлайн-курсах. Оба варианта имеют плюсы, минусы и свои особенности.
На курсах
Учеба на курсах удобна тем, что проходит удаленно. Лекции можно слушать онлайн, а для поступления не надо сдавать вступительные экзамены и показывать портфолио. Оплатили доступ и сразу учитесь.
Вот лишь часть из популярных платформ, на которых можно проходить курсы, а вообще их больше:
Курсы можно выбирать под одно из направлений цифрового дизайна — например, изучить UX-дизайн или моушн, либо идти на общее. Некоторые школы выдают сертификаты по окончании. Одни — просто диплом, подтверждающий факт обучения, другие — государственного образца. В последнем случае можно оформить налоговый вычет.
Среди минусов онлайн-обучения — надо самостоятельно планировать время, соблюдать дедлайны. Без усидчивости некуда. Плюс учеба может растянуться на год-два. Необходимо не растерять запал и закончить курс.
В высшем учебном заведении
В вузах есть направление «Дизайн» — код 54.03.01 — с профилем «Графический дизайн». Можно поступить, изучить основы, а остальное прокачать самостоятельно по мере надобности. Например, освоить 3D-моделирование или видеопроизводство.
Среди вузов, куда можно пойти учиться, программа есть:
- РЭУ им. Г.В. Плеханова;
- Школа искусств и гуманитарных наук ДВФУ;
- Институт дизайна РГУ им. А.Н. Косыгина;
- ВШЭ.
У некоторых есть бюджетные места, у других нет — проверяйте каждое учебное заведение отдельно. Смотрите также по срокам обучения: где-то надо поступать на бакалавриат, а где-то есть магистратура. Для поступления в вуз надо сдавать экзамены — обычно ЕГЭ по русскому языку, литературе, плюс нужно будет пройти творческий конкурс.
Что запомнить
- Цифровой дизайн — это дизайн, разрабатываемый для интерфейсов, которые просматривают на электронных устройствах. Так как этот дизайн часто бывает интерактивным и пользователи могут с ним взаимодействовать, его еще называют визуальной коммуникацией.
- Особенности цифрового дизайна — его можно тестировать до продакшна, быстро менять, адаптировать под разные гаджеты, плюс он должен создаваться под привычное пользовательское поведение.
- Отличие цифрового дизайна от графического и полиграфического — он создается исключительно для веба и электронных девайсов.
- Примеры цифрового дизайна: веб-сайты, социальные сети, электронные письма, инфографика, приложения.
- Создает цифровой дизайн диджитал-дизайнер. Есть много специализаций: веб-дизайнер, моушн-дизайнер, UX/UI-дизайнер, графический дизайнер, IA-дизайнер, геймдизайнер.
Высоких вам конверсий!