Раньше веб-дизайнеры разрабатывали пользовательский интерфейс сайта только для десктопных компьютеров, но сегодня мы пользуемся смартфонами, планшетами, ноутбуками, носимыми устройствами, и у каждого из них свой размер экрана.
Поэтому разработчик должен создать и оптимизировать сайт так, чтобы он не терял функциональности на самых разных устройствах. Именно здесь нужен либо респонсивный, либо адаптивный дизайн — это два варианта разработки, предоставляющие интерфейс для всех типов устройств, но разными способами.
Сегодня мы обсудим разницу между респонсивным и адаптивным дизайном. Рассказывает команда Geeksforgeeks.
Нет времени читать статью? Найдите её в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
Что такое респонсивный дизайн?
Что такое адаптивный дизайн?
Отличия респонсивного дизайна от адаптивного
Что такое респонсивный дизайн?
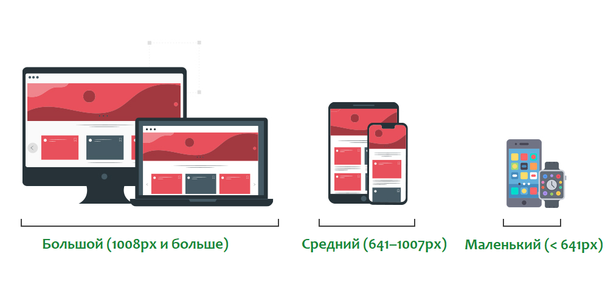
Респонсивный дизайн позволяет посетить веб-страницу с любого устройства. Если вы заходите на сайт с ноутбука, сайт разворачивается во весь экран, а если вы используете смартфон, то сайт синхронизируется с ним.
Респонсивный дизайн создается только на HTML и CSS. Чтобы создать наилучший пользовательский опыт, дизайнеры сотрудничают с разработчиками.
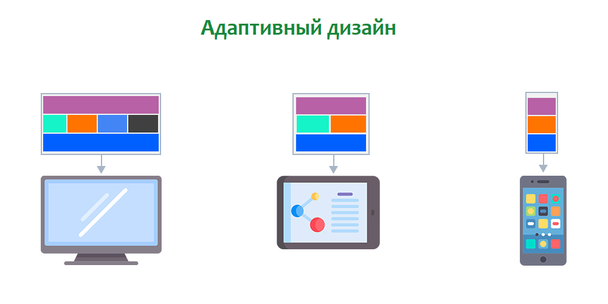
Что такое адаптивный дизайн?
Адаптивный дизайн — это дизайн, при котором для разных типов устройств создается разная разметка страницы. Определив размер экрана, сайт подгружает подходящую разметку и отображает контент страницы для 320px, 480px, 760px, 960px, 1200px или 1600px. В таком случае веб-дизайнерам приходится работать больше: они создают шесть разных вариантов страницы.
Отличия респонсивного дизайна от адаптивного
|
| Респонсивный дизайн | Адаптивный дизайн |
1. |
Он адаптирует контент и ширину страницы в зависимости от устройства |
В зависимости от устройства он загружает контент уже готовой страницы |
2. |
У дизайнеров меньше работы: они создают только один вариант разметки |
У дизайнеров больше работы: они создают шесть разных версий сайта для разных размеров экрана |
3. |
Если на рынке появляется новое устройство, контент адаптируют к размеру его экрана |
Если на рынке появляется новое устройство, дизайнерам приходится разрабатывать совершенно новую страницу, подходящую для размера экрана этого устройства |
4. |
Респонсивный дизайн хорошо работает для больших сайтов, создаваемых с нуля |
Адаптивный дизайн хорошо работает для обновляющихся маленьких сайтов |
5. |
При респонсивном дизайне разметка адаптируется к любому устройству, с которого пользователь заходит на сайт |
Сайт с адаптивным дизайном предлагает готовые варианты страницы в зависимости от устройства или браузера |
6. | Использование респонсивного дизайна
Менее опытным дизайнерам и разработчикам легче использовать респонсивный дизайн с помощью тем, предлагаемых CMS-системами, например WordPress, Joomla и другими
| Использование адаптивного дизайна
Адаптивный дизайн полезен, чтобы обновить существующий сайт и оптимизировать его для мобильных устройств
|
7. | Достоинства: -
Совместимость с поисковыми системами
-
Множество шаблонов на выбор
-
Гибкость
-
На разработку уходит меньше времени
-
Доступность для всех вариантов расширения и размеров экрана
-
Респонсивный дизайн широко используется и легко вводится в эксплуатацию
| Достоинства: -
Адаптивный дизайн побеждает в тестах на скорость
-
Лучший пользовательский опыт вне зависимости от используемого устройства
-
Мобильные устройства могут определять место, где находится пользователь
-
Адаптивный дизайн позволяет оптимизировать рекламу на основании данных с умных гаджетов
|
8. | Недостатки: -
Больше кода
- Рекламные баннеры могут исчезнуть с экрана
-
Скорость загрузки может снизиться
-
Элементы могут перемещаться
-
Сайт медленнее загружается на смартфонах
| Недостатки: -
Создание адаптивного дизайна требует больше работы, чем создание респонсивного. Поэтому адаптивный дизайн чаще используется для улучшения существующих сайтов, которые недоступны с некоторых устройств
-
В адаптивный дизайн сложно вносить изменения
-
Адаптивный дизайн используется не так широко, как респонсивный
|
9. |
Примеры: |
Примеры: |
Высоких вам конверсий!
По материалам: geeksforgeeks.org. Автор: команда Geeksforgeeks
15-02-2023