Представьте, что вы оказались на незнакомой станции метро. Перед вами длинный темный коридор со множеством ответвлений, украшенных табличками в виде стрелок. Таблички — это примеры визуальной коммуникации, которые помогают ориентироваться в пространстве.
Визуальная коммуникация — это способ передачи информации через линии, цвета и формы. Задача дизайнера — объяснить сообщение через образы так, чтобы пользователь мгновенно понял его. Как это работает, рассмотрим в статье.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
Как работает визуальная коммуникация в дизайне?
Зачем нужна визуальная коммуникация?
Почему визуальная коммуникация эффективнее графического дизайна?
Базовые элементы визуальной коммуникации
Что важно в коммуникационном дизайне?
Как работает визуальная коммуникация в дизайне?
Информацию можно передавать несколькими способами — текстом, аудио, видео или графикой. Дизайнер выбирает тот способ, который сработает эффективнее.
Чебупицца — это маленькие закрытые треугольники пиццы, которые можно взять с собой. Красочно описать словами такое преимущество сложно, нагляднее сравнить размер пиццы с подносом или традиционным куском. Фото на упаковке — мгновенно передает информацию о размере и внешнем виде.
Изображение: propravda.com
Иллюстрация описывает и другие характеристики продукта — сочность и хруст корочки.
Визуальная коммуникация выполняет одновременно несколько задач:
- Привлекает внимание.
- Апеллирует к эмоциям.
- Информирует.
- Повышает вовлеченность через ассоциации.
Преимущество визуальной коммуникации перед другими способами — это возможность за несколько секунд создать четкий образ. Визуальный контент увеличивает ассоциации с сообщениями, повышает узнаваемость бренда и вовлеченность.
Для объяснения смысла могут использоваться разные типы иллюстраций:
- Графики, схемы, инструкции.
- Указатели, навигационные табло, инфографика.
- Кнопки на сайте, иллюстрации товаров.
- Видео.
- Интерфейсы мобильных устройств.
- Брендинг, логотипы.
- Реклама.
Зачем нужна визуальная коммуникация?
Фотографии, инфографика, мемы, иллюстрации и видео — это лишь несколько форм визуального контента, оказывающих влияние на то, как люди потребляют информацию. Значение всех этих визуальных активов будет только расти в течение следующих нескольких лет.
По данным WebDAM, визуальная коммуникация в Интернете используется для привлечения внимания, вовлечения пользователей и увеличения продаж.
Визуальная коммуникация помогает пользователям быстрее обрабатывать, понимать и запоминать информацию.
Изображение: pinterest.ru
Это социальный проект по борьбе с пластиковыми пакетами, запущенный в Испании. Сократить производство пакетов и спасти животных возможно, если каждый пятый житель планеты откажется от их использования. Потребление сократится на 177 000 000 000 пакетов в год.
Это огромная цифра, которая может затеряться в потоке информации, просматриваемой пользователями ежедневно. Нагляднее — нанести изображение мертвых животных на полиэтиленовые пакеты.
Не каждый человек хочет ассоциироваться с тем, кто неосознанно убивает животных.
Изображение: pinterest.dk
Другой пример — дизайн на упаковке сигарет, построенный на ассоциациях. Покупательница может наглядно увидеть, как будет выглядеть, если не бросит курить.
Почему визуальная коммуникация эффективнее графического дизайна?
Графический дизайнер оформляет текст — настраивает шрифт, цветовую гамму, жирность, интерлиньяж и наклон букв. Его задача — скомпоновать макет, чтобы все элементы гармонировали друг с другом.
Изображение: Pуter Dovak для mymodernmet.com
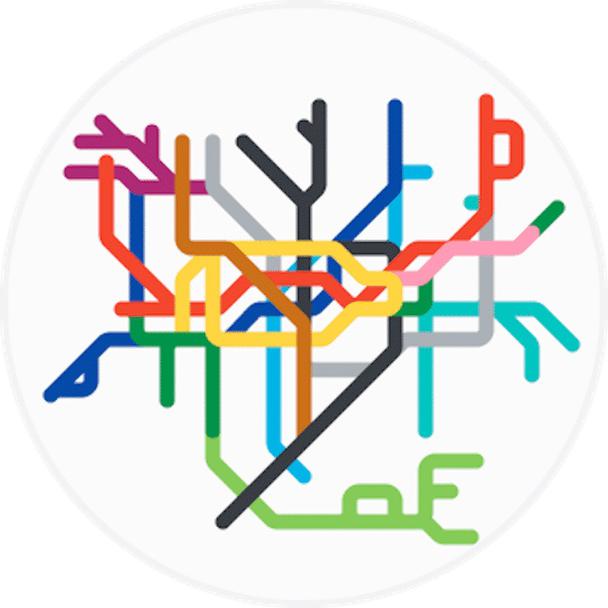
Карта метро Питера Довака, выполненная в минималистичном стиле, вдохновляет, но не информирует. Это просто картинка, она не может сориентировать вас в пространстве.
Коммуникационный дизайнер делает больше. Он предлагает клиенту решение его проблемы, создавая визуальный образ. Такой дизайн обращается к целевой аудитории и учитывает ее особенности.
Через иллюстрацию дизайнер рассказывает покупателю о продукте и влияет на его решение.
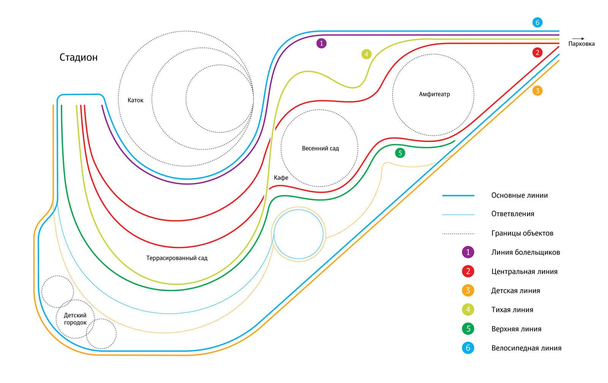
Схема метро — пример продуманной визуальной коммуникации. Пользователь может выбрать направление движения за несколько секунд, посмотрев на карту. В этом ему помогают:
- Линии веток метро, различающиеся по цвету.
- Пеньки с названиями станций.
- Круги, обозначающие пересадочные станции.
- Иконки, показывающие наземную инфраструктуру.
- Легенда со списком обозначений.
Все это — элементы визуальной коммуникации, которые помогают донести информацию о том, как ориентироваться в схеме.
Изображение: artlebedev.ru
Базовые элементы визуальной коммуникации
В основе визуальной коммуникации несколько минимальных элементов: точка, линия, контур и цвет. Они помогают донести сообщение и сформировать конкретный образ.
Точка
Точка — это базовый элемент визуальной коммуникации. Он привлекает внимание и создает ощущение глубины.
В коммуникативном дизайне можно использовать любые объекты, формирующие точки — иконки, отдельно стоящие крупные цифры или буквы, логотипы.
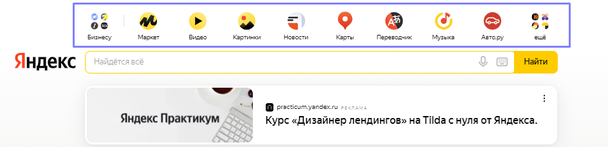
Горизонтальная панель Яндекса сформирована из иконок-точек. Форма и контрастные цвета выделяют их на странице и притягивают взгляд.
Логотип — тоже точка. Он выделяется на макете и ассоциируется с компанией.
Источник: pinterest.ru
Точечные объекты всегда привлекают внимание. Чтобы увеличить или снизить влияние точки, можно изменить размер, плотность, контраст к фону или свободное пространство вокруг.
Линия
Линия — это соединенные друг с другом точки, формирующие строки. Строки считаются самыми удобными элементами визуальной коммуникации. Их удобно читать, они лаконичны и последовательны.
Линии в дизайне упаковки. Изображение: myspar.ru
Линии в наружной рекламе. Изображение: telegra.ph
При разработке сайтов дизайнеры часто размещают меню и новости в линию: данные компактно расположены, но информативность не теряется.
Линия — горизонтальный элемент, который тяготеет к краям макета. Объект, расположенный поперек макета, делит иллюстрацию на части и рушит образ.
Контур
Контур — линия, формирующая фигуру — треугольник, прямоугольник или квадрат.
Контур помогает выделить объект на макете. Чем толще контур, тем сильнее он привлекает внимание.
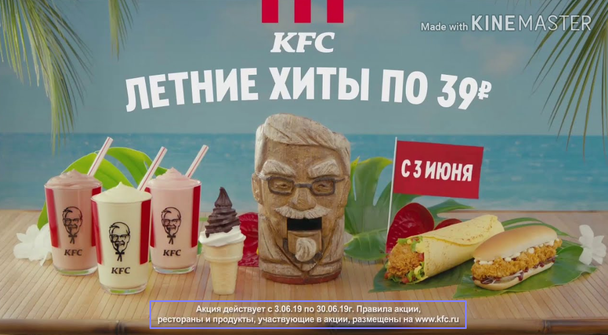
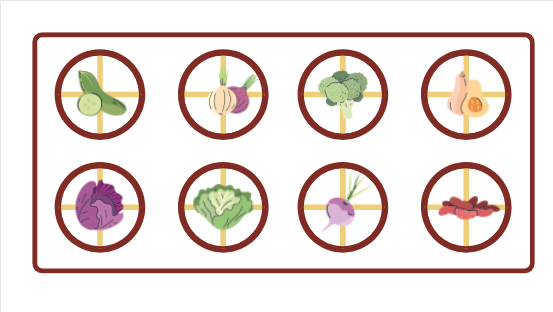
Первое, что привлекает внимание — жирный коричневый контур вокруг иконок. Он мешает восприятию информации и отвлекает от изучения инфографики. Для снижения эффекта можно уменьшить жирность линий и интенсивность цвета.
Цвет
Считается, что при помощи цвета можно передать эмоцию:
- Красный возбуждает, повышает активность, стимулирует голод.
- Синий успокаивает. Он может снижать уровень стресса и настраивать на работу.
- Желтый вызывает желание действовать и повышает настроение.
Маркетологи и дизайнеры знают, какой эффект цвета оказывают на покупателя, и пользуются этим при разработке упаковок, оформления торговых точек и других объектов.
При выборе цветовой гаммы специалисты используют цветовые круги, учитывающие сочетаемость цветов.
Цветовой круг Иттена. Изображение: market.styleprofi.ru
В визуальной коммуникации привлекают внимание яркие, сочные цвета. Белый и пастельные оттенки можно использовать для фона, так как они усложняют восприятие.
Чтобы повысить комфорт покупателей, сеть магазинов «Пятерочка» попробовала изменить освещение. В новом формате световой поток направлен на полки с товарами. Для каждой категории товаров установили светильники с разным цветовым спектром, чтобы улучшить цветовые особенности продуктов и подчеркнуть их свойства.
Над овощами и фруктами повесили лампы с зеленым спектром, а над хлебом — с желтым. Так товары кажутся свежее и привлекательнее.
Магазин «Пятерочка» в Москве. Изображение: lighting.philips.ru
С помощью правильно поставленного света компания Signify решила задачу клиента — повысила привлекательность товаров и позаботилась о покупателях.
Базовые элементы визуальной коммуникации — это основа, с которой начинается разработка макета.
Что важно в коммуникационном дизайне?
Чтобы решать задачу клиента, нужно обладать широким кругозором — разбираться в маркетинге, психологии, дизайне, типографике, верстке и интерфейсе, а также развивать насмотренность.
Кроме того, каждому дизайнеру нужно уметь четко интерпретировать образ. Можно передать смысл через ассоциации, более точно описывающие продукт, или максимально упростить сообщение без потери смысла.
Для этого дизайнер должен уметь анализировать аудиторию, определять полезное действие с точки зрения клиента и апеллировать понятными покупателю образами.
Приведем в пример карты двух разных парков.
Изображение: artlebedev.ru
Карта парка больше похожа на детский лабиринт — нет дорожек, опознавательных знаков. Если человек ищет водный лабиринт или обзорный холм, он не найдет эту информацию на карте.
Изображение: олимпийский-парк.рф
Здесь информации больше — есть обозначения аттракционов и туристических зон. Обозначены входы, выходы и парковки. Некоторые аттракционы выделяются не только подписями, но и характерными изображениями: на горке «Змей Горыныч» изображен одноименный герой. Пользователь может найти аттракцион на карте, не соотнося номера с легендой.
Визуальный дизайнер также должен разбираться в технологиях — работать в графических редакторах, разбираться в верстке, 3D-графике и AR-эффектах. Его задача — решить проблему клиента с минимальными затратами при помощи любых технологий.
Высоких вам конверсий!