Изучать примеры плохого дизайна параллельно с хорошими не только интересно, но еще и полезно. Они подчеркивают все ловушки, которых важно избегать, и помогают понять, как воплотить теории дизайна в эффективные решения.
Джаред Спул, американский писатель, исследователь и эксперт по юзабилити, как-то сказал: «Хороший дизайн незаметен. Только плохой бросается в глаза».
В этой статье мы рассмотрим пять примеров плохого дизайна, покажем аналогичные рабочие дизайны и поделимся полезными выводами от Фонда интерактивного дизайна.
Нет времени читать статью? Найдите ее в нашем телеграм-канале и сохраните себе в «Избранном» на будущее.
Содержание статьи
1. Информационная перегрузка
2. Навигация по «таинственному мясу»
3. Добавление трения к действиям пользователя
4. «Умный» дизайн, игнорирующий юзабилити
5. Излишняя анимация
Заключение
1. Информационная перегрузка
Плохо: знаки парковки в Лос-Анджелесе
Знаки парковки в Лос-Анджелесе десятилетиями были воплощением информационной перегрузки. Причина — в сложности правил дорожного движения и необходимости передать много информации на небольшой площади.
Просто посмотрите на этот пример из 2010-х:
Парковочные знаки в Лос-Анджелесе
Представьте, что вы едете по этой дороге во вторник в 9 утра. Можете ли вы припарковаться в этом месте? Чтобы ответить на такой, казалось бы, простой вопрос, потребуется много умственных усилий.
Дизайнеры часто сталкиваются с ситуациями, когда требуется отобразить большой объем информации на небольшом пространстве, например при разработке дизайна мобильных приложений.
Хорошо: знак парковки дизайнера Никки Силиантенг
Разработка вывески, отображающей всю необходимую информацию, но при этом простой для понимания, звучит как невыполнимая задача. Однако бруклинскому дизайнеру Никки Силиантенг (Nikki Sylianteng) удалось это сделать.
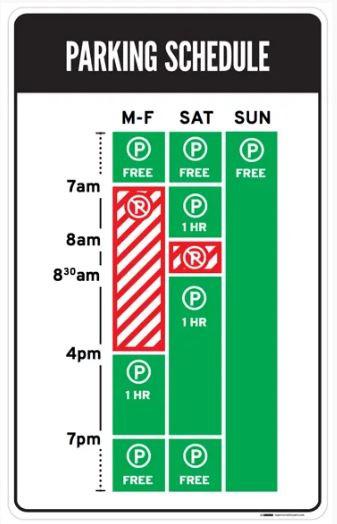
Расписание парковки. Предложенный Никки знак парковки в конечном итоге был использован в Лос-Анджелесе
Одна из причин успеха этого дизайна заключается в том, что он ориентирован на пользователя: Никки поняла, что водители просто хотят понять, могут ли они припарковаться в определенном месте. Да или нет — все, что хотят знать люди, и именно это (и ничего больше) и показывает знак парковки.
Для передачи информации Никки использовала иконки вместо текста. В итоге получилась интуитивно понятная вывеска: зеленый означает «да» (парковка разрешена), красный — «нет» (парковка запрещена). Благодаря полосам схема также подходит дальтоникам.
Увидев такой знак, сразу становится понятно, что в 9 утра во вторник парковка запрещена. Полосы делают информацию очевидной с одного взгляда.
Выводы:
- Поймите, что нужно вашим пользователям, и с учетом этого разработайте дизайн. Это поможет уменьшить информационную перегрузку.
- Необходимо донести до пользователей большое количество информации? Используйте изображения вместо текста.
2. Навигация по «таинственному мясу»
Плохо: LazorOffice.com
Придуманный в 1998 году Винсентом Фландерсомиз Web Pages That Suck термин «навигация по таинственному мясу» (Mystery Meat Navigation, MMN) описывает те случаи, когда адрес ссылки не виден до тех пор, пока пользователь не кликнет по ней или не наведет на нее курсор.
Термин «таинственное мясо» — отсылка на мясо, подаваемое в столовых американских школ, которое настолько обработано, что невозможно сказать, что это за мясо.
Такая навигация снижает возможность обнаружения элементов навигации, что добавляет пользователям когнитивной нагрузки: им приходится догадываться, как перемещаться по сайту или что случится при клике.
Чаще всего подобная навигация встречается на старых сайтах, но и на новых сайтах они также распространены. Взять, к примеру, сайт Lazor Office, дизайнерской фирмы, проектирующей каркасные дома.
Домашняя страница LazorOffice.com
На их домашней странице ниже «линии сгиба» находится сетка из миниатюр изображений. Кликабельны ли они? Да. Если навести курсор мыши на изображение, он изменится на указатель. Но что произойдет, когда вы кликнете на изображение?
«Кликни, чтобы узнать!» никогда не было хорошим решением для UX. Скорее всего, пользователи откажутся от изучения вашего сайта и найдут альтернативное решение на сайте конкурента.
Хорошо: карточки курсов на сайте Interaction Design Foundation
К счастью, проблемы MMN легко решаемы. Все, что требуется, — это давать ссылкам четкие названия. Простая надпись «Просмотреть проект» при наведении курсора мыши улучшит юзабилити страницы Lazor Office.
Карточки курсов, как и ссылки, совершенно «прозрачны»
У карточек курса Interaction Design Foundation есть не только надпись «Просмотреть курс» внизу каждой карточки, чтобы указать действие, которое произойдет, но также текст при наведении курсора «Перейти к курсу». Многие сайты поступают аналогично, чтобы максимально повысить юзабилити сайта.
Вывод
Всегда маркируйте свои ссылки. Вряд ли бы вы хотели есть «таинственное мясо», и точно так же ваши пользователи не хотят переходить по таинственным ссылкам.
3. Добавление трения к действиям пользователя
Плохо: iFly50.com
Следует с особой осторожностью добавлять трение к действиям пользователя, если только нет задачи отговорить их от выполнения этого действия. Иногда мы можем непреднамеренно добавить трение (в основном из-за эстетических соображений или новизны), что приведет к плохому UX.
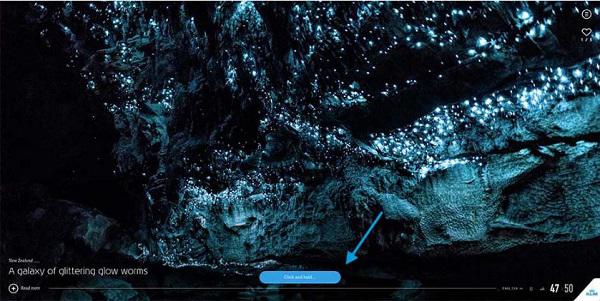
Один из примеров — сайт iFly50.com, созданный KLM к годовщине журнала iFly. iFly 50 — сайт с вертикальной прокруткой, демонстрирующий 50 туристических направлений. Некоторые из направлений содержат внизу кнопку (как в приведенном ниже примере), предлагающую пользователям нажать и удерживать ее в течение нескольких секунд, чтобы просмотреть больше фотографий.
iFly 50 ожидает, что пользователи будут нажимать и удерживать кнопку в течение нескольких секунд каждый раз, когда они хотят увидеть больше фотографий.
Добавление нескольких секунд трения к каждому действию способно привести к значительному ухудшению UX. Представьте, что вместо мгновенной загрузки страницы вам нужно нажимать и удерживать в течение двух секунд каждую ссылку в браузере. После нескольких таких нажатий и удержаний вы полностью перестанете пользоваться интернетом.
В большинстве случаев проверенные действия (например, простые клики или свайпы) работают идеально.
Хорошо: эластичная прокрутка на iOS
Интересно, что осознанное добавление трения к действиям пользователя способно сотворить отличный дизайн. Одним из самых популярных изобретений Apple в их мобильной операционной системе iOS является создание эластичной прокрутки, когда в определенных ситуациях (как, например, в конце страницы) прокрутка становится сложнее.

В эластичной прокрутке iOS в некоторых ситуациях преднамеренно добавляется трение
В примере выше трение возникает, когда пользователь прокручивает страницу до конца. Это сделано намеренно, чтобы указать ситуацию, когда прокрутка больше невозможна: эффект интуитивно понятен.
Вывод
По возможности избегайте добавления какого-либо трения к действиям пользователя — и осторожно внедряйте его, когда у вас нет альтернативы.
4. «Умный» дизайн, игнорирующий юзабилити
Плохо: Bolden.nl
Иногда умный дизайн способен нанести ущерб UX. Что делает эту ошибку еще более опасной, так это то, что дизайнеры любят умный дизайн.
К сожалению, большинство людей не являются дизайнерами. Еще печальнее то, что не все умные дизайны хороши, особенно когда они создают проблемы с доступностью, обнаружением или удобством использования.
Взять, к примеру, сайт голландской студии стратегического дизайна и разработки Bolden:
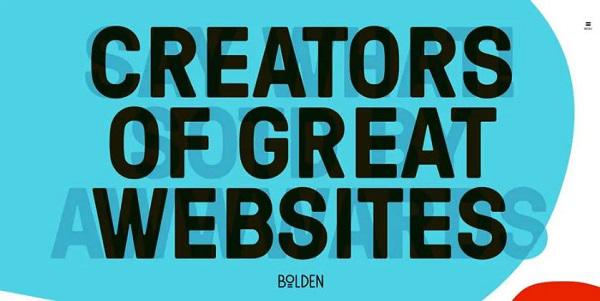
Чтобы прочитать сообщение здесь, вам необходимо переместить курсор в угол страницы
Это пример «умного» и при этом плохого дизайна
Это отличный пример дизайна для дизайнера, а не для пользователя: огромное желание создателей сделать современный дизайн привело к серьезному ухудшению читабельности заголовков.
Кто бы это ни разработал, он также забыл добавить текст для пользователей о необходимости переместить курсор мыши в угол, а значит, открытие заголовков зависит от случайности.
Кроме того, даже когда заголовок открыт, контраст между текстом и фоном плохой из-за того, что вы все еще видите перекрывающий текст. Все это создает неудобный для пользователя сайт.
Хорошо: CultivatedWit.com
Сайт Cultivated Wit — отличный контрпример того, как умный дизайн не осложняет юзабилити.
На домашней странице Cultivated Wit изображена иллюстрация совы
Изображение совы подмигивает, когда на нее наводится указатель мыши:
Сюрприз! При наведении курсора мыши на сову, она вам подмигивает. Обратите также внимание на разумное распределение свободного пространства
Ключевое отличие здесь в том, что умный элемент дизайна не является здесь неотъемлемой частью сайта. Если пользователь не обнаружит его, это не ухудшит юзабилити.
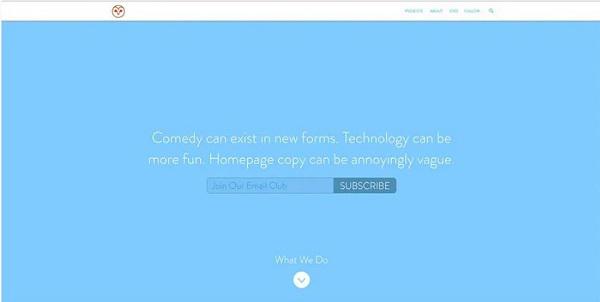
Кроме того, здесь есть четкая стрелка вниз, подсказывающая пользователю о том, что ниже «линии сгиба» еще что-то есть. Прокрутив страницу вниз, вы увидите это:
«Комедия может существовать в новых формах. Технология может быть интереснее. Текст домашней страницы может быть раздражающе ясен. Присоединяйтесь к нашему email-клубу»
В тексте (разборчивом и контрастном) использован юмор — точно так же как и в дизайне Bolden — без ущерба для юзабилити сайта.
Единственная небольшая проблема заключается в том, что текст «Присоединяйтесь к нашему email-клубу» должен быть более заметным, но в целом сайт Cultivated Wit — отличный пример умного дизайна, не ухудшающего UX.
Вывод
Умные проекты всегда должны быть максимально надежными и/или проверены на реальных пользователях. Иногда умный дизайн может иметь неприятные последствия и навредить юзабилити.
5. Излишняя анимация
Плохо: концепция чека PayPal на Dribbble
Анимация — важнейший элемент интерактивного дизайна, который всегда должен служить какой-то цели. Дизайнеры, как правило, очень любят использовать анимацию и часто не понимают, когда им следует остановиться.
Концепция анимации Владислава Тызуня для электронного чека PayPal, размещенная на Dribbble, — пример неправильной анимации.

Анимация красивая, но лишняя. В общей сложности для просмотра деталей транзакции требуется целых 3,5 секунды. Более элегантным и быстрым по времени решением было бы простое постепенное появление чека
По состоянию на 2016 год анимация Владислава набрала более 500 лайков и 8000 просмотров. Это показывает ошибочное отношение дизайнеров к анимации ради анимации.
Помните, что пользователи приходят на сайты с определенной целью. Наша задача — показать то, что им нужно, на небольшом пространстве и за короткое время, а не задерживать их в длительной экскурсии по галерее.
Хорошо: анимация оплаты заказа на сайте Stripe
Когда же анимация служит конкретной цели, мы имеем отличные результаты. Посмотрите на анимацию процесса оплаты заказа на сайте Stripe, когда пользователь получает код подтверждения.

Stripe использует анимацию, чтобы процесс казался быстрее, чем он есть на самом деле. Пользователи получают обновления (например, «Отправлено»), даже если они еще не получили SMS. Им не нужно ждать, и они могут быть уверены в том, что SMS вот-вот придет
Рэйчел Наборс, приглашенный эксперт W3C по веб-анимации, рассказывает о 5 принципах при разработке анимации:
- Анимируйте обдуманно: прежде чем создать анимацию, тщательно ее продумайте.
- Требуется больше 12 принципов: 12 принципов анимации от Дисней работают для фильмов, но не обязательно для сайтов и приложений.
- Полезно и необходимо, а потом уже красиво: эстетика должна отойти на второй план перед UX.
- Идите в 4 раза быстрее: хорошая анимация ненавязчива, а значит, работает быстро.
- Установите аварийный переключатель: для больших анимаций, таких как эффекты параллакса, создайте кнопку отказа.
Вывод
Всегда делайте свою анимацию целенаправленной: слишком большое количество анимации способно убить UX продукта. Красота должна быть полезной и функциональной.
Заключение
Смотреть на примеры плохого дизайна не только весело, но также поучительно. Вот основные уроки и лучшие практики из описанных здесь примеров:
- Определите, что нужно вашим пользователям, а затем дайте им эту информацию.
- Если вам нужно передать много информации, используйте изображения вместо текста.
- Всегда именуйте свои ссылки. Пользователи не любят таинственных ссылок.
- Избегайте добавления трения к действиям пользователя, если только нет задачи отговорить от какого-либо действия.
- Тестируйте свои умные дизайны и включайте их с осторожностью.
- Анимация сродни ругательствам. Если злоупотребить ей, она потеряет все свое влияние.
В следующий раз, когда вы будете переживать из-за плохого дизайна, остановитесь и подумайте о причинах неудачи, найдите примеры удачных проектов и мысленно отметьте усвоенный урок.
Высоких вам конверсий!
По материалам: interaction-design.org. Автор: Teo Yu Siang.