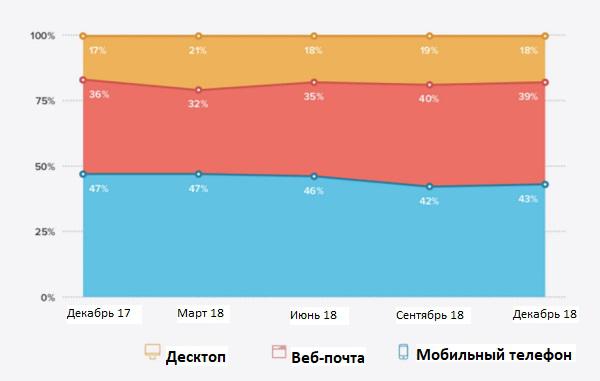
«Мобильный трафик впервые в истории превзошел ПК и ноутбуки», «Впервые в истории мобильный интернет стал популярнее стационарного», «57% мирового онлайн-трафика приходится на смартфоны и планшеты»… Примерно такие заголовки вы могли видеть на страницах многих популярных блогов отрасли в последние пару лет. Сегодня мы все еще находимся в разгаре мобильной революции, и никаких признаков ее угасания констатировать не приходится.
Более того: впервые в истории интернет-браузинг с мобильных устройств начал оказывать ощутимое влияние на дизайн десктопных версий сайтов.
Учитывая, сколько люди тратят времени на мобильные медиа, неудивительно, что те функции, которые мы используем каждый день на своих мобильных устройствах, постепенно перенимаются десктопными аналогами. Ниже — перечень популярных мобильных решений, которые удалось успешно реализовать на десктопных экранах и которые заметно улучшили UX настольных продуктов.
Содержание статьи
1. Гамбургер-меню
2. Плавающие элементы
3. Прогрессивная загрузка и каркасные экраны (Skeleton Screens)
4. Минимализм в дизайне
5. Онбординг для SaaS
Заключение
1. Гамбургер-меню
Нравится оно вам или нет, но гамбургер-меню — это одно из наиболее приметных дизайнерских решений, которое довольно быстро обзавелось аналогом на десктопе.
Если вы не знакомы с этим элементом, то «гамбургер» — это иконка из трех расположенных друг под другом горизонтальных линий и заменяющая собой традиционную панель навигации:
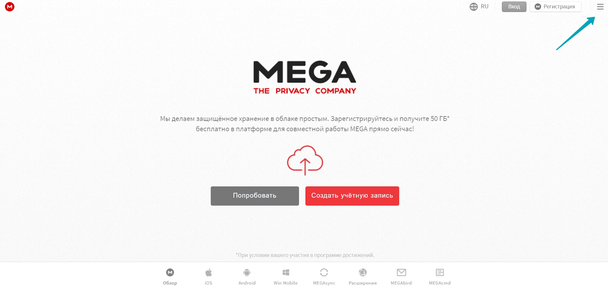
Меню в свернутом виде практически не занимает места на странице
Хотя экспертами и приводится множество аргументов как за, так и против использования такого меню, на самом деле, его эффективность обуславливается, прежде всего, целями сайта и способом реализации.
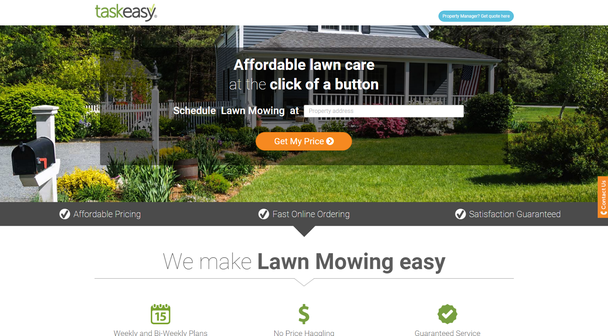
При правильном исполнении гамбургер-меню обеспечивает пользователей чистым и ненавязчивым макетом, который позволяет им сосредоточиться на ценностном предложении и CTA страницы:
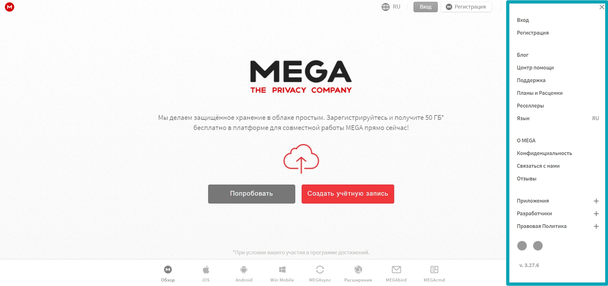
Меню в развернутом виде
Кроме того, гамбургер-меню исключает появление так называемой «усталости от принятия решений» (decision fatigue) или аналитического паралича (analysis paralysis), который возникает, когда люди встречают слишком много вариантов для клика на странице.
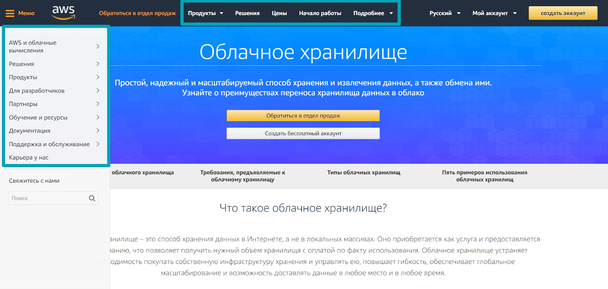
Ниже вы можете увидеть, как другой сервис облачного хранилища AWS использует весьма удачное сочетание гамбургерного и традиционного меню для создания более ясного UI:
Самые важные для пользователей ссылки они вынесли в навигационную панель, а все второстепенное спрятали в гамбургер-меню. Такой подход действительно можно назвать удачным, поскольку он обеспечивает посетителей более комфортным опытом взаимодействия с ресурсом. Из недостатков можно выделить панель поиска — она также спрятана под иконкой меню, что неочевидно.
2. Плавающие элементы
К «липким» (плавающим) элементам относятся те, которые при скроллинге страницы в буквальном смысле прилипают к определенной ее части и следуют за пользователем, оставаясь в поле его зрения.
Хотя ничего нового для веб-дизайна в этом решении нет, мы привыкли видеть такие элементы в верхней части страницы. Плавающими могут быть хэдеры, панель уведомления об использовании cookies, приветственные окна с офферами:
Кроме того, рост мобильного веб-браузинга вынудил разработчиков проектировать дизайны, уделяя особое внимание так называемой «зоне большого пальца». Это та область экрана смартфона, до которой пользователю довольно просто дотянуться большим пальцем руки. Исходя из этого принципа, дизайнеры начали перемещать важные для взаимодействия с приложением элементы с верхней части экрана на нижнюю и фиксировать их там.
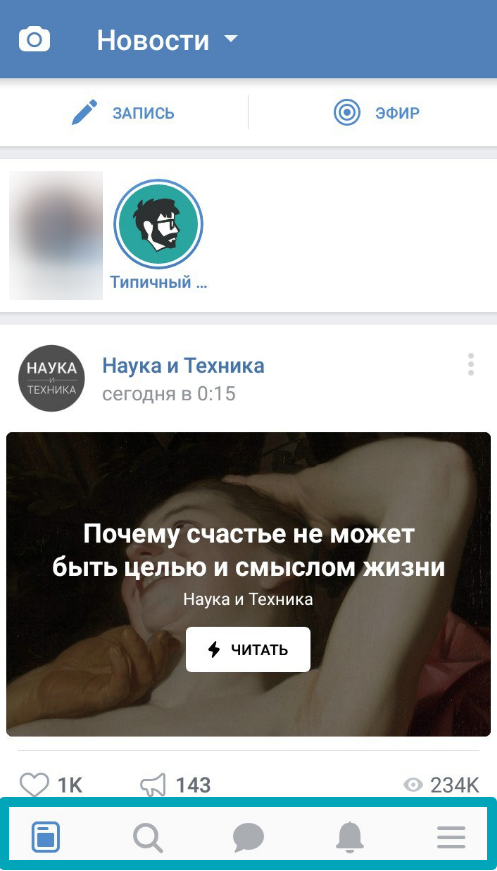
Так, новый дизайн приложения Вконтакте оптимизирован под данный принцип — все навигационные элементы перемещены в нижнюю часть экрана. Теперь управлять с мобильного им стало проще:
Но данное решение также предлагает менее отвлекающий способ продвижения сообщения или оффера. Типичный пользователь читает сверху вниз, так что размещение «липких» элементов внизу экрана позволяет пользователю сконцентрироваться на контенте и обращаться к ним только тогда, когда ему будет нужно.
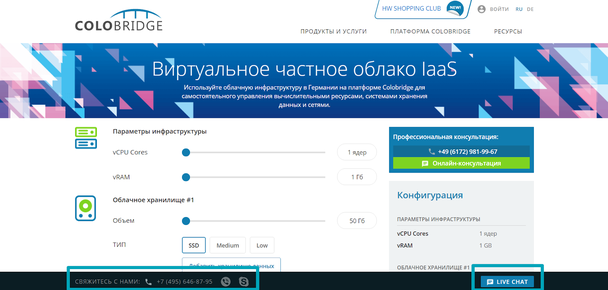
Пример ниже показывает, как Colobridge использует «липкий» элемент в нижней части страницы для приглашения к общению — по телефону, скайпу или в чате . При этом пользователей это нисколько не отвлекает, и они спокойно продолжают изучать контент, а когда будут готовы — без труда смогут найти контакты:
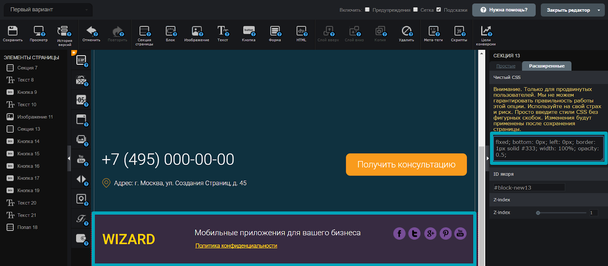
Функционал редактора лендингов LPgenerator предполагает возможность создания «липких» меню в верхней части посадочной страницы. Аналогичным образом вы можете зафиксировать и другие элементы — например, лид-форму или футер, чтобы они оставалась в нужной вам части браузера, вне зависимости от перемещения пользователя:
Для этого достаточно прописать в расширенных настройках футера соответствующие атрибуты CSS (подробнее об этом можно почитать здесь).
3. Прогрессивная загрузка и каркасные экраны (Skeleton Screens)
В связи с небольшим объемом внимания современных пользователей, девелоперы постоянно пытаются внедрять разного рода улучшения, способствующие более быстрой работе сайтов.
Это особенно важно для мобильных ресурсов и пользователей мобильных устройств, ведь даже небольшая задержка при загрузке страницы заставляет их думать, что с сайтом или приложением что-то не так — и они тут же закрывают подозрительную страницу.
В недавнее время в мобильном секторе стали популярными такие технологии, как прогрессивная загрузка и каркасные экраны.
Прогрессивная загрузка позволяет отдельным элементам страницы стать видимыми сразу после загрузки, то есть появляться на экране независимо от того, загрузились ли другие элементы.
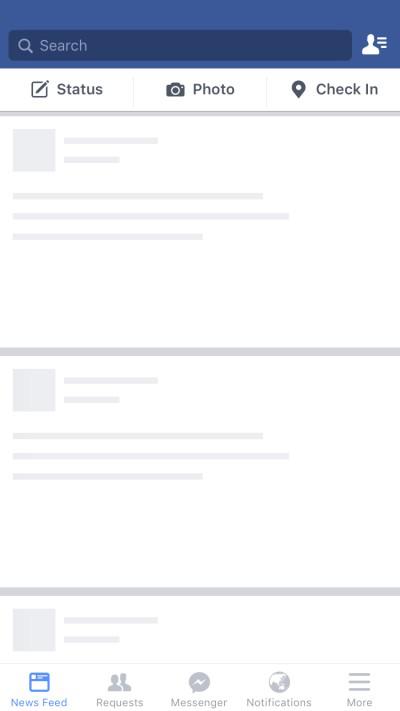
Таким образом, сначала перед вами появляется так называемый каркасный экран, который по сути является отображением структуры самой страницы, без контента. Ниже приведен пример каркасного экрана Facebook.
Преимущество прогрессивной загрузки и каркасного экрана в том, что пользователи могут отслеживать прогресс загрузки, вследствие чего время ожидания не воспринимается таким долгим.
В настоящий момент эти технологии становятся более заметными и в десктопных сайтах, заменяя и соседствуя с более традиционными прогресс-барами (индикаторами процесса) и спиннерами:
Пример анимированной загрузки
4. Минимализм в дизайне
Минималистский стиль дизайна основан на идее «меньше значит лучше».
Минимализм и упрощенные цветовые схемы первоначально использовались на мобильных сайтах, чтобы уменьшить время их загрузки и не смущать пользователя беспорядком на ограниченном экранном пространстве.
Сегодня дизайнеры всецело эксплуатируют данный концепт и уже примеряют его на десктопных вариантах сайтов, во многом опираясь на разработанный Google Material Design, который тоже представляет собой образец реализации принципов минимализма.
Минималистский дизайн помогает пользователям удерживать в фокусе своего внимания все самое важное, что есть на каждой странице.
Белое пространство, которое обильно используют адепты минимализма на своих сайтах, упрощает изучение контента, поскольку пользователи воспринимают за раз только один блок информации, то есть получают материал дозированно. Собственно, и для маркетологов минимализм оказывается полезен: им приходится всерьез подумать над тем, что на странице оставить, что — действительно необходимо, а от чего следует избавиться.
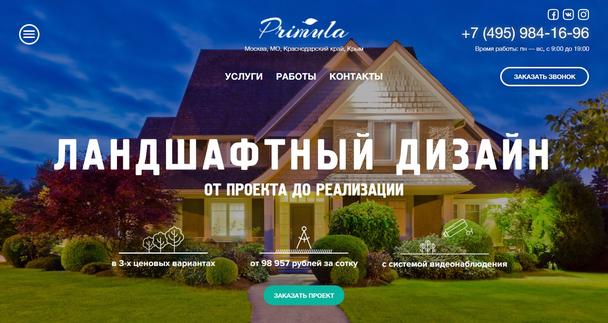
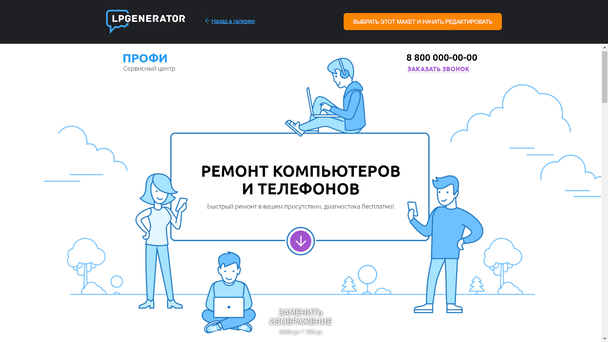
К одному из хороших примеров минималистского, но при этом не чисто белого дизайна можно отнести лендинг от Icebox:
Прокручивая страницу, вы отметите, насколько сайт легок и чист. Он нисколько не перегружен текстом и при этом обеспечивает вас всей необходимой информацией.
В галерее шаблонов LPgenerator вы можете найти множество готовых лендингов, выполненных в минималистическом стиле. Обширный функционал редактора позволит вам скорректировать выбранные макеты без специальных знаний в рекордно короткие сроки:
5. Онбординг для SaaS
Процесс онбординга, или первичного обучения пользователя теперь характерен не только для приложений и мобильных сайтов; он используется компаниями, которые предлагают уникальные услуги или функции программного обеспечения, с которыми люди могут быть не знакомы. При этом неважно, находятся ли они на мобильном или десктопном сайте.
Проще говоря, онбординг — это инструмент, который знакомит клиентов с определенными элементами интерфейса и функциями вашего продукта и способствует более быстрому его освоению.
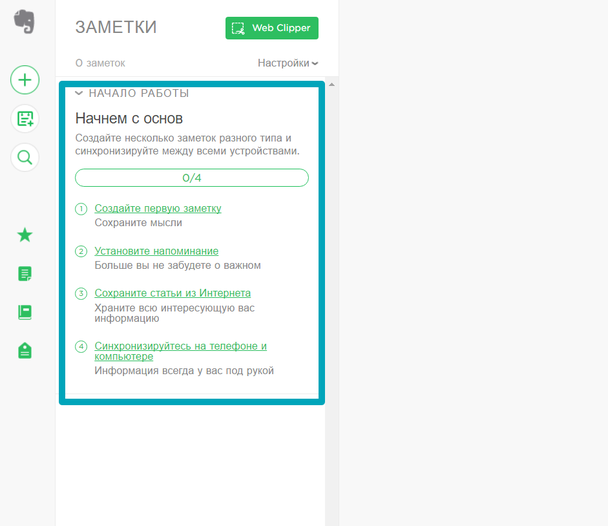
Некоторые сайты, такие как Evernote, используют онбординг в качестве руководства по продукту, чтобы убедить пользователей быстрее приступить к работе:
Такое обучение прекрасно сводит на нет любое смущение или неуверенность, которые может испытать пользователь при знакомстве с сервисом.
Заключение
По мере роста мобильного трафика появляется все больше случаев заимствования элементов, ранее присущих только мобильным дизайнам, десктопными сайтами.
Оставаться открытым всем этим трендам — то необходимое, что вы должны делать, если хотите обеспечить своих пользователей превосходным UX. Продолжайте наблюдать за своими любимыми приложениями и веб-ресурсами и думать, какие из понравившихся вам решений вы хотели бы видеть на своих лендингах. А реализовать их вам поможет наш конструктор.
Высоких вам конверсий!
По материалам: impactbnd.com
























_thumb608x419.png)