
Минималистический веб-дизайн (minimalist web-design) — это дизайн, для которого характерно упрощение интерфейса путем исключения элементов или контента, не требующихся для решения задач пользователя.
Веб-дизайн, как и язык, определяется тем, как люди используют его. Притом что слово «минимализм» звучит все чаще в последнее время, мало кто может четко сказать, какие именно характеристики свойственны минималистическому веб-дизайну. В связи с этим NN Group решила проанализировать выборку из 112 сайтов, признанных независимыми экспертами минималистическими, и выяснить, что именно характеризует принадлежность к этому стилю.
Также в ходе анализа было обнаружено, что если в одних случаях минималистический подход к веб-дизайну мог способствовать росту прибыли компании, в остальных — наоборот, он мог только навредить.
Определяющие характеристики минимализма
Так какие же характерные черты были свойственны большинству проанализированных сайтов? Определяющими свойствами минимализма были названы те из них, которые наблюдались как минимум в 75% случаев.
Плоские паттерны и текстуры
Использованы в 96% проанализированных интерфейсов (и зачастую неэффективно)
Некоторые дизайнеры полагают, что популярность плоского дизайна (flat design) связана с тенденцией к минимализму при создании пользовательского интерфейса. Эти два тренда имеют довольно много сходств: удаление ненужных теней, градиентов, текстур согласуется с основной целью — устранение всего лишнего. В указанной выборке 96% сайтов были плоскими.
И хотя обе этих тенденции часто соседствуют друг с другом, фраза «плоский дизайн» ошибочно используется как синоним минималистического дизайна. При всей их схожести, это все же разные явления. Плоский дизайн больше имеет отношение к текстурам, иконкам или графики интерфейса, тогда как minimal design учитывает общие стратегии организации контента, функций и макета. Интерефейс может быть плоским, не будучи при этом минималистическим.

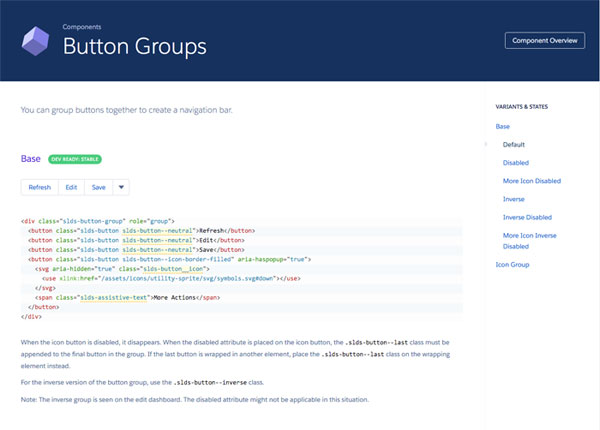
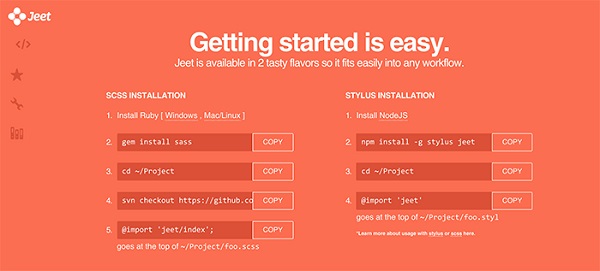
Страница сайта Jeet.gs имеет совершенно плоский интерфейс, включая контурные кнопки (ghost buttons), предназначенные для копирования фрагментов кода (code snippets). (Контурные кнопки — прямоугольные кнопки без заливки, с тонкими границами и текстом.) Однако такие кнопки могут быть плохо различимы и не соответствовать общепринятому представлению о том, как должна выглядеть кликабельный элемент. (Тем не менее, в данном случае при наведении курсора на кнопки они подсвечиваются, тем самым обозначая свою кликабельность. Также при нажатии на кнопку она демонстрирует небольшой 3D-эффект. Таким образом, интерактивный пользовательский опыт добавляет элементам пользовательского интерфейса некоторую глубину.)
Плоские дизайны довольно часто создают проблемы пользователям, которые не могут определить, какие именно элементы кликабельны. Лучшим решением в этом случае является компромисс между плоским и скевоморфным дизайном, то есть плоский дизайн с легко распознаваемыми интерактивными элементами.

Ограниченная или монохромная цветовая палитра
Использована в 95% проанализированных интерфейсов
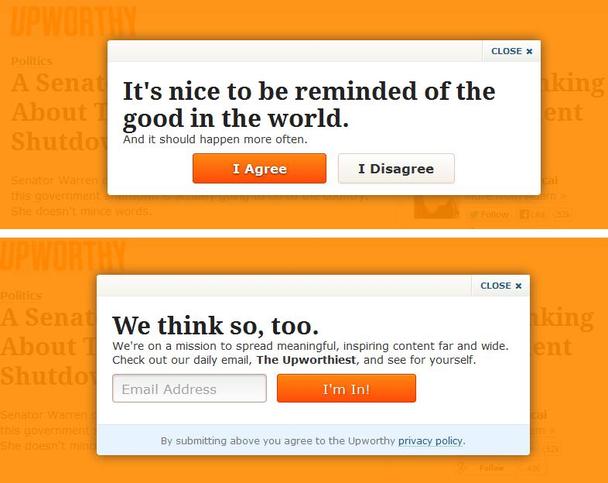
В большинстве минималистических интерфейсов цвет используется для создания визуального интереса или привлечения внимания пользователя без добавления каких-либо дополнительных элементов дизайна или графики. Чем меньше визуальной информации соперничает за внимание пользователя, тем большее воздействие имеет цвет.
Многие минималистические дизайны либо монохромные (monochromatic), либо используют только один насыщенный цвет в качестве акцента и для выделения наиболее важных элементов сайта. Как правило, эти акцентированные элементы интерактивны.
Анализируя использование цвета на выбранных сайтах, исследователи учитывали цвет фона, логотипа, элементов навигации, иконок и типографики, но не брали во внимание изображения (например, фотографии).
Около половины проанализированных сайтов (49%) использовали монохромную цветовую гамму. Почти столько же сайтов использовали один или два акцентных цвета (accent colors) в иных монохромных цветовых палитрах (46%, 52 веб-сайта). Из 55 монохромных сайтов — 51 использовал исключительно белый, черный и серый цвета.

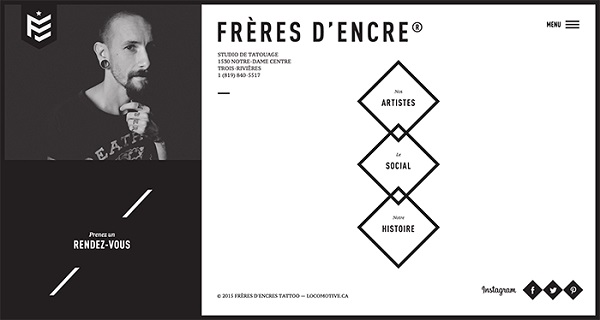
Монохромная палитра домашней страницы сайта Frêres d'Encre (французский тату-салон) создает выразительный дизайн

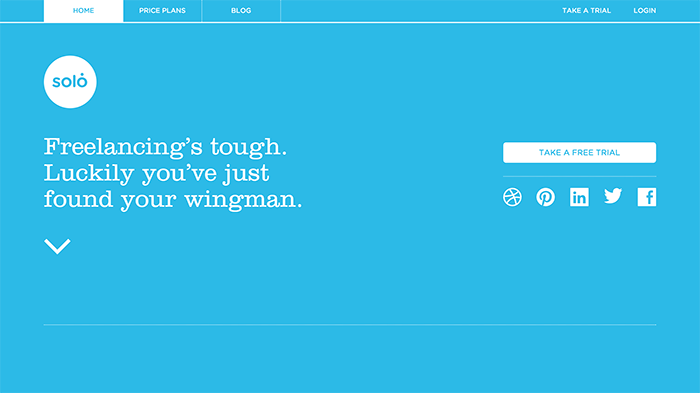
Сайт Solo (ПО для управления проектами) использует монохромную, но уже не в градациях серого (grayscale), цветовую палитру

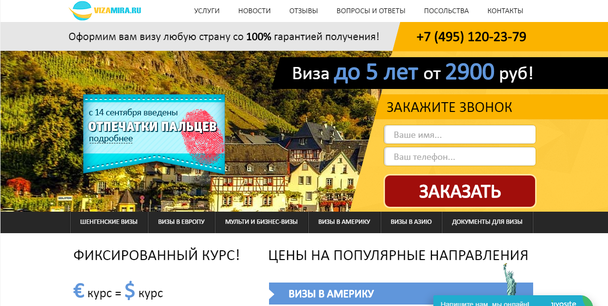
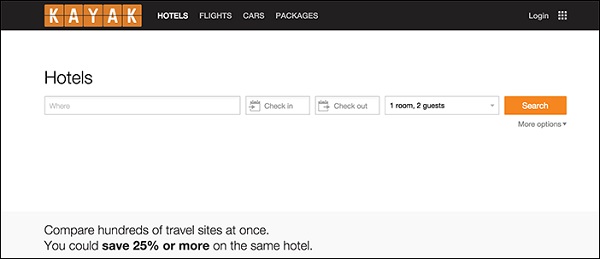
Сайт метапоисковой системы для путешественников Kayak использует оранжевый цвет для выделения своего логотипа и кнопки «Поиск»
При использовании ограниченной цветовой палитры важно учитывать два основных момента:
- Убедитесь, что ваша цветовая схема обеспечивает достаточный контраст и различима для людей со слабым зрением или дальтоников.
- Последовательно используйте акцентные цвета для выделения особо важной информации или первичных действий.
Ограниченное количество функций и элементов
Использовано в 87% проанализированных интерфейсов
Дизайнеры, использующие минималистический подход, должны критически подходить к каждому элементу интерфейса и убирать те из них, которые не требуются для поддержания основных функций или сообщения сайта. «Элементом» в данном случае считается любая отдельно взятая единица интерфейса, включая следующие (но не ограничиваясь ими):
- пункты меню
- ссылки
- изображения
- графика
- линии
- заголовки
- текстуры (например, градиенты)
- цвета
- шрифты
- иконки
Сложно понять, содержит ли интерфейс лишние элементы, не пообщавшись предварительно с дизайнерами и не узнав, что именно они исключили, какова их целевая аудитория и ее задачи. Чтобы сделать эти характеристики измеримыми, исследовтели сосредоточились на выяснении того, содержит или нет интерфейс графические элементы, не служащие каким-либо очевидным целям. 87% минималистических сайтов в выборке отказались от использования бесполезных графических элементов.

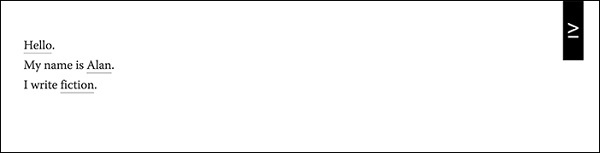
Сайт-портфолио беллетриста Алана Троттера (Alan Trotter) — строго минималистический. По умолчанию он даже не раскрывает полного имени писателя: для получения более подробной информации посетители должны кликнуть по подчеркнутому тексту. Такая стратегия, вероятно, создает оригинальный внешний вид, но при этом скрытие наиболее важного контента — довольно рискованное мероприятие.
В погоне за «чистым», современным, минималистическим интерфейсом дизайнеры могут случайно избавиться от полезного контента. Соблюдение строго утилитарного подхода поможет создать лаконичный дизайн путем устранения всех отвлекающих элементов и контента. Единственное — убедитесь, что вы не усложняете основные задачи ваших пользователей, убрав или скрыв необходимый им контент.
Максимизированное отрицательное пространство (negative space)
Использовано в 84% проанализированных интерфейсов
Исключение лишних элементов c веб-страницы естественно приводит к появлению пустого пространства. Отрицательным пространством (или белым пространством) называются пустые области интерфейса.
Отрицательное пространство считают чуть ли не «синонимом» и «основой» минимализма. Многие дизайнеры используют его в качестве инструмента для привлечения внимания пользователей и обеспечения более легкого усвоения контента. При всем при этом весьма удивительно, что только 84% проанализированных сайтов в достаточной степени использовали отрицательное пространство в своих дизайнах.

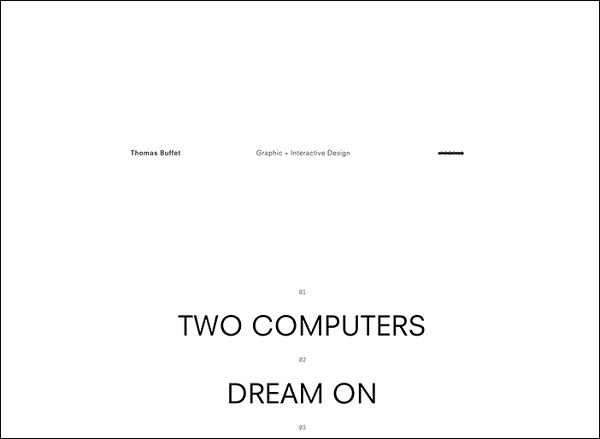
Данный скриншот демонстрирует домашнюю страницу сайта французского дизайнера Томаса Буффета (Thomas Buffet) так как она выглядит на экране 15-дюймового MacBook Pro. Выше линии сгиба страница состоит практически из одного пустого пространства. Однако сайт по-прежнему в состоянии ответить на два главных вопроса своих посетителей: «кто он» и «чем он занимается». Тем не менее данный подход работает не во всех случаях.
Надлежащее использование отрицательного пространства поможет привлечь внимание посетителей к важному контенту. При работе с этим инструментом обязательно продумайте следующее:
- Как добавление/удаление свободного пространства повлияет на восприятие иерархии страницы?
- Как оно скажется на том, какой контент будет отображен в верхней части страницы? «Линия сгиба» по-прежнему имеет значение: посетители будут прокручивать страницу вниз при необходимости, но тем не менее они уделят больше внимания контенту, расположенному в ее верхней части.
- Как отрицательное пространство повлияет на стоимость взаимодействия (interaction cost): не придется ли пользователям прилагать больше усилий для нахождения необходимой им информации?
- Как отрицательное пространство будет изменяться при различных разрешениях экрана?

Выразительная типографика
Использована в 75% проанализированных интерфейсов
Эффективное использование типографики может компенсировать нехватку таких элементов, как фотографии и графические элементы, и сделают минималистический дизайн визуально более привлекательным. Изменение размера шрифта, его насыщенности и стиля помогает пользователям определить иерархию и относительную значимость текста. Из 112 проанализированных сайтов 75% использовали типографику для передачи смысла или создания визуального интереса.

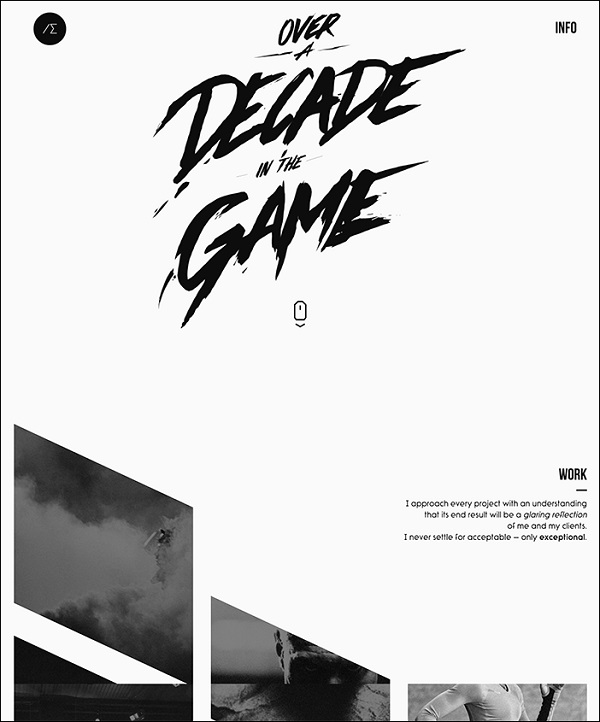
На сайте-портфолио арт-директора Александра Энгцеля (Alexander Engzell) использована интересная типографика для тэглайна, благодаря чему страница выглядит эффектно без применения дополнительных графических элементов. Тем не менее текст представляет собой графический файл, увеличивающий время загрузки страницы. Кроме того, на данной странице не указано прямо, кому принадлежит данное портфолио или чем занимается его создатель. Посетители должны кликнуть по кнопке «INFO» в верхнем правом углу для получения доступа к этой информации.
Использование текста в виде изображения открывает доступ к применению всевозможных шрифтов, но при этом увеличивает время загрузки страницы и требует принятия дополнительных мер по вопросу масштабирования сайта при различных разрешениях экрана. Подключение веб-шрифтов (web fonts) является лучшим решением, но стоит иметь в виду, что веб-шрифты также могут негативно сказаться на качестве работы сайта. Помните о том, что эффектная типографика может быть полезным инструментом только лишь в том случае, когда она передает действительно значимую информацию.
И постарайтесь не переборщить с креативностью — пользователи могут проигнорировать чрезмерно вычурный текст, если он будет напоминать им рекламу.
Сопутствующие тренды
Некоторые дизайнеры относят к минимализму и другие характеристики. Однако, основываясь на проведенном исследовании, данные черты все же не являются определяющими, так как встречаются менее чем на 75 % проанализированных сайтов.
Крупные фоновые изображения или видео
Использованы в 57% проанализированных интерфейсов
Наличие крупного фонового изображения (image background) или фонового видео (video background) является одной из наиболее спорных характеристик минималистичного веб-дизайна.
С теоретической точки зрения, большое фоновое изображение, определенно, противоречит основному принципу минимализма — сокращению лишних элементов. Несмотря на это, большие фоновые изображения и видео довольно популярны среди дизайнеров — их использовали 57% сайтов из нашей выборки.

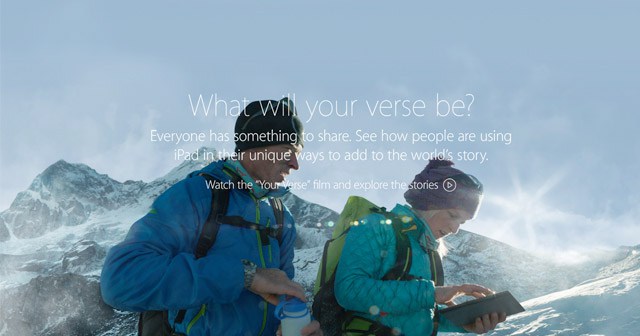
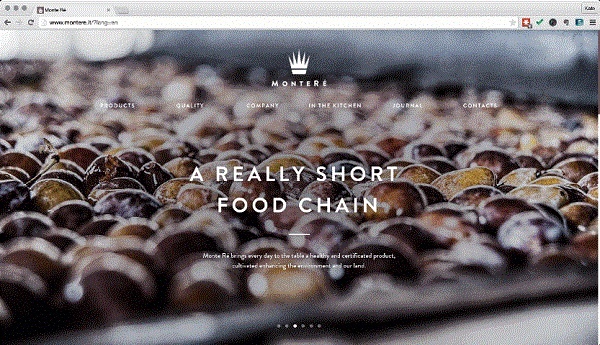
Домашняя страница сайта Monte Ré, итальянского производителя фруктов, в качестве фона использует по всей ширине экрана «карусель» из изображений. В остальном данный сайт полностью минималистический, с белым текстом и контурными кнопками. Хотя текст и хорошо различим на фоновом изображении, тем не менее довольно трудно читать и пытаться понять текст во время того как позади него сменяются друг за другом яркие изображения.
В зависимости от контекста и приоритетов компании фоновые изображения и видео — вполне допустимое решение, особенно учитывая их способность влиять на восприятие бренда пользователями. Когда фоновое изображение выбрано с умом, минималистический подход к дизайну может помочь другим элементам страницы не конкурировать или не конфликтовать с фоном. Кроме того, в некоторых случаях яркие фоновые изображения помогают сайту не выглядеть скучным или пустым.
Если вы решите использовать данный прием, непременно учтите следующие моменты:
- Выбранные вами изображения или видео должны служить конкретной цели или помогать пользователям понять сайт. В противном случае они будут просто отвлекать от важного контента.
- Убедитесь, что текст разборчив и легко читаем, если хотите, чтобы люди поняли его.
- Помните о влиянии больших изображений и видео на производительность сайта. Используйте адаптивный подход для того, чтобы вашим мобильным пользователям не приходилось долго ждать загрузки фотографии, предназначенной для десктопного сайта.
- Видео не должно воспроизводиться автоматически. Большинством пользователей отрицательно воспринимаются запускающиеся без их согласия видео, особенно если это ролики со звуком.
Сетчатая разметка (grid layout)
Использована в 43% проанализированных интерфейсов
43% проанализированных сайтов использовали для организации своего контента сетчатую разметку. Как правило, сетчатая разметка применяется по двум основным причинам:
- Сетка — это эффективный способ организации однородного контента на странице без добавления каких-либо визуальных элементов.
- Сетки особенно актуальны при разработке респонсивного сайта (responsive website) — еще один тренд, отличный от минимализма, но часто сосуществующий рядом с ним.

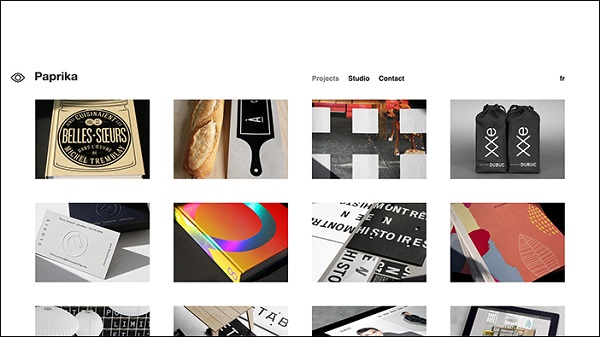
Агентство графического дизайна Paprika использует сетку для организации своих проектов на странице, хотя сайт при этом не респонсивный

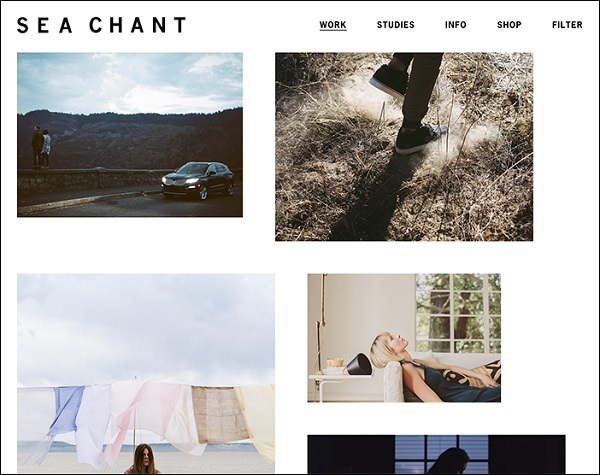
На десктопном сайте-портфолио фотостудии Sea Chant фотографии расположены по сетке

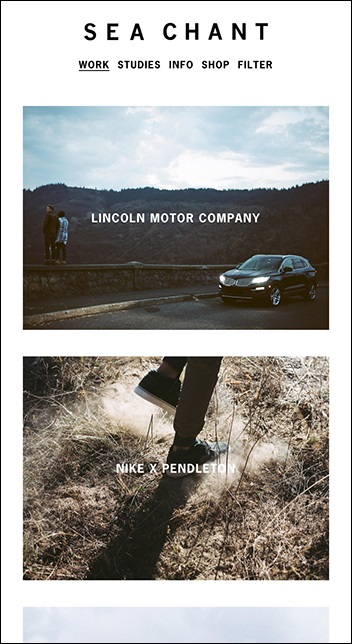
При ширине экране в 400px фотографии портфолио Sea Chant выстраиваются в одну колонку и исчезают все hover-эффекты
Круглые графические элементы
Использованы в 16% проанализированных интерфейсов
Некоторые эксперты в области дизайна выдвинули в качестве одной их характеристик минимализма круглые и округлые графические элементы, но в ходе исследования было выявлено, что только 16% сайтов в выборке использовали их.

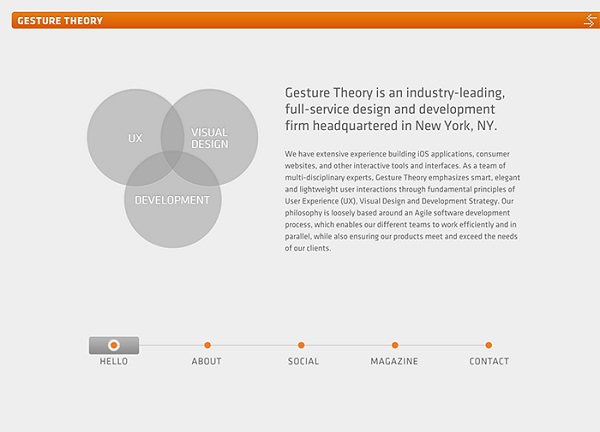
На домашней странице минималистического сайта Gesture Theory использовано несколько круглых элементов
Скрытая глобальная навигация
Использована в 13% проанализированных интерфейсов
Многие веб-сайты в настоящее время используют предельно сокращенную глобальную навигацию, как, например, небезызвестное гамбургер-меню (hamburger menu). Скрытие редко используемых элементов может иметь смысл, но при этом важно убедиться, чтобы в их число не попали инструменты или ссылки, имеющие важное значение для выполняемых пользователями задач на вашем сайте. Особенно осторожными следует быть в том случае, если ваш сайт содержит большое количество контента или категорий.

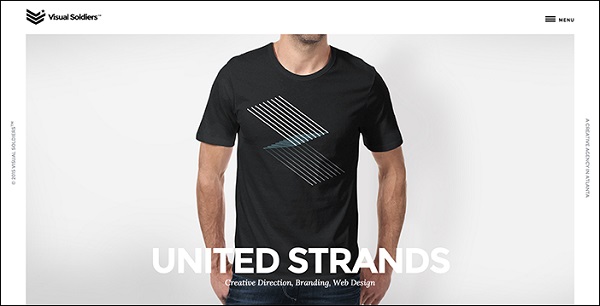
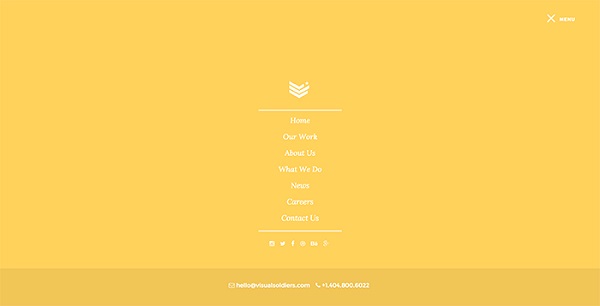
На сайте-портфолио студии дизайна Visual Soliders глобальная навигация скрыта за иконкой гамбургер-меню

Эти несколько пунктов меню были скрыты, вероятно всего, лишь для достижения ультра-минималистического эффекта
Часто встречающиеся признаки в минималистических интерфейсах
Проведенный анализ 112 сайтов выявил следующие определяющие характеристики минималистического веб-дизайна:
- Плоские паттерны и текстуры
- Использование ограниченной или монохромной цветовой палитры
- Строго ограниченной число функций и графических элементов
- Максимизированное отрицательное пространство
- Использование эффектной типографики для передачи иерархии сайта или создания визуального интереса
Некоторые из этих признаков используются почти повсеместно в минималистических дизайнах, некоторые же встречаются чуть реже. Однако все они наблюдались не менее чем на 75% проанализированных сайтов.
Кроме того, исследование выявило также несколько схожих тенденций, присутствовавших менее чем на 75% проанализированных сайтов:
- Крупные фоновые изображения или видео (57%)
- Сетчатая разметка (43%)
- Круглые графические элементы (16%)
- Скрытая глобальная навигация (13%)
Заключение
На протяжении 2000-х годов дизайн интерфейсов был преимущественно хаотичным и перегруженным информацией, при этом огромное количество ненужных функций и бесполезного контента всегда воспринимался пользователями отрицательно.
Теоретически, минимализм должен уводить нас от «максимализма» и выражаться в виде упорядоченного контента и более эффективных потоках пользовательских задач. На практике же мы видим, что минимализм превратился в поверхностный визуальный тренд по причине того, что дизайнеры копируют признаки минималистических сайтов, не думая о том, соответствуют ли они целям (и удобству) пользователей.
Аналогично тому, как плоский дизайн был реакцией на скевоморфизм, минимализм — это ответ на максимализм. В обоих случаях мы настоятельно рекомендуем вам взвешивать все «за» и «против». Минималистический подход к дизайну может стать мощным инструментом, но только лишь в том случае, если учитываются потребности пользователей.
«Минимализм ради минимализма» никак не поможет вам в достижении цели.
Высоких вам конверсий!
По материалам: nngroup.comimage source Justin Wolfe