
Когда в 2014 году Google представила Material Design, многие специалисты удивились тому, с каким усердием компания бросилась улучшать свои позиции. В этом отношении Apple всегда были на шаг впереди, но теперь ситуация изменилась. Раньше пользователи жаловались на несогласованность дизайна Android, отпугивающие мрачные темы, недостаток документации и чрезмерное использование гамбургер-меню. Материальный дизайн решил большинство этих проблем, предложив более легкие и красочные решения, подкрепленные хорошо продуманными принципами.
И все же, хотя цвета в новом визуальном языке смотрятся очень сочно, а концепция карточек дает отличное ощущение глубины и тактильности, некоторые признанные эксперты отрасли до сих задаются одним и тем же вопросом: «Разве Material Design действительно превосходит дизайн iOS от Apple»? В сегодняшней статье мы объясним, с чем это связано.
Сходства и различия с iOS
Начнем с трех основных принципов iOS: ясности, уважения к пользователю и глубины (Clarity, Deference и Depth). Ясность достигается за счет разборчивого текста, заметных иконок и хорошего контраста и может быть специфичной для конкретной платформы. То, что понятно пользователям Android и iOS, во многом зависит от того, с чем они знакомы. Это значит, что владельцы «яблочных» девайсов могут мгновенно распознать определенный значок, в то время как Android юзерам он покажется незнакомым.

Глубина — это еще один принцип, который разделяют обе платформы, однако реализуют они его совершенно по-разному. iOS продвигает blur-эффекты и градиенты, а вот Android отдает предпочтение теням (drop shadow) и концепции бумаги.
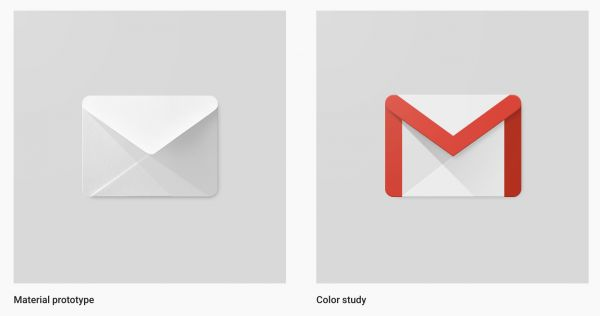
Скевоморфизм 2.0
Несмотря на то, что говорят большинство людей, обе платформы копируют реальную жизнь в основных моментах. Они скевоморфичны, так как используют размытости, тени и анимации, задействуют физику и реализм пространства.
Скевоморфизм позволял разработчикам представить новые концепции посредством знакомых метафор, но детализированные текстуры и 3D-эффекты определенно вышли из моды. Пользователи переросли его, поскольку технологии стали неотъемлемой частью нашей повседневной жизни. Сейчас мы находимся на том этапе, когда кожаные календари или виниловые диски кажутся нам менее уместными, чем цифровые концепции.

В наши дни никто не использует такие календари
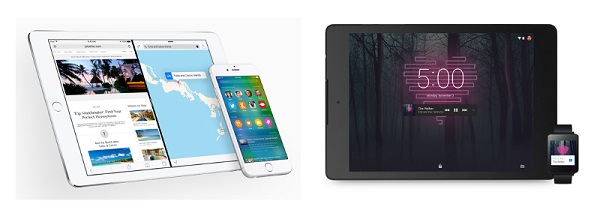
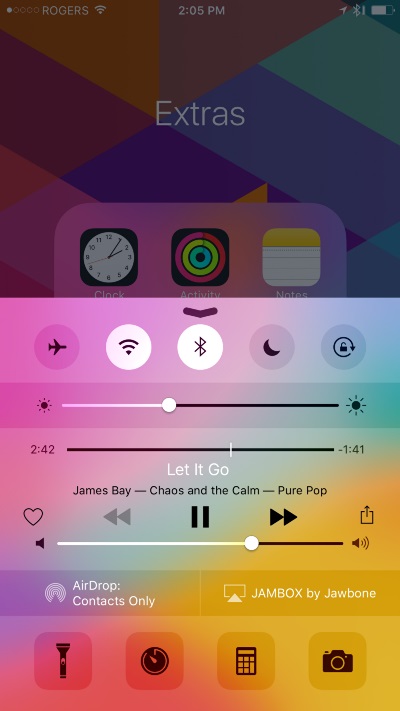
Однако в каждом из этих дизайн-языков — и Apple, и Google — есть свои слабые места. К примеру, в iOS несколько слоев размытости, наложенные друг на друга, смотрятся не очень хорошо:

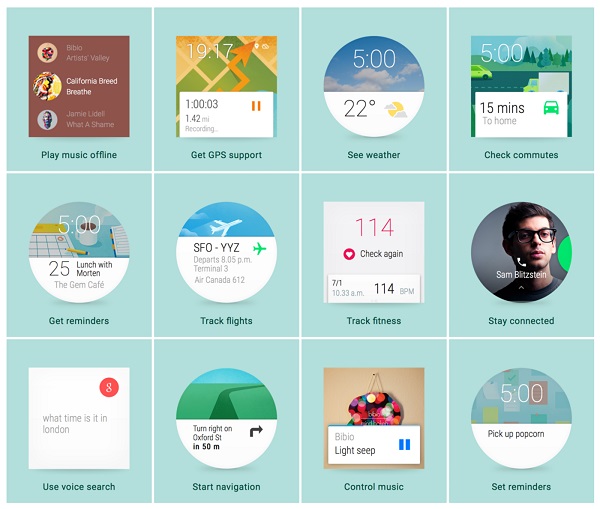
Концепция карточек Google не очень хорошо смотрится на круглом экране смарт-часов. Карточка занимает всю ширину, а выравнивание текста кажется некорректным из-за наличия пустого пространства. Использовать списки на таком дисплее также весьма затруднительно, поскольку скругленные углы скрывают основную часть контента:

В то же время эти циферблаты часов Android Wear смотрятся великолепно. Здесь мы четко видим, что пользовательский интерфейс был разработан специально для круглого экрана:

Материальный дизайн не полагается на контент
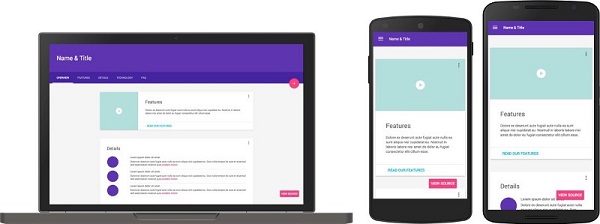
Для iOS контент всегда стоит на первом месте, тогда как Google важно оформление — используя концепцию карточек, чтобы сделать контент более осязаемым, он тем самым теряет важное пространство в левой и правой частях экрана. Яркие цвета в Android также имеют приоритет над контентом.
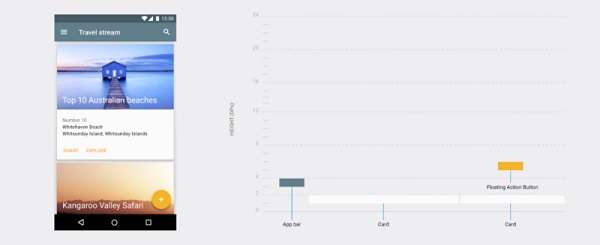
Плавающая интерактивная кнопка (FAB) скрывает информацию и становится на пути взаимодействия:

Здесь акцент сделан на цветах, навигации и CTA-элементах
В противовес этому, цвет пользовательского интерфейса iOS более нейтральный и изменяется он в зависимости от контента. Яркие оттенки используются крайне редко, в основном, для активируемых элементов:


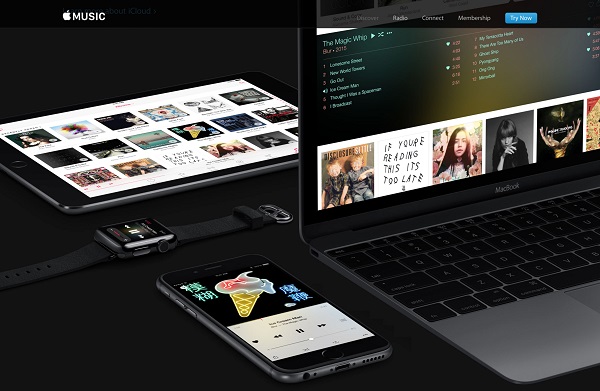
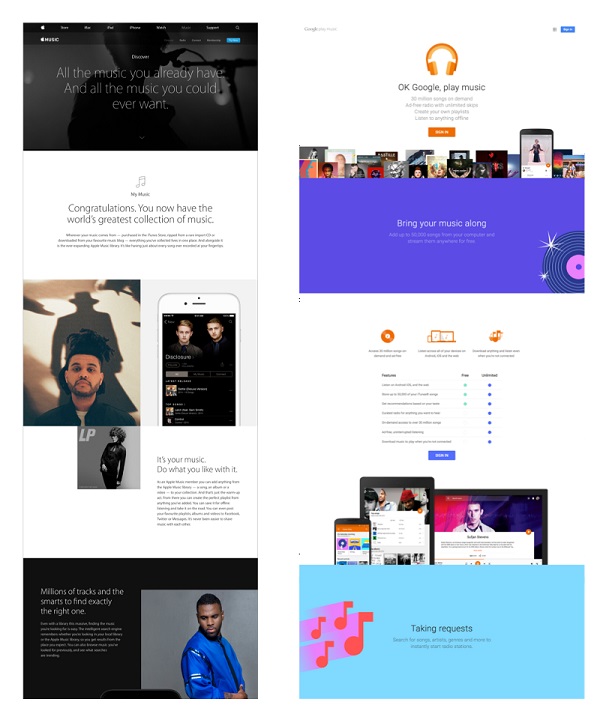
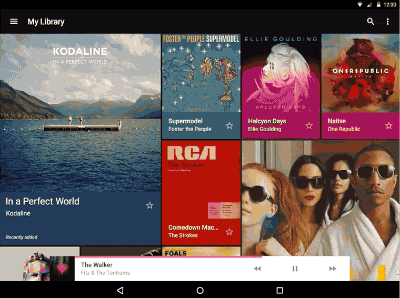
Быстрое сравнение между Apple Music и Google Music показывает, что в материальном дизайне преобладают яркие цвета и насыщенные изображения, а в iOS единственным ярким элементом на странице является кнопка «Try now» («Попробовать сейчас»)
Панель вкладок (tab bar) против гамбургер-меню


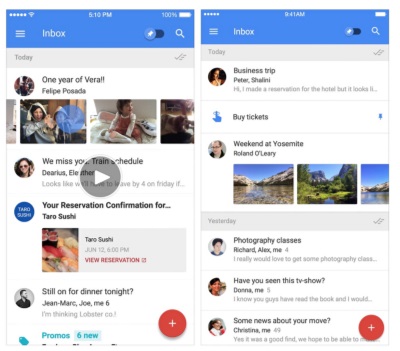
В почтовом клиенте Google используется гамбургер-меню
Дискуссии на тему целесообразности использования гамбургер-меню начались уже очень давно, и на самом деле они все еще далеки от завершения. Apple иногда используют их в своих дизайнерских проектах, и, тем не менее, на Android’e такие элементы мы видим чаще, поскольку в материальном дизайне они поощряются.
Для iOS навигации, напротив, характерна панель вкладок (tab bar). Недавно Facebook начали применять такие панели в своем iOS приложении и увидели значительные улучшения в плане пользовательского взаимодействия. Но как бы там ни было, в некоторых случаях гамбургер-меню может оказаться весьма уместным, к примеру, когда вашим самым важным контентом является первая страница. Опции внутри нее должны быть вторичными, как настройки или выход из системы.
Использование цветов
Материальный дизайн умело использует цвета. Они смотрятся отлично, точно так же, как и цветовая палитра плоских (flat) пользовательских интерфейсов. Пастельные цвета выглядят очень здорово в большинстве ситуаций, в отличие от броских оттенков, которые устанавливаются по умолчанию в CSS или Xcode.

Слева направо: iOS цвета, палитра плоского дизайна, палитра материального дизайна
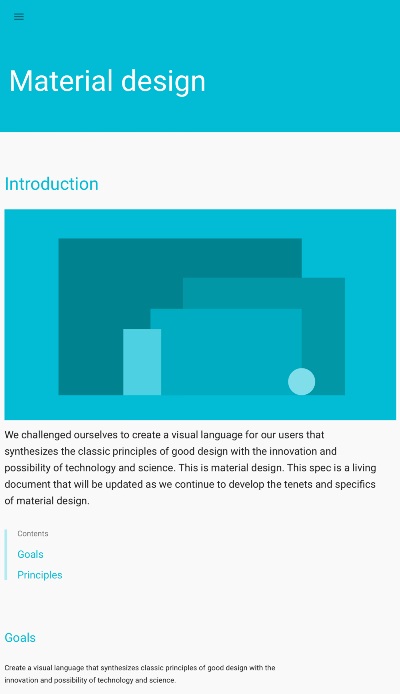
Но материальный дизайн задействует эти цвета в своих хедерах, иногда даже замещая контент. Когда вы используете слишком много конкурирующих цветовых решений, это деприоритезирует другие элементы:

Указывает ли цвет на интерактивность хедера? Стоит ли здесь использовать изображение, чтобы выразить суть продвигаемого продукта? Почему заголовок «Goals» того же цвета, что и ссылки?
Цвета имеют значения, но эти значения могут быть весьма ограничены (к примеру, красный означает тревогу, желтый — предупреждение и т. д.). В цветах вы выражаете бренд, однако в пользовательском интерфейсе программы брендинг не должен выводиться на передний план. На самом деле, самым подходящим местом для реализации брендинга является иконка приложения, поэтому прежде чем применить один цвет в вашем хедере, возможно, вам захочется рассмотреть что-то более выразительное. То, что смогло бы донести до пользователя ценность вашего приложения.
Опять-таки, это может иметь смысл в Android, но не в iOS.
Одна платформа или кроссплатформенность
Многие считают, что использование одного дизайна, который работает стабильно на всех платформах — это наиболее оптимальный вариант, но на самом деле данный подход не очень эффективен. Если в попытках достичь такой кроссплатформенности вы разработаете Android-приложение, задействовав принципы визуального языка iOS, пользователям это не понравится, ведь с данной операционной системой они не знакомы.
Основная цель материального дизайна заключается в объединении всех платформ, и такие героические усилия достойны восхищения. Но разве это действительно лучший способ?

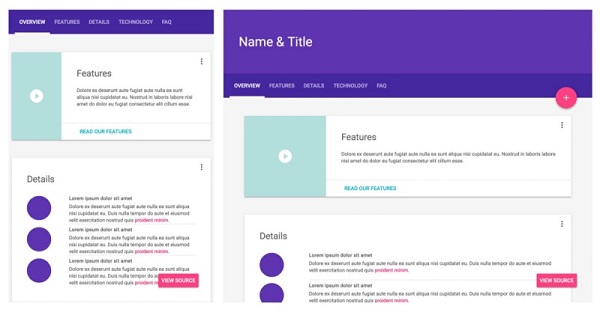
Действительно ли плавающие кнопки действия подходят для Сети?
Работает ли концепция карточек в часах от Android, которые в некоторых случаях имеют круглый экран? Этот дизайн-язык определенно не создавался с мыслью о девайсах. Напротив, складывается впечатление, что о гаджетах разработчики думали в последнюю очередь.
Если вы взглянете на Apple Watch, то увидите, что Apple полностью переосмыслили дизайн и адаптировали его под наручные часы. Это значит, что они столкнулись с новыми парадигмами пользовательского интерфейса, которые должны были быть рассмотрены для технологии Force Touch, колесика Digital Crown и функции Wrist Detection (обнаружение запястья).

Материальный дизайн более определенный
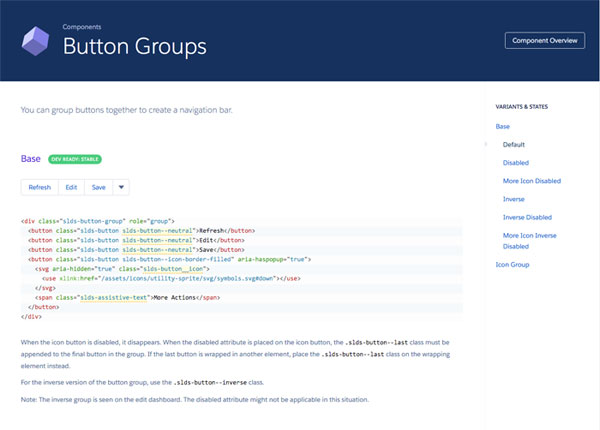
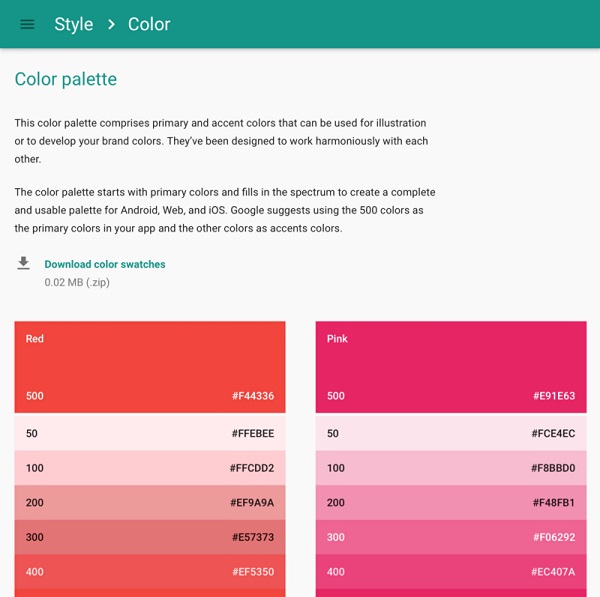
Ключевые принципы работы с материальным дизайном, а также информацию о том, как должны комбинироваться цвета, можно найти в соответствующем руководстве от Google.

Как разместить каждый элемент дизайна, чтобы создать последовательную структуру и тени

Здесь указана специфическая цветовая палитра и способы сочетания цветов

Материальный дизайн предоставляет полный набор системных иконок
Преимуществом строгого руководства является то, что с ним трудно ошибиться. Подобно Bootstrap’у, оно предлагает последовательную и удобную систему. В то же время его основной недостаток заключается в том, что он будет ограничивать креативность и сделает большинство приложений однотипными.
Чем материальный дизайн лучше?
Как бы там ни было, многие вещи в материальном дизайне реализованы правильно.
Во-первых, его новая дизайн-спецификация предоставляет первоклассные рекомендации по разнообразным дизайнерским тематикам, которые принесут вам пользу и за пределами этого визуального языка.

Руководства по цвету и анимации в материальном дизайне просто замечательны
Концепция карточек достаточно гибкая и определенно может применяться в Интернете — дизайнеры использовали ее задолго до того, как наступила «мобильная эра». И все-таки многие из них считают, что чем меньше экран, тем менее целесообразной она становится.
Как мы и говорили, пастельные цвета едва ли были чем-то новым, но плоские пользовательские интерфейсы и материальный дизайн популяризировали их.
Анимации в материальном дизайне элегантны и восхитительны, хотя и не столь инновационны, как это может показаться на первый взгляд. До выхода iOS 7 переходные интерфейсы были еще относительно новым понятием. Оба руководства продвигают более плавные и прогрессивные анимации, которые направляют пользователей, а не отчаянно пытаются привлечь их внимание:

Содержательная анимация в материальном дизайне
Идеального дизайна не существует
Вряд ли кому-то посчастливится создать идеальный визуальный язык или шаблон. В этой статье мы перечислили сильные и слабые стороны материального и плоского дизайнов, и вам остается лишь выбрать то, что сработает лучше всего для вашего продукта. Просто экспериментируйте и старайтесь всегда учитывать потребности людей или девайсов, для которых вы разрабатываете.
Высоких вам конверсий!
По материалам: medium.com