Обычно нам требуется всего несколько мгновений, чтобы сформировать первое впечатление. Эксперты считают, что при знакомстве мы можем определить, нравится ли нам собеседник или нет, в течение 3 секунд. В ходе onboarding-процесса решения принимаются аналогичным образом. Совсем недавно компания Google провела исследование в этой области и обнаружила, что чаще всего пользователи формируют мнение о сайте за 50 миллисекунд.
Аналитик из Кремниевой Долины, Эндрю Чен (Andrew Chen), утверждает, что спустя 72 часа после онбординга, 77% пользователей так и не возвращаются к приложению. Это значит, что если ваш сервис не заинтересует человека с самого начала, скорее всего, он забудет о нем уже через пару дней.
Чтобы упростить людям первое знакомство с вашим продуктом и помочь им раскрыть все его функции и особенности, вам нужно разработать качественную onboarding-схему. В сегодняшней статье мы расскажем вам, как это сделать.
Главная цель onboarding-процесса
Помогите вашим пользователям понять продукт
Основная цель онбординга заключается в том, чтобы получить ответы на 3 вопроса:
- Где это приложение может пригодиться?
- Что можно сделать с его помощью?
- Как это сделать?
Чувство достижения
Помните, что любой onboarding должен основываться на психологии — позвольте человеку ощутить ранний успех от какого-либо достижения, и это побудит его вернуться к вашему продукту.
Основная проблема типичных onboarding-методик
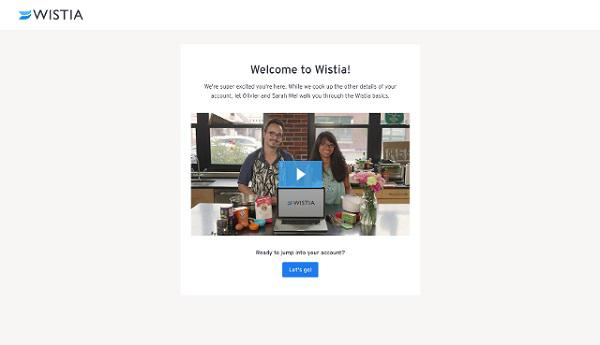
Большинство компаний используют слайд-шоу, чтобы ознакомить новых пользователей со своим продуктом, хотя на самом деле этот метод малоэффективен. Завершив скачивание, люди хотят побыстрее добраться до самого приложения, поэтому различные поп-апы и поясняющие экраны воспринимаются ими как препятствия.
В одном из своих руководств Джейн Портман (Jane Portman), независимый UI/UX консультант, весьма находчиво объяснила эту ситуацию:
«Представьте, что вы пришли в новый тренажерный зал. Вы стоите там в вашей верхней одежде, а вежливая сотрудница неторопливо показывает вам тренажеры. Вы будете внимательно ее слушать, или же предпочтете быстро переодеться и приступить к упражнениям?»
Как нужно адаптировать новых пользователей?
Предположим, вы отказались от туров и гайдов, но чем их можно заменить?
Прогрессивный onboarding
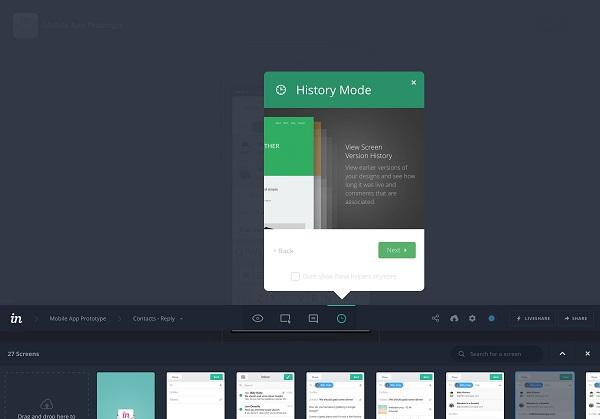
Прогрессивный onboarding-процесс (progressive onboarding) позволяет людям изучать приложение самостоятельно и предоставляет информацию по мере продвижения. Интерактивные подсказки показывают следующий шаг или функцию, но пользователи сами решают, стоит ли двигаться в этом направлении. Прекрасным примером такого onboarding’а является Invision.
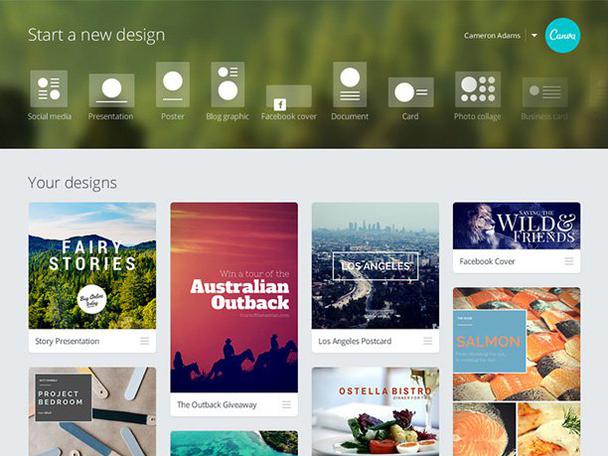
Используйте empty states
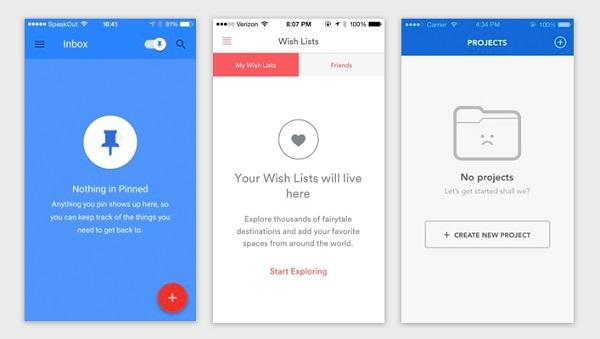
Empty state ("пустое состояние") — это внешний вид элементов вашего пользовательского интерфейса, в которые еще не добавили контент. Хороший empty state:
- говорит пользователям, какой контент появится на этом месте;
- учит пользователей добавлять контент;
- побуждает их к этому.
Тестовый проект
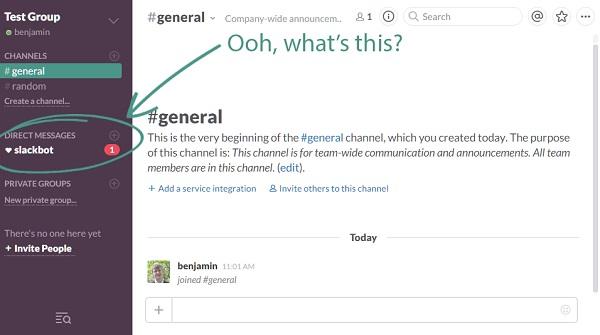
Компания Slack использует Slackbot, чтобы обучать людей пользоваться приложением. С этим простым чат-ботом вы можете с легкостью опробовать процесс обмена сообщениями, без каких-либо рисков.
При первом знакомстве с корпоративным мессенджером у человека может возникнуть много вопросов:
- Как мое сообщение будет отображаться в чате?
- Что случится, если я не смогу включить камеру во время онлайн-встречи?
- Как я могу все проверить, ни с кем не связываясь?
Именно поэтому выполнение тестового проекта или задания может принести вашим пользователям огромную пользу.
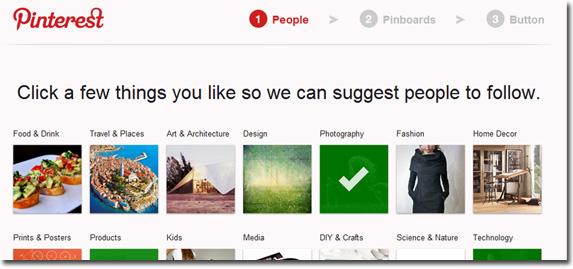
Кастомизация
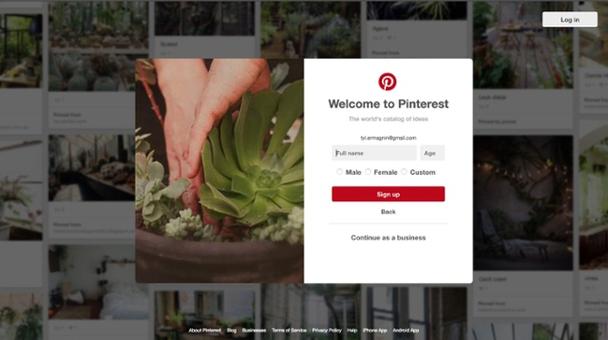
Настройка личной информации и интересов также может быть частью onboarding-процесса. Этот шаг имеет большое значение, если приложение в целом базируется на персональных данных человека (к примеру, Twitter, Pinterest или Tumblr). Кроме того, такая кастомизация может вовлечь пользователей и повысить их лояльность к вашему продукту в долгосрочной перспективе.
Как начать onboarding-процесс?
1. Найдите WOW-момент
У каждого приложения есть свой собственный WOW-момент, достигнув которого пользователи начинают понимать, как работает данный продукт. К примеру, на ранних этапах главная цель Facebook состояла в том, чтобы побудить недавно зарегистрированных пользователей загрузить фото для профиля, отправить запрос на добавление в друзья или опубликовать что-то на своей стене. Завершив эти три шага, человек понимает основную ценность социальной сети.
В первую очередь, вы должны задать себе следующие вопросы: После каких шагов пользователь достигнет WOW-момента в моем приложении? Какой пользовательский поток является наиболее важным в моем приложении? Какой путь пользователь должен пройти, чтобы на самом деле понять мой продукт?
2. Что пользователи узнают, прежде чем воспользоваться моим приложением?
Поразмыслите и над тем, какие вопросы возникнут у пользователей, когда они впервые откроют ваше приложение? Что они уже будут знать о продукте? Вы также можете приоритизировать собранные пользовательские вопросы и подумать о том, на какие из них нужно ответить в рамках вашего onboarding-процесса.
3. Тестируйте и измеряйте
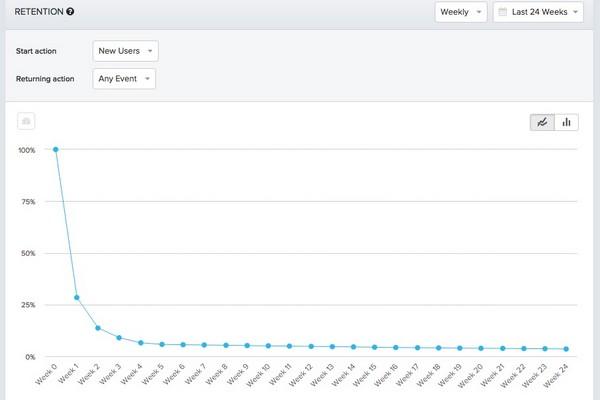
Когда вы продумаете всю onboarding-схему, вам нужно будет протестировать ее на реальных пользователях. Это можно сделать с помощью прототипов, или — если ваше приложение уже функционирует — собрать данные в Kissmetrics и Google Analytics и оптимизировать процесс. Помните, даже если вы не очень хорошо разбираетесь в аналитике, по меньшей мере вам нужно отслеживать показатель отказов и кликабельность CTA-кнопки.
Также проанализировать эффективность адаптации вам поможет платформа по настройке онбординга Experrto: изучайте, как посетители ресурса работают с вашими подсказками, оптимизируйте и тестируйте различные варианты, чтобы добиться максимально позитивного первого впечатления.
Высоких вам конверсий!
По материалам: uxstudioteam.com, Изображение: freepik.com