Основная вещь, которую следует знать о трендах — это то, что они постоянно меняются. Тенденции в области сайтостроения также весьма быстро сменяют одна другую, поэтому веб-дизайнерам порой бывает очень сложно «угнаться за модой».
По данным статистики, 75% пользователей признались, что они определяют степень надежности фирмы, глядя на то, как спроектирован ее сайтлендинг. При этом нужно иметь в виду, что любое изменение может повлиять на эффективность бизнеса в целом.
В этой статье подобраны 10 основных трендов в области веб-дизайна посадочных страниц на 2016 год. Следуя им, вы сможете повысить эффективность своего ресурса.
Эволюция веб-дизайна — 20 лет за 5 минут!
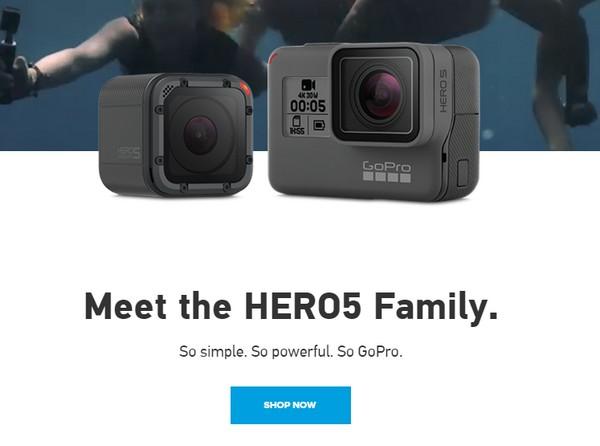
№1: Четкий и персонализированный призыв к действию
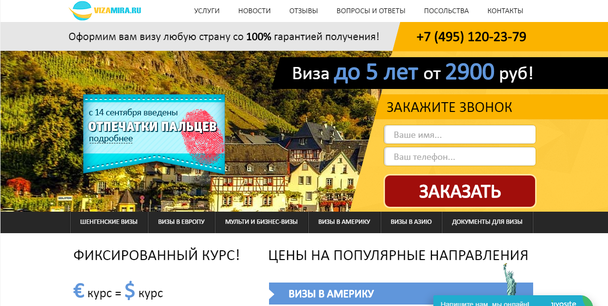
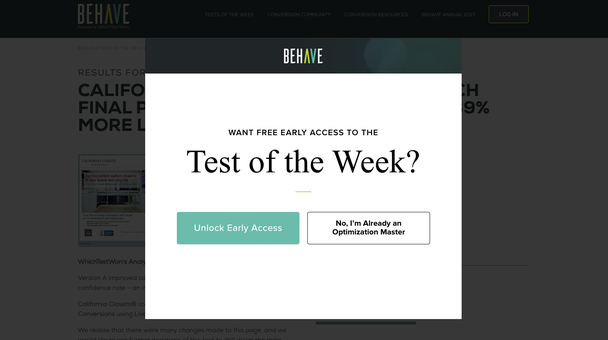
Единичный призыв к действию, который выглядит как кнопка и всегда находится на виду у пользователя, поможет вам увеличить количество лидов. Если кнопка с целевым действием будет размещаться в шапке или подвале лендинга, то позаботьтесь о том, чтобы ничего не отвлекало внимание пользователя. Таким образом вы сможете увеличить конверсию.
Настоятельно рекомендуется в качестве призыва к действию использовать не более 5 слов. Кроме того, нужно, чтобы сама кнопка выделялась на общем фоне страницы. Для этого лучше подбирать контрастные цвета. Это поможет привлечь внимание пользователей.
99 примеров эффективных элементов призыва к действию
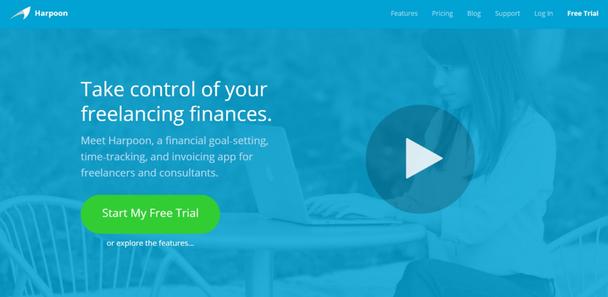
№2: Анимированные элементы или встроенное видео на заднем плане
К применению этих элементов следует относиться с умом. При правильном использовании они помогут повысить узнаваемость вашего ресурса, а также завоевать доверие посетителей. CSS или анимированные переходы добавят элегантности вашему лендингу. Однако чрезмерное использование видео и анимации — это потенциальный риск с точки зрения внимания. Не стоит этим злоупотреблять.
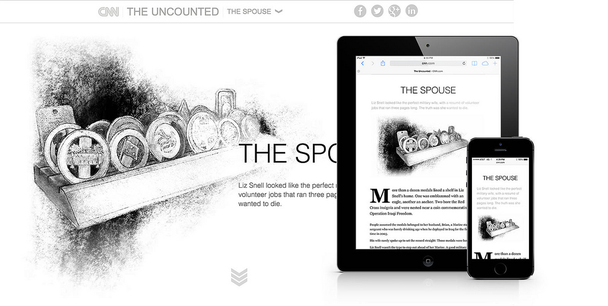
№3: Респонсивный дизайн
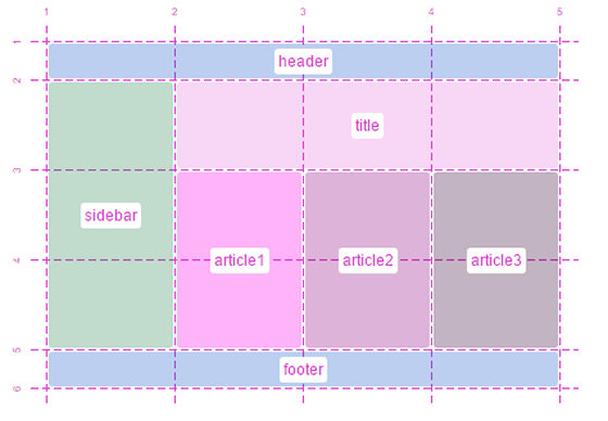
Респонсивный дизайн на сегодняшний день превратился в своеобразный стандарт. Это стало так важно, потому что пользователи часто просматривают сайты при помощи различных мобильных устройств, а не только на своих компьютерах и ноутбуках.
Респонсивный дизайн обеспечивает правильное отображение лендинга на всех видах устройств, как показано на изображении выше.
№4: Упрощенная навигация по сайту
Если говорить обобщенно, то пользователи с большей вероятностью будут совершать конверсию, если смогут быстро и просто найти то, что им нужно. Четкость и простота — это ключевые составляющие успешного лендинга.
В настоящее время навигация на многих сайтах упрощена: в главном меню отображены только основные опции. Дизайнеры стремятся избавиться от ненужных элементов, занимающих «драгоценное» пространство на странице. К «лишним» относится, например, значок «Перейти на домашнюю страницу».
Почему хорошая навигация эффективнее функции поиска на сайте?
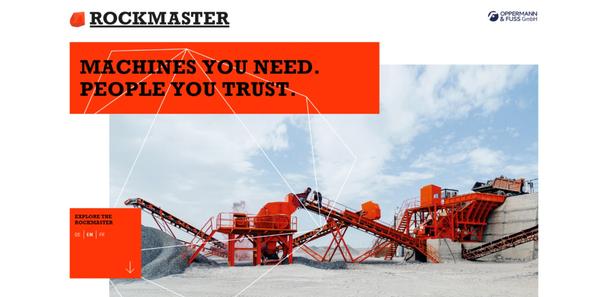
№5: Большие изображения
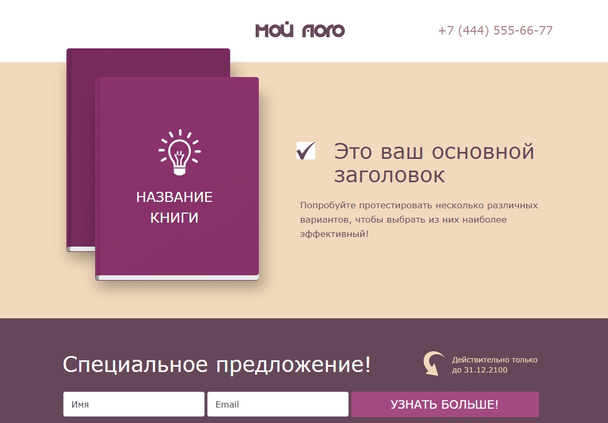
Вместо того, чтобы размещать у себя на сайте множество мелких картинок, используйте одно большое изображение (hero image). Это поможет улучшить пользовательский опыт.
Кроме того, уменьшение количества картинок увеличит скорость загрузки сайта. Вы сможете более эффективно донести нужную информацию до пользователей.
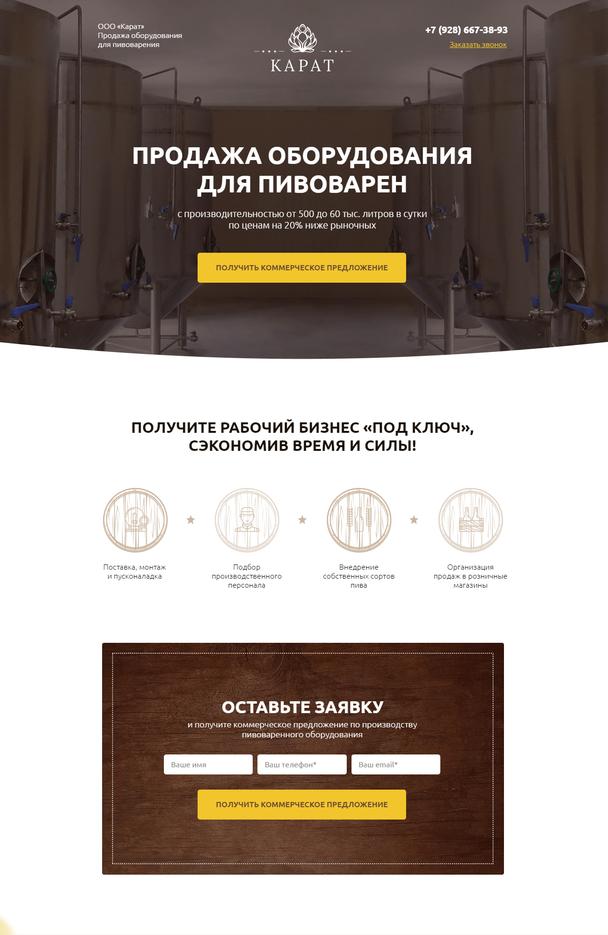
№6: Привлекательный минимализм
Как уже было упомянуто выше, современным людям важно найти нужную им информацию как можно быстрее. В связи с этим, в дизайне сайтов начинает преобладать минималистический подход. Минимализм наблюдается также и в оформлении текстов — гарнитура шрифтов постоянно упрощается.
Простота и минимализм в веб-дизайне
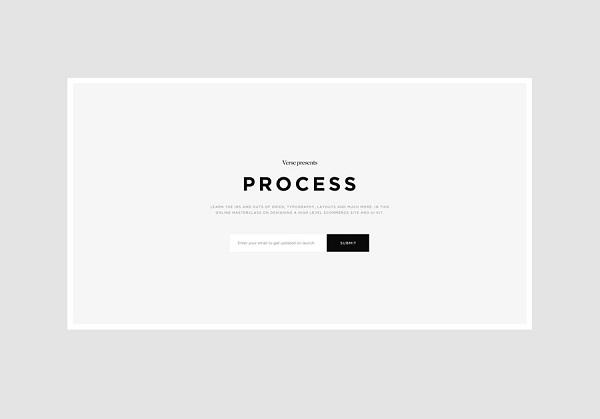
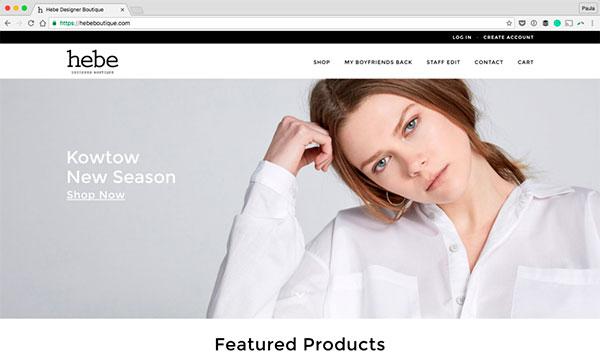
№7: Элегантный и изысканный внешний вид
Множество дизайнеров в настоящее время следуют этой простой формуле при создании лендингов. Эта тенденция — нечто большее, чем просто минимализм. При таком подходе дизайнер уделяет особое внимание визуальной эстетике.
№8: «Кирпичная кладка» и модульное расположение элементов на странице
Что касается расположения элементов на странице, самыми последними трендами являются:
- Masonry – вывод html-блоков в виде кирпичной кладки;
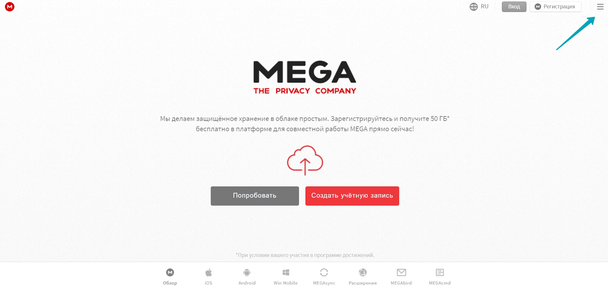
- Mosaic – тренд, определяющий внешний вид современных браузеров. На странице содержится меню, панель инструментов и строка поиска;
- Модульное расположение элементов, основной принцип которого можно кратко выразить как «от меньшего к большему».
Принципы дизайна: композиционное равновесие, симметрия и асимметрия
№9: Динамическая персонализация
Динамическая персонализация является одной из ключевых составляющих успешной стратегии входящего маркетинга. Она учитывает различные сегменты аудитории и предлагает пользователям контент в зависимости от их потребностей, а также от того, на каком этапе совершения покупки они находятся.
Например, вы можете направлять всех ваших потенциальных клиентов на одну посадочную страницу, а партнеров – на другую. В таком случае вы сможете предоставить каждому из сегментов целевой аудитории релевантный контент.
№10: «Исчезающий» контент
При помощи JavaScript или CSS можно создать на сайте контент, который будет появляться или исчезать в зависимости от потребностей пользователя.
Бонус: Оптимизация дизайна ради увеличения скорости загрузки сайта
Медленно загружающиеся сайты раздражают пользователей. У вас есть всего лишь 5 секунд, чтобы заинтересовать посетителя. Даже 1 секунда промедления может стоить вам конверсии.
Используйте самые новейшие приемы, чтобы увеличить скорость загрузки своего лендинга. Это так важно, потому что, согласно данным статистики, пользователь покидает сайт, если время его загрузки превышает 4 секунды. Это исследование было проведено в 2014 году, и можно предположить, что этот показатель уменьшился еще сильнее с тех пор.
Заключение
В сфере веб-дизайна постоянно происходят какие-то изменения, появляются новые тенденции и тренды. Вам следует постоянно держать в голове некоторые из них, однако стоит также учитывать то, как новая «фишка» отразится на вашем бизнесе и как повлияет на пользователей. Если вы слепо будете следовать новым тенденциям, это вряд ли поможет вам более эффективно взаимодействовать с целевой аудиторией.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!
По материалам: info.webtoolhub.com