Новейший тренд современного веб-дизайна, призванный сделать пользовательский опыт еще более увлекательным и интересным — эффект параллакс-скроллинга — показал весьма неоднозначные результаты своего применения. Несмотря на стильный и красивый внешний вид, многие юзеры жаловались на некомфортное ощущение от взаимодействия с сайтами, построенными по этому принципу.
Изначально, параллакс (от греч. parallax, «смена, чередование») — это научный термин из оптики, геодезии и астрономии, означающий изменение положения видимого объекта относительно фона, на котором он расположен, в зависимости от точки обзора. За счет эффекта параллакса мы воспринимаем окружающие предметы объемными, т.е. на нем основано бинокулярное зрение.
С развитием технологии javascript стала возможной имитация 3D-пространства в веб-дизайне благодаря превращению элементов страниц в слои и их привязке к движениям мыши — в результате background движется медленнее чем foreground, что невероятно ухудшает производительность сайта. Хотя это далеко не единственная проблема параллакс-скроллинга.
Nature Conservancy
Когда вы впервые оказываетесь на ресурсе с параллакс-эффектом, это завораживает. Даже если содержание лендинга не входит в список ваших интересов, вы чувствуете себя вовлеченными в некий процесс, от которого не хочется отрываться. Так происходит и с посетителями сайта Nature Conservancy, созданного для популяризации проблем с сохранением воды на планете.
Однако, пережив бурный всплеск интереса в 2014 году, сегодня эта модная тенденция пошла на спад. Многие дизайнеры предпочли вернуться к более традиционным видам оформления веб-страниц, но не потому, что «крутой» эффект им больше не нравится.
Оказалось, что слишком увлекательный и интерактивный лендинг плохо отвечает ожиданиям и привычкам целевой аудитории, а его контент часто и вовсе остается невоспринятым.
Чтобы проверить это, специалисты компании Usertesting решили протестировать пользовательский опыт посетителей сайта Nature Conservancy, а также обучающего лендинга британского сервиса IT-поддержки Akita, оба из которых применяют параллакс-скроллинг на своих страницах.

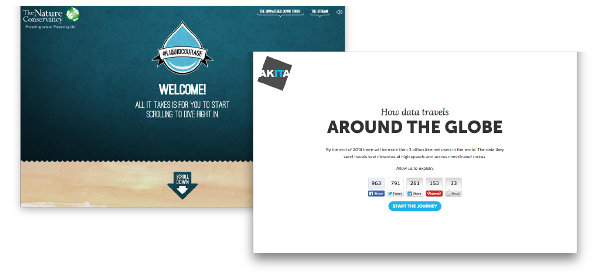
Заглавные страницы лендингов Nature Conservancy и Akita.
Пользователи не знали, что им делать
Несмотря на наличие явного указателя — кнопки «Start the journey» или стрелки «Scroll down» — большинство людей, оказавшихся на сайте с параллакс-эффектом, не знали, что им следует делать. Они попросту не замечали его или игнорировали, и в итоге нашли взаимодействие со страницей сложным и запутанным.
Однако те пользователи, которые сразу догадались о нужном действии — скроллинге и перемещении мыши — быстро включились в процесс и с удовольствием начали свое продвижение по лендингу.

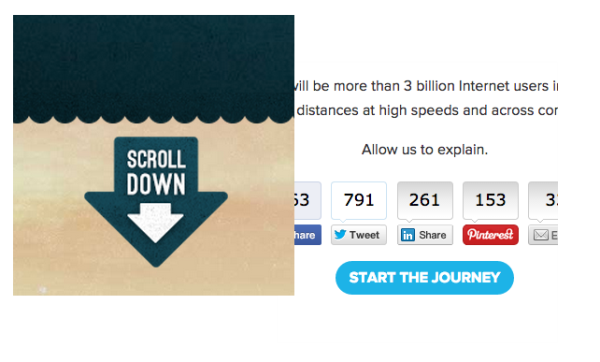
CTA-элемент с указанием нужного действия: «Scroll down» для Nature Conservancy и «Start the journey» для Akita
Интересно, что почти всем пользователям понравился скроллинг, но только поначалу. Большинство людей потеряли всякое желание продолжать просмотр через 1-2 минуты теста. Также были и такие, которые совершенно не поняли «фишку», посчитав сайт глупым и сбивающим с толку.
Эффект скроллинга по мере развития истории скорее отвлекал от содержания, чем помогал поддерживать интерес. Постоянное движение элементов, как и смена декораций, довольно быстро перегружало внимание посетителей, мешая сосредоточиться на смысле послания.
Порекомендовали ли бы они такой сайт?
Этот последний вопрос прозвучал в момент, когда большая часть испытуемых уже была сильно раздражена, поэтому неудивительно, что многие отказались — пользователи вряд ли порекомендовали бы такой сайт своим друзьям или семье.
Лишь малое количество людей, получивших удовольствие от взаимодействия с сайтом на протяжении всего испытания, хотели бы показать его своим знакомым, но только тем из них, кто хотя бы немного разбирается в современных технологиях.
Вердикт
Что же в итоге — параллакс или традиционный лендинг? Все испытуемые, за исключением нескольких уникумов, не могли дождаться, чтобы вернуться к лендингу с более привычным дизайном — им совершенно не понравился скроллинг. Но означает ли это конец параллакс-эффекта?
Загвоздка в том, что немногие пользователи, высоко оценившие весь процесс скроллинга, действительно оказались увлеченными им. Поэтому сложно дать однозначную оценку. Тестирование выявило кое-какую информацию к размышлению, которая поможет вам понять — стоит ли использовать этот эффект на вашей странице или нет.
Скрольте дальше, дабы узнать хорошие и плохие стороны параллакса :)
Плюсы
- Красивый дизайн. Все испытуемые подтвердили, что несмотря на недостатки, инновационный дизайн тестируемых сайтов пришелся им по душе: цвета, графика и текст были восприняты всеми положительно.
- Вовлекающий контент. Большинство пользователей почувствовали увлеченность контентом, и как результат — они смогли больше узнать о теме, которая их до этого совершенно не интересовала.
- Новизна и интерес. Для тех людей, которые не были знакомы с таким видом дизайна, параллакс-скроллинг показался новым и интересным способом представления информации. На их взгляд, движение по странице, звуки и графика помогли разбавить большие блоки текста, какие обычно бывают на традиционных сайтах.
«Мне действительно понравился сайт. Движение было очень плавным, все элементы и звуки появлялись в нужное время, UI приятный — все понятно без усилий, нужно просто скролить. Безумно понравилась графика, все нарисовано очень качественно. Я еще не поделилась им в соцсетях, но скорее всего сделаю это».
Минусы
- Динамика утомляет. Если в первые несколько минут движение по лендингу было интересным, то очень скоро оно надоедало и начинало раздражать пользователей.
- Высокая скорость. Хотя многие испытуемые сами того не заметили, но было видно, как они упускали большие куски контента просто потому, что слишком быстро скролили страницу.
- Сложность дизайна. Почти все пользователи отметили, что сайт показался им слишком запутанным и сложным для восприятия главной идеи.
- Длина лендинга. Для просмотра всего лендинга потребовалось слишком много времени — к концу некоторые даже сказали, что предпочли бы лаконичный традиционный сайт.
- Доступность информации. Большинство тестируемых призналось, что им было трудно воспринимать информацию — одна из участниц на протяжении всего времени «боролась» с отвлекающими элементами, тогда как другие пожаловались на исчезающий после прокрутки текст, не дающий возможность перечитать непонятную фразу.
- Скроллинг. «Фишка», которая должна была сделать сайт интересным и увлекательным, под конец вызывала досаду у многих пользователей — либо сам скроллинг работал некорректно, либо испытуемые не были уверены, как именно им следует скролить историю:
«Мне очень нравятся визуальные эффекты, но этот сайт меня запутал. Вы мне предлагаете отправиться в путешествие по всему миру, но у меня ощущение, будто я еду на поезде через ваш сайт, и с каждой новой картинкой или куском информации я забываю, что было до этого. Я спрашиваю себя: где список информации, на который я просто могу посмотреть?
Еще я скролю пальцами вниз, а страница движется вверх... Может, это выглядит занудством с моей стороны, но я всего лишь говорю, как есть. И я думаю, что вы, ребята, потеряли меня уже очень давно».
А что с мобильной версией?
Последнее, но не менее важное, на что хотелось бы обратить внимание — это как параллакс-скроллинг работает на мобильных устройствах.
Ответ: он не работает.
Одному из пользователей удалось-таки загрузить страницу с помощью своего смартфона, но скролить ее оказалось настолько сложно, что он бросил эту затею еще до начала теста. Вот его скриншот:

Заключение
Параллакс-скроллинг имеет право на будущее как оригинальный метод завладеть вниманием пользователей через их вовлечение в процесс взаимодействия с ресурсом. Интерактивные элементы, красивый дизайн, интересная история делают перемещение по сайту чем-то похожим на игру или чтение комиксов, благодаря чему информация усваивается легко и непринужденно, одновременно развлекая посетителей.
Но это в идеале, а пока маркетологам стоит учитывать, что подобные новшества далеко не всеми людьми воспринимаются адекватно, так как не вписываются в привычные нормы прототипированных сайтов и чрезмерно перегружают внимание своей интерактивностью.
Но если вы все же решите испробовать эту технологию, то специалисты советуют использовать не более одного-двух параллакс-элементов в дизайне лендинга.
Высоких вам конверсий!
По материалам usertesting.comimage source Andres Campos Cid