Возможность, или «аффорданс» (от англ. afford — «быть в состоянии»), — термин из психологии восприятия и проектирования человеко-компьютерного взаимодействия. Он означает, что у объекта или среды есть свойства, которые позволяют производить с ним какие-либо действия. Другими словами, это сигнал или признак того, что объект подходит для выполнения конкретного действия. Сиденье стула, расположенное на высоте вашего колена, дает возможность присесть и чувствовать себя комфортно. Ручка зубной щетки, немного длиннее вашей ладони, позволяет удобно ухватить ее при чистке зубов.
Все объекты, окружающие нас, имеют аффордансы. Некоторые из них явные (наклейка «От себя» на двери), другие — скрытые (стулом можно разбить окно при пожаре, или отбиться от грабителя). Этот термин впервые был введен психологом Джеймсом Дж. Гибсоном (James G. Gibson), а затем применен к человеко-компьютерным взаимодействиям Дональдом Норманом (Donald Norman) в своей книге «Психология привычных вещей» (маст рид промышленных и продуктовых дизайнеров всего мира).
Дизайнеры интерфейсов постоянно используют аффордансы. Это попросту необходимо в их работе. В отличие от физических объектов, которые часто имеют определенные считываемые свойства в зависимости от размера, формы и веса, мобильные и веб-страницы должны наделяться аффордансами через дизайн. Для большинства разработчиков этот процесс кажется интуитивным — ведь они видят тысячи шаблонов проектирования ежедневно. Но вы когда-нибудь задумывались о тех качествах, которые делают объект кликабельным, выделяемым, передвигаемым?
Глубоко поняв принцип аффордансов, вы станете мастером создания интерфейсов или дизайна продуктов. Вы сможете использовать их для улучшения юзабилити макетов и поощрения пользователей к нужным вам действиям. Улучшенные аффордансы существенно повлияют на показатели конверсии, коэффициент регистраций и на действия пользователей, важные для сайта, приложения или продукта, проектируемого вами.
Профилактика ошибок пользователей при разработке интерфейсов
Типы аффордансов
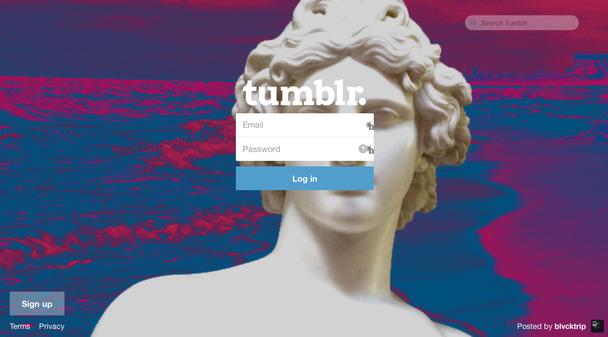
Можно ли рассчитать количество действий, доступных пользователю на вашей домашней странице? Да, разумеется — причем, легко. Вы удивитесь, но на примере Tumblr ниже доступно целых 11 действий:

- ввод email;
- ввод пароля;
- клик по значку с вопросом (приводит к экрану восстановления пароля);
- клик на кнопку «Вход» (Log In);
- клик на ссылку «Зарегистрироваться» (Sign In);
- клик на ссылку «Условия» (Terms);
- клик на ссылку «Приватность» (Privacy);
- клик на ссылку «Опубликовано blvcktrip» (Posted by blvcktrip);
- клик на аватар профиля;
- клик на поле ввода (Search Tumblr);
- ввод поискового запроса в поле.
Если вы интуитивно угадали хотя бы одно из этих действий — вам помогли аффордансы, с помощью которых интерфейс «открывает» пользователю свои возможности. Ведь все, что вы видели выше — только плоский скриншот веб-страницы. Признавая закономерные и явные аффордансы, вы считываете возможности интерфейса. Но не все они равны — некоторые из них сильнее других. Понимание типов используемых в интерфейсах аффордансов крайне важно. Они, как правило, делятся на следующие виды:
- явные;
- паттерны;
- метафорические;
- скрытые;
- ложные;
- негативные.
Дальше разберем каждую из категорий.
Явные аффордансы
Это сигналы, поступающие от текста или внешнего вида объекта. Фраза «Нажмите здесь» дает явное указание к действию. Кнопка, которая визуально выделяется из окружения, кажется тактильной и побуждает к нажатию. Дверная ручка с надписью «От себя» также подсказывает, что дверь нужно толкнуть. Поле ввода, в котором видно «Оставить комментарий», явно побуждает ввести текст.
Эти аффордансы явные, потому что человек с первого взгляда догадывается, что здесь следует делать, даже если ранее не сталкивался с данным интерфейсом. Эти аффордансы не зависят от моделей. Объект, который выглядит нажимаемым — побуждает на нажатие, будь то СТА-элемент на лендинге или кнопка лифта. Текстовая ссылка «Click here» приглашает вас кликнуть, даже если пользователь никогда не видел такого интерфейса прежде. Более того, даже если он не знает, что такое ссылки, или впервые зашел в интернет, вероятнее всего он догадается, как взаимодействовать с объектом.

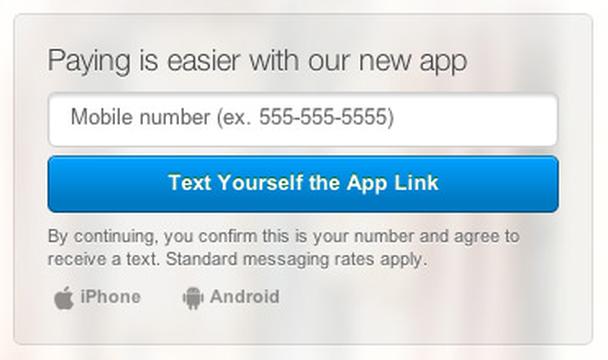
Этот элемент на сайте PayPal — хороший пример явного аффорданса. Кнопка визуально выдается из остального пространства экрана, что побуждает «толкнуть» ее вглубь. А текст явно указывает на требуемое действие

Видео на сайте CopyBlogger также использует явный аффорданс через текст «Нажмите для воспроизведения видео»
Явный аффорданс особенно важен в следующих случаях:
1. Когда способность пользователей к восприятию сложных интерфейсов неочевидна. Например, если пользователи не были подвержены влиянию основных дизайн-паттернов в прошлом. Чаще это касается людей, которые не подкованы технически, или не взаимодействуют с веб— или мобильными интерфейсами на регулярной основе. Такие посетители с меньшей вероятностью распознают аффорданс через дизайн-паттерны. Это также справедливо и для уникальных или инновационных интерфейсов. Первые мобильные приложения использовали явные аффорданс-паттерны для таких действий, как нажатия или считывания.
2. Когда паттернов, передающих определенное действие, не существует. Может быть непонятно, как передать визуально, что объект в мобильном интерфейсе, например, нужно сжать для закрытия и растянуть для расширения. Тогда дизайнеры, скорее всего, выберут явные аффордансы (скажем, добавят текстовое указание к действию).
Но следует ли использовать явные аффордансы, или лучше избежать их — зависит от контекста. Слишком очевидные элементы привнесут в дизайн избыточность и тяжеловесность. Если на каждой ссылке читается «Нажмите сюда», страница будет крайне однообразной. Подумайте, насколько вероятно, что ваша аудитория поймет аффорданс объекта без явного уточнения. Например, пользователи приложения для основателей технологических стартапов, вероятно, уже регистрировались в подобных продуктах ранее. Они испытают недоумение или даже раздражение, если интерфейс лишний раз напомнит им «Нажмите сюда, чтобы ввести адрес email».
3 поведенческих паттерна или что не так с вашим веб-дизайном?
Аффорданс-паттерн
Наиболее распространенный тип аффорданса в современном дизайне интерфейсов. Например, мы неявно считываем, что слова, не связанные в предложения и расположенные за пределами основной контент-области страницы, как правило, кликабельны. Так же мы понимаем, что полоса с несвязными фразами в верхней части страницы — панель навигации, и также кликабельна. Мы признаем, что слово или фраза, расположенная на кнопке, скорее всего означает, что эта кнопка «работает», а нажатие приведет к тому, что сказано в тексте. Также мы предполагаем, что слово или фраза со стрелкой, указывающей вниз, как правило, раскрывается в выпадающее меню.
Словом, такой паттерн — метафора определенного набора аффордансов, который воспринимается нами однозначно. Например, email часто обозначается значком конверта (хотя в процессе электронной переписки не участвуют бумажные конверты). Эта метафора эффективна, потому что схема отработана. Мы обсудим подробнее этот вопрос в разделе, посвященном метафорическим аффордансам.
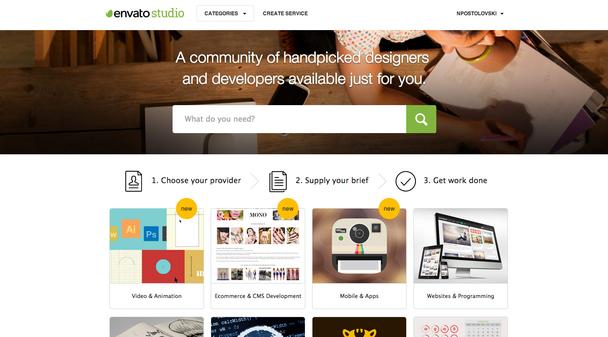
Паттерн-аффорданс элегантен в том, что позволяет транслировать людям сразу множество сигналов. Взаимодействуя с большим спектром веб-сайтов и приложений, мы становимся «чувствительнее», восприимчивее к комплексным аффорданс-паттернам, видимым на экранах. Изучите домашнюю страницу Envato Studio, а затем — перечень аффорданс-паттернов на ней:

- Навигационное меню. Тип аффорданса — паттерн. Значение — навигация по сайту.
- Ссылки. Тип афорданса — паттерн. Значение — кликабельный элемент.
- Логотип. Тип аффорданса — паттерн. Значение — переход на домашнюю страницу.
- Ссылка в правом верхнем углу. Тип аффорданса — паттерн. Значение — управление аккаунтом.
- Выпадающее меню «Категории». Тип аффорданса — паттерн. Значение — доступ к дополнительным опциям.
- Иконка лупы. Тип аффорданса — паттерн, метафора. Значение — поиск.
- Контент-блоки. Тип аффорданса — паттерн. Значение — кликабельные тематические модули.
Чтобы понять, насколько дизайн зависим от паттерн-аффордансов, спросите себя — если бы вы никогда не пользовались Интернетом, не видели ранее веб-сайт или мобильное приложение, но при этом знали, как и зачем выполнять основные действия, как пользоваться мышью или сенсором экрана, то быстро поняли бы, как взаимодействовать с интерфейсом?
Паттерны дают удобный набор ярлыков для коммуникации. Но помните, что это преимущество базируется на богатом опыте взаимодействий пользователя с веб-сайтами, приложениями и прочими интерфейсами. Когда вы разрабатываете дизайн для технически подкованной аудитории, паттерн-аффордансы будут составлять основную часть макета. Но при проектировании для аудитории, не имеющей богатого онлайн-опыта (например, дети, пожилые люди, жители отдаленных районов), не стоит сильно полагаться на этот прием.
Проектирование социальных интерфейсов: принципы, паттерны и методы оптимизации UX
Скрытые аффордансы
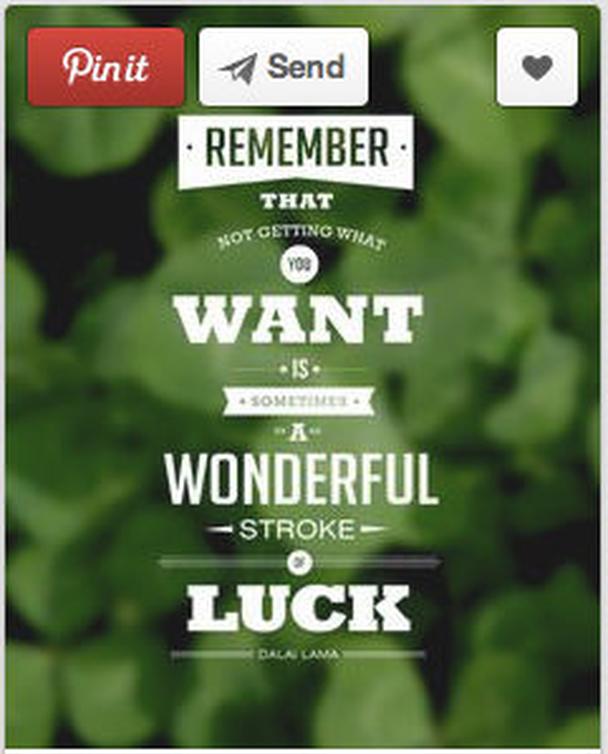
Более «утонченные», скрытые аффордансы проявляются только тогда, когда выполняется определенное условие. Скажем, ссылка проявляет свою кликабельность только по наведению курсора — например, через изменение цвета. В социальной сети Pinterest закрепленный элемент, или «пин», проявляет свойства только по наведению курсора.

Аффорданс элемента скрыт.

По наведению курсора аффорданс проявляется
Скрытые аффордансы обычно применяются в сложных интерфейсах, где явное указание на функции элемента привело бы к загромождению пространства и запутанной иерархии доступных действий. Скрытые аффордансы используются, чтобы отвести внимание от менее важных действий.
Риск в том, что пользователь может не понимать интуитивно, как проявить аффорданс. И наконец, никогда не используйте скрытые аффордансы для важнейших действий на ресурсе. Вместо этого уменьшите визуальный беспорядок вокруг элементов, призывающих к таким действиям, через перенос менее важных объектов на второй план.
Перед тем, как внедрять этот подход, спросите себя, может ли пользователь полноценно и без помех использовать интерфейс, не зная о данном действии? Если да, то скрытые аффордансы вполне подойдут.
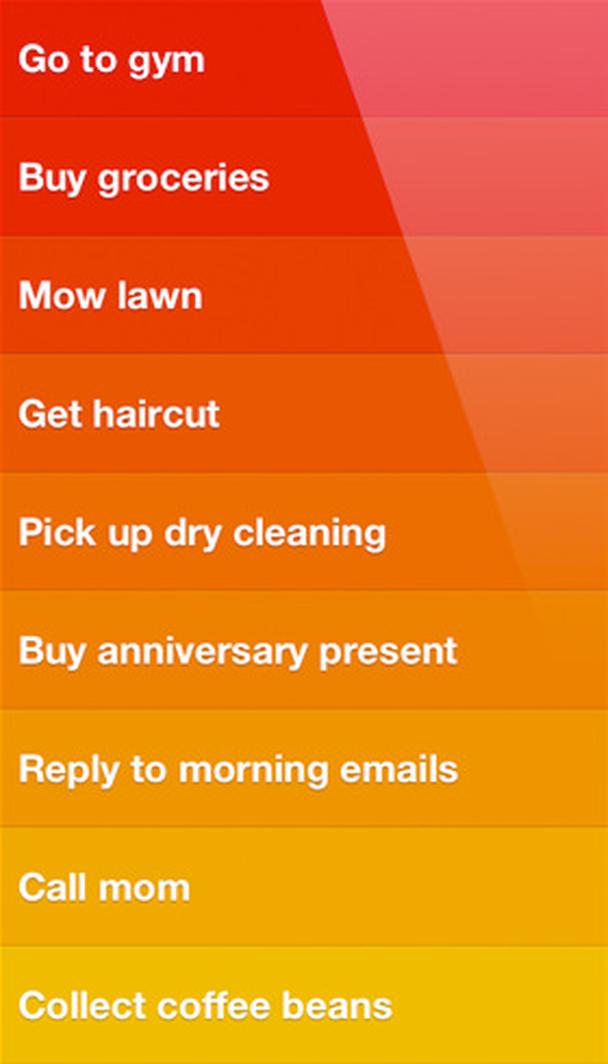
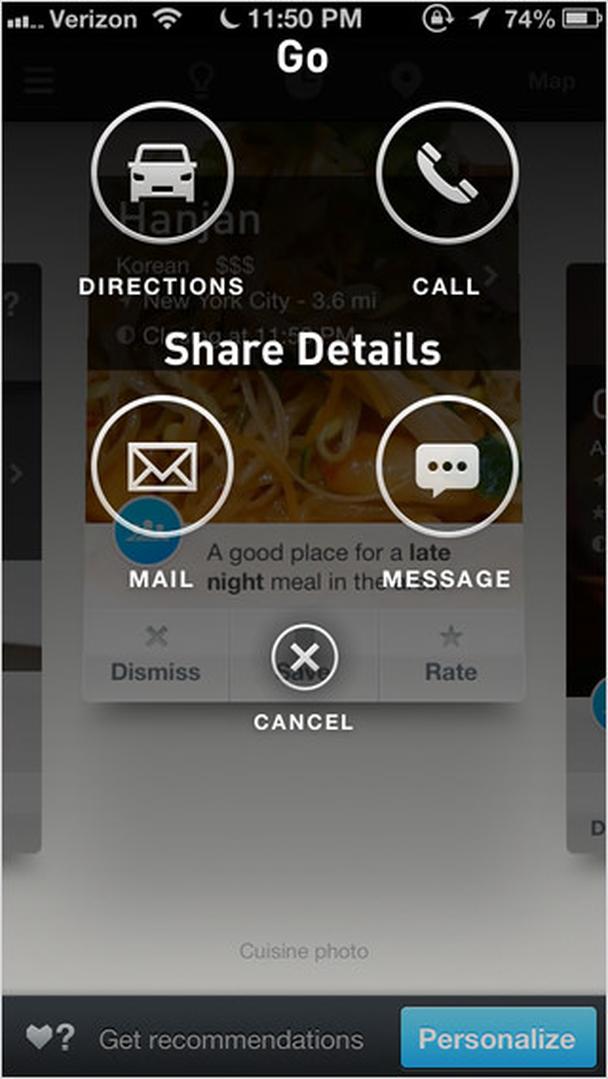
Например, возможность «лайкнуть» изображение по наведению курсора — приемлема. Пользователь может просматривать фото ежедневно, не испытывая желания поставить «Like». Но вот предоставление доступа к изображениям только при подведении курсора к верхней части экрана — уже недопустимо и станет препятствием для большей части посетителей. Приложение для iPhone на скриншоте ниже в значительной степени зависит от скрытых аффордансов. Тем не менее, его можно похвалить за дизайн.

Это красиво? Определенно. Тем не менее, слишком большая зависимость от скрытых аффордансов не идет на пользу. Когда вы тянете список вниз, верхняя часть складывается, сообщая: «потяните, чтобы создать элемент». Разблокирование этих инструкций требует экспериментирования с навигацией. Пролистывание влево удаляет элемент, а сильный свайпинг вправо отмечает пункт «выполненным». Разведя два элемента списка, вы создадите новый между ними. Сжатие внутрь закрывает список.
Эти скрытые аффордансы не означают, что у приложения плохой пользовательский опыт. При первом открытии вы можете пролистать мануал по основным возможностям. В случае, если вы забыли инструкции, элементы приложения напоминают панели, побуждающие к экспериментам. Вы быстро поняли бы, что тут к чему, ведь панели выглядят доступными для взаимодействий. Поэтому изначально затянутый процесс обучения в итоге позволяет комфортно пользоваться минималистичным интерфейсом.
Однако дизайн-философия, воплощенная в данном приложении, не подходит для всех интерфейсов. Чем дольше «кривая обучения», тем выше скорость ухода пользователей. Если приложение платное, то клиент получит причину инвестировать время в обучение — но если оно бесплатное, то резона оставаться почти нет. Представьте себя на месте клиента, оказавшегося впервые на вашем лендинге, который сильно зависит от скрытых аффордансов. У посетителей нет времени учиться навигации. На самом деле, если доступные функции не понятны сразу, то скорее всего, люди уйдут.
Скрытый аффорданс подходит, когда пользователь так или иначе вовлечен в цикл покупки, или уже предоставил какую-то ценность взамен на доступ (почта, репост в социальные сети, деньги). Но чем меньше прямая заинтересованность человека в продукте, тем более явно вы должны направлять его к нужным действиям.
Простота и минимализм в веб-дизайне
Метафорический аффорданс
Иногда простейший способ сообщить аффорданс — использовать объекты реального мира в качестве метафоры. Большинство иконок интерфейсов, например, полагаются на такие метафоры для привязки их значения к аффордансам. Значок конверта символизирует электронную почту. Значок «дом» позволяет перейти на домашнюю страницу или вернуться в начало. Значок «телефонная трубка» намекает на звонок. Значок принтера символизирует функцию печати, а иконка «цепь» — создание ссылки.
Некоторые метафоры — контекстные. Например, значок лупы в приложении для просмотра документов, скорее всего, обозначает масштабирование. Такой же символ на веб-сайте рядом с полем ввода подразумевает поиск. С помощью метафор на реальные объекты мы сообщщаем аффордансы сложных задач гораздо быстрее, чем через явные указания.
Например, если вам необходимо разместить в интерфейсе кнопку для телефонного звонка, но без возможности оформить ее значком телефона или текстом «Позвонить», то как вы это сделаете? Поскольку в реальном мире аффорданс-метафоры очень сильны, оптимальный выбор крайне важен.
Рассмотрим пример Ness — приложение для iPhone:

Как думаете, значки сверху нуждаются в текстовых описаниях? Не будь их, вы бы поняли, что иконка автомобиля иллюстрирует «направление»? Если бы вы не ехали к определенной локации или хотели бы поделиться с кем-то направлением общественного транспорта, то вряд ли догадались бы, что символизирует этот элемент. Более интуитивной паттерн-метафорой здесь стала бы карта.
Создаем собственный шрифт из иконок для сайта. Пошаговая детальная инструкция
Паттерн-метафора
Паттерн-метафора — признанная, узнаваемая метафора, служащая для передачи определенного набора аффордансов. Например, большинство дизайнеров сейчас использует устаревшую «телефонную трубку», чтобы донести функцию телефонного звонка. Многие также используют символ «конверт» как аффорданс для email. Кроме того, иконка «сердце» используется в большинстве интерфейсов, дабы отметить что-либо, добавить в избранное и т. д. Дизайнер может на свой риск «разорвать шаблон», если считает, что нашел более подходящую метафору. Но помните: ваши пользователи давно привыкли к общепринятым дизайн-паттернам.
Рассмотрим богатый набор аффордансов, которые сообщаются пользователю значком «сердце»:
- Если я нажму его, то отмечу элемент «понравившимся»;
- Это сохранит объект, который мне понравился;
- Потом я смогу получить доступ к коллекции «избранного» в аккаунте;
- Пользователь, добавивший этот элемент, получает уведомление, что тот отправился в «избранное»;
- Это позитивный жест по отношению к элементу.
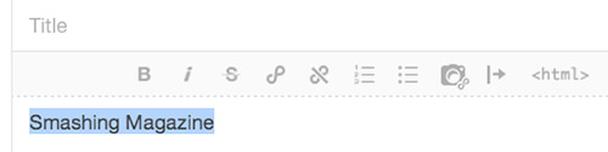
Символ сердца обычно воспринимается как синоним любви и нежности. Последовательно используемый для сообщения одного и того же набора аффордансов, связанных с «избранным», этот знак прочно закрепился в дизайне интерфейсов. Стоит крепко подумать, прежде чем менять установившуюся паттерн-метафору. Например, взгляните на окно редактирования в Tumblr. Сможете определить значки для создания и удаления ссылки?

Установившаяся паттерн-метафора для ссылок как цепь из двух-трех звеньев, соединенных вместе, отсутствует здесь. Ближайшее совпадение — четвертая и пятая слева иконки, выглядящие как наклоненные символы бесконечности, один из которых перечеркнут. Более ли красив этот вариант, нежели сочлененная цепь? Вероятно. Требуются ли дополнительные умственные усилия, чтобы считать аффорданс? Видимо, да. Стоит ли оно того? Не факт.
Новая иконка слишком похожа на символ бесконечности. Хотя можно найти метафору тому, что веб-ссылка соединяет людей с бесконечным знанием Интернета, цепь из звеньев — гораздо более распространенный символ.
Как протестировать юзабилити иконок на вашем ресурсе?
Ложный аффорданс
На первый взгляд, он сообщает одну функцию, но при рассмотрении — другую или же вообще никакой. Например:
- Элемент, который выглядит доступным для переключения или клика (поскольку кажется выше/ближе окружения), но на самом деле не интерактивен;
- Изображение логотипа, клик по которому не возвращает на домашнюю страницу;
- Слово, доносящее паттерн-аффорданс ссылки (цветное или подчеркнутое), но не являющееся ссылкой;
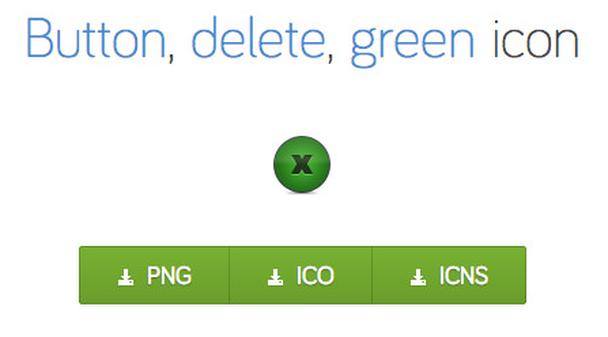
- Зеленая кнопка (паттерн-аффорданс для создания или подтверждения чего-либо) на самом деле удаляет данные;
- Слово обычного цвета, которое на первый взгляд не несет функций, а на самом деле — ссылка;
- Значок конверта, подразумевающий отправку email, но на самом деле посылающий текстовое сообщение.

Согласно установившимся дизайн-паттернам интерфейса, зеленые кнопки позволяют сохранять или создавать что-либо. Если на вашем ресурсе такая кнопка призвана устранять, отменять, удалять, то пользователи могут по ошибке лишиться важных данных.

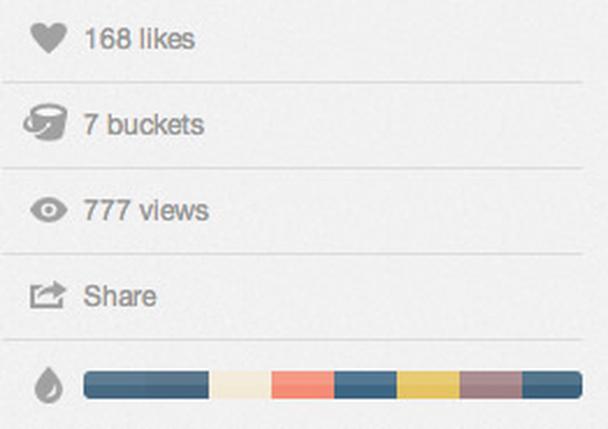
Какой аффорданс вы считываете на этом UI-элементе от Dribbble?
Вас удивит, что каждый элемент пользовательского интерфейса Dribbble, за исключением числа просмотров, доступен для нажатия и несет возможность взаимодействия. Это удивляет потому, что элементы не сообщают аффордансы кликабельности. Это темно-серые иконки на светло-сером фоне, не подчеркнутые и даже не выделенные жирным. Они ложно транслируют отсутствие аффордансов, хотя на самом деле несут широкий функционал.
Хотя смысловая «тонкость» этих элементов выгодно оттеняет остальную часть макета, дизайнерам стоит рассмотреть вопрос о компромиссных вариантах. Например, если сильнее выделить кнопку Share, будет ли контент Dribbble чаще распространяться по социальным сетям?
Простое правило: если вы действительно хотите побудить людей к чему-то, усильте аффордансы соответствующих элементов.
Как разработать качественный интерфейс? Обратитесь за советом к своим клиентам
Негативный аффорданс
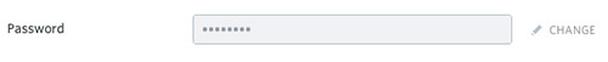
Иногда необходимо донести сигнал о том, что элемент интерфейса не несет функций в настоящий момент. Чаще всего это достигается за счет серого цвета элемента. Взгляните на поле ввода в приложении RIDO:

Поле ввода пароля серое, потому что в настоящее время оно недоступно для клика и ввода даных. Дабы разблокировать эти аффордансы, вам необходимо нажать кнопку «Change».

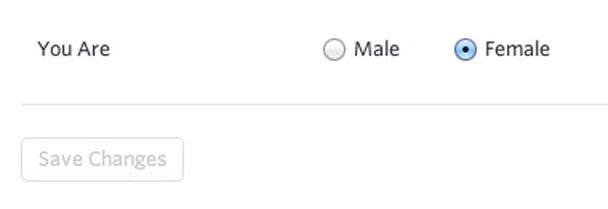
В этом элементе интерфейса кнопка «Сохранить изменения» неактивна, потому что пользователь не внес никаких изменений. Поэтому сохранить их невозможно, что и доносят визуальные сигналы в оформлении кнопки.
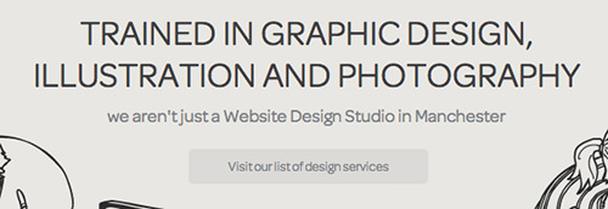
На изображении ниже затененная, бесцветная кнопка на сайте, остальные элементы которого яркие, контрастные, несет сигнал о своей кликабельности за счет сообщения на ней: «Просмотреть наш список услуг по дизайну» . Но так как для передачи сигнала выбраны элементы негативного аффорданса (элемент плоский, серый, сливается с фоном), то пользователи могут не понять, что от них требуется.

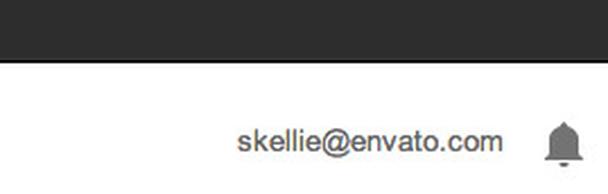
Серый обычно используется для обозначения того, что слово или фраза, которая обычно выступает ссылкой, не является ей в этом конкретном случае. В пользовательском интерфейсе Google.com, показанном ниже, email-адрес транслирует, что он некликабелен. Тем не менее, нажатие по нему неожиданно выдает выпадающее меню с опциями учетной записи.

Разумное использование негативных аффордансов позволит быстрее нацелить пользователей на элементы интерфейса, несущие наиболее полезные возможности.
С чего начинать дизайн и создание мобильных приложений?
Аффорданс-ревью: приложение Weather на iOS 7
Предустановленное мобильное приложение Weather имеет множество аффордансов. Но какие из шести рассмотренных нами типов присутствуют здесь?
- явный;
- паттерн;
- метафора;
- скрытый;
- ложный;
- негативный.
Рассмотрим каждый вид подробнее в контексте этого приложения.

Явные аффордансы
Базовый интерфейс приложения не имеет явных аффордансов. Ни один элемент не выглядит кликабельным, равно как нет и вербальных инструкций по взаимодействию с интерфейсом. Кроме элементов навигации в нижней части экрана, интерфейс приложения выглядит совершенно плоским. Но даже нижние элементы всецело опираются на паттерны.
Паттерн-аффордансы
В интерфейсе приложения выделяются два паттерн-аффорданса, и оба они — в нижней части экрана.

Строка из точек внизу — это дизайн-паттерн iOS, обозначающий число доступных экранов. Выделенная точка представляет текущую позицию в последовательности. Эта модель тоже используется в нижней части интерфейса самой iOS, при наличии нескольких экранов, заполненных значками приложений.
Логотип Yahoo — еще один пример паттерн-аффорданса. Человек, регулярно пользующийся веб-интерфейсами, должен знать, что нажатие на лого, как правило, приводит на страницу с информацией о бизнесе или организации (обычно это домашняя страница). Но в данном случае элемент отправляет нас к результатам Yahoo-поиска.
Учитесь у лучших: интервью с продуктовым дизайнером Basecamp
Метафорические аффордансы
Хотя в приложении использовано несколько метафор, только одну из них можно назвать аффордансом. Все иконки с погодой — метафоры. Иконка солнца, выглядывающего из-за облака, не означает, что завтра на небе будет действительно одно облако. Это показывает, что погода будет солнечной, но облачной. Просто значок солнца — символ ясной погоды. Тем не менее, нажатие на них не открывает никаких возможностей — эти иконки только информационные.
Единственная аффорданс-метафора в этом интерфейсе находится в нижнем правом углу. Иконка выглядит как список, или меню пунктов. При нажатии на нее открывается меню погоды в разных локациях, с возможностью добавлять и удалять элементы. Значок передает аффорданс посредством визуальной метафоры.
Скрытые аффордансы
На этом экране есть два скрытых аффорданса. Температура показана по часам, но только в пределах шестичасового диапазона. Столь малый объем информации намекает нам, что большее может быть доступно при взаимодействии. Свайпинг влево открывает больше данных справа, и наоборот. Это позволяет комфортно просмотреть температуру на весь день в рамках небольшого экрана.
Интерфейс не дает никаких указаний на это, но нажатие на верхнюю часть экрана заменяет температуру информацией о влажности, скорости ветра, возможности дождя и «воспринимаемой» температуре. Даже частые пользователи могут далеко не сразу найти эту функцию. Поэтому такой аффорданс вызывает сомнения. Разместить его в верхней части экрана можно было бы куда лучше и элегантнее — например, сделав блок с температурой визуально приподнятым, выделенным из фона и приглашающим к нажатию. Также можно было бы подчеркнуть текстовое указание о погоде — с той же целью. В конце концов, можно было бы добавить значок или какие-либо элементы по краям верхнего блока с температурой.

Ложные аффордансы
У этого приложения нет проблем с ложными аффордансами. Пользователь может попытаться нажать на другие дни недели, чтобы увидеть, доступна ли по ним детальная информация — но нет, она отображается только по текущему дню. К тому же, сам интерфейс не вводит в заблуждение сигналами, представляющими ложный функционал.
Негативные аффордансы
Приложение не слишком зависит от негативных аффордансов. Выделенный жирным «Monday», сопровождаемый более тонким «Today» дает понять, что понедельник иерархически выше, а «Сегодня» — просто текстовое уточнение. Касание этого слова переключает верхнюю часть на подробную информацию, как и касание любого другого участка сверху экрана.
Почему гамбургер-меню и скрытая навигация вредят вашему юзабилити?
Вместо заключения
Возможно, вы уже проектируете свои интерфейсы с использованием большей части из перечисленных аффордансов, даже не осознавая этого. Узнавание и понимание подобных элементов — как для юзеров, так и для дизайнеров — в значительной мере интуитивно.
Правильное применение аффордансов помогает пользователям проще ориентироваться в интерфейсе и быстрее совершать необходимые вам действия.
Высоких вам конверсий!
По материалам: smashingmagazine.com