Визуально привлекательный и функционально удобный и понятный ресурс — это мечта любого веб-разработчика и интернет-маркетолога. Казалось бы, современные облачные технологии проектирования сайтов или лендингов уже не вызывают каких-то особых затруднений, однако, как это и бывает, за каждым новым дизайнерским решением кроется новая область проблем.
Уже привычные нам и встречающиеся практически на каждом веб-ресурсе такие элементы как вкладки, выпадающие и раскрывающиеся меню, всплывающие формы, служат одной цели: разгрузить сайт от «лишних» элементов, сделать его более гармоничным и понятным, зрительно легким, но сохранить возможность пользователям быстро обратиться к самой разной информации, находящейся на расстоянии как правило клика.

Вкладки, выпадающие и раскрывающиеся меню, всплывающие формы помогают зрительно разгрузить интерфейс и сделать его более гармоничным
Однако у подобного дизайнерского решения есть один существенный недостаток: посетитель может просто не заметить этих элементов или не понять, что они содержат скрытый контент. Именно поэтому первостепенную значимость при разработке дизайна макета целевой страницы имеет расстановка соответствующих индикаторов. В конце концов, если пользователь не найдет нужной ему информации, он пойдет искать счастья к вашим конкурентам. Вы ведь понимаете, чем это грозит?
Ожидания пользователей (User Expectancy)
Термин user expectancy был введен в оборот интернет-маркетологами, чтобы иметь возможность описать поведение посетителей в рассматриваемом нами ключе: если посетитель ожидает встретить на вашем ресурсе необходимую ему информацию, он будет усиленно искать ее, даже если явные ориентиры будут отсутствовать. К примеру, на товарных целевых страницах интернет-магазинов логично встретить описание товара и политики возврата, условия доставки, гарантии и прочее. Люди ожидают найти эту информацию, и они будут ее искать.
Но есть и такая информация, которая не распространена широко и встречается лишь на некоторых электронных ресурсах: это рецензии, видеообзоры, видеотуры, дополнительные фотографии и т. д. Само собой, что если посетитель не будет ожидать увидеть такую информацию (и такой формат представления информации), он не будет специально искать ее и поэтому легко пропустит, не заметит.
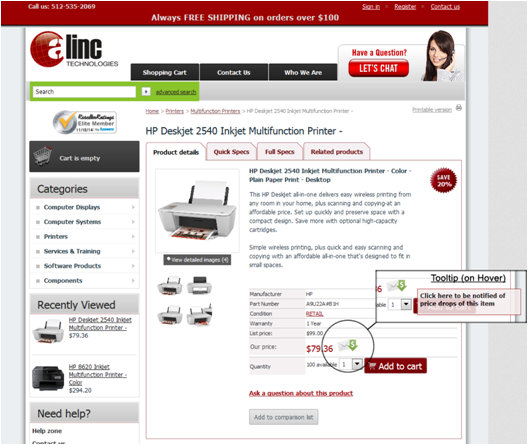
Понять, что именно посетители ожидают увидеть на вашем веб-ресурсе, а о чем даже не догадываются, не так легко: их опыт работы с другими сайтами, знания о вашем бренде, внутренние установки и прочее — все это так или иначе формирует их ожидания. Но у вас весьма ограниченные средства, чтобы повлиять на пользователей. В этом случае лучшей стратегией работы будет использование специальных индикаторов, указывающих на контент, который пользователь не ожидает встретить и может пропустить.
Индикаторы-триггеры
Индикатор-триггер — это специальный символ, размещенный рядом с интерактивным элементом, активирующим скрытый контент. В роли интерактивного элемента обычно выступает ссылка или кнопка, кликнув по которой пользователь получает доступ к информации.
Можно выделить как минимум 5 типов используемых сегодня индикаторов-триггеров.
1. Указательные стрелки и пространственные индикаторы
Этот тип индикаторов довольно распространен, и один из вариантов его использования вы можете видеть на рисунке ниже:

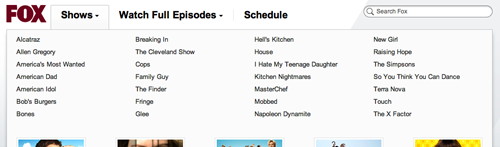
Главное меню на сайте американской телевизионной компании Fox выполнено как раз с применением стрелок, указывающих на наличие скрытого контента.

Как вы можете видеть, первые два блока («Shows» (телепрограммы) и «Watch Full Episodes» (смотреть эпизоды целиком)) снабжены такой стрелкой, и они содержат скрытый контент, тогда как последний блок меню такой стрелки не имеет, как и, соответственно, скрытого содержания.
Подобные индикаторы визуально нисколько не нагружают целевую страницу, однако для ее концептуального понимания они играют одну из главных ролей.
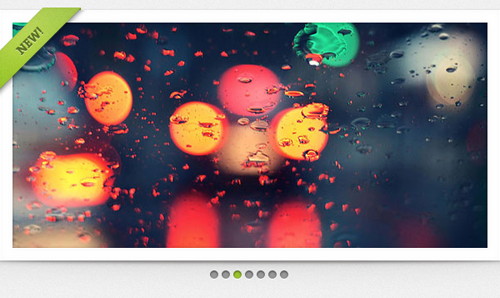
Кроме стрелок, также популярны индикаторы текущего положения пользователя, так называемые пространственные индикаторы. С помощью этого инструменты вы одновременно показываете посетителю его текущее положение на вашем ресурсе и указываете на скрытые разделы. Один из самых распространенных примеров использования этой технологии — слайдеры.

Вам понятно, где вы находитесь, где вы были и куда можете направиться. Все очевидно и просто.
2. Метафоры
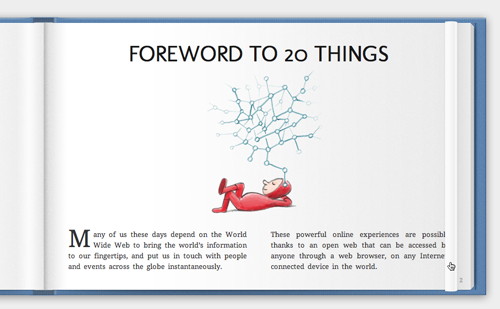
Суть всех метафор — это уподобление одного предмета другому. В контексте рассматриваемой нами области интернет-маркетинга и юзабилити это означает структурировать контент сайта знакомым большинству посетителей способом. Например, в качестве метафоры может выступить книга или каталог: вы представляете виртуальный контент в формате знакомого всем физического объекта. Это виртуальное представление наследует все соответствующие свойства объекта, с которого он и был «срисован». Совершенно естественно пролистать страницы виртуальной книги или журнала и получить доступ к скрытой информации.

Метафоры выступают одним из самых действенных способов представления виртуальной информации. Однако вы должны быть весьма аккуратны при создании подобного рода моделей, поскольку не все свойства физического объекта можно воссоздать в интерактивном элементе.
3. Иконки и иллюстрации
С помощью графических элементов проще всего управлять вниманием посетителей вашего интернет-ресурса, и именно поэтому веб-дизайнеры активно используют различные иконки и иллюстрации, чтобы привлечь внимание людей к тому или иному интерактивному элементу. К примеру, звездочки в блоке «Рецензии» в меню интернет-магазина Macy’s размещены там именно для этого.

4. Затухание текста
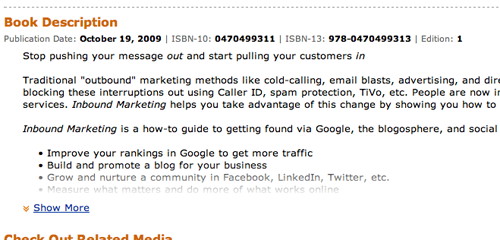
Как бы странно не звучало название этого индикатора, он используется повсеместно. И связан он не с изменением внешнего вида самого триггера, а с изменением визуального представления скрытого контента. Например, на страницах интернет-магазина Amazon эта технология используется вместе с классическим триггером «Read More» (с англ. — узнать больше). Текст как бы затухает и указывает на наличие скрытого содержимого.

5. Обзор контента
Пожалуй, самый очевидный и самый доступный вариант познакомить посетителей ресурса с его содержимым — организовать на главной странице слайд-шоу и в течение ограниченного времени поочередно уделять внимание каждому разделу. Такой вариант легко использовать с другим уже известным нам индикатором — пространственным. Однако такой подход имеет один существенный недостаток: он обращает на себя внимания больше, чем нужно, отчего другие области страницы могут остаться незамеченными пользователем.

Вместо заключения
Главная сложность в имплиментации индикаторов заключается в том, что не всегда понятно, где и сколько нужно их использовать. Как вы понимаете, чрезмерное количество таких триггеров делает вашу виртуальную страницу громоздкой и непонятной. Чтобы избежать этой участи, мы советуем вам придерживаться следующих пунктов:
- Определите, насколько важен скрытый контент, насколько сильно он влияет на коэффициент конверсии и насколько он специфичен?
- Выясните, как часто посетители вашего ресурса просматривают этот контент?
- Определите уровень пользовательских ожиданий относительно скрытого контента. Для этого можете провести небольшое исследование, задав респондентам несколько простых вопросов: что вы ожидаете увидеть на нашем ресурсе? Что вы уже видели на подобных сайтах? Какую информации вы хотели бы видеть?
Не забывайте тестировать все гипотезы.
Высоких вам конверсий!
По материалам baymard.com