В сентябре этого года прошло событие, которое способствовало увеличению продаж интернет-магазинов и мобильных операторов — миру была представлена новая модель iPhone 6.
О дизайне и операционной системе iPhone 6 пишут многие, однако мало кто освещает болезненный процесс поиска и покупки нового смартфона.
Команда LPgenerator решила исправить эту ситуацию — основываясь на материалах группы Нильсена-Нормана (Nielsen Norman Group, NNG), мы проанализировали ресурсы некоторых ведущих сотовых операторов и онлайн-магазинов, чтобы выявить ошибки юзабилити, вредящие пользовательскому опыту.
Итак, что же мешает покупателям приобрести смартфон без боли?
1. Отсутствие мобильной версии сайта
Стремительное развитие мобильной индустрии обязывает компании оптимизировать веб-ресурсы под мобильные устройства. Но, судя по всему, маркетологи сотовых операторов и интернет-магазинов еще не осознали важность обеспечения положительного пользовательского опыта мобильному трафику.
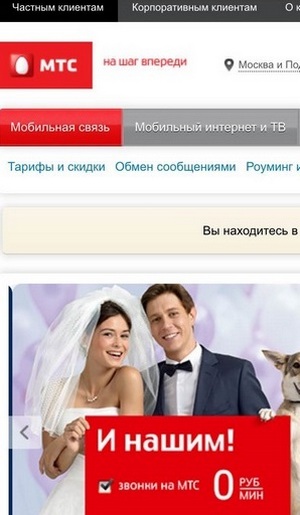
Ресурс МТС, целевой аудиторией которого являются преимущественно пользователи мобильных устройств, не адаптивный.

Только представьте, как неудобно пользователю смартфона взаимодействовать с таким сайтом: ему придется постоянно приближать/отдалять изображение, очень аккуратно кликать на ссылки, дабы случайно не перейти на ненужный раздел, и постоянно сталкиваться с окнами и элементами, которые отображаются на мобильном девайсе неправильно.
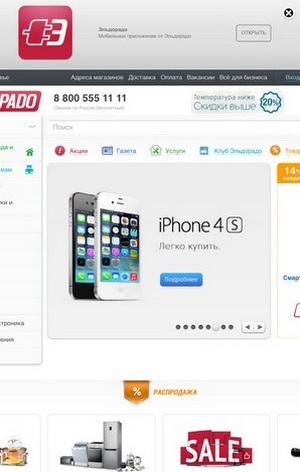
Эльдорадо также не имеет мобильной версии сайта.

Посетителям предлагается скачать приложение, которое, по видимому, является альтернативой мобильного сайта. Однако большинство потребителей скорее покинут ресурс и купят iPhone 6 в другом магазине, нежели потратят время на загрузку приложения.
Покупателей отталкивают даже малейшие неудобства интерфейса, а интеракция со стандартной версией сайта через мобильный девайс доставляет множество значительных проблем.
2. Недружественный пользовательский интерфейс
Большинство проанализированных нами ресурсов не соответствовали базовым стандартам юзабилити.

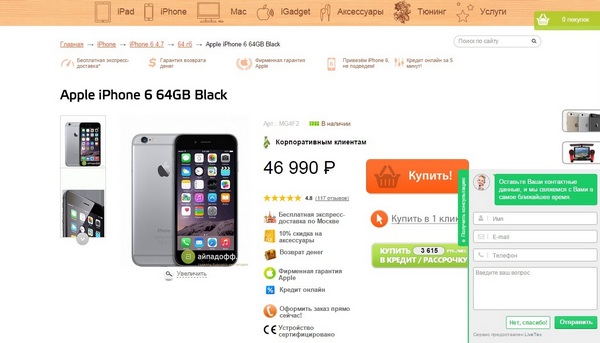
Например, на сайте интернет-магазина Айпадофф присутствует ряд распространенных ошибок UI-дизайна:
- Множество источников отвлечения внимания. Элементы в правой части страницы (особенно диалоговое окно, появляющееся автоматически) закрывают описание смартфона и отвлекают от ознакомления с контентом.
- Избыток иконок. Огромное множество графических элементов рассеивает внимание.
- Плохо заметное поисковое поле. Окно для ввода поискового запроса слишком мало и сливается с фоном.
Иконки корзин, сливающиеся с другими элементами, также являются распространенным источником конверсионного трения.

Значок корзины с покупками должен быть контрастно выделен и отображаться статично — если элемент корзины будет незаметен, вполне вероятно, что потребитель не станет его искать.
Однако проблема неюзабильных иконок интерфейса актуальна не только на мобильных сайтах.

Маркетологи группы Нильсена-Нормана определили, что иконки в дизайне стандартных ресурсов усложняют цифровую интеракцию, поэтому в интерфейсе обычной версии сайта рекомендуется использовать полноценные поисковые поля и меню навигации.
Более того, элемент меню, как правило, размещается в левом, а не в правом углу страницы. К иконке «бургер» (3 горизонтальные полосы), используемой для оформления кнопки меню, также требуется добавлять описание, поскольку большинству пользователей Всемирной сети неизвестно ее обозначение.
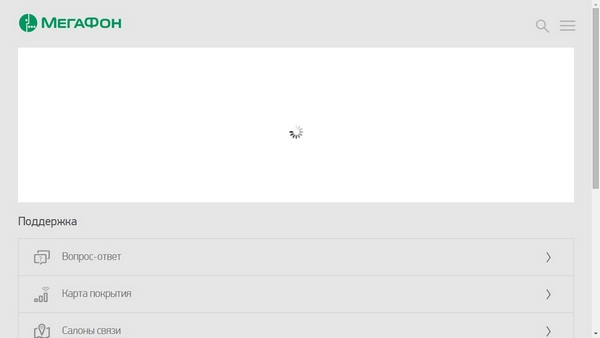
Стоит выделить еще одну весомую ошибку, присутствующую на сайте МегаФон — окно оформления заказа, которое вы можете видеть на скриншоте, загружалось больше 5 минут, после чего появилось сообщение об ошибке. Столкнувшись с такой проблемой, пользователь наверняка передумает совершать сделку. Более того, мало кто будет ждать появления окна несколько минут.
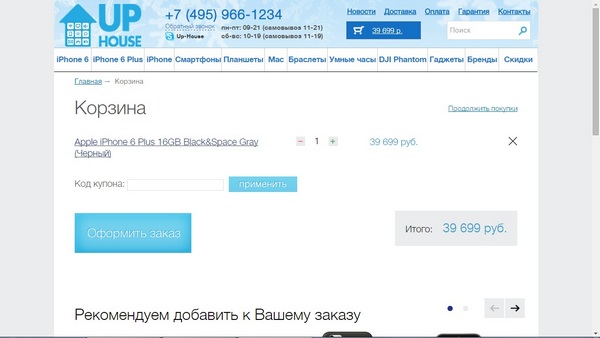
Еще одно препятствие на пути потребителей к приобретению нового iPhone — поле для ввода скидочных кодов.

Увидев такое поле, пользователь с большой вероятностью покинет ресурс, чтобы найти промокод. Ему придется потратить немало времени на поиск купона, который, скорее всего, окажется просроченным или нерабочим. В результате, огорченный покупатель может забыть о покинутом процессе оформления заказа — к слову, большинство потребителей, покинувших сайт ради скидочного кода, не возвращаются для завершения покупки.
Более того, если у потребителей нет скидочного купона, они чувствуют, что совершают невыгодную сделку — очевидно, что это крайне негативно влияет на расположенность к покупке.
Приведенные выше ошибки могут показаться незначительными, однако множество мелких неудобств интерфейса в сочетании с покупательским сожалением (негативная эмоция, возникающая при расставании с деньгами) превращают приобретение нового iPhone в болезненный и раздражающий опыт.
Иными словами, любое несоответствие ресурса стандартам положительного пользовательского опыта отталкивает покупателей и становится причиной их ухода.
3. Непрозрачность ценовой политики
Стоимость телефонов на многих сайтах указывалась со звездочкой (*), обозначающей неточность цены, а информация о дополнительных расходах отображалась мелким шрифтом внизу страницы.
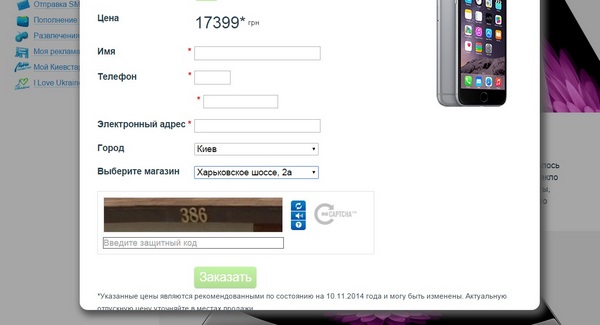
Рассмотрим товарные страницы iPhone 6 на сайте оператора Киевстар.

Как мы видим, цена смартфона отображена со звездочкой, а текст внизу окна гласит о том, что указанная стоимость является рекомендованной и может быть изменена.
Потребитель, раздраженный непонятной ценовой политикой, с большой вероятностью покинет сайт оператора и закажет девайс в интернет-магазине, где указываются точные цены с учетом доставки.
Про капчу мы не будем писать, и так понятно, что это рудимент лид-форм из 90-х.
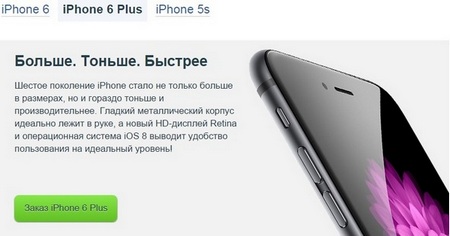
Стоит выделить еще одну ошибку, которая не относится к ценам, но наверняка является причиной потери продаж — в разделе ресурса Киевстар со смартфонами Apple на первой товарной странице отсутствует CTA-элемент.

Страница iPhone 6.

Страница iPhone 6 Plus.
Не увидев кнопку заказа изначально, посетитель может подумать, что на товарных страницах представлены характеристики смартфонов и адреса розничных точек, в которых их можно приобрести. Поэтому он будет склонен покинуть ресурс и заказать iPhone на сайте другого оператора или в онлайн-магазине.
Отметим, что эта ошибка является технической, так как при переключении языка элемент оформления заказа отображается.
Вспомнив о важности проверки ресурсов на наличие ошибок, вернемся к вопросу непрозрачности ценообразования.
Неясность стоимостной политики затрудняет сравнение цен и преимуществ различных тарифов, так как вынуждает потребителей самостоятельно рассчитывать их реальную стоимость (с учетом дополнительных сборов).
Результаты тестов NNG показали, что потребители всегда ищут информацию о дополнительных расходах — если таковая не отображена в описании УТП, они считают, что бизнес скрывает ее целенаправленно.
Когда пользователи подозревают, что от них скрывают ключевые детали сделки, они чувствуют себя подавленными и беспомощными. Поэтому прозрачность стоимостной политики — залог завоевания доверия.
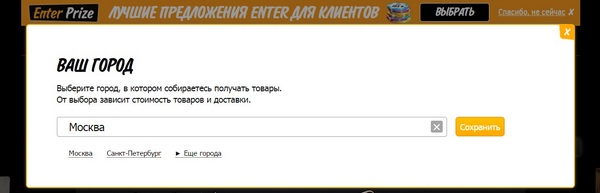
Еще один аспект, отталкивающий потребителей — динамическое ценообразование.

Посетителей интернет-магазина Enter осведомляют о том, что стоимость заказа зависит от города — очевидно, что потребители относятся к такой политике негативно.
4. Всплывающие окна, прерывающие процесс интеракции
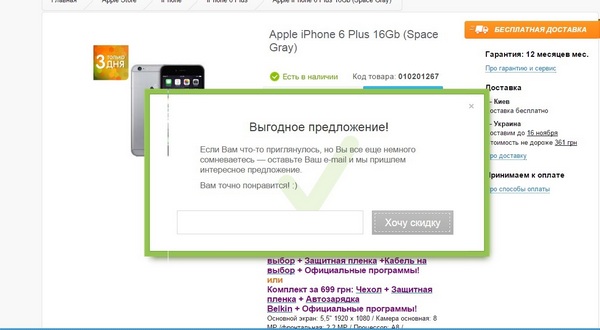
Еще одним препятствием на пути к приобретению iPhone 6 могут стать PopUp окна, которые появляются на сайтах многих операторов автоматически.
Безусловно, всплывающие окна являются действенными инструментами увеличения продаж и подписной базы, но они приносят больше вреда, чем пользы, если отображаются в самые неподходящие моменты.
Например, поп-ап форма интернет-магазина Notus закрывает часть товарной страницы с описанием смартфона и кнопкой заказа.

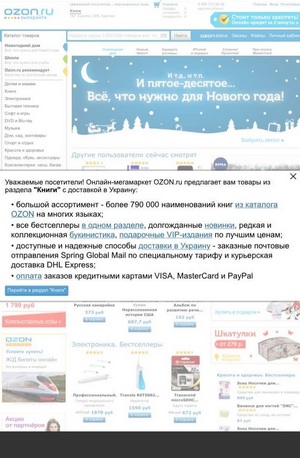
Онлайн-магазин Ozon не имеет мобильной версии сайта, поэтому представленное ниже всплывающее окно, отображающееся сразу же после перехода на ресурс, доставит массу неудобств пользователям смартфонов и планшетов.

Появление подобных окон мешает поиску информации — когда процесс ознакомления с контентом прерывается, запомнить данные гораздо сложнее.
Покупки дорогостоящих продуктов требуют больше внимания, концентрации и времени
Перед оформлением дорогостоящей сделки online (например, авто, недвижимость или заключение долгосрочного контракта с мобильным оператором), потребители тратят довольно много времени на поиск информации и сравнение офферов. Исследования показывают, что покупатели могут вернуться для совершения покупки высшей ценовой категории спустя много дней после первого посещения сайта.
Купить iPhone 6 в магазине было бы гораздо легче
Купить iPhone в интернете сложно по двум причинам:
- Плохой, не соответствующий стандартам юзабилити дизайн ресурсов.
- Запутанность оффера — если описание цены запутанное и непонятное, привлекательный и удобный пользовательский интерфейс не исправит ситуацию.
Решение первой проблемы довольно простое: исследование пользовательского опыта, анализ полученных результатов и оптимизация интерфейса.
Вторая проблема является ярким примером того, что пользовательский опыт не определяется исключительно качеством UI-дизайна — офферы также должны быть разработаны с учетом принципа ценовой прозрачности.
А как вам удалось купить iPhone 6 без боли? Поделитесь с нами в комментариях ниже.
Высоких вам конверсий!