Летним днем вы идете мимо нового фитнес-центра и видите объявление, предлагающее особые условия при наборе ближайшей группы. Подумав, что наконец-то пришло время заняться собой, вы заходите внутрь с полной готовностью оформить абонемент на занятия. Но к сожалению, по каким-то причинам увиденное вам не понравилось — и вы уходите, решая поискать что-то еще.
Знакомая ситуация? То же самое происходит с пользователями, когда лендинг не соответствует их ожиданиям. Непонятный оффер, перегруженная страница — эти и другие вещи заставляют людей отправляться на поиски лучших вариантов. Чтобы помочь вам понять, какие элементы интерфейса оказывают отрицательное влияние на конверсию, мы подготовили 5 советов с примерами, которые вы можете применить к своему лендингу уже сегодня.
1. Удалите навигацию и футер
Ссылки на другие страницы и навигационное меню не только не способствуют конверсии, но и мешают ей. Цель лендинга — продвигать покупателей вниз по воронке продаж к продукту или действию, а не отвлекать их посторонней информацией. «Изолируйте» ваш оффер от любых лишних элементов — только четкое, ясное предложение.
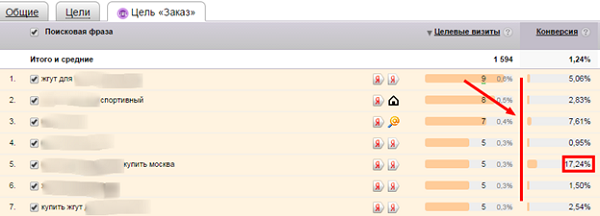
Крупный западный SaaS-сервис протестировал несколько собственных лендингов, убрав всего лишь один параметр — панель навигации. Результаты показали, что конверсия в верхней части воронки (TOFU) поднялась на 0-4%, а интерес потенциальных покупателей, т.е. пользователей средней части воронки (MOFU), и вовсе вырос на 16-28%.
С чего начать? Проведите несколько тестов и проанализируйте результаты. Если заметите, что один из вариантов привел к улучшению ситуации, внедрите соответствующие изменения на все страницы.
2. Создайте привлекательный «первый экран»
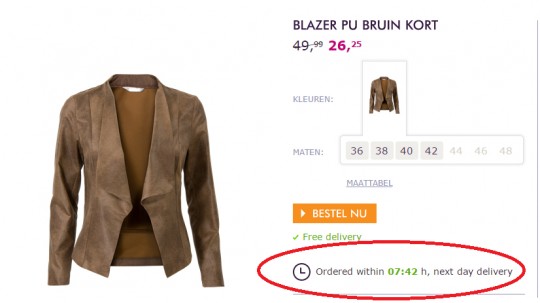
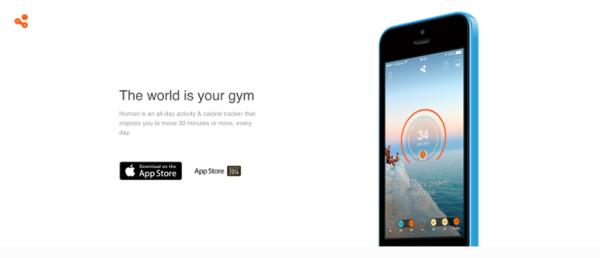
Часть лендинга, расположенная «выше линии сгиба» — первое, что видят посетители. Именно с этого момента начинается их движение по воронке конверсии, и ваша задача — максимально заинтересовать пользователей с первого взгляда на экран. Проверенная техника — большое белое пространство вокруг оффера, например, как на странице мобильного приложения Human:

Пустое пространство фокусирует внимание на оффере
Пустота заставляет глаза искать, за что зацепиться — сначала взгляд падает на текстовое содержание хедера лендинга, а затем на изображение справа, которое, дополняя информацию о продукте, делает оффер еще более привлекательным.
Лишь поняв, что предложение им интересно, люди захотят прокрутить страницу дальше — в противном случае они просто закроют вкладку.
С чего начать? В зависимости от целей вашего «первого экрана», вы можете поэкспериментировать со шрифтами, белым цветом и изображениями. Постарайтесь сделать так, чтобы сообщение в хедере выражало всю суть оффера. Выбрав в качестве подложки фотографию или рисунок, убедитесь, что она не отвлекает от основного содержания лендинга.
3. Придерживайтесь принципов качественного дизайна
Джастин Мифсуд (Justin Mifsud), создатель и редактор блога Usability Geek, заявляет, что «одна из наиболее серьезных проблем лендингов — бездарный дизайн».
Страницы перегружены ненужным или невразумительным контентом, глаз режут неподходящие цвета и шрифты, призыв к действию ни к чему не призывает — эти и другие нарушения принципов дизайна создают «трения» и путают посетителей, мешая им двигаться к цели. Вряд ли стоит удивляться, что такой подход не ведет к высокой конверсии.
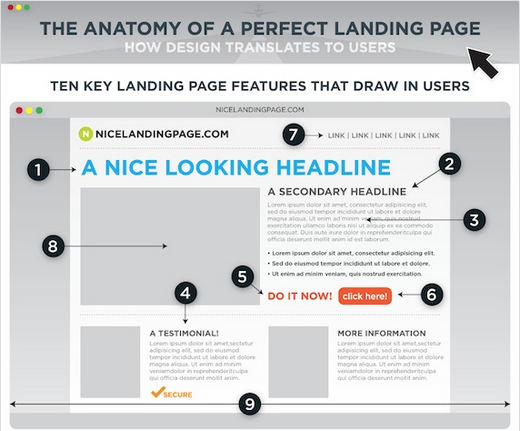
С чего начать? Есть хорошая инфографика о грамотной анатомии посадочных страниц с описанием каждого элемента. Однако авторы уточняют, что не существует точной формулы для идеального лендинга — в любом случае, стоит попробовать несколько версий, чтобы выбрать лучшую. Основная рекомендация — простой, «незахламленный» дизайн.

Макет «идеального» лендинга.
4. Обеспечьте доступ для всех девайсов
Будьте реалистами, оглянитесь вокруг — за окном 2015 год, все чаще люди используют мобильный интернет, количество девайсов и гаджетов растет, а вместе с ним — разнообразие размеров экрана. Один Apple Watch чего стоит: хорошо, что на нем нет браузера. Пока.
Последние изменения Google в алгоритме поиска для мобильных устройств впервые заставили многие компании задуматься о новом подходе к SEO-оптимизации, ведь согласно заявлениям «корпорации добра», те из них, «кто не имеет мобильной версии ресурса, рискуют потерять до 1/3 трафика». Адаптировав свой лендинг под все известные платформы, вы обеспечиваете пользователям приятный опыт, а себе — высокую конверсию. Сегодня уже не время сомневаться: мобильный сайт стал настоящим «маст хэв».
С чего начать? Перед тем, как приступать к разработке мобильного лендинга, важно понимать, что из-за меньшего размера какие-то элементы, имеющиеся в десктопной версии, вам придется урезать. В нашем блоге вы найдете много полезной информации о том, как создавать адаптивный дизайн и в чем отличие мобильных лендингов от обычных посадочных страниц.
5. Не забывайте тестировать
Как только вы выявили основные проблемы лендинга, и у вас возникла пара идей, что бы можно было изменить в дизайне, приступайте к сплит-тестированию. Тест, наблюдение, анализ результатов, редизайн и снова тест — вот ваша задача на ближайшее время.
В зависимости от точности «попадания», каждый новый вариант может значительно влиять на процент отказов (bounce rate), но со временем вы увидите, что лучше всего резонирует с вашей целевой аудиторией.
С чего начать? Существует два подхода к сплит-тестированию. Один из них — это использование специализированных инструментов (например, LPgenerator предоставляет такую возможность для своих пользователей), простое наблюдение за показателями и соответствующая корректировка.
Другой предполагает вовлечение посетителей в процесс анализа, а именно регистрацию их поведения и реакции. Этот метод позволяет увидеть, как происходит взаимодействие с вашим лендингом в режиме реального времени, и сэкономить ресурсы на тестах.
Вместо заключения
Не стоит слишком зацикливаться на деталях оформления и юзабилити — сделайте шаг назад, чтобы получить общую картину — то, как видит ваш лендинг обычный пользователь. Убедитесь, что вы достаточно хорошо знаете аудиторию, ее желания, цели, сомнения и боли.
Именно это знание поможет создать адекватный для восприятия оффер и соответствующий ему контент и дизайн.
Высоких вам конверсий!
По материалам impactbnd.comimage source deveshuba