
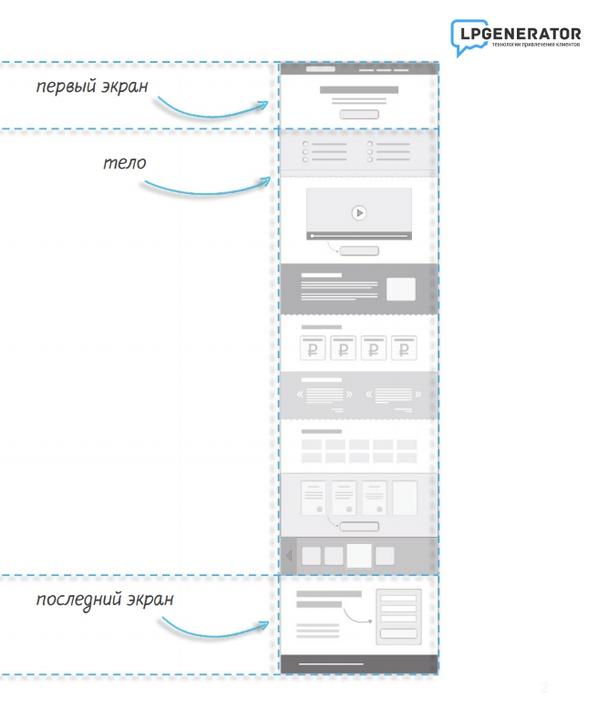
Задача каждой компании, создающей лендинг, — провести пользователя к конверсионному действию. Согласно правилам потребительского поведения, потенциальный покупатель проходит 5 основных стадий: внимание, интерес, желание, действие, удовлетворение/неудовлетворение. Но какая именно схема лендинг пейдж и структуризация блоков обеспечит максимальную отдачу? Сегодня мы постараемся разобраться в этом вопросе.
Содержание
Заголовок
Логотип, название компании, контакты
Демонстрация продукта/услуги
Преимущества бренда
Описание оффера
Взаимная коммуникация
Лид-форма
CTA
Акция
Социальные доказательства
Завершающий маркетинг
Вместо заключения
Заголовок
Любая маркетинговая кампания обязана начинаться с определения уникальных характеристик бренда. Необходимо четко сформулировать, чем предлагаемый вами продукт отличается от решений конкурентов. Естественно, необязательно придумывать все заново: как правило, программа уже определена до начала проектирования веб-ресурса. Если этот момент был упущен, то формирование УТП — ваша первостепенная задача.
Рекомендуем разделить предложение на несколько простых составляющих, затем описать, почему клиенты должны выбрать именно вас. Правильно сформулированный заголовок и подзаголовок предупреждают вопросы клиента, отметая все сомнения.
Уникальное торговое предложение посадочной страницы содержится именно в заголовке. Предлагаем следующее решение, чтобы выразить УТП максимально полно:
- основной заголовок — лаконичный, привлекательный, продающий;
- подзаголовок уместен, когда необходимо разъяснить, уточнить главный оффер. Подзаголовок часто используется для сокращения основного заголовка.
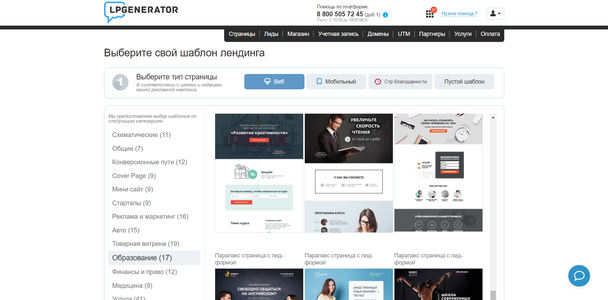
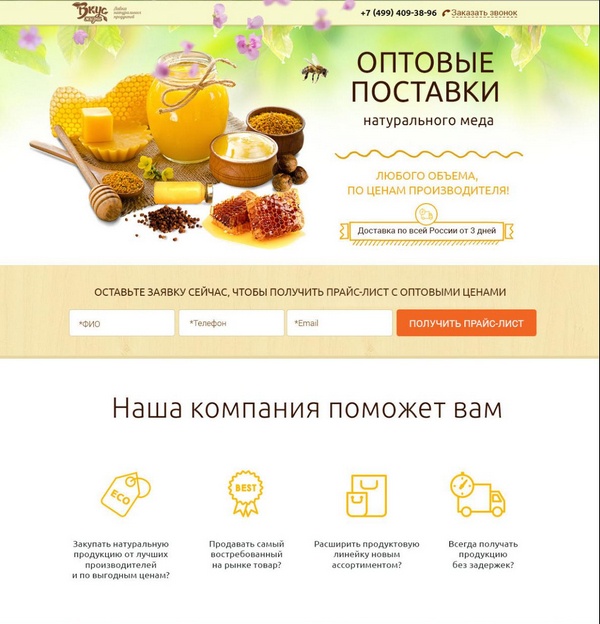
Простой пример от LPgenerator:

Этот и другие шаблоны вы можете взять за основу для создания своего первого лендинга в конструкторе LPgenerator:
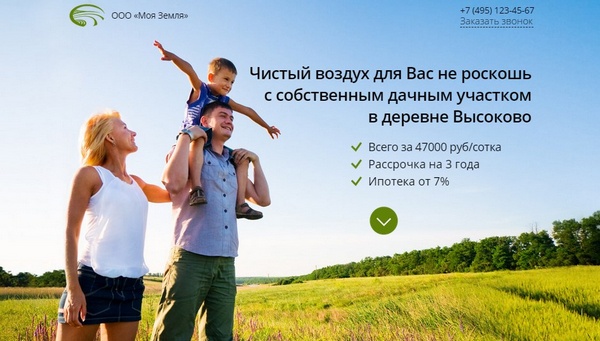
Логотип, название компании, контакты
Позвольте юзерам идентифицировать вас — обязательно разместите на лендинге логотип компании. Если ваш бренд популярен или хотя бы смутно знаком посетителю , это повысит его уровень доверия.
Наличие контактов очень важно, даже если на странице будет представлено достаточно элементов связи. Размещение актуального номера телефона, а также реального адреса является еще одним инструментом доверия, ведь посетитель понимает: над проектом работают обычные люди, доступные к общению, и они ждут звонка, не скрываясь.
Разобравшись, куда он попал, и увидев ваше предложение, пользователь задастся вопросом, как приобрести ваш товар или услугу. Именно поэтому главная страница должна проектироваться с блоком контактов, и чаще всего здесь же ставят CTA-кнопку «Заказать звонок».
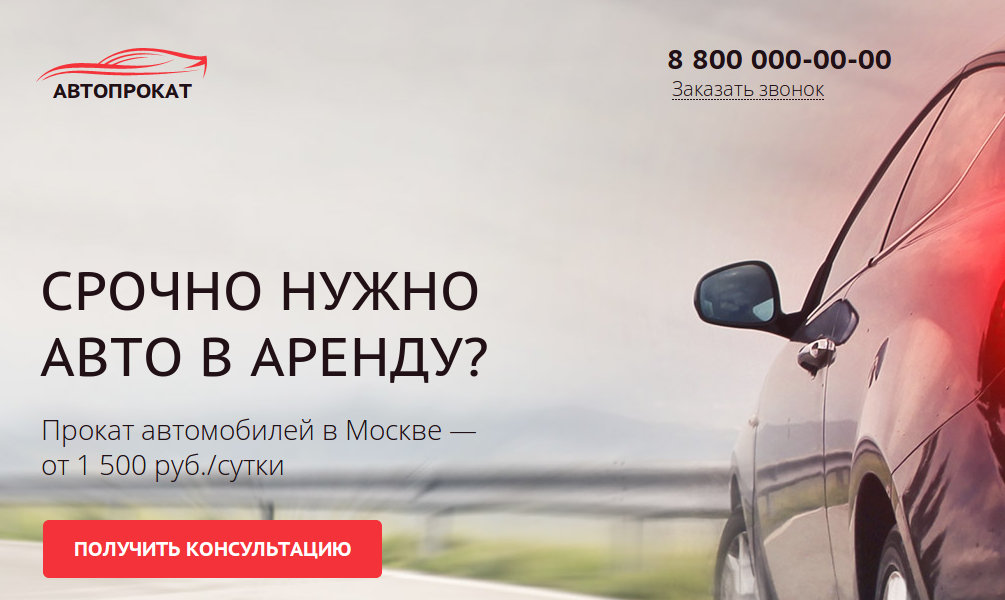
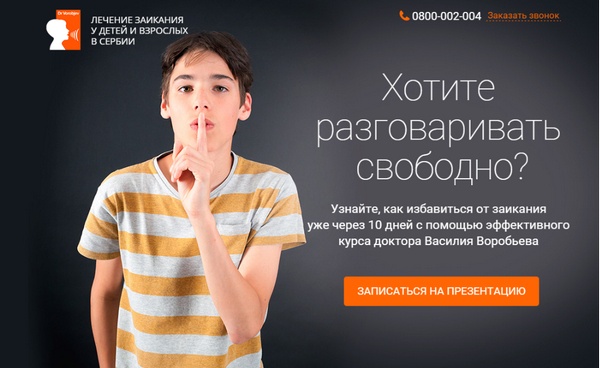
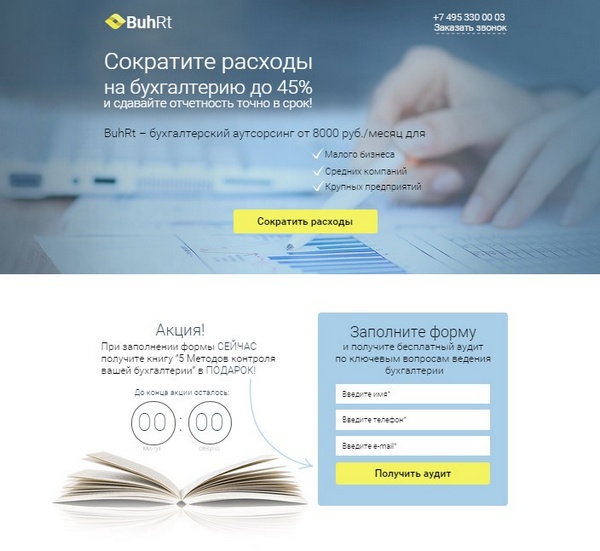
Представляем пример готового макета, где размещены целых два логотипа фирм, представляющих свои услуги. Даже не будучи главными элементами, логотипы однозначно привлекают внимание. В правой части страницы представлены контактные данные, а чуть ниже — кнопка с предложением получить консультацию:

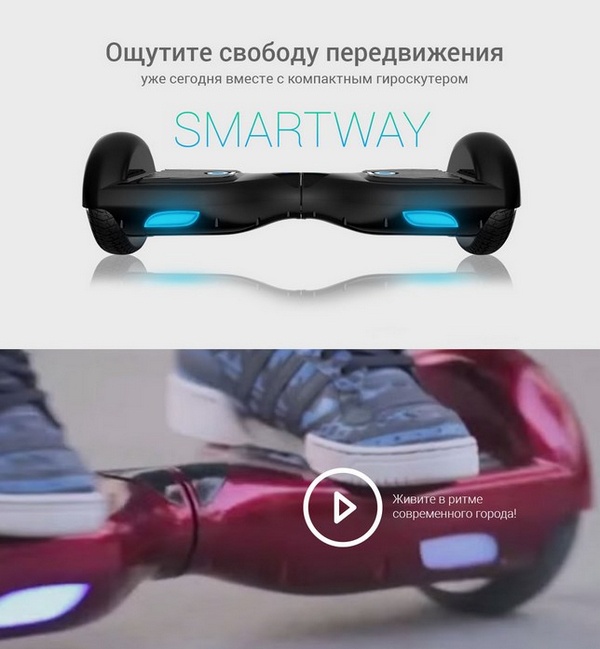
Цель лендинга — продемонстрировать товар/услугу, а также создать у посетителя сайта ощущение, будто он лично тестирует продукт. Существует несколько способов достижения этой цели:
- фотография — используйте большое изображение для фона хедера, а после раскройте подробности другими тематическими иллюстрациями;
- видео — традиционно пользователи больше доверяют такому контенту.
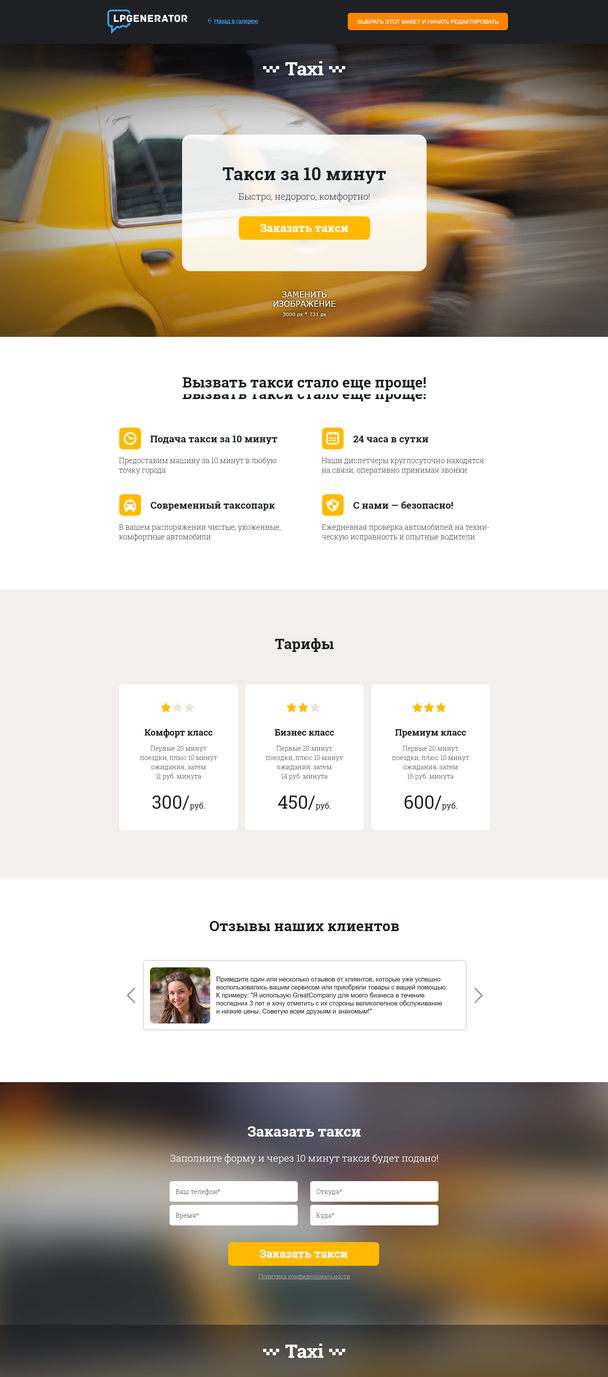
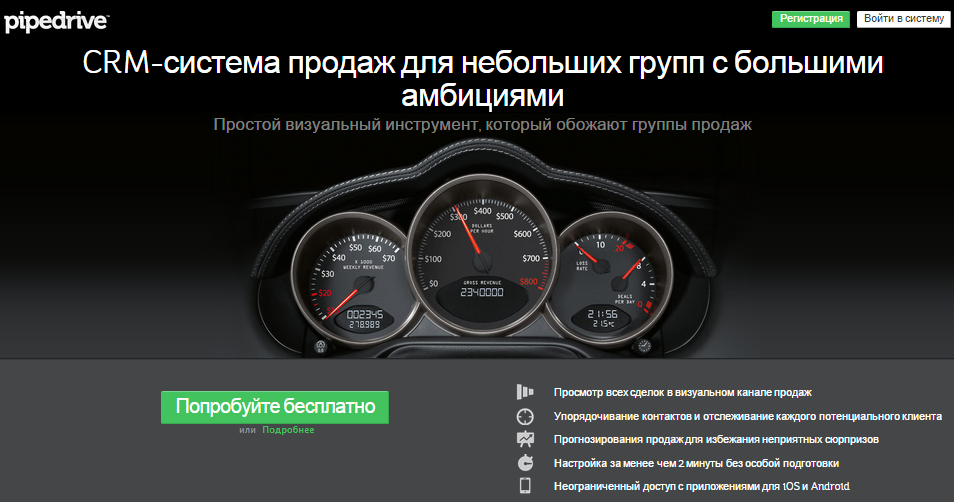
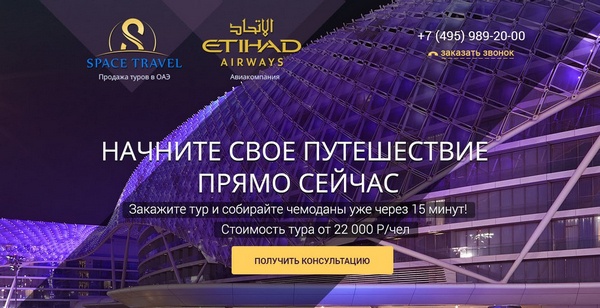
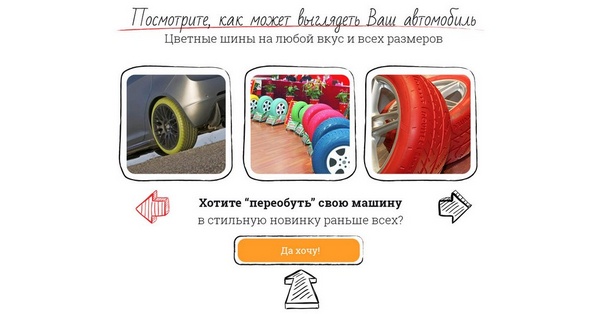
Вот удачный макет, сочетающий обе эти техники:

Преимущества бренда
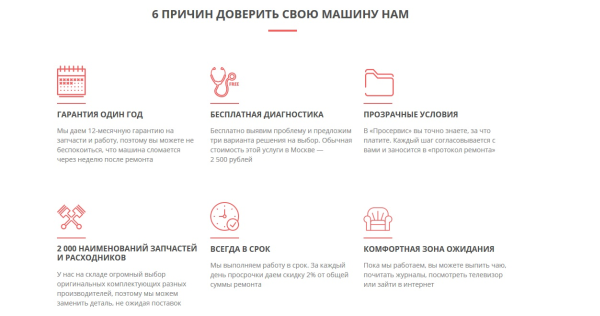
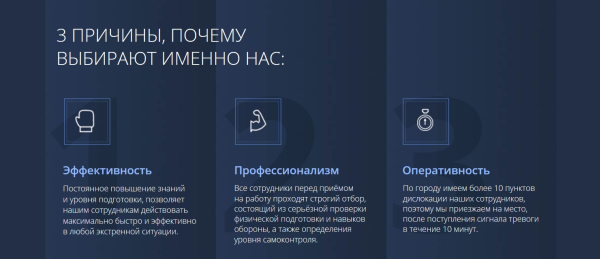
Подробные описания выгоды покупателя от сотрудничества с вами (и, возможно, уникальные отличия от конкурентов) обязательно должны присутствовать на лендинге.
Сначала мы использовали лаконичный коммерческий заголовок, призванный «схватить» клиента сразу после входа. Теперь нужно опередить вопрос посетителя «Зачем мне это нужно?». Тут важно найти баланс между информативностью/объемом, а не «растекаться мыслью по древу», так как специфика landing page не позволяет подобного.
Подходящие примеры находим в магазине целевых страниц:



На лендинге также нужно обязательно показывать реальную ценность предложения, предоставлять перечень услуг, которые получит заказчик.
Вот пример еще одного шаблона из нашей Галереи:
Взаимная коммуникация
Лид-форма
Потенциальный покупатель должен без труда находить поле обратной связи среди другого контента интернет-проекта. Подробнее о том, где размещать такую форму, мы сейчас поговорим.
Справа или слева? Наш ответ — справа. Многие эксперты утверждают, что так можно получить больше обращений. Причина проста: западный мир читает слева направо, и расположенная в правой части страницы лид-форма представляется логическим завершением оффера. Если же поместить ее с левой стороны, то это выглядит скорее как необоснованное навязывание действия.
Можете убедиться сами: подавляющее большинство макетов одностраничного сайта в фотошопе сделано по описанному выше принципу.

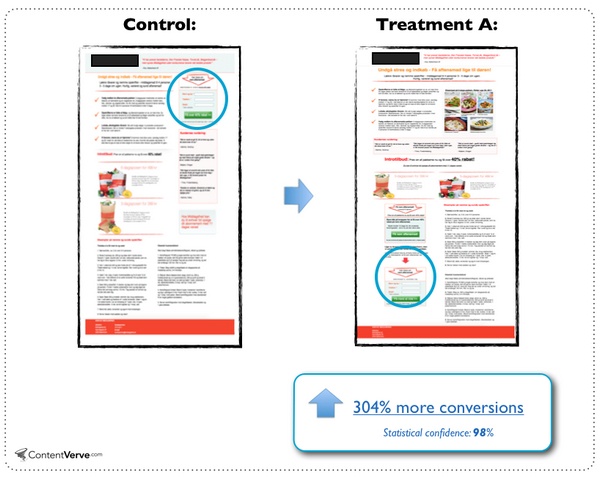
Теперь о том, где же оптимальное место лид-формы: на первом экране или после «линии сгиба». Ответ нашелся у эксперта Майкла Огарда (Michael Aagaard) из компании ContentVerve. Он провел занимательное сплит-тестирование: сравнил две версии расположения поля. Первый вариант — выше «линии сгиба», второй — ниже.

В результате выяснилось, что второй вариант повысил уровень конверсии на целых 304%.
Специалисты сделали следующие выводы. Основным параметром, определяющим грамотное во всех отношениях место оффера, является структура лендинга. Если страницу необходимо детализировать, то требовать от человека моментальных активных действий — глупо. Дайте необходимую информацию и возможность оценить выгоды.
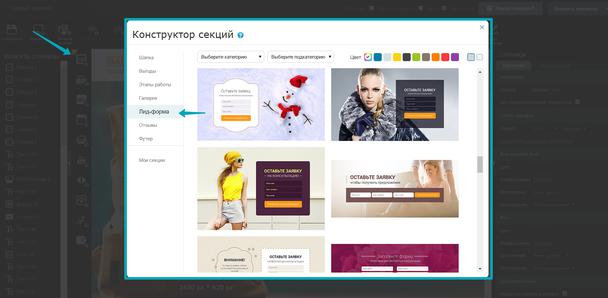
Добавить кастомизированную лид-форму на посадочную страницу в редакторе LPgenerator очень просто. Для этого вы можете воспользоваться конструктором готовых секций:
CTAA
Call to Action (CTA), или призыв к действию — один из самых важных частей структуры лендинг пейдж. Инфопродукт, включающий такой текст, мотивирует пользователя совершить конверсионное действие. Стандартным CTA-элементом является графическая кнопка, благодаря которой потенциальный заказчик перемещается к конечному пункту.
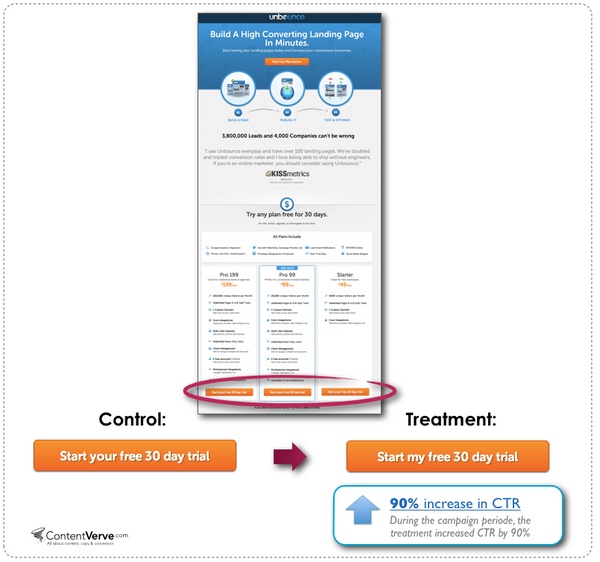
Важно создать текст кнопки таким, чтобы потребитель не сомневался, а поддавался желанию совершить действие. Решить проблему поможет исследование, проведенное западными экспертами по маркетингу из уже упомянутого ContentVerve. Путем сплит-тестирования они проверяли, действительно ли индивидуализация призыва увеличивает количество кликов. Согласно мнению экспертов, формулировка текста кнопки должна соответствовать мыслям юзера во время просмотра.
Проверяли два варианта, где были кнопки «Получите 30-дневную версию»/«Получить мою 30-дневную версию».

Удивительно, но во втором случае коэффициент кликабельности вырос на 90%.
Резюмируя сказанное:
- текст нужно формулировать как утверждение, произносимое гостем страницы, можно начинать словом «Хочу»;
- персонализируйте оффер, дайте пользователю понять, что компания предлагает решение проблемы прямо сейчас.
Вот еще один пример от LPgenerator:

Акция
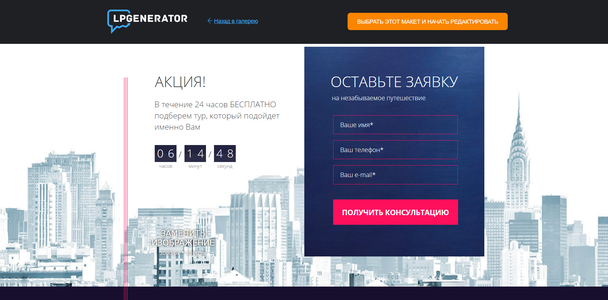
Ускорить принятие решения о покупке можно благодаря акции с «эффектом срочности». Действенность этого приема экспертами обсуждается постоянно. Увидеть практическое воплощение теории можете на наших бесплатных шаблонах, которые доступны из Личного кабинета :
Социальные доказательства
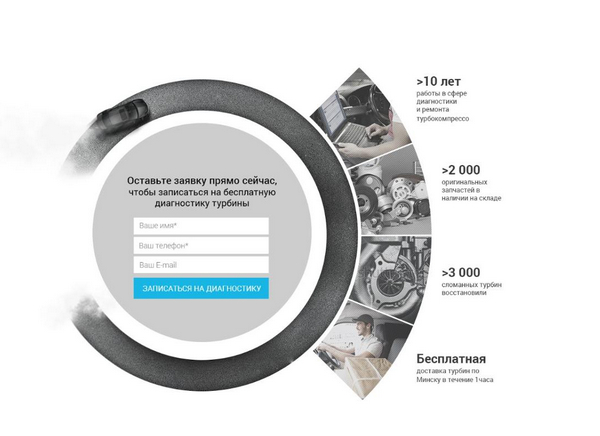
Этот блок призван работать с возражениями, доказывать авторитетность компании на рынке. Нужно обязательно развеять сомнения потенциального заказчика, поэтому заполняйте разделы отзывами, примерами работ, сертификатами, логотипами брендов-партнеров, разнообразными цифрами, фактами.
Ниже представлен блок социальных доказательств на довольно креативном лендинге:

Большое значение имеют отзывы. Без комментариев реальных покупателей пользователь видит в продавце угрозу своим деньгам. Очень многие разработчики landing page пренебрегают этим или размещают недостоверную информацию. Рекомендуем следовать правилам:
- использовать минимум 3 отзыва;
- размещать настоящее фото клиентов;
- добавлять ссылки на профиль автора из социальных сетей;
- делать текст максимально «человечным»;
- при необходимости использовать поля «Профессия», «Возраст».
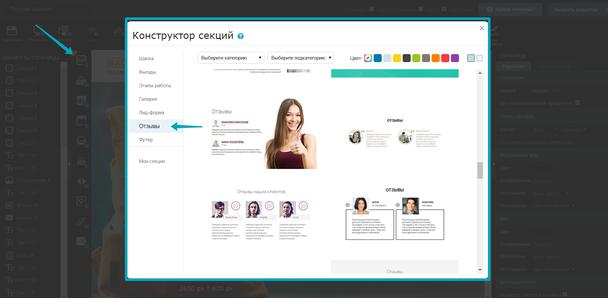
Все шаблоны LPgenerator содержат разнообразные варианты блоков с отзывами, а также вы можете воспользоваться конструктором секций:
Завершающий этап
Далеко не каждый посетитель становится клиентом, поэтому снижать показатель отказов рекомендуем следующими «фишками».
- «Следите за нами через социальные сети». Если вам удастся мотивировать пользователя посмотреть фирменное сообщество, это уже хорошо, а если он подпишется, можете считать, что одна из целей выполнена: читая группу, посетитель открывается для маркетинговых и бизнес-предложений.
- «Ответ на вопрос». Предложите клиенту оставить свою электронную почту, так есть шанс продолжить коммуникацию. Только ненавязчиво, спама никто не любит.
- Подарок. Можете предоставить возможность загрузки бесплатного информационного буклета, любой тематический подарок.
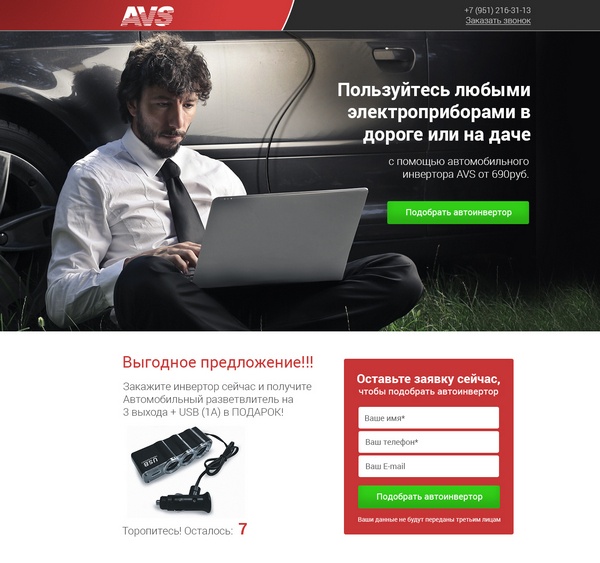
Представляем макет одностраничного сайта с использованием последнего инструмента, плюс «эффект срочности».

Вместо заключения
Структура лендинг пейдж со схемами построения должна вести пользователя к одному целевому действию. Вся сложность разработки посадочных страниц состоит в том, чтобы соблюсти баланс между коммерческим и информационным контентом, между изображениями и текстом, между входящим маркетингом и прямыми продажами.
В нашем Магазине вы найдете множество готовых к лидогенерации лендингов, разработанных в соответствии с перечисленными правилами и которые можно зарезервировать для себя или купить как неуникальные — а также огромное количество бесплатных шаблонов, на основе которых вы можете собрать свой идеальный лендинг самостоятельно в конструкторе LPgenerator.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!