Здравствуйте, уважаемые пользователи платформы!
Спешим порадовать вас новым инструментом текстового редактора LPgenerator, при помощи которого вы сможете добавлять на лендинг вкусные иконки, задавая им нужный цвет, размер и даже заставляя вращаться.

Такие схематичные изображения можно использовать для буллетов, социальных кнопок и прочего оформления посадочной страницы. Расскажем об этом подробнее.
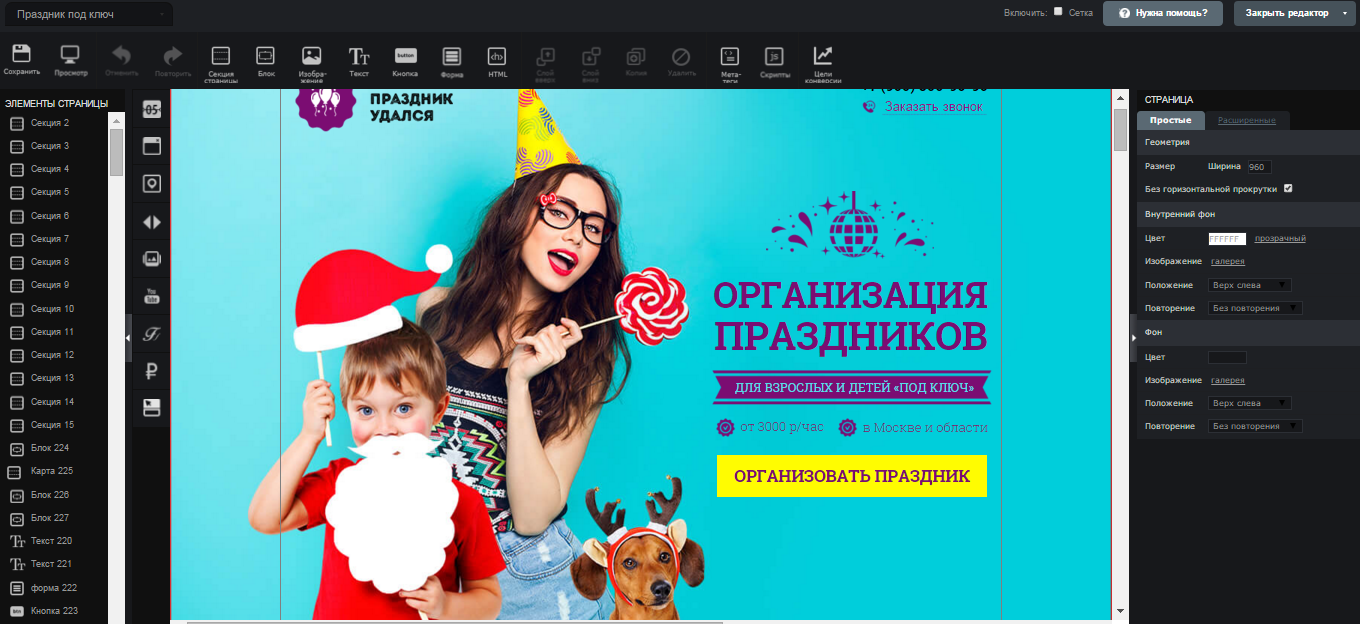
1) Откройте ваш лендинг в визуальном редакторе LPgenerator:

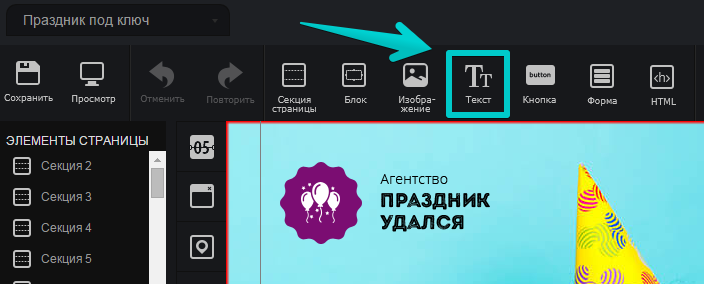
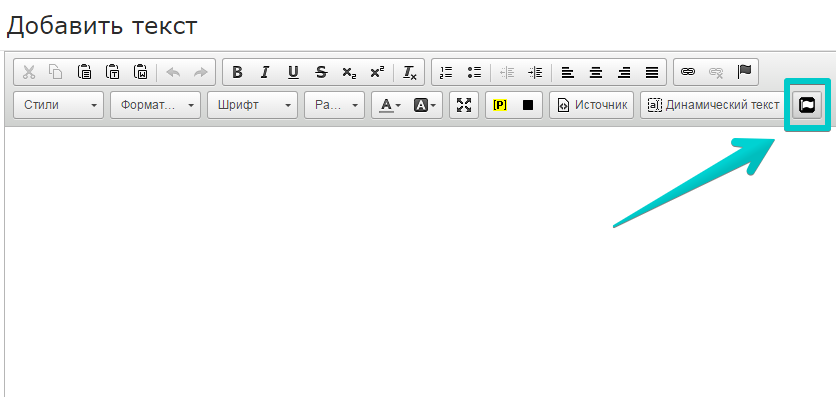
2) На верхней панели инструментов нажмите «Текст»:

3) Кликните по инструменту «FontAwesome», который находится справа:

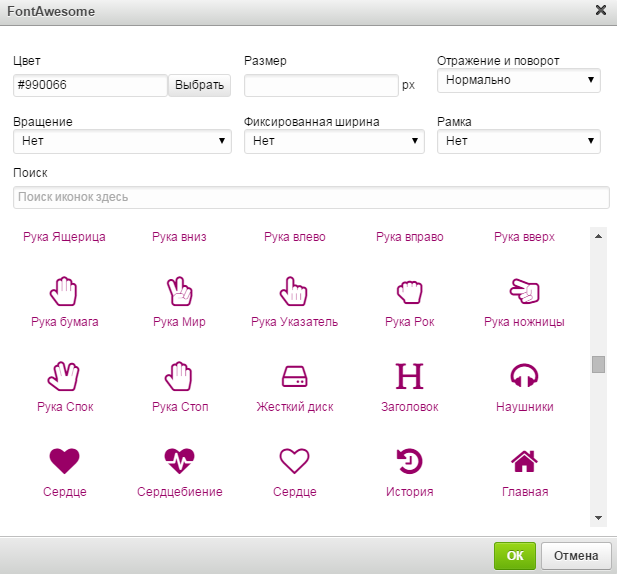
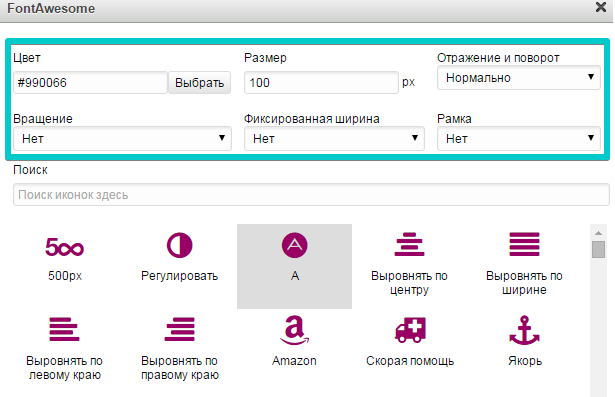
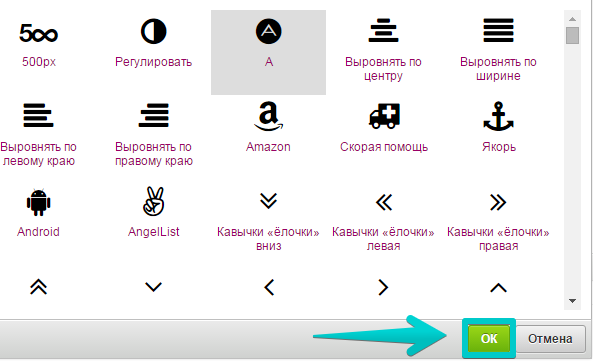
4) В открывшемся окне с иконками задайте параметры изображения перед тем как добавить его на лендинг:

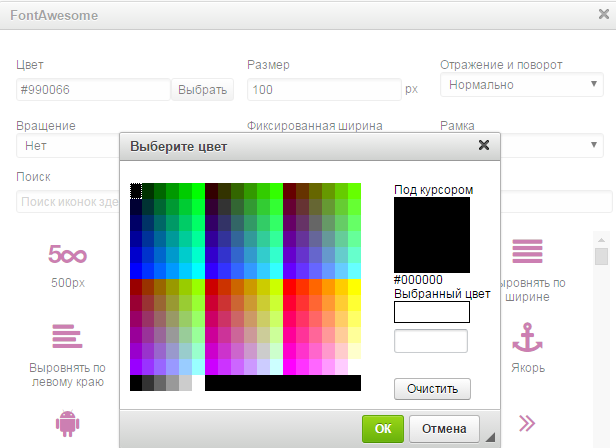
5) Выберите цвет из палитры и он автоматически применится ко всем иконкам

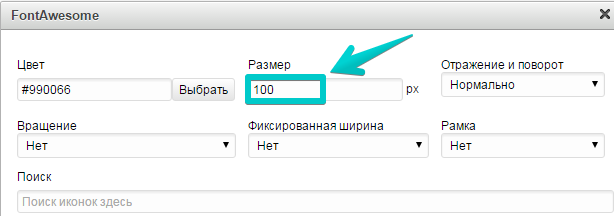
Размер указывается в соответствующем поле вручную в пикселях:

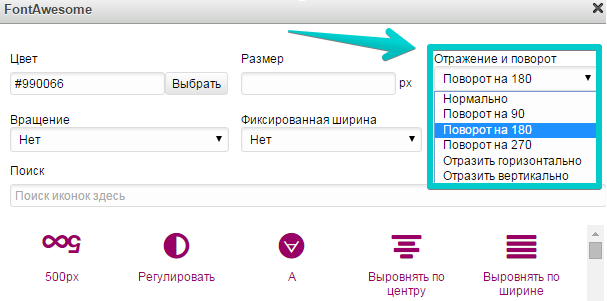
Далее в пункте «Отражение и поворот» можно задать одноименные параметры:

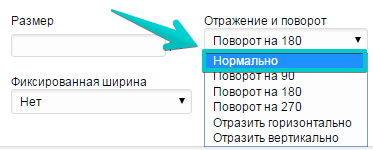
Чтобы вернуть изначальное положение иконок выберите «Нормально»:

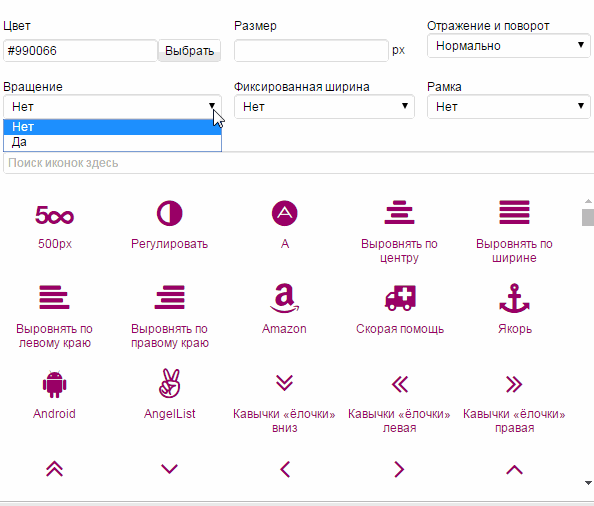
В пункте «Вращение» укажите «Да», если нужно, чтобы иконка вращалась:

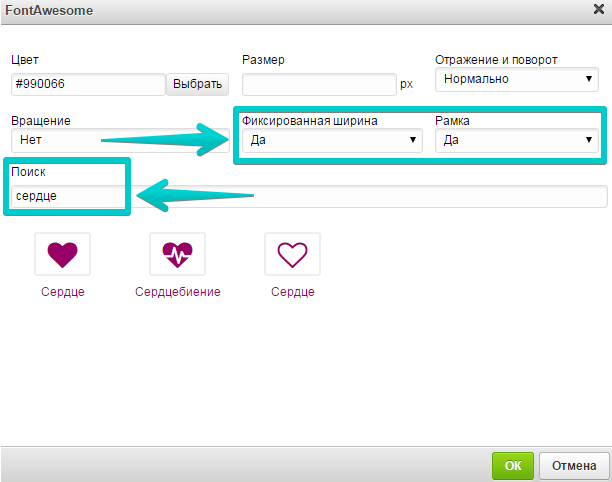
В следующих параметрах при необходимости можно задать фиксированную ширину и рамку, а также найти нужную иконку по названию.

6) После того, как оформление закончено нажмите кнопку «ОК» и иконка добавится в текстовый редактор:

7) Чтобы заменить иконку или ее параметры дважды кликните по ней:

Чтобы отменить изменения используйте стандартный инструмент:

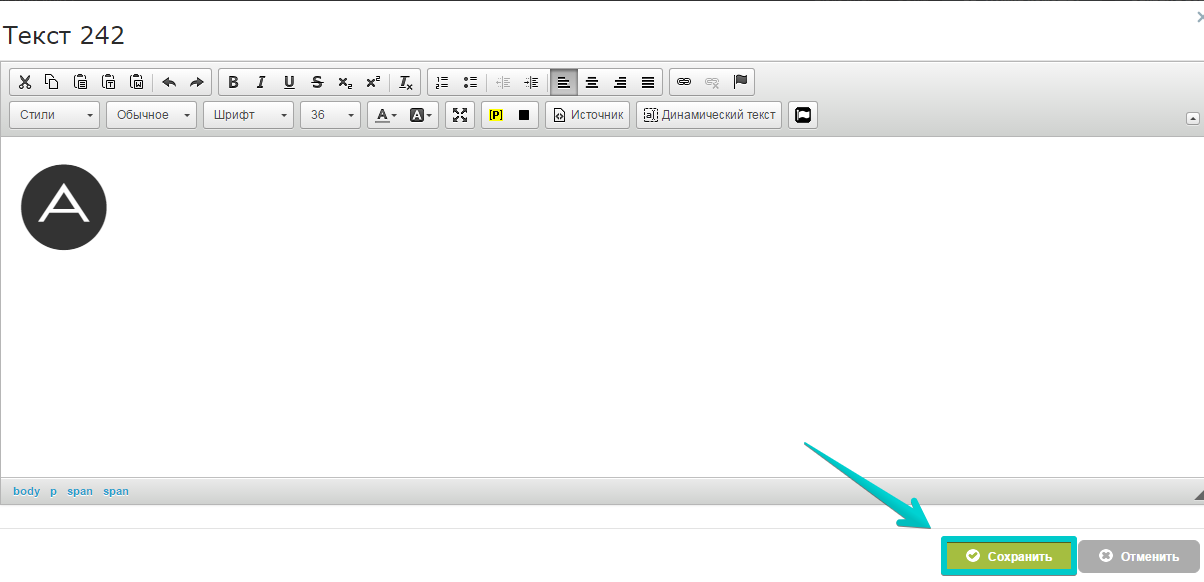
8) Нажмите «Сохранить»:

Готово! Иконка успешно добавлена на вашу посадочную страницу:

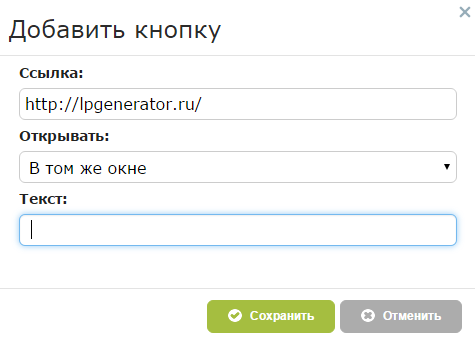
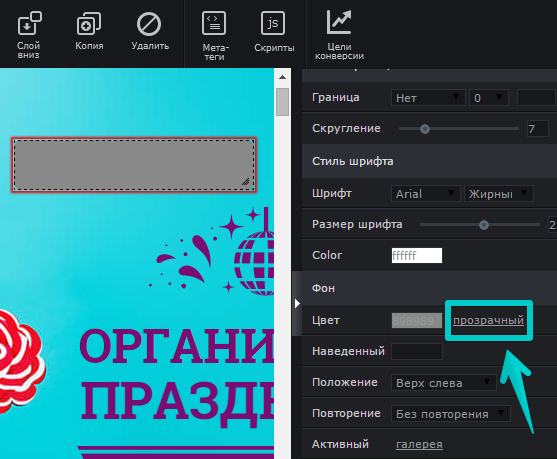
9) Если вам хочется, чтобы при клике на иконку всплывала форма или осуществлялся переход, установите для используемой кнопки прозрачный фон, а вместо текста укажите пробел. Например:


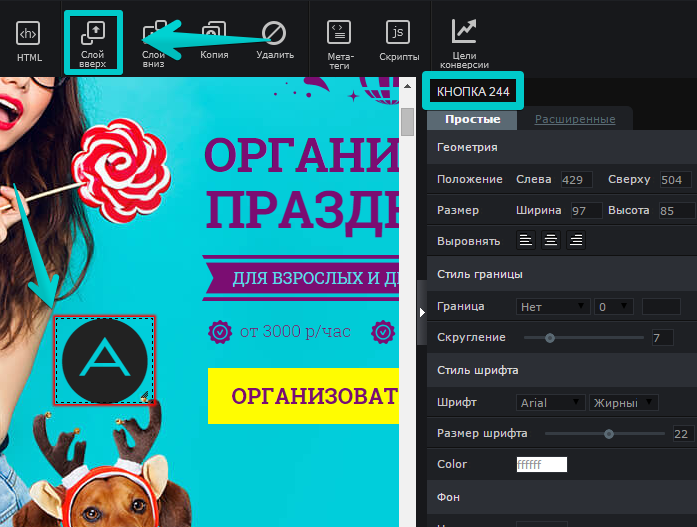
Прозрачную кнопку расположите на иконке и обязательно разместите эту кнопку на верхнем слое с помощью инструмента «Слой вверх»:

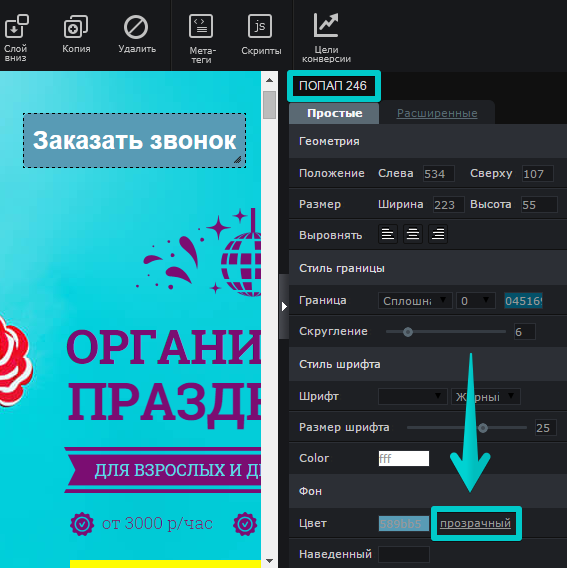
Точно также можно отредактировать кнопку, используемую для всплывающего окна.

На этом обзор нового инструмента закончен. Если у вас возникли сложности или вопросы, напишите нам по адресу support@lpgenerator.ru — будем рады помочь!
Высоких вам конверсий!
Максим Гуйван,
руководитель отдела технической поддержки LPgenerator