Так называемая utility navigation (в пер. с англ. — навигационная панель инструментов), как правило, предоставляет пользователю интернет-ресурса возможности для совершения на сайте второстепенных действий и включает в себя такие инструменты, как контактная форма, форма подписки, форма регистрации или входа на сайт, возможность распечатать страницу (print) и т. д.
Все перечисленное выше имеет большое значение для создания удовлетворяющего запросам интернет-пользователя опыта взаимодействия и более глубокой вовлеченности в интеракцию с сайтом. Единственное условие: все эти формы и панели должны быть размещены там, где их и ожидает увидеть посетитель.
Перечень инструментов
Инструменты, доступные для использования на вашем сайте, определяют формы и качество взаимодействия посетителей с вашим интернет-ресурсом. Перечень их огромен, но одни из самых распространенных инструментов следующие:
- форма контакта с организацией (Contact us);
- иконки социальных сетей, позволяющие подписаться на обновления социальных аккаунтов компании (Follow us);
- языковая панель, которая предоставляет возможность поменять язык сайта;
- форма входа на сайт и регистрации;
- команда распечатать страницу (Print);
- команда сохранить страницу;
- команда поделиться страницей в социальных сетях;
- форма подписки на интернет-ресурс;
- инструмент, позволяющий изменить размер отображаемых на странице шрифтов;
- возможность открыть страницу в отдельном окне.
Хотя инструмент «Корзина» является базовым, определяющим элементом сайтов коммерческой направленности, рекомендуется, чтобы иконка этого инструмента также располагалась в навигационной панели инструментов. То же самое относится и к другой очень часто используемой функции, как «Поиск».
Несмотря на то, что большинство инструментов и возможностей, размещенных в этой панели, как уже было сказано выше, имеют второстепенный характер, в некоторых ситуациях их наличие имеет большую важность для пользователей. Поскольку они все же не несут основную нагрузку, визуально они могут не занимать много пространства, но их наличие — обязательно.
Расположение
Раньше иконки навигационной панели инструментов встраивались или в поле контента, или размещались в сайдбаре, либо в общей навигационной панели. В последние годы эта панель инструментов иммигрировала в правый верхний угол страницы. Благодаря этому нововведению меню теперь всегда на виду и его проще заметить. Последите за собой: как только мы попадаем на новый для нас веб-ресурс, мы инстинктивно ищем в правом верхнем углу форму для регистрации или входа.


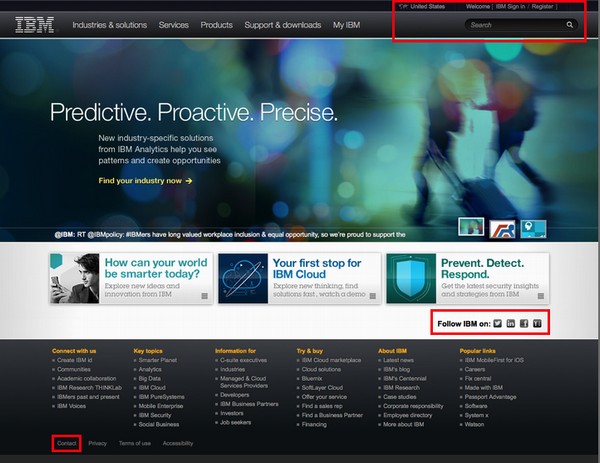
Панель инструментов на главной странице сайта IBM располагается в правом верхнем углу, в середине страницы (иконки социальных сетей) и в футере (ссылка Contact Us).

Правый верхний угол детально.
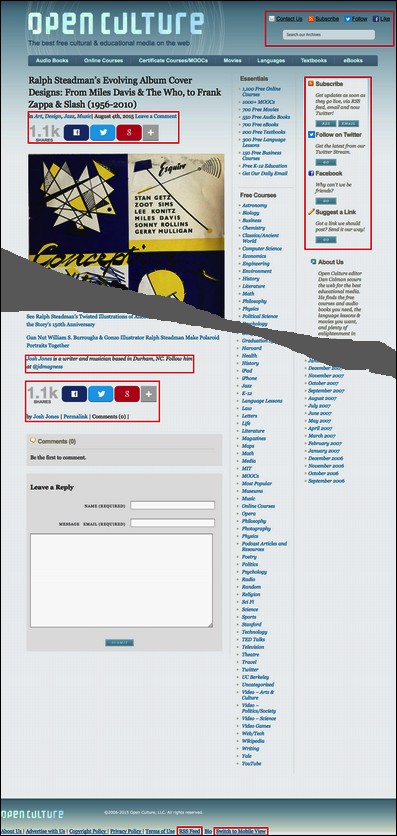
Информационные сайты (и страницы, посвященные новостным статьям и сообщениям) обычно делят все инструменты на группы и размещают в разных местах: инструменты для работы с сайтом размещаются в правом верхнем углу, а для манипуляций со статьями — над полем с контентом по центру. Формы подписки обычно располагаются в подвале страницы, иконки социальных сетей в начале или конце статьи, видео и любого другого контента, которым люди хотели бы поделиться.
Поначалу такое расположение элементов может показаться слишком запутанным (все инструменты поделены на 4 блока), но имейте в виду, что только компьютерные гики воспринимают их как части одного целого. Для рядового пользователя все эти инструменты отличаются друг от друга предназначением и функциями, а потому в том, что они располагаются в разных частях сайта, для них нет ничего необычного.

Красным выделены группы второстепенных инструментов. Блоки располагаются на внушительном расстоянии друг от друга, однако такое расположение уже является привычным для большинства интернет-пользователей.
Некоторые организации пытаются спрятать панель инструментов за иконкой-гамбургером (иконка, представляющая из себя три горизонтальные линии) или каким-либо другим интерактивным элементом, например, крутящейся шестеренкой.
Надо сказать, что такой подход обязательно нужно тестировать и проводить тесты на разных типах дисплеев. Ваши пользователи могут и не понять, что тот инструмент, который они ищут, оказался включен в список той же иконки-гамбургера. Плохая идея — игнорировать базовые принципы дизайна и элементарную логику, даже если крупные компании пренебрегают ими.
Рекомендации
1. Дополняйте иконки (и другие графические иллюстрации) пояснительным текстом. Людям нравятся подобные картинки, но очень часто они либо не понимают их значения, либо плохо запоминают. К тому же веб-мастеры используют эти значки непоследовательно.
Не полагайтесь на всплывающие подсказки, потому как они не сработают на мобильных устройствах. Используйте только слова, либо слова и картинку, чтобы обеспечить более эффективное понимание и запоминание символа. Исследователи подчеркивают, что гамбургер-меню, к примеру, используется посетителями намного чаще, когда его сопровождает подпись «Меню» и он очерчен линией, которая придает ему вид интерактивной кнопки.
2. Размещайте инструменты там, где люди ожидают их найти. Самые просматриваемые места: правый верхний угол страницы либо область до и после статьи. Можете встроить эти инструменты и в общее меню, в общую навигационную панель, потому как люди имеют склонность внимательно ее просматривать, если они ищут что-либо.

3. Элементы управления должны выглядеть как элементы управления, не стоит давать им непривычные названия.
4. Очень важно сделать отличными друг от друга группу иконок, которые ведут на социальные профайлы организации (Follow Us), и группу иконок, которые позволяют поделиться каким-либо материалом в социальных сетях (Share this, Поделиться). Визуально они очень похожи, но, как понимаете, отличаются по функции.
5. Обязательно встраивайте инструменты для подписки. Сделайте максимально простым процесс подписки на какого-либо автора или в целом на блог.
6. Для отображения используемого языка достаточно указать его название символами соответствующего алфавита.
7. Формы подписки на ресурс и входа на сайт должны располагаться рядом друг с другом.
8. Панель инструментов должна быть заметной, поэтому самые главные инструменты вы можете выделить ярким цветом.
Примеры расположение навигационной панели инструментов:

Панель General Electric.

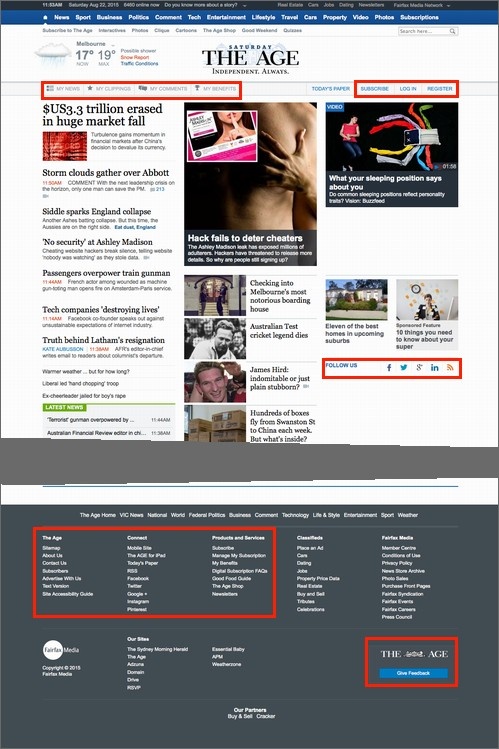
Сайт газеты The Age: меню в шапке и подвале сайта, а также возможность подписаться на обновления в социальных сетях в середине сайта.

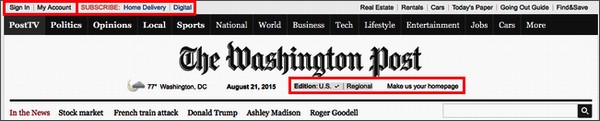
The Washington Post: шапка.

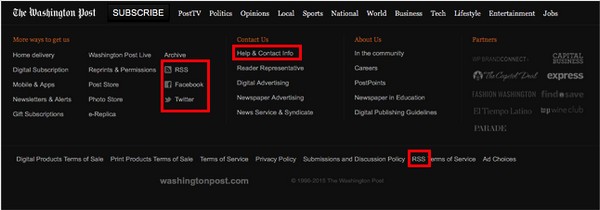
The Washington Post: футер.
Заключение
Веб-дизайнеры постоянно экспериментируют над формой и расположением панели инструментов, и каждый раз, когда эти находки оказываются удачными, сообщество сайтостроителей реагирует одинаково: внедряет их в свой шаблон. Это логично, но никогда не стоит забывать о специфике проекта и своих посетителях. Сопровождайте каждое нововведение серией сплит-тестов.
Высоких вам конверсий!
По материалам nngroup.comImage source: Kwok-Leung Lee